If you want to create a button on your website that redirects the visitors to your WooCommerce cart page, then this article might be useful to you.
This can be easily done with the help of the dynamic link feature, from Thrive Architect.
Read this article to find out how to do that:
Access the Post/Page
First, open the page or post on which you would like to use this feature:

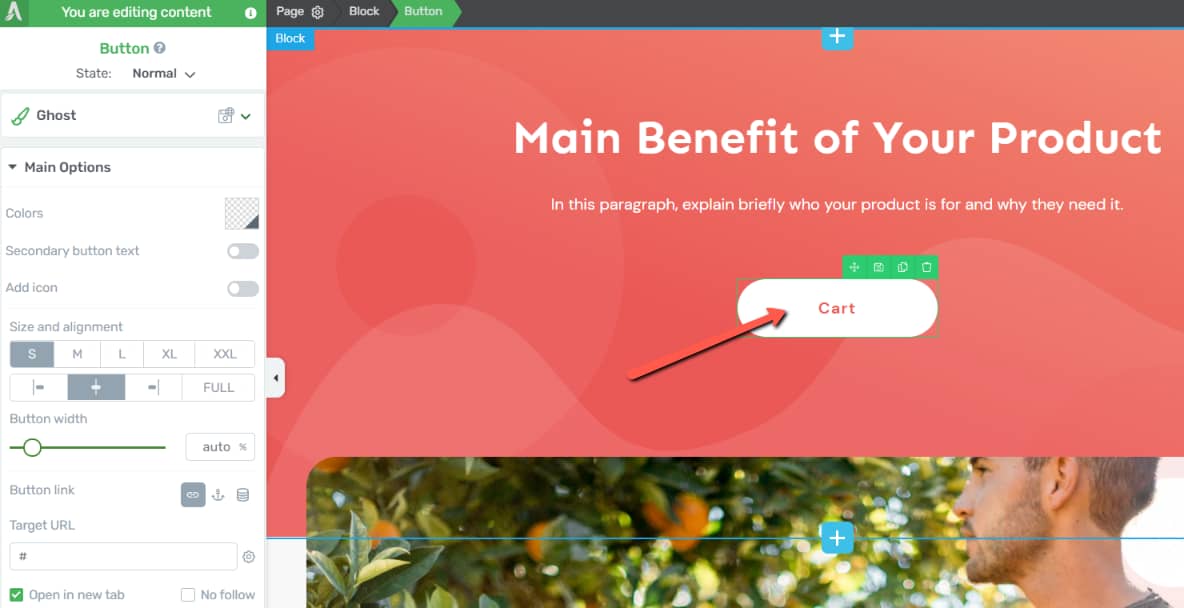
Now select the “Button” element (if your page already has one), or simply add a new one from the right sidebar list of elements. Keep in mind though that this feature can be used on other elements as well (such as an “Image”, “Icon”, “Content Box”, etc.)
The “Main Options” of the element will appear in the left sidebar:

You can now go ahead and turn this button into a dynamic one, that redirects the users to your WooCommerce cart page.
Apply a Dynamic Link
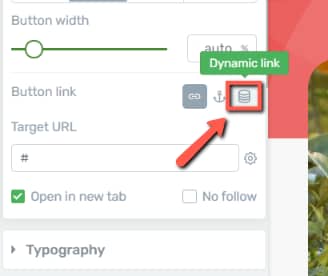
With the “Button” element selected, click on the “Dynamic link” option from the left sidebar:

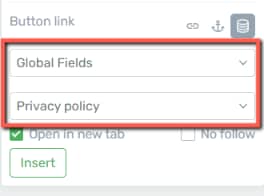
This will load two drop-down lists:

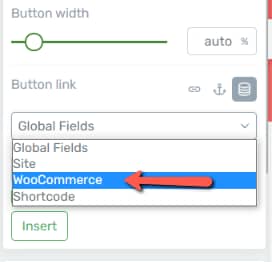
Open the first one and select “WooCommerce” from the list:

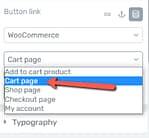
Then, in the second drop-down list, select the “Cart page” field:

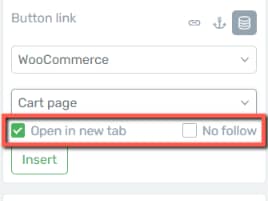
Then, you can go ahead and check one of these two checkboxes, depending on how you would like the link to open:

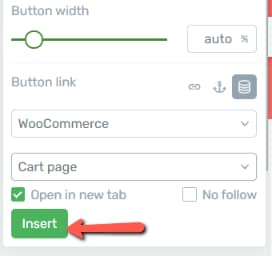
And lastly, click on “Insert” to make sure your dynamic link is applied:

Now, the visitors clicking this button will be automatically redirected to your WooCommerce “Cart” page:

Hopefully, this article about how to create a WooCommerce “Cart Page” button using the dynamic link feature was useful to you. Make sure to check out other articles of this type if you want to learn more about WooCommerce and our products: