When you are working on your WooCommerce shop, you can create various templates that you can customize and then apply to your shop, products, checkout, and so on.
Customizing these templates will allow you to have full control over how your online shop looks like.
This article will show you how to create “Product Categories” templates that you can use on your Thrive Theme Builder powered website.
First, you need to make sure that you have installed and activated WooCommerce on your website. The steps for doing that are detailed in this article.
Set up Your Products
Naturally, before going into the steps for customizing and applying a “Product Categories” template, you have to create and set up your products in WooCommerce.
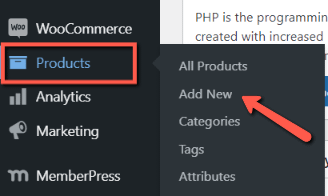
While you are in your WordPress admin dashboard, look for the WooCommerce “Products” section. Hover over it, and click on “Add New”:

This will open the WordPress editor. This is where you can set up your product and provide all the necessary details for it.
What’s important here is to make sure you assign a product category for each of your newly created products:

This way, you can later sort your products based on the categories you’ve set up here. You can find out more details about how to set up WooCommerce products in this tutorial.
Once you have set up all the products, assigned their prices, and all the necessary details, you can access the Thrive Theme Builder dashboard and start customizing or creating new templates.
Access the Templates Section
In order to edit or add a new template, you first have to access the Thrive Theme Builder dashboard.
Access the Thrive Theme Builder Dashboard
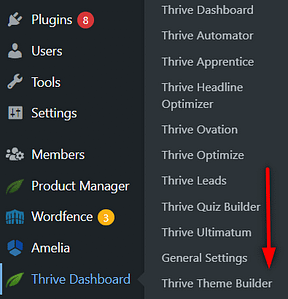
In your WordPress admin dashboard, hover over “Thrive Dashboard”, and click on “Thrive Theme Builder”:

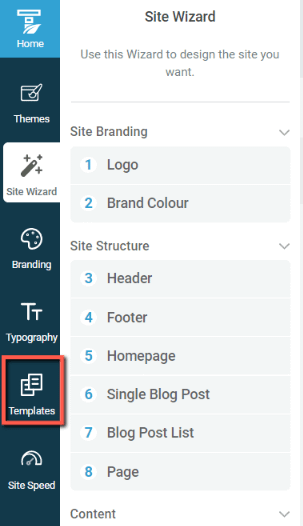
You will be taken to the “Site Wizard”. Here, click on the “Templates” tab of the left navigation sidebar and click on it:

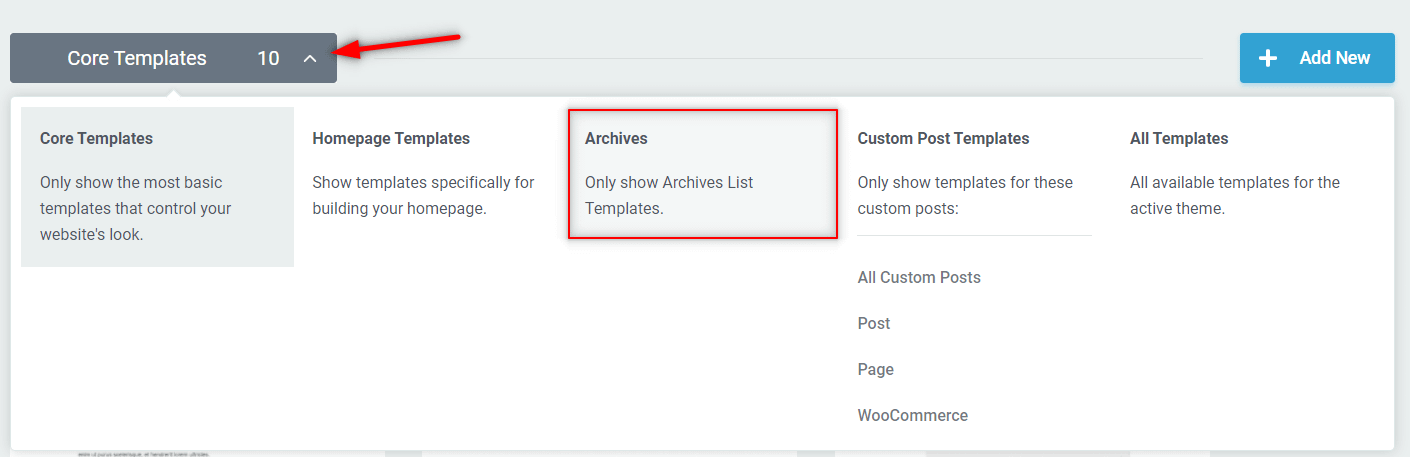
Once you get to the “Templates” section, open the “Core Templates” drop-down and select “Archives” from the list that opens:

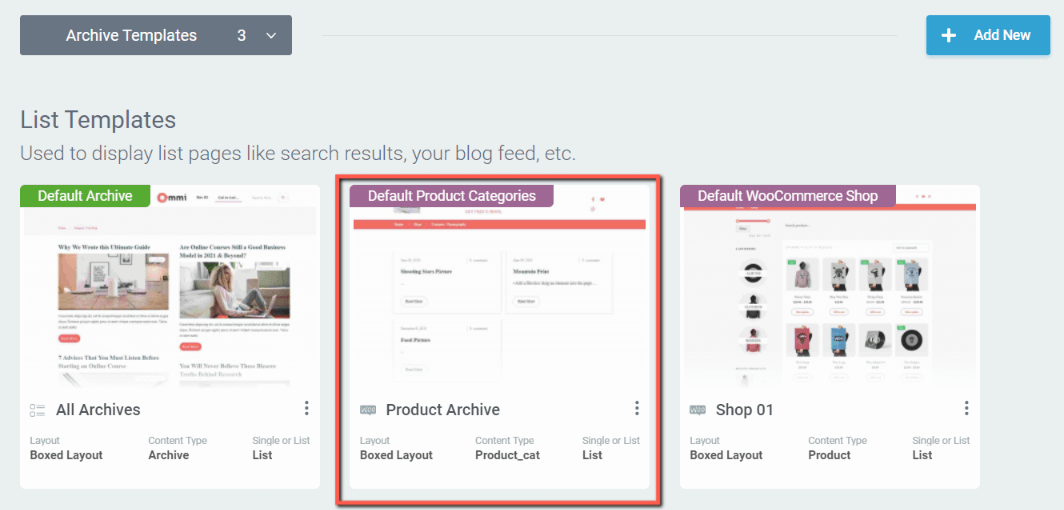
Here’s where you will be able to find the “Product Categories” template, alongside other list templates:

You can either start working on the default template or create a new one if you want. Below you’ll find the steps for adding a new “Product Categories” template, and later on, we will have a look at how you can edit it as well.
Add a New Product Categories Template
To add a new template, click on the “+Add New” button from this dashboard:

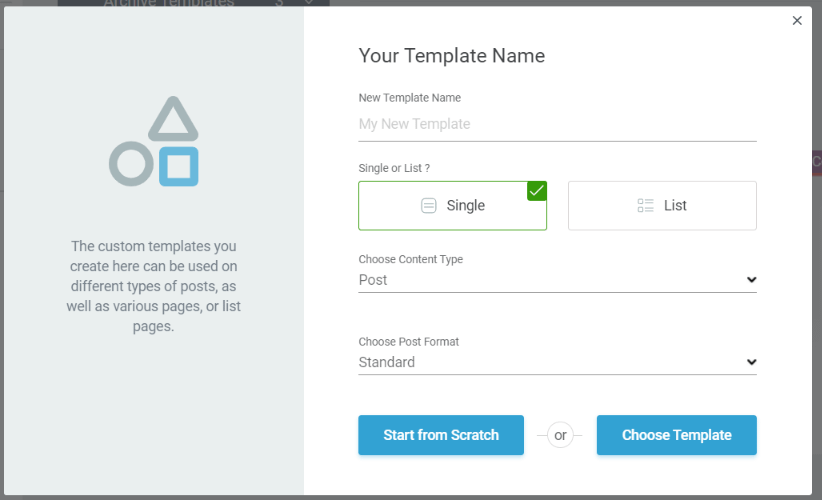
This will open the pop-up where you have to set up your new template:

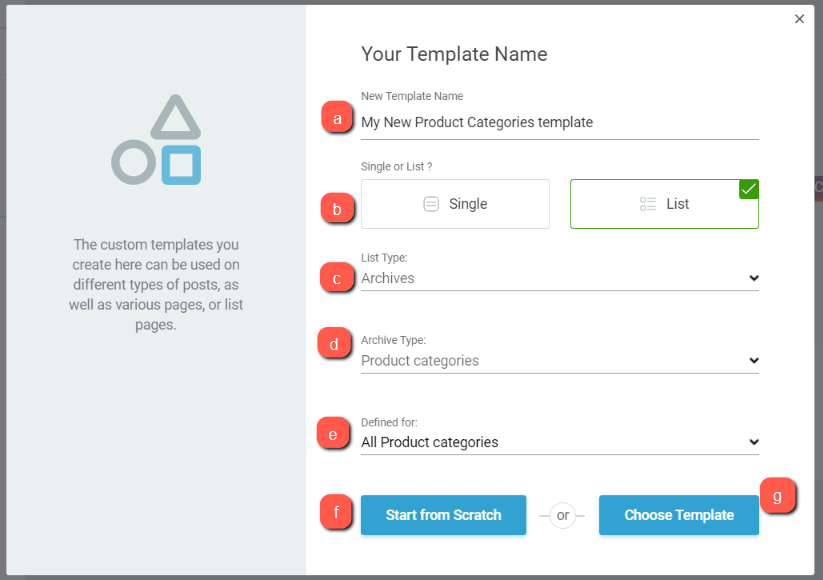
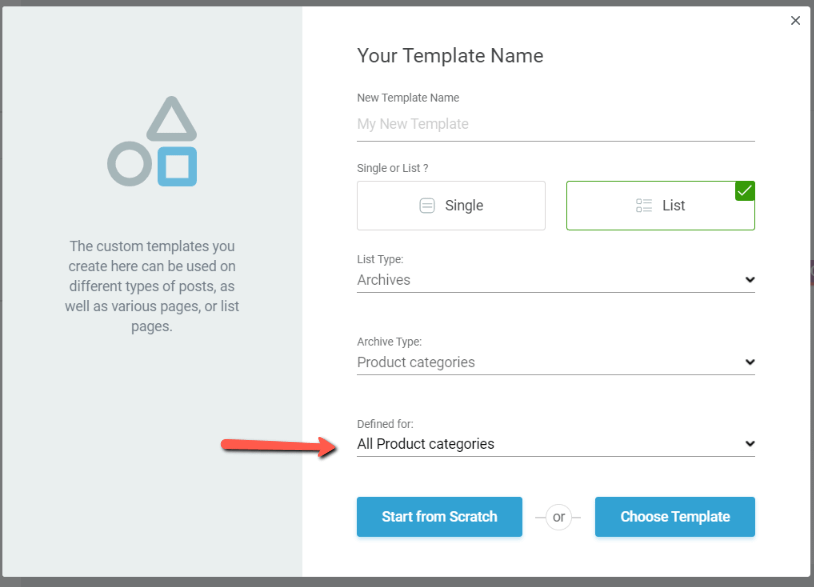
Here’s how to configure the “Product Categories” template:

- a – New Template Name
This is where you can add a name to your template.
- b – Single or List?
The “Product Categories” template is a “List” template, so make sure you make this selection here.
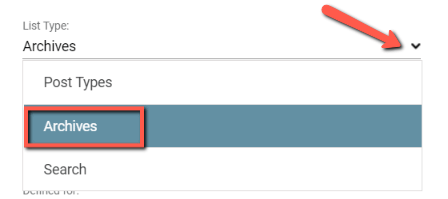
- c – Choose List Type
Here, select “Archives” as this is where all the list templates will be stored and available:

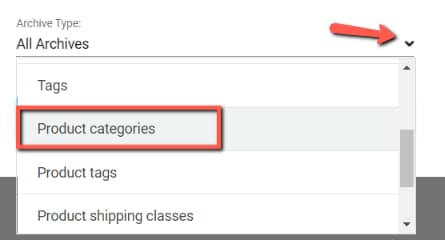
- d – Choose Archive Type
In the “Archive Type” drop-down, make sure you select the “Product categories” field:

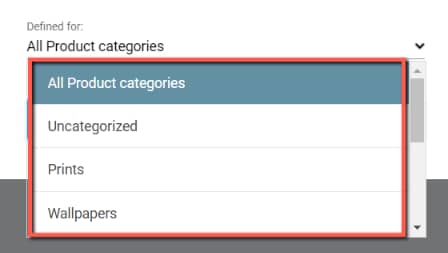
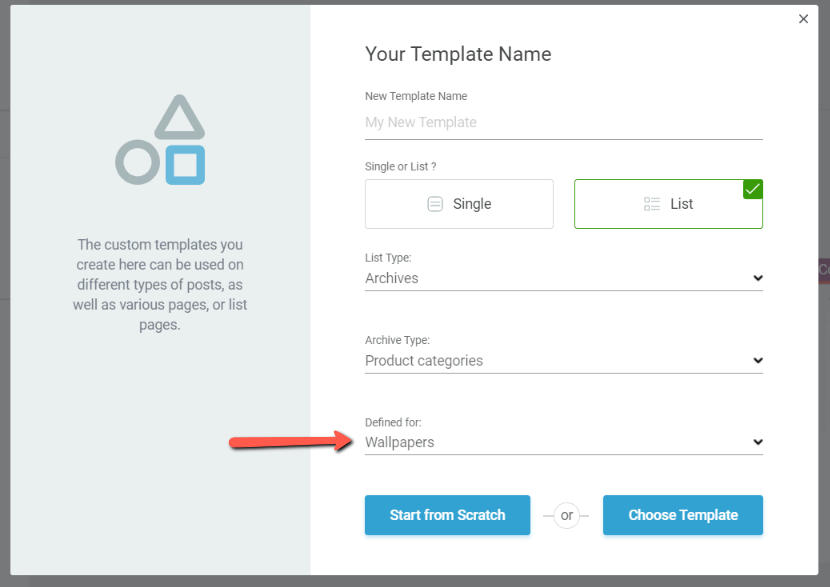
- e – Defined for
Next, you can define this template for all your product categories, or just for a particular one, if you want. Simply open the drop-down list and choose the one that best suits your needs:

In this example, we have selected “All Product categories”.
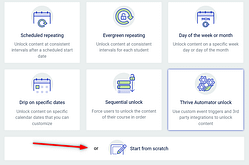
- f – Start from Scratch
Then, you can start working on your template from scratch if you want:

- e – Choose Template
Or, alternatively, you can choose a predefined template, on which you can bring additional changes in the editor:

When you are done with setting this up, you will be able to find the newly created template in the “Archive Templates”:

Edit the Product Categories Template
Just as mentioned above, you can either edit the default “Product Categories” template available in your “Archive Templates” section or the newly created ones.
Regardless of which one you choose, in order to edit it you simply have to hover over the desired template and click on “Edit”:

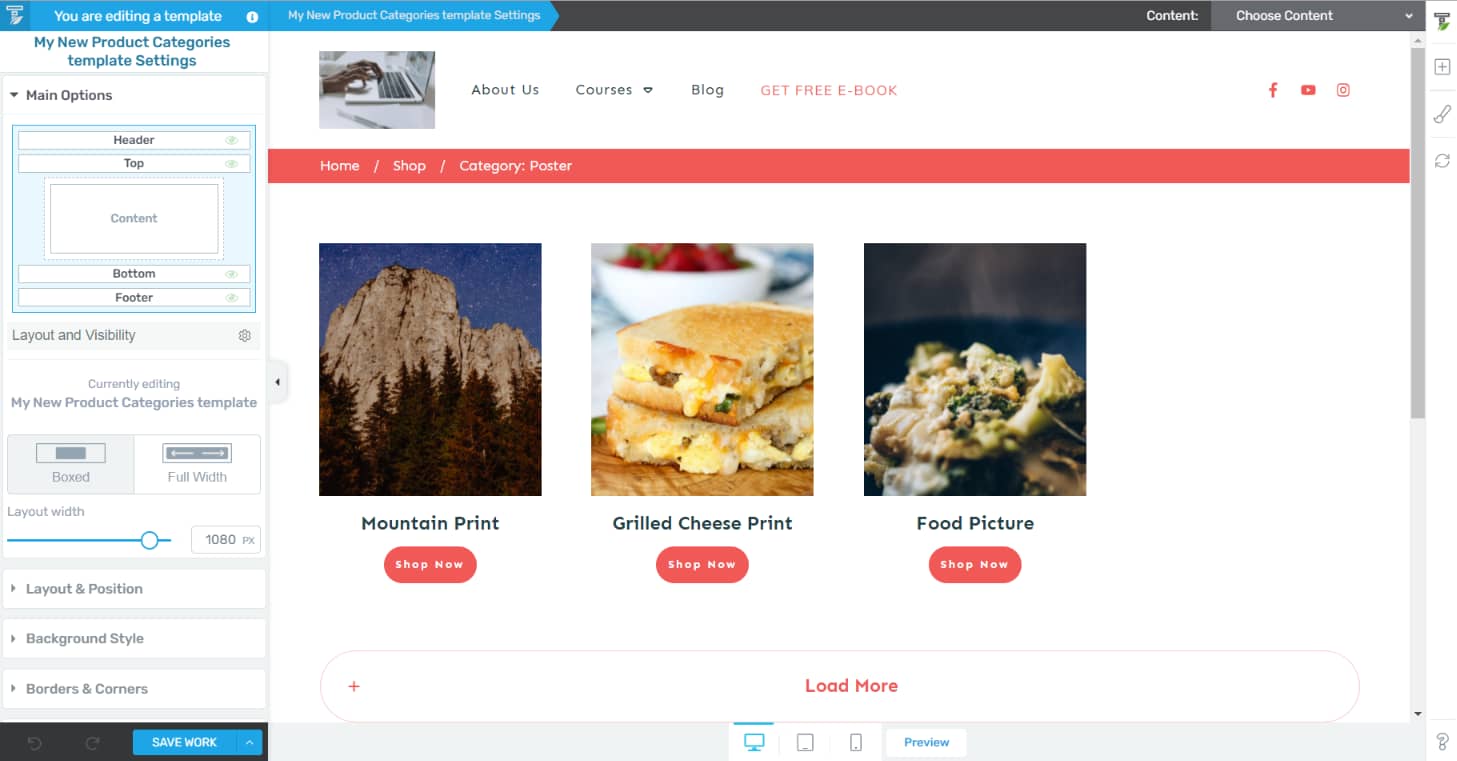
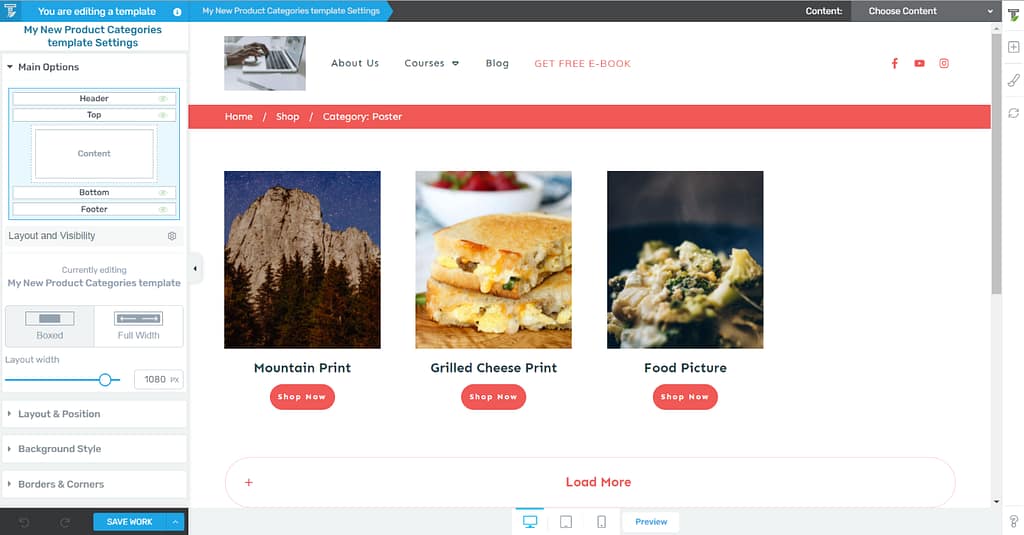
Clicking on this will take you to the Thrive Theme Builder editor. You can then customize this template just like you would customize any other Thrive Theme Builder template:

You can find more information about the way you can modify templates here.
Note: If you have defined this template for “All Product categories”, then the editor will load by default the product category in which you have the most products. However, the changes you make here will be visible across all your product categories:

If, on the other hand, you’ve defined the template for a specific category, then the customization made on the template will only be applied to that particular category:

While you are on this editor, you can feel free to add various elements or widgets to it:

Don’t forget to save the template when you’re done, by using the green “Save Work” option, from the left side of the editor:

These were the ways in which you can customize the WooCommerce “Product Categories” template.
In addition to this template, you can also use the “Product Categories” element if you want to display your products anywhere on your website. I will link below a separate article that might come in handy if you want to learn more about how you can do that:
If you need more information about Thrive Theme Builder and WooCommerce, you can find more resources in this section of our knowledge base.
You might also be interested in the following articles, similar to this one:
- How to Customize a WooCommerce Product Template in Thrive Theme Builder
- How to Customize a WooCommerce Checkout Template in Thrive Theme Builder
- How to Customize a WooCommerce Account Template in Thrive Theme Builder
- How to Customize a WooCommerce Cart Template in Thrive Theme Builder
- How to Customize a WooCommerce Shop Template in Thrive Theme Builder