There are various ways in which you can use the dynamic links feature on your Thrive Themes powered website.
You can, for example, apply a dynamic link to a “Button” element that, when clicked, will redirect the visitors directly to their WooCommerce account.
In this article I will show you how to do that:
Access the Post/Page
First, head over to your WordPress admin dashboard and open the page or post that you want to work on:

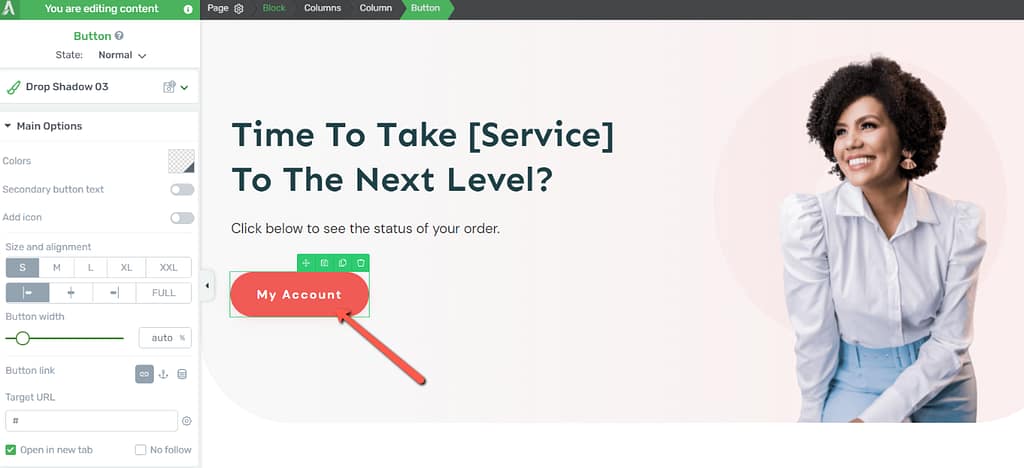
You can apply this feature to multiple elements, but for this example, I will be using a “Button” element already existing on my page.

Apply a Dynamic Link
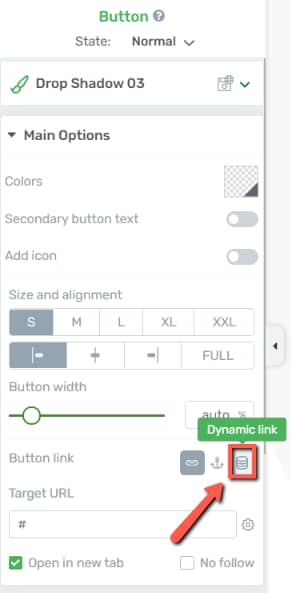
After you select the button, look for the “Button link” options in the left sidebar and click on the “Dynamic link” one:

This will trigger two drop-down lists:

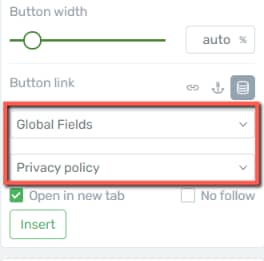
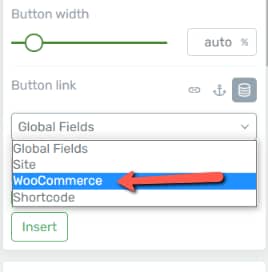
Open the first drop-down and select “WooCommerce”:

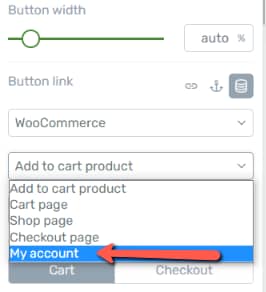
Next, in the second one, go ahead and select the “My Account” field:

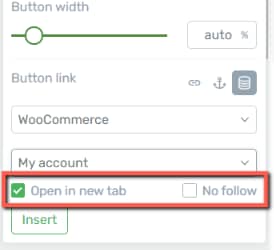
Once done, decide if you want the link to open in a new tab or not, by checking the box next to the corresponding option:

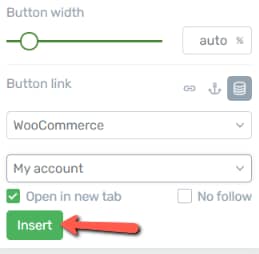
And lastly, click on “Insert” to make sure your dynamic link was successfully applied:

As simple as that, you’ve managed to apply a dynamic link to your button, so that, when clicked, will redirect anyone clicking it to their WooCommerce account:

And that’s pretty much it! This is how you can use the dynamic link feature, in several easy steps.
Hopefully, this article about how to create a WooCommerce “My Account” button using the dynamic link feature was useful to you. Make sure to check out other articles of this type if you want to learn more about WooCommerce: