Welcome back to another Thrive Themes update post!
First time here?
This is where we reveal to you all the new features, elements, options and updates we've just published to all the plugins and themes in Thrive Suite.
Needless to say, it's pretty exciting.
This week is no exception, and it includes one of the most highly requested features of the last 12 months.
Read on and I'll walk you through what's new.
More...
1. WooCommerce Integration with Thrive Apprentice
Hold your hats... this is big.
Thrive Apprentice, our fast-growing online course plugin for WordPress, now integrates directly with WooCommerce.

So, why is this such a big deal?
Because it means you can sell your online courses for free... without paying for a membership plugin.
Let me repeat that.
You do not need a membership plugin to protect and sell online courses.
All you need is WooCommerce + Thrive Apprentice. That's it.
There is no need for an expensive, complicated 3rd party membership tool like Woo Memberships that would cost you $199 per year... just to protect your course (remember, the entire Thrive Suite is only $19 per month).
One caveat- if you want to sell courses with a recurring subscription, you'll need a premium extension like WooCommerce Subscriptions. And for that you will need to pay $199 per year.
But selling courses with a single payment? That's entirely free.
Thrive Apprentice lets you build your course and restrict access to the course only to customers that have purchased it through WooCommerce. And with Thrive Theme Builder, you can easily customize your WooCommerce website.
Free Thrive University course:
How to sell your online course with WooCommerce
To celebrate this epic, flexible and powerful integration, we've published an entire online course that is completely free and will walk you through the whole WooCommerce setup, end-to-end, including building your sales funnel.

It's completely free with Thrive University:
How to sell your online course with WooCommerce
Don't have a Thrive University account? Get one for free here.
Let me quickly show you the basics.
How To Setup WooCommerce + Thrive Apprentice
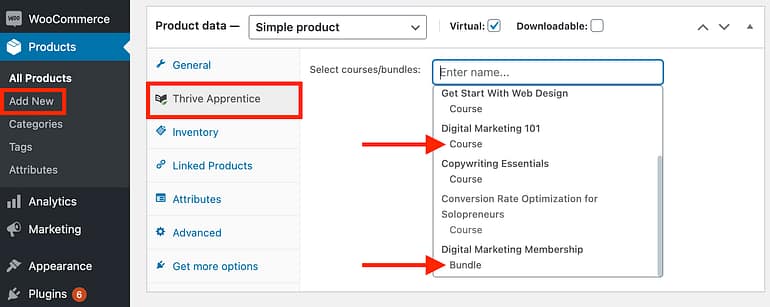
Once you have both WooCommerce and Thrive Apprentice installed on your WordPress website, and you have created a course in Thrive Apprentice, click 'Add new Product' in WooCommerce.
Under the product data settings, you'll see a new tab: Thrive Apprentice.

Find the new Thrive Apprentice tab in your WooCommerce product settings
From this tab, you'll be able to attach a Thrive Apprentice course to a WooCommerce product.
The WooCommerce product includes the price, details, and product information. A customer will buy the product and see that the purchase exists in their account.
Once they have purchased that product, they will be registered for an account on your website with the email address provided at checkout. That account will be given access to the course(s) that are selected in the Thrive Apprentice tab.
If the customer is refunded or their purchase cancelled, Thrive Apprentice will see the change in order status and remove their access to the course.
Note that you can also pick Thrive Apprentice Bundles from the courses list. If a customer buys a bundle, they will have access to any new courses you add into the bundle at a later date. Combine that with a recurring subscription and you have yourself a membership tier.
Recommended WooCommerce Settings
WooCommerce is made to be flexible. There are a thousand ways to configure it, so here are a few tips we recommend.
1. Select 'Virtual' for your product type if you're selling a course.
If a customer adds only one product to their cart and it is a virtual product, WooCommerce won't ask for their shipping address at the checkout. Ticking that box is your way of saying "I don't need shipping info for this product".
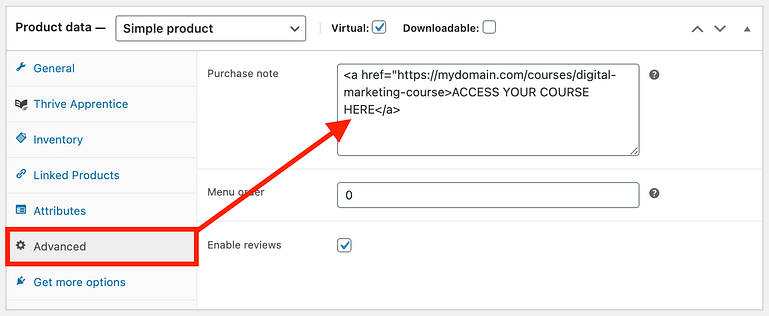
2. Link to your Course Overview page in the Purchase Note
To help your customers easily access their course, we recommend adding a course link in the purchase note for the WooCommerce product.

Select 'Advanced' and add a link to the course overview page in the Purchase Note
Purchase notes will be included in the post-checkout purchase details page, the receipt email, and in your customer's 'My Account' settings.
We recommend using this format:
<a href="https://domain.com/courses/course-home">ACCESS YOUR COURSE HERE</a>
What you add in red will be the direct link to your course overview page, and the hyperlink text in green is what your visitors will see in their dashboard and emails (see the purchase flow below).
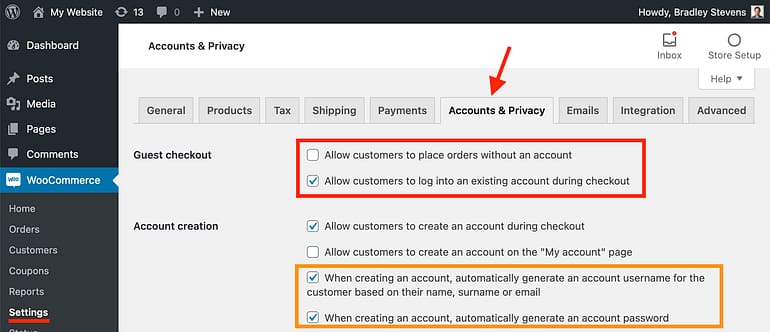
3. Don't let customers check out without an account
Under WooCommerce > Settings > Accounts & Privacy, you'll definitely want to change the default 'Guest checkout' settings. Set them to what you see in the red box below.

Configure your account settings in WooCommerce to ensure customers have an account at purchase
If you leave the first checkbox ticked, customers can buy a course without Thrive Apprentice ever knowing what user account to grant course access to! And if you leave the second one disabled, existing customers can't login at the checkout to purchase more courses on their account.
As for account creation, well... the options in the orange box are up to you.
We recommend enabling the first one for auto-generating an account username.
The second chooses whether or not there is a password field on the checkout. If there isn't, your customers will be emailed an auto-generated password anyway (see the purchase flow below).
The WooCommerce Course Purchase Flow
Put it all together and what do you get?
Your customers arrive at your eCommerce shop and add a product to cart right here:

The product page template created in Thrive Theme Builder for a WooCommerce product
You can also customize a WooCommerce sales funnel that will skip the cart entirely, which is much more optimized for linear sales funnels and single-product purchases.
Want to know how? That's what Christine teaches in the free How to Sell an Online Course with WooCommerce course.
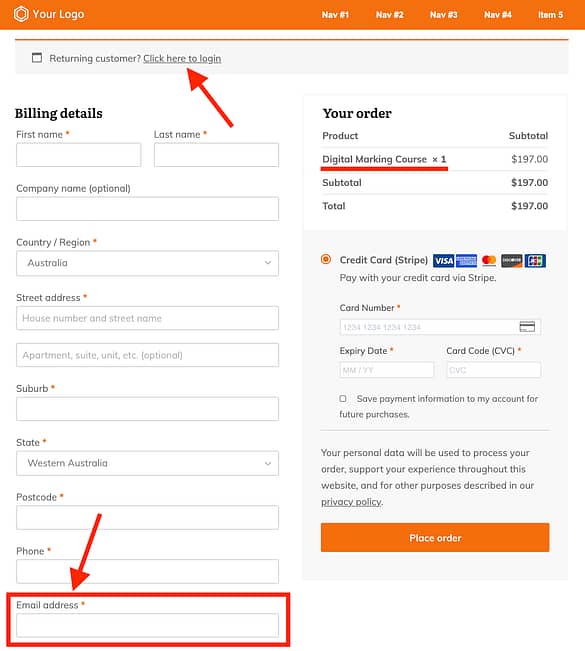
Once your customer has the product in their cart and arrives at the checkout, they'll be prompted to enter their details.
Notice in the checkout below that existing customers can login to their accounts. But if they haven't got an account yet, then an account will be generated for the email address they provided.

Your WooCommerce checkout will allow users to login or create an account with their email address
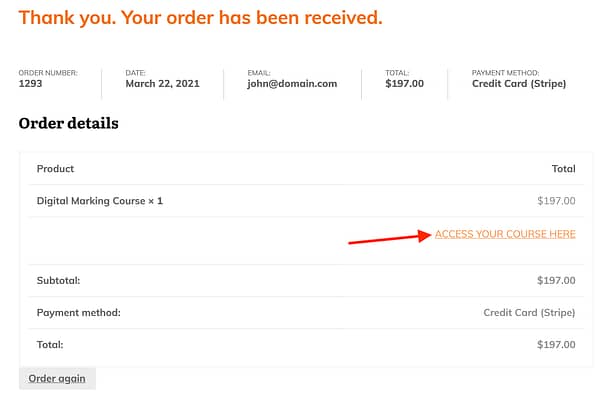
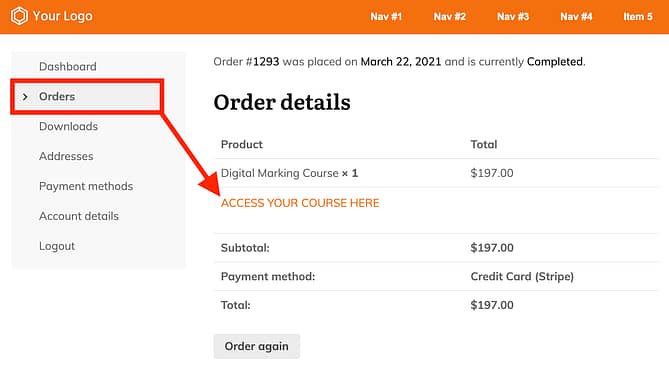
After a customer enters their credit cart details and places their order, they'll be taken to the default WooCommerce thank you page where they'll see their order details.
Notice how the purchase note has been included, with a direct link to their course?

The thank you page will include your Purchase note linking to the course.
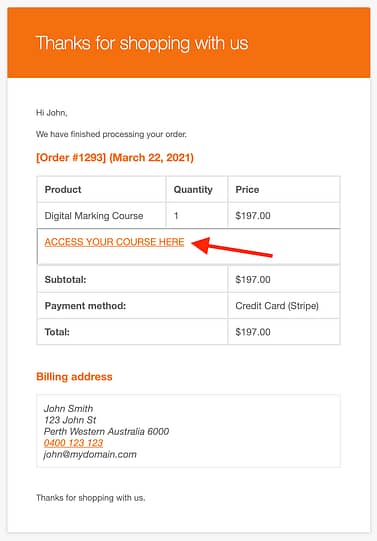
The customer will receive a receipt email sent from your WordPress site that includes their order details and, if you've added it, the direct link to the course as part of the purchase note.
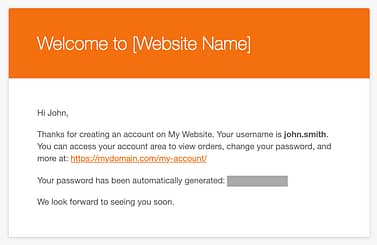
If they created a new account at the checkout and a password was automatically generated, then they'll receive a second email with their password too.

The receipt email your customers will get.

The account password email your new customers will recieve.
Then if your customers ever return to the website and get lost, they can navigate to their WooCommerce 'My account' dashboard, head into 'Orders', and they'll see a list of their purchases.
One click on their purchase and voila, there's all their information including the link to their online course.

Customers can visit their WooCommerce dashboard to find the order details and course link.
Learn more about this integration in our WooCommerce and Thrive Apprentice quick start tutorial.
2. New Visually Editable Resources Element
In our last release just over 3 weeks ago, we added a brand new Resources element to Thrive Apprentice, only to immediately follow it up with a significant improvement in this latest release.
Let's cover the basics first.
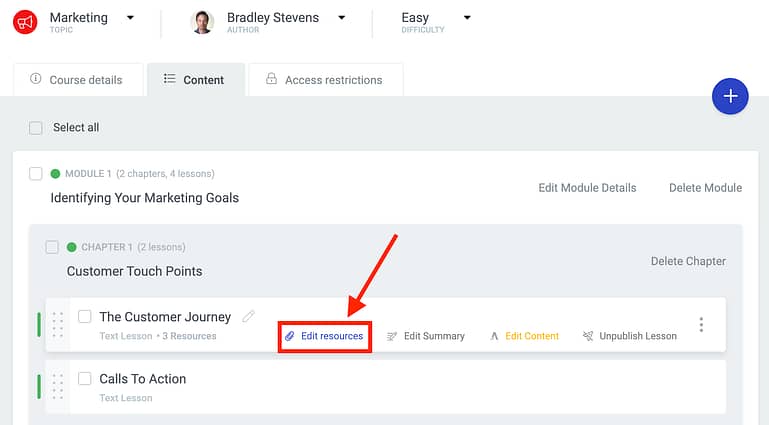
Since last month's release, you've been able to go into the backend of Thrive Apprentice and add resources to specific lessons in your course.

Look for the 'Edit resources' button on your Thrive Apprentice lessons.
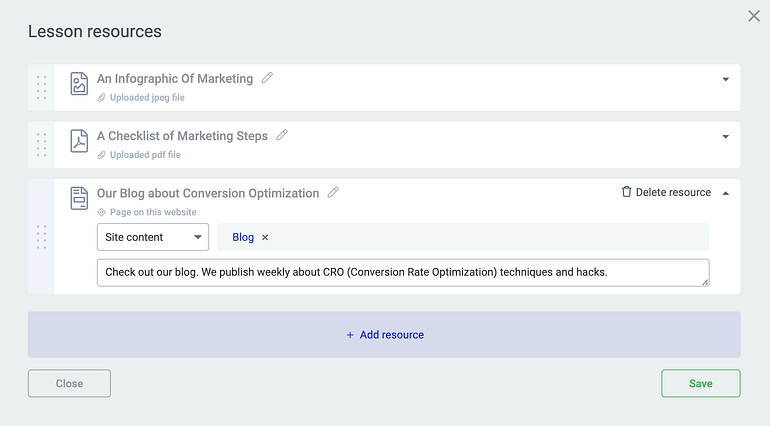
Clicking the button you see above would launch a lightbox that lets you attach any resource you can think of, from images, to PDFs, to internal links on your website, external links, documents, files, and more.

Add and edit your lesson resources, title, link and descriptions.
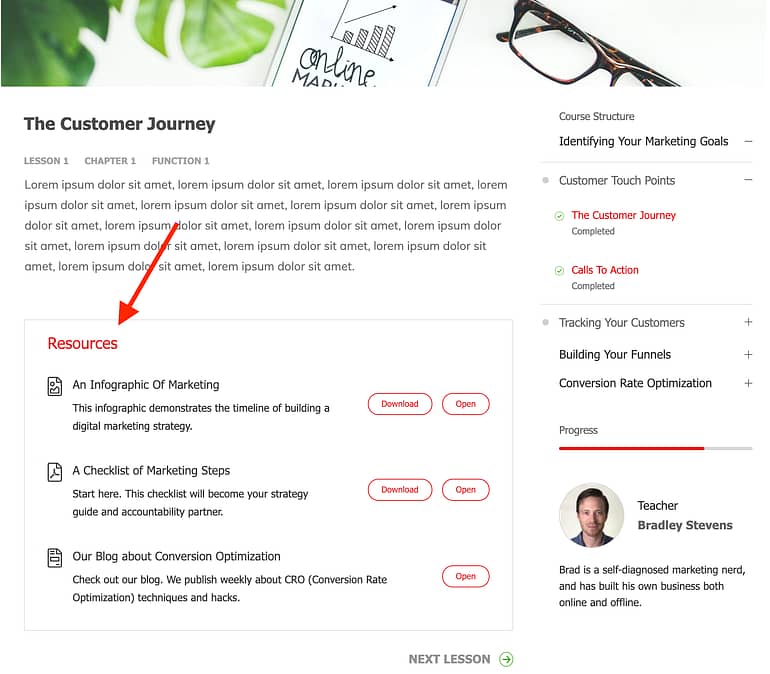
Once resources have been added to a lesson, they'll appear as part of the lesson template in the frontend.
That means that when a student opens a lesson with resources attached, they'll see them attached at the bottom of the lesson area, above the comments, like you can see in the image below.

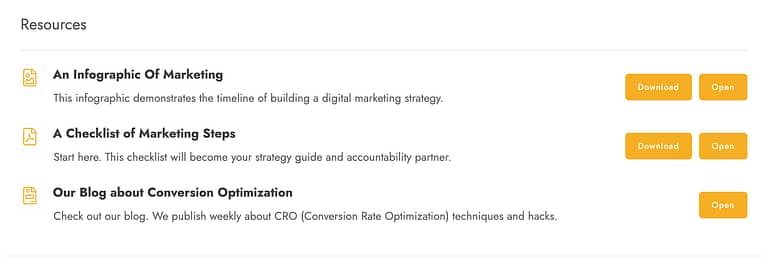
Lessons with resources will display the Resources box at the bottom of the content area.
However, the list of resources is what we call 'hard-coded'.
Hard-coded means the appearance of the resources list is defined by the code our developers have written. Yes, it will inherit your Thrive Apprentice default fonts and topic colors, but that's all.
In our latest release, we've now created a visually editable resources element that replaces the hard-coded resources list with one that is both cloud-template driven, and that you can style endlessly.
How The Resources Element Works
When you are editing a Thrive Apprentice lesson area or if you have Thrive Architect installed and are editing anything in Thrive Architect, look for the new Lesson Resources element in your element tray.

The new Lesson Resources element!
If you drag and drop this into the lesson area on a course with resources, then the hard-coded version will be magically hidden... and replaced by the new one.
Now you can edit colors, fonts, border, corners, paddings, margins- anything!

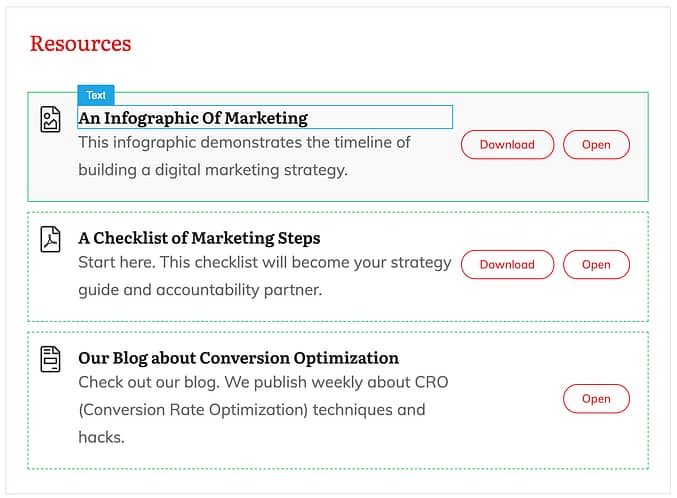
Full visually editable. Click on anything in resources and edit away!
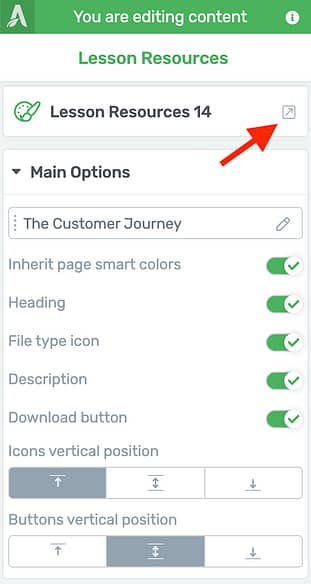
From the Main Options area of the Resources element, you can enable or disable the heading, the file type icon, description, and download button. You can also change the colors and the vertical alignment of both the icon and the button.

The Main Options area for Lesson Resources, including the template picker.
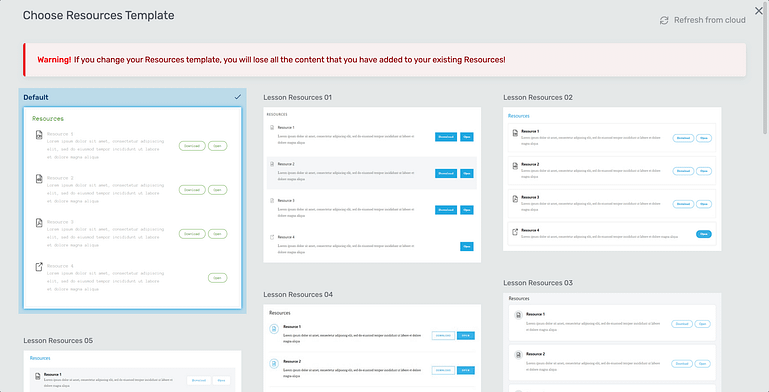
The element is template driven, so don't forget to click on the template picker (pictured above). Doing so will open the template lightbox, where you'll find designer-made templates ready to inherit your colors.

Choose from 15 designer-made templates!
Our goal when we release new elements is to give you a broad selection of designs that will meet the design aesthetic you prefer for your brand, and to have them inherit your colors and fonts to blend in with your website seamlessly.
Here's an example template up close:

Out of the box, these designer-made resource elements look professional and clean.
One more thing... The Resources element can be used outside of Thrive Apprentice courses.
If it's used on a lesson, it will auto-detect which resources are connected to that lesson. But if you use it elsewhere on your website, you'll be prompted to pick which course and which lesson you'd like the resources element to read from.
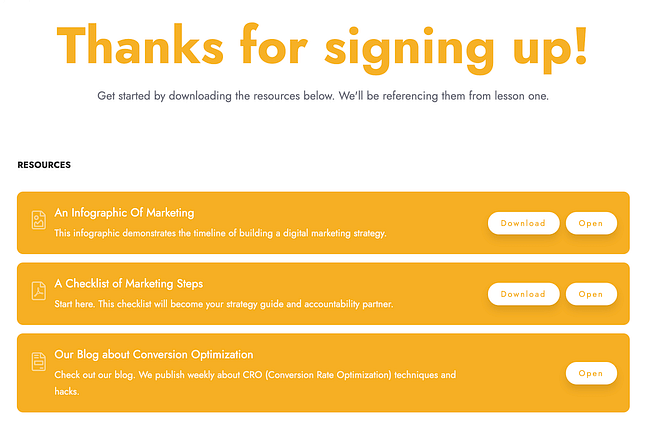
The example I have below is giving a customer access to the 3 resources attached to lesson one on the thank you page of a sales funnel- a great way to deliver immediate value to reward your customer for their purchase.

Add your lesson resources outside of a Thrive Apprentice lesson as well!
3. Integrations with FluentCRM
FluentCRM has quickly become a buzzing brand in the email marketing space over the last 6+ months.
Unlike most SaaS (software-as-a-service) email tools, FluentCRM has taken off because of their unique approach to email marketing: They are hosted on your WordPress site.
That means instead of connecting to Mailchimp or ActiveCampaign externally, FluentCRM lives inside your WordPress site as a plugin, which opens some interesting doors.
In our latest release, we have built both an email integration and a Thrive Ultimatum integration with FluentCRM.
FluentCRM for Lead Generation
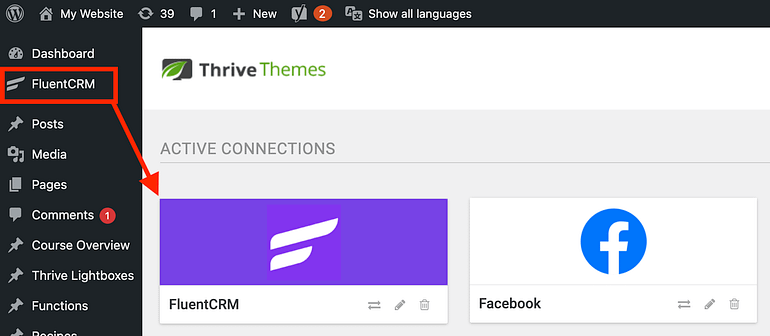
To connect, you'll need the plugin installed and activated on your website first before you visit the Thrive Dashboard and enable the API connection.

If the FluentCRM plugin is active, then you can add your API connection from the Thrive Dashboard.
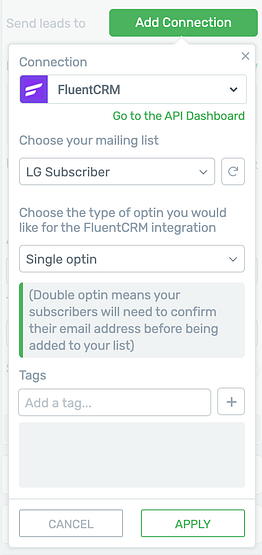
Once enabled, you'll be able to add subscribers to your FluentCRM mailing list from the lead generation form, or from our Registration form element.

Easily add new contacts to your FluentCRM mailing list.
FluentCRM with Thrive Ultimatum
In December last year, we added a new feature to Thrive Ultimatum that blew the door wide open for powerful scarcity marketing campaigns: Webhook triggers.
With this new feature, you could trigger an evergreen scarcity campaign that remains locked and unique to a specific email address simply by sending contact information to Thrive Ultimatum with a webhook.
The main use case is to set up email automations that trigger a countdown on your website at a specific moment.
Since FluentCRM lives inside your website, there is no need for a webhook to send the contact information from an external site.
So instead, we've built an integration that lets you trigger a countdown timer by simply adding a tag to a contact in your FluentCRM mailing list.
How to Trigger a Scarcity Campaign with a FluentCRM Tag
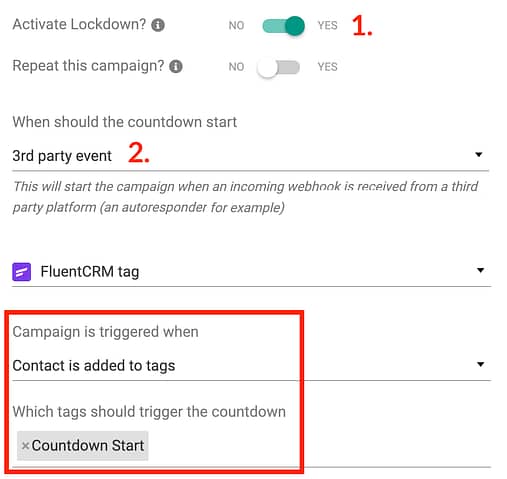
1. In Thrive Ultimatum, create an evergreen campaign and enable Lockdown
2. Select '3rd party event' for the trigger. This includes webhooks and other events.

3. Choose the FluentCRM tag you want to use to trigger the evergreen campaign.
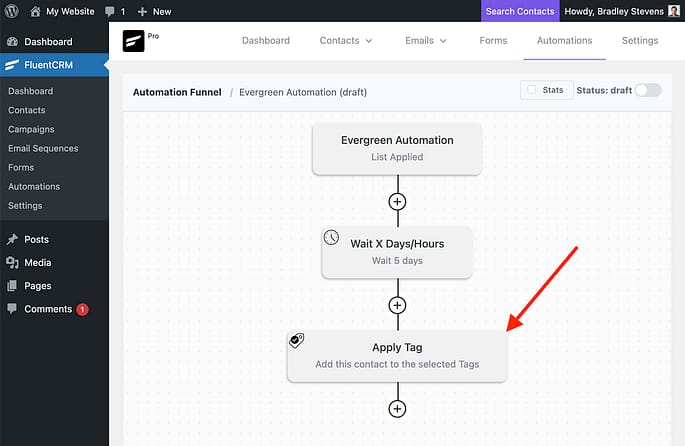
4. Over in FluentCRM, configure an automation to add a tag to a user or simply add that tag when they fill out a lead generation form.

In a FluentCRM automation, add a tag and that will trigger the scarcity campaign for that subscriber.
Now when the contact receives that tag, Fluent and Thrive Ultimatum will talk to each other and a unique scarcity countdown campaign will launch just for that contact.
Magic, eh?
4. ACF Support for Dynamic Background Images
ACF, or Advanced Custom Fields, is a plugin that allows you to attach different types of data to a WordPress post, page or custom post type.
Once that data exists, you can dynamically load it into your templates built with Thrive Theme Builder. That means you can create one template that governs a whole set of posts, but that content in those posts will be dynamically replaced with the values set in ACF.
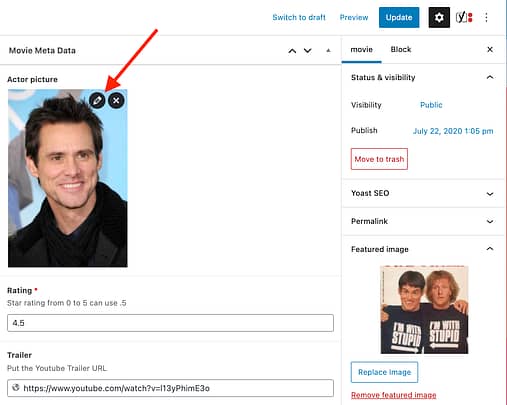
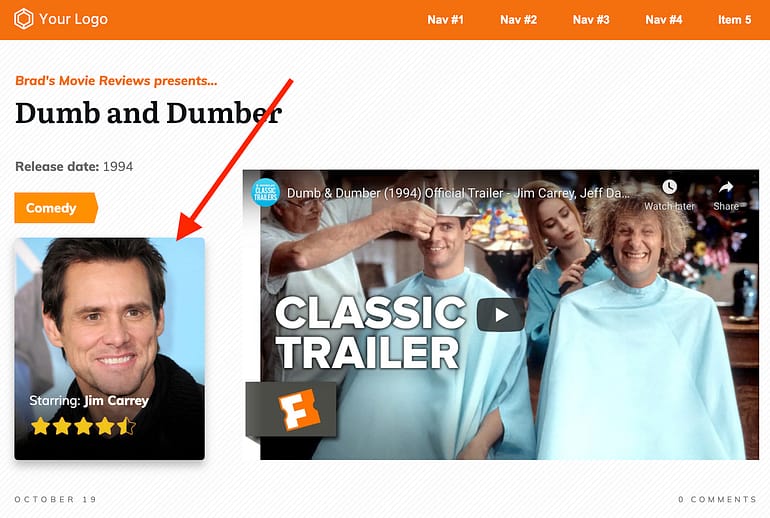
In the example below, I've created a Custom Post Type called 'Movies', as part of a movie review website. You can see that with ACF I've added an 'Actor picture' field that loads an image from the WordPress Media Library, along with a star rating, trailer link, and other fields.

ACF fields visible in the backend of a WordPress post
In our latest update, we've added support for dynamically generated ACF images to load as background images.
In the world of website building, there are 2 ways to load images: A direct image loaded onto the page (which technically uses HTML), or a background image added to content boxes or background sections (which is technically just CSS).
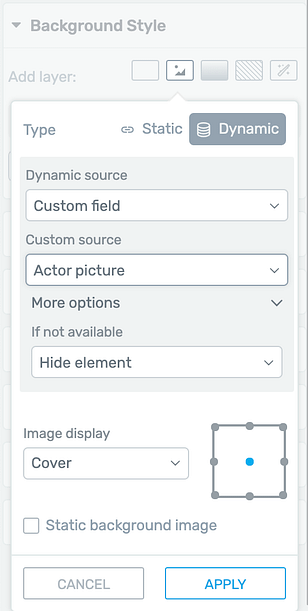
Now if you're using ACF, you'll find a dynamic image option for backgrounds.

Select 'Dynamic' as a background image type, and pick your custom field as the source.
Our integration is clever enough that you can set a default image to display if you haven't saved a file in the ACF field for a specific post, or you can make it intelligently hide the whole element if the field is empty.
The result is that you can load multiple image types to your templates.

An example Thrive Theme Builder template loading an ACF image into a content box.
Background images are preferable to regular images if you ever want to add content over the top, such as layers, text, buttons or other elements.
5. Welcome Dashboard in Thrive Theme Builder + Improvements
When you first load Thrive Theme Builder, there is a fantastic site-setup wizard that helps you set your templates, colors, logos, headers and footers website-wide in under 15 minutes.
But once you've already gone through the wizard, you may not need to revisit it.
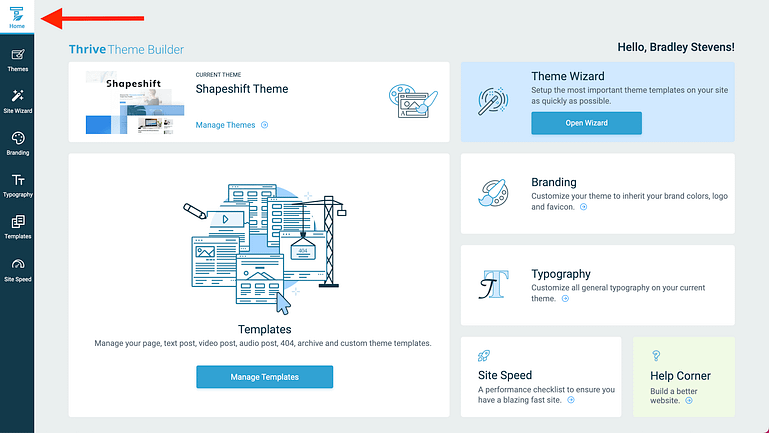
So we've added a new welcome dashboard.

The new Thrive Theme Builder dashboard gives you an overview of what you can do next.
Beyond that, there are a bunch of under-the-hood improvements to Thrive Theme Builder that are necessary to clear the path for some future improvements coming soon.
The biggest of which is that we've moved theme templates to the cloud. This means that Thrive Theme Builder will only download the templates you require during installation and nothing more. Simply put, it's more efficient.
Stay tuned for more Thrive Theme Builder updates coming shortly.
6. More Help Articles Available
A few months ago, we began to incorporate our growing knowledge base directly into the Thrive editor.
We did this because, well - it's a beast.
We don't expect you to learn every single element, feature or part of the editor interface.
Instead, our approach is: Learn what you need when you need it.
In the latest release, we've added many, many more links to knowledge base articles so it's super easy to find tutorials and training whenever you want it.
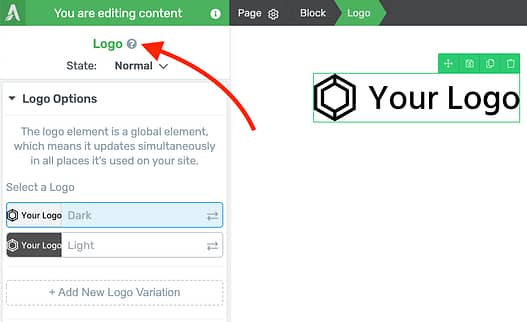
When you are editing an element on the canvas, if you're unsure about how it works, simply click the small grey question mark icon next to the element title.

Look for the grey question mark at the top of the left hand sidebar.
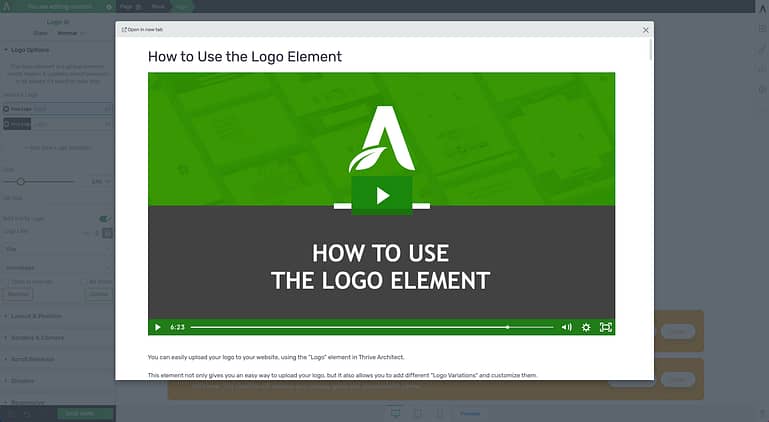
Once you click that, right on the screen we'll load up the most recommended knowledge base article and/or video that will show you exactly how to use that feature.

Once clicked, the question mark will load a knowledge base article inside of the Thrive editor.
We've rolled this out to 50+ elements available in the Thrive editor element tray that now all have direct lightbox links.
Our documentation team are constantly publishing incredible tutorial videos and information docs over at help.thrivethemes.com too.
Before you go... Become a Thrive expert!
Our documentation team, the very same ones writing our super-helpful knowledge base articles, are actively publishing video tutorials based on what you've been asking for help with.
These aren't bland 'click here' tutorials. Many of them are outcome focussed, showing how to use multiple Thrive features together for expert effect.
If you want to learn how to build better websites and use our tools like an expert, then sign up for our monthly Tutorials newsletter.
In this newsletter, our documentation team will share their brand-new tutorials on the last Wednesday of every month.
As always, we love hearing your feedback on our latest round of updates.
Drop a comment below!



woo-commerce with Thrive is a dream come true.
Loop ends here! Nothing more needed 🙂
I remember your comments on many of our posts last year pleading with us to add this 🙂 I’m glad we could make your dream come true!
Love you guys 🙂
another awesome update …But we now have to decide whether to continue using the resources block we designed for our lessons or switch across to using the integrated element. We didn’t use it originally because of the styling limitations, however, we may now have to rethink things …
Spoilt for choice! I’m sure your original resources block would still do the job nicely
WooCommerce + Thrive Apprentice: does it support a multi-language website (e.g. running Polylang)? That would be a MAJOR plus compared to those other rather expensive course platforms.
Hi Thrive team,
Thanks for bringing Thrive Apprentice and Wooommerce integration! Is it possible to build in customize checkout fields without additional plugins in the future?
Thanks a lot!
Hey Vincent, which WooCommerce extension are you looking to use for your custom checkout fields? Once I know, I’ll log your request for it.
Hi Bradley, the link to register for the monthly newsletter is broken. I filled up the light box but sent me to 404
You do not know, how long I´ve been waiting for the apprentice-woo integration.
Just want to say…thx a lot!!!!
Glad we could finally deliver, thanks Volker!
Thank you so much for the fluent crm integration plus incredible ultimatum integration. I am doing a happy dance right now as you made my life so much easier and the integration came out at the exact right time for me!
I love hearing that the timing was good- Keep up the happy dance, Petra!
Petra, i think about to move from mailchimp to FluentCRM. How are you sending out your emails? Over some special SMTP service? Are you happy with FluentCRM?
I’m so glad I waited – and now I don’t have to buy a third party membership service. Brilliant!
Correct! WooCommerce might take a bit of configuration, but it’s surely very cost friendly!
Great updates! One question regarding the resources from Thrive Apprentice Courses as I can also use them outside: Are the course resources protected by login/access to a specific course or public?
No, the resources themselves aren’t protected, only the lesson pages. So if you use them outside of a course, that is important to keep in mind. To be honest, there aren’t very strong use cases for use them outside (yet), but it was a convenient side-effect for how the tech works. We have ideas to expand the resources for non-Apprentice uses too, but are very open to suggestions if you have ideas of how you might like to use it?
Protecting downloadable resources outside of a course is one of the short list of reasons why I will still use a membership plugin alongside Apprentice. I’d love to jettison that membership plugin.
I’d love to do something with Apprentice that allows that exact situation to work. How would you want to present those resources? Be as specific as you can. All on one protected page? Separate protected pages? Or on one page but protected at the resource level- meaning visitors can see all resources but only open the ones tied to a course they’ve purchased?
Tnx a lot for the Woo integration! Love it ????
You’re welcome, Piet!
Thanks, fantastic updates. I can’t wait and see what you have prepared for April updates.
I’m especially interested in the possibility of having unlimited custom course index pages in Thrive Apprentice, in addition to support for the Presto Player as a custom replacement for the video player and also support for Videos hosted on Bunny CDN, hope those unicorn are being taken into considerations.
Anyway keep the good work, thanks to you to I’m ditching out many SaaS subscriptions. Brilliant 🙂
“Unlimited course index pages” – I’d love to know what you mean by that? With the Course List element, you can list your courses on any webpage built with Thrive Architect. As for Presto, I’m not sure yet. Our video element already supports custom hosting sources, so although I haven’t tested it with BunnyCDN, provided you get a hosted file URL to load, it should work. We’ve been planning improvements to the video element for a long time, especially since video becomes important for the Apprentice ecosystem.
The Presto player itself provides so many additional features that are just fab from a marketing and lead capture perspective, in addition to privacy settings that prevent people downloading the video itself, as part of Presto’s integration with Bunny – I’ve been using it on another project within a LearnDash LMS. Prior to this we used MS Azure Media Player and are now switching everything, including legacy content, to Presto Player. I’ll be experimenting with Presto player in the TA environment over the weekend – hopefully all good as to deploy a presto-hosted video player instance on a page simply requires the use of a single shortcode. I’ll let you know how it goes!
Definitely let us know how it goes!
This is an awesome update.
Woocommerce and apprentice is great.
Can I just recommend doing the course as how to set it up. So many little features that you need.
I went to set up the payment through woocommerce and had a few issues so I do the course and everything fell in to place.
Can’t wait to see what’s next
Drip maybe?
WooCommerce isn’t without it’s quirks, for sure. But if you understand it, it’s pretty powerful.
Drip will come, but not yet. A few bigger things first!
Bigger?
Any hints?
We will publish another article soon that will do more than just hint. Keep an eye out for it soon
I really love this update…
Question?
I’m using getresponse right now. But after reading through Fluent CRM, I feel like switching platform.
What is your recommendation on this?
FluentCRM is still new, just hearing about it. But I love the idea that it lives in wordpress.
I want to know if I can rely on FluentCRM. Again if their email delivery is good.
What is your take on their platform?
My recommendation is simple: if GetResponse is working for you, don’t change.
We call this ‘Shiny object syndrome’. It’s easy to get distracted by the new latest-and-greatest, but as long as your existing setup is ticking the necessary boxes, your time is better spent in other areas of your business. Moving from GetResponse to Fluent will take you time and present technical challenges.
However, if you were starting a new site or business from scratch, maybe then Fluent is right for you. Apart from testing and approving our integration, I haven’t used Fluent for online marketing so I can’t really vouch for it. But you should ask in our official Facebook group as there appears to be some power users there.
Thanks for the new updates, especially the Woo integration in TA!
It’s a big one! Cheers, Oliver
I just purchased Thrive Suite this month, and I am so impressed, to say the least. I was wondering if you would ever incorporate Woo integration somehow. I plan on using the Apprentice in the future and you’ve made me one happy puppy. Thank you ALL for your hard work. I can’t see me ever using any other suite or template. You guys are awesome! You’re taking over the world of WP.
Hey Dennis, glad you like it! If you’re using Thrive Theme Builder, it already integrates with Woo meaning you can customize product and page templates, and you can style most WooCommerce content. We also have a WooCommerce mini-cart element, embeddable and customizable shop element, and more. Check out the knowledge base articles here.
Great features again, giving me a hard time to keep up.;)
What are the differences between FluentCRM vs Active campaign?
Great thank you to you all!
Thanks Christiaan! We have plenty of experience with ActiveCampaign, but I’ve never used Fluent actively in an online business so I can’t speak personally for it. Beware of ‘shiny object syndrome’, though- ActiveCampaign is full featured and an excellent service. I wouldn’t change if you don’t need to.
I can see other peeps are excited about the woo apprentice integration which makes me happy for them. But when are we going to see some basic woo functionality like being able to format the key woo product extensions/plugins with TA. It’s not like this is ground breaking stuff – it’s just the basics you would expect to be able to do in your woo shop when you sell more than simple products. So let’s get it done already.
“So let’s get it done already” – Cath, laying down the law! =) We’ll count your vote, but please remember we are frequently inundated with feature requests often fighting for importance, and ‘basic functionality’ doesn’t mean easy. We are looking to add support for WooCommerce Product Add-Ons, arguably one of the most popular extensions for WooCommerce. Which extensions are you using that you’d like to see support for?
Hi Brad, don’t get me wrong, I am Thrive’s biggest supporter and when it comes to bells and whistles I am happy to play the voting game. But…
not being able to format woo commerce extensions is like going to the ATM machine and only being able to see your bank balance when you really want to withdraw cash. When it comes to core functionality, there are just some things that should just work, especially when it’s almost a year down the road.
I have been using woo for 5 years and have tried just about every plugin there is. In my humble opinion, the key woo extensions that will be important to most peeps who sell physical products not courses are:
1. Custom Tabs Pro (Yikes is by far the best) – this extension gives you the ability to replace the ‘description’ label, remove ‘additional information’ and add tabs that are more meaning to your product and biz. All it needs is the ability to format the text to work like a charm
2. Product Ad Ons
3. Woo Composite Products (somewhere warm is FAB). This is a product builder which might also work for peeps who want to sell a range of courses that the customer can put together based on their needs
4. Advanced coupons – (Rymera Web Co) – gives the ability to do BOGO deals in woo – which is hugely important for ecommerce but could also be useful for peeps who want to sell courses with a built in discount based on how many courses they buy at one time
Last but absolutely not least, is that currently there is NO ability to change the fonts/colors of things like: ‘out of stock labels’ and ‘your order has been confirmed’ etc, so you can have a beautiful site with your theme colors and right at the most important bit, when the customer is make a purchase, the colors default to standard woo and it look terrible. I have already sent support the screen shots of these.
I have two staging sites that I am happy to give your team access to if they want to kick the tires on some real scenarios.
Thanks for asking for my views on extensions.
Catherine 🙂
Thank you for the suggestions, we have Product Add-Ons on our roadmap, we’ll need to look into the other extensions.
I work with WooCommerce, so I know it’s a complex ecosystem and you can’t really live without extensions, but styling 3rd party extensions can come with a lot of effort because it’s not really our code we’re working with, even the most basic functionality can take a while. Shortly, if we decide to invest in supporting a particular extension, we need to be sure it’s worth it, especially when compared to other features we might be able to deliver in the meantime.
We do take into consideration more factors than “votes”, for example styling Product Add-Ons isn’t necessarily at the top of our feature requests list, but I know it can make a difference. I know it looks like progress on styling things for WooCommerce can be slow, but I promise it’s an aspect we are actively working on 🙂
More awesomeness from the Thrive Team. Thank you Brad.
You’re welcome, Quentin!
How about a resource box for apprentice that we could just drop on a blog post and then add our our resources.
Not resources liked to a course.
That would be a normal template 🙂
Have a look at the “block” element, you’ll find predesigned template to use on your blog posts for things like a resource list.
Thrive Apprentice + WooCommerce is a dream come true to me too. Now I can get rid of the membership plugin and move forward.
Bradley, just noticed that in section 5 you mentioned the theme templates will be moved to the cloud. Would like to know more about,
1. after this new feature released in the future, can we remove unused templates manually to reduce the site size?
2. Can it downsize the CSS (such as thrive_flat, theme-template, thrive-theme/style) while loading pages?
If so, it would be wonderful news to me.
This change means that newly downloaded versions of the theme will come by default with a core set of templates and the rest can be downloaded on demand.
It’s not related to how the CSS and other resources are served on the front-end when a visitor loads your page. Buuut, without going into details and definitely not making any promises, I can say that we’re exploring solutions to improve that aspect as well 🙂
Woo-commerce and Thrive Apprentice -> Love it! Perfect! Will try it soon. Happy Easter ✅
Great news!! You are incredible output driven.
Question: When i read about ACF, some idea came to my mind. Would it possible to build some sort of „therapeutic directory“ with this? A list of therapists which also could be filtered somehow? If yes, you have any step by step instructions?
Perhaps. ACF is flexible but it can feel like a never ending rabbit hole. I can’t answer that without knowing specifics, but I can say that most directory listings are much, much better handled with a directory plugin rather than just ACF fields.
Thank you
SO happy to see the help articles question mark! It takes so much time to go to the thrive themes website to search for help when trying to figure out how to create or edit something. Thank you!!!!!
It’s the little things! Glad you’ll use it, Cindy.
Is there any reason why you could not use Ultimatum with Woocommerce?
It depends what exactly you mean. Using Ultimatum to restrict a WooCommerce product at the product level? You can’t do that (yet). That would require a tight integration between the two. But if you hide a WooCommerce product from your shop and only sell it through dedicated sales funnels, then Ultimatum would work to restrict access to those sales pages. Since visitors can’t find the product elsewhere, it would be true scarcity.
Great improvements again! Question: For monthly memberships with Apprentice, is the integration with Woo Commerce covering that?
One more question: Apprintice is using user groups of WordPress itself. Is it recommended to use Wishlist Membership to create groups for courses?
Hey Tom, you might have missed it- but both are answered in the article. Often ‘memberships’ and ‘subscriptions’ get confused. What I think you want is to charge a credit card monthly, and if the user fails a payment or cancels, they lose access. In which case, what you need is a WooComm extension for subscriptions- Thrive Apprentice does the rest. WooCommerce will see when a subscription is cancelled and will change the order status, which in turn notifies Thrive Apprentice to restrict the course from that customer until payment resumes. As for WishList groups, we have Thrive Apprentice Bundles built in. Sell a bundle and the student gets access to all the courses that are in that bundle. You can even update which courses are included in a bundle and add more at a later date.
hmmm, just wonder how I can move appr. 500 customers with its individual access rights to one or more of 5 courses can be done easily…without a lot of manual effort….any idea´s?
I saw your article with export and import from woo to apprentice but unfortunately the woo export doesn´t include the product (course) names.
p.s. want to move from learndash to apprentice
Hey Volker, so you did see how to important customers into Thrive Apprentice? You are correct that importing won’t tie the customers to the woo product. But, there might be a way around it. If you create a Woo product connected to your apprentice course, I’m sure there’s a WooCommerce extension that would allow you to gift that product to a specific set of your existing WooCommerce customers.
Great! FluentCRM integration came just in the right moment! And also working together with ultimatum!!! The only wish for us is then answer-based tagging for FluentCRM from Thrive quiz builder. Is that already possible? If not, that would be the icing on the cake! Then we could really do everything that we need in the WordPress ecosystem when now Apprentice + Woo integration is there (a very big thank you for that – it’s giving a possibility to collect the payments more easily also here in Finland where many people prefer to pay directly from their bank account and the are ways to get that done with WooCommerce)
Can you add upsale options to the checkout with woocommerce?
You’d probably need another plugin for that.
Hi Bradley,
How are you?
I have a Question about Woo-commerce:
How I add product subscriptions in woo-commerce without adding course In Thrive Apprentice or Woo-Commerce Subscription Plugin?
Can you please explain this?
I am Thrive Suite Web Designer & Developer for many years.
Thanks,
Nazam
Hey Nazam, I’m a bit confused by your question. Why don’t you want to add a course in Thrive Apprentice? If you want to accept subscriptions, you’ll need any kind of WooCommerce extension that support subscriptions and can apply them to a product. We’ve tested with the official subscription plugin, but there are others too.
I’m very really Sorry Bradley; I made you confused,
Here is I try to explain everything:
If I need to add a Subscription to my client or my site Using Thrive themes & Woo-Commerce; How to add this option in Woo-Commerce or Thrive Apprentice without using the Subscription and Membership Plugin.
I don’t have a course, but I have products.
What should I need to do?
Thanks,
Nazam H.
Ah, I understand now. If you require any product in WooCommerce to have subscription billing, you must use a WooCommerce extension that adds subscriptions. A subscription extension tells WooCommerce to bill the customer at intervals. A Membership extension protects content on a site. If you are only protecting online courses with Thrive Apprentice, you do not need a membership extension. But there is no way to set up subscriptions without a WooCommerce extension to enable it. Hope that helps!
Thanks
Thank God You Understand it.
So, Now I need to buy Subscription Plugin.
Am I right?
To be clear, it’s a Subscription Extension – not plugin. Yes, you’ll need to use a Subscription Extension for WooCommerce.
Oh Yeah Thank You
My mistake
Can Thrive please add this option in the future?
It’s need everyone now a days It helps more client attachment.
“Every Solution available in one Shed”
In the future May be It’s work this Line.
I’ll add a feature request ticket for this, but for now, our development roadmap is quite full for months ahead. Maybe one day
Hi. Can the Visually Editable Resources be a custom post type that I create that has various specialized info. Will this show up as a resource that i can choose to attach to a lesson?
Also, is there an API for lessons? Such as getting a list of lessons from my training site to show up on one of my other sites?
Thanks!