If you want to see how you can edit the HTML of your Thrive Architect page, as well as how editing it can come in handy, please check out this video:
In case you’re looking for a way to edit the HTML of your page/post, here’s how to do that:
1. Launch Thrive Architect
Firstly, access the Thrive Architect editor for the page or post of which you’re trying to edit the HTML code.
2. Access the Advanced Settings
Once the editor has opened, open the “Settings” section from the right sidebar:

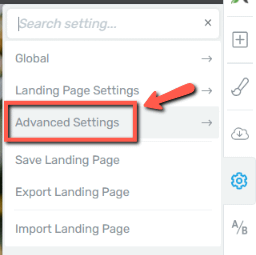
Then, select the “Advanced Settings” option from the sub-menu:

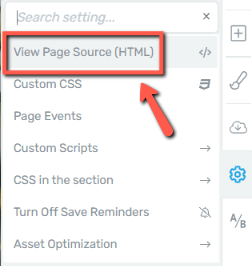
As a next step, choose the “View Page Source(HTML)” option:

And this will open the screen with the HTML code of that page/post:

3. Add or edit the existing HTML code
The screen is editable, so you can make any modifications you want to the code, or add or remove bits of it.
You can use the two icons from the top right section of the screen to save or exit this screen:

Make sure you save the page, using the green “Save Work” button from the left side of the Thrive Architect editor, to save the modifications.
Hopefully, this was useful to you. Make sure you take a look at our knowledge base, to get familiar with more features from Thrive Themes.
|
If you want to stay up to date with the latest articles added to our knowledge base each month, go ahead and sign up for our tutorial newsletter! |