One way in which you can use the dynamic link feature on your Thrive Themes powered website is by creating a “Shop Page” button, that redirects all visitors to your WooCommerce online shop.
This article will take you through the steps of doing just that:
Access the Post/Page
First of all, open with Thrive Architect the page on which you would like to apply a dynamic link:

For this example, I will be using a “Button” element, but keep in mind that this feature works with other Thrive Architect elements as well.
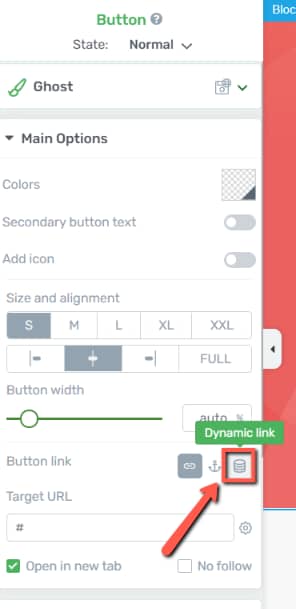
Select the button, and then, in the left sidebar list of options, click on the “Dynamic link” option:

This section will explain more in-depth how to use the “Button link” options, so feel free to check it out if you want to read more about this topic.
Apply a Dynamic Link
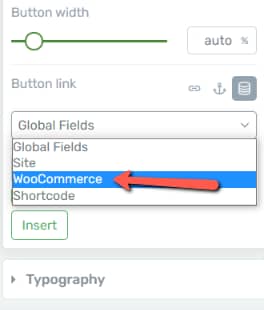
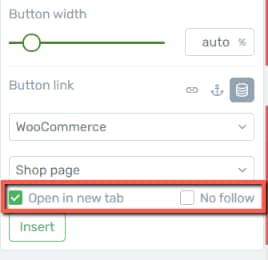
Open the first drop-down list and select “WooCommerce”:

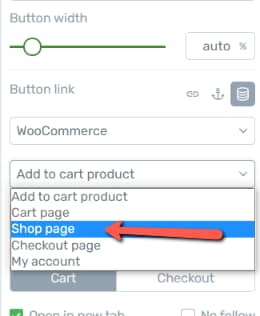
Next, in the following drop-down that appears in the left sidebar, select “Shop page”:

This means that the dynamic link feature will turn this button into a clickable one that, when clicked, will perform the action set by you here.
Lastly, decide whether you want to open the link in a new tab or if you want to “No follow” type of action:

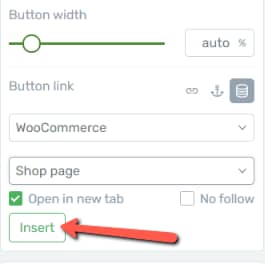
When you are done with these settings, click on “Insert”:

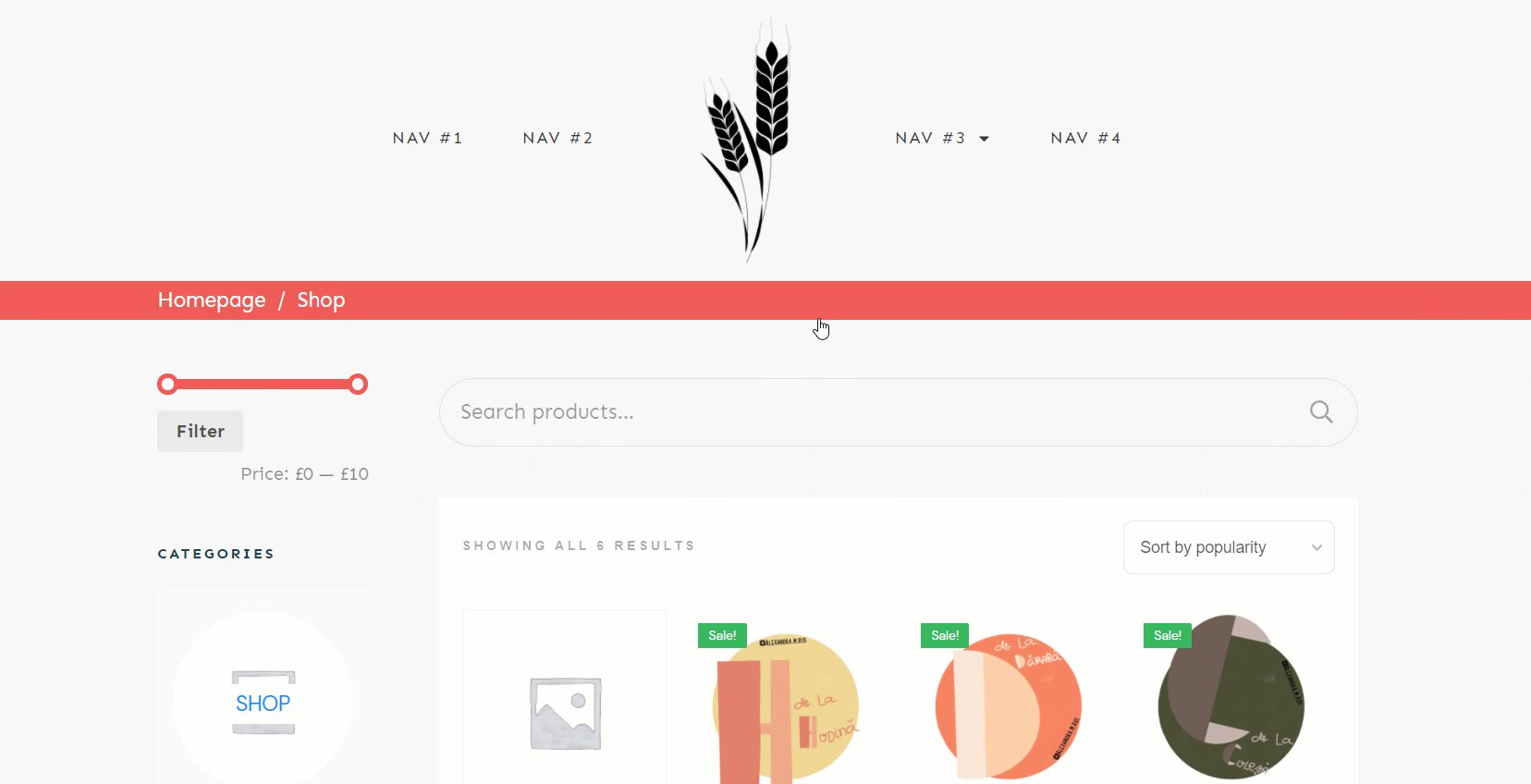
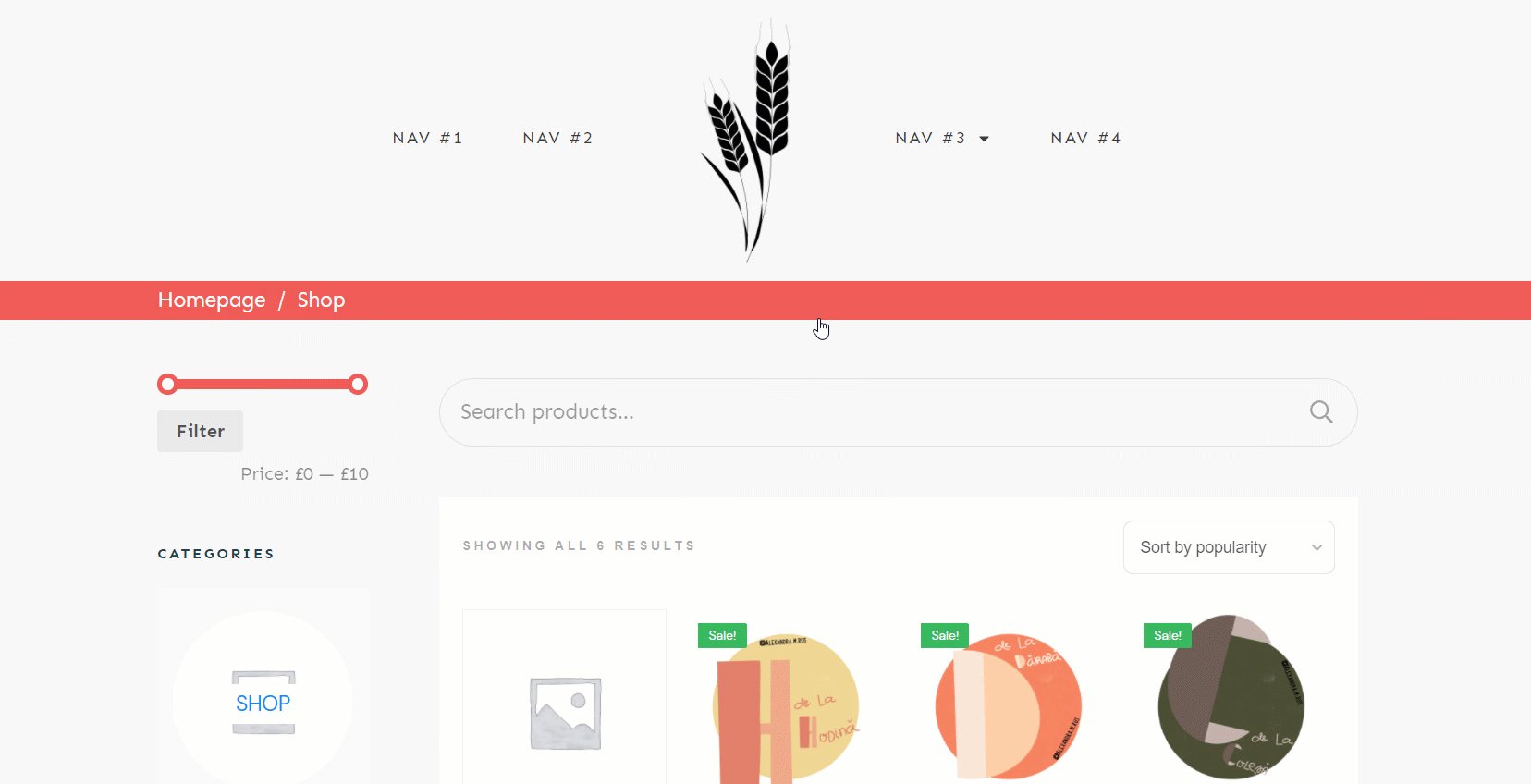
Now, whenever your website visitors click on this button, they will be redirected to the WooCommerce shop page, exactly as set by you in the above steps:

Hopefully, this article about how to create a WooCommerce “Shop Page” button using the dynamic link feature was useful to you. Make sure to check out other articles of this type if you want to learn more about WooCommerce and our products: