This use case article will focus on setting up an automation that enrolls students in different Thrive Apprentice courses based on their form selection.
Prior to setting this up, you will need to have an active integration with an e-mail delivery service, at least two published Thrive Apprentice courses and a form with custom fields.
Create and Publish the Thrive Apprentice Courses
First, make sure you have created the courses for which you plan to set up the workflow:

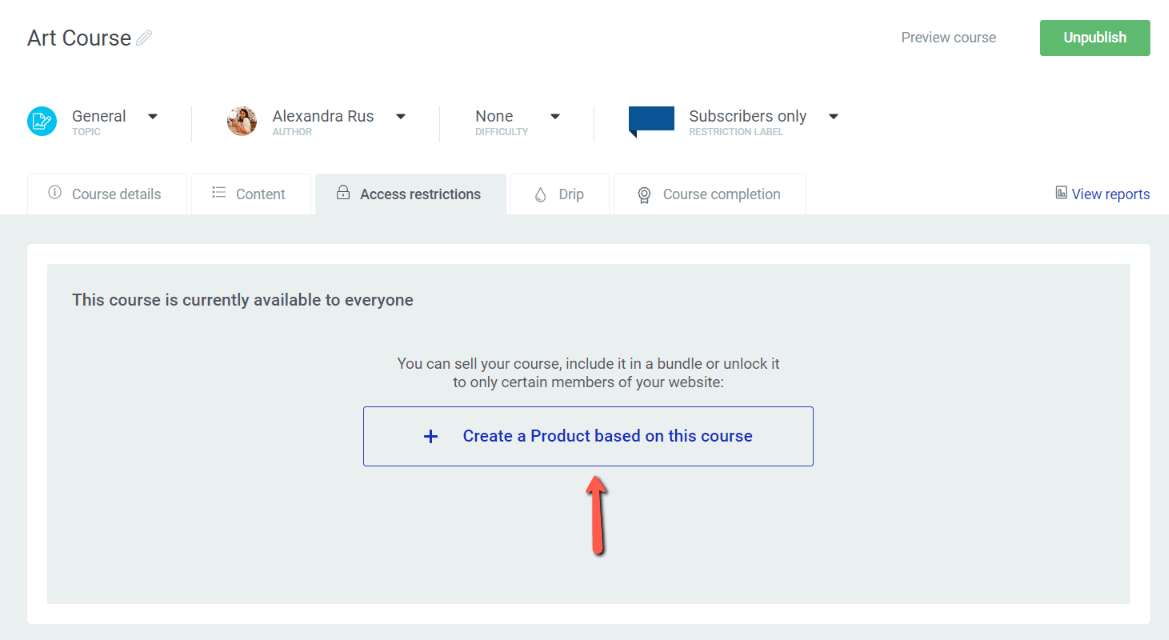
Then, make sure you access the dashboard of each course and create three separate products, per course. By doing this, you are protecting your course content with a product:

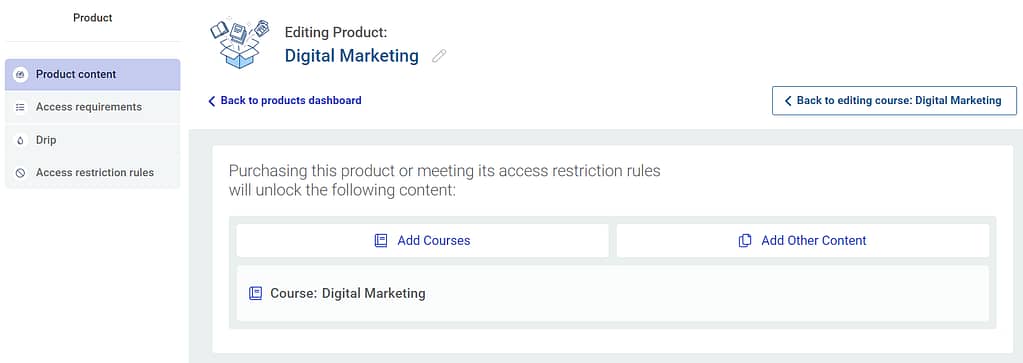
Once you create your product, you will be taken to this view where you can start setting up other access requirements and restrictions. You do not have to configure anything here, your course is already protected by the course itself:

Add Form to the Page
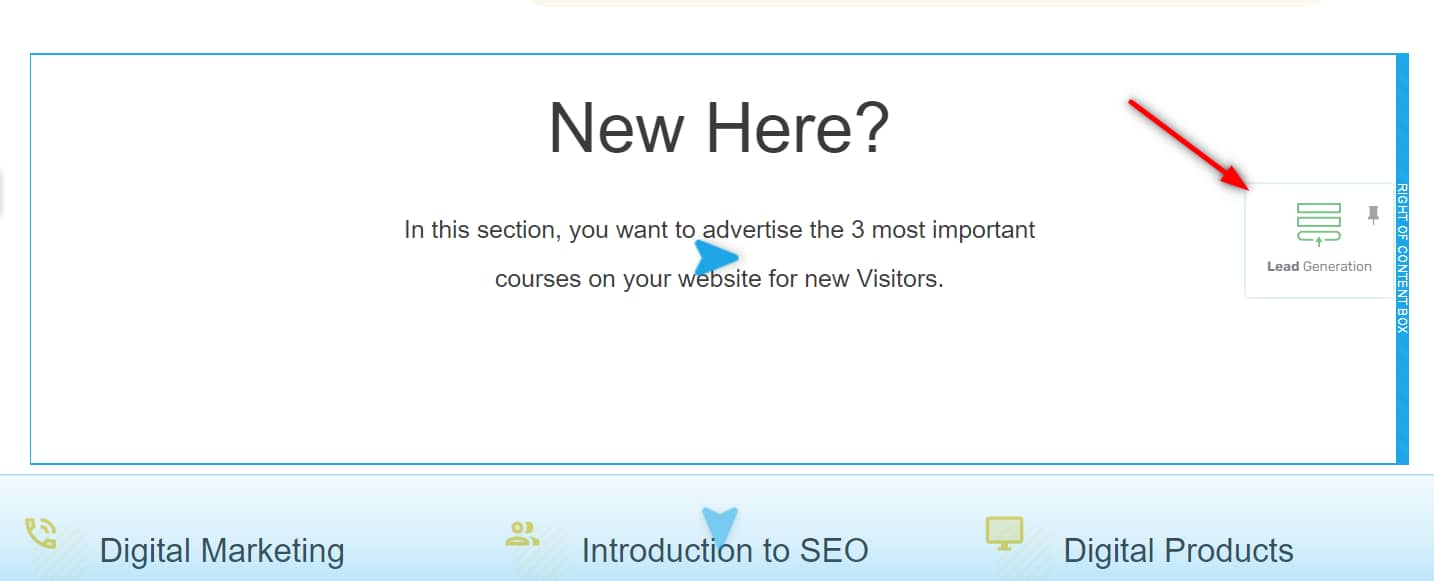
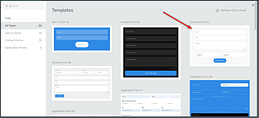
Open the page or post on which you want to add your form. Then, drag and drop a “Lead Generation” form onto your canvas, from the right sidebar list of elements:

I’ve chosen a template that already has radio buttons:

Customize the Form
First, go ahead and make the necessary changes on the form you are currently working on:

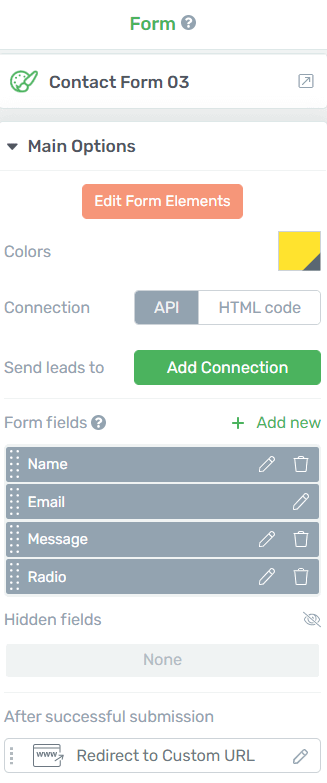
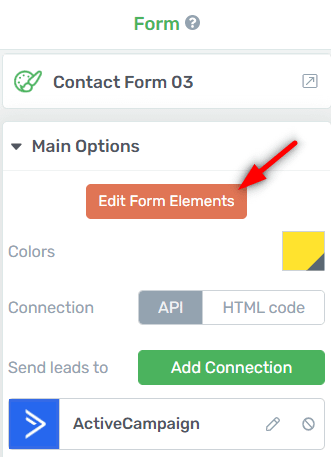
Use the options available in the left sidebar to change the colors, form fields, and even what happens after the successful submission:

Add an API Connection
Next, you need to connect your form to an autoresponder. For this step, you need to already have an API integration with your chosen service.
This guide from our knowledge base lists all the supported integrations, as well as step-by-step tutorials for creating such a connection:
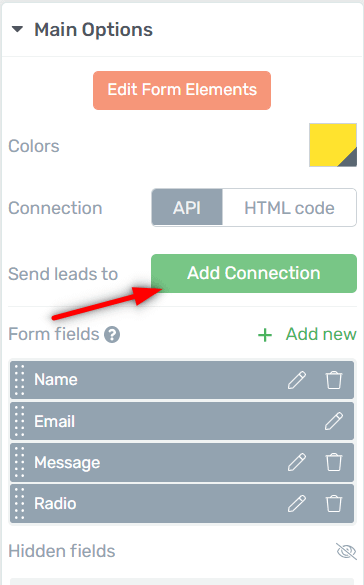
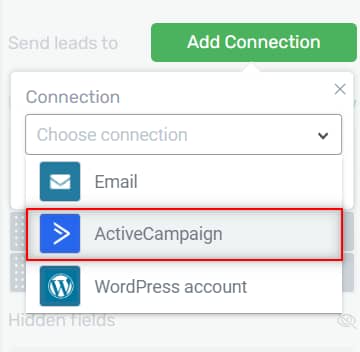
Click on the “Add Connection” button of the left sidebar:

I will connect my form to Active Campaign:

Set Up Custom Fields
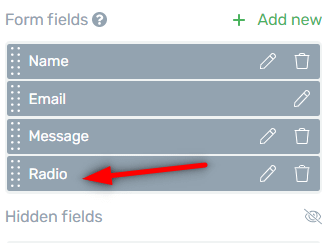
Besides the existing fields of your form, you will also have to add custom fields. My template already has the radio custom filed added by default:

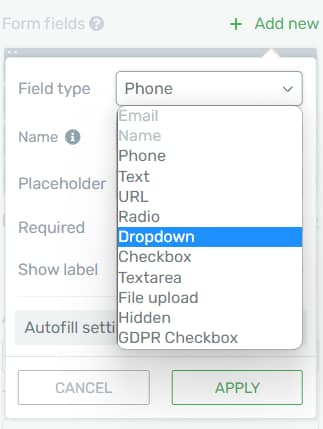
If the template you are using doesn’t have custom form fields, you can just add it using the “+ Add new” option, and then proceed with selecting one from the list. For example, you can use a dropdown list, radio buttons or even checkboxes:

After your custom form field is added, you can proceed with customizing it:

Here’s another article that you might find useful if you want to learn more about working with custom fields:
With this set up, you can proceed to editing the actual form field names.
For that, go to the top of your main options section and click on the “Edit Form Elements” button:

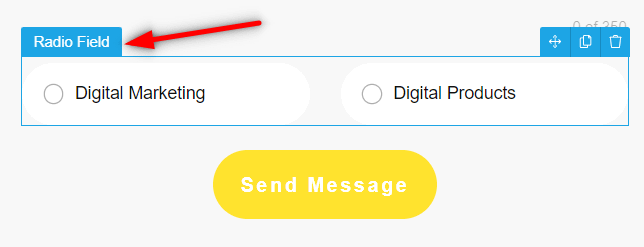
Hover over the radio buttons and click on them when the “Radio Field” selection shows up:

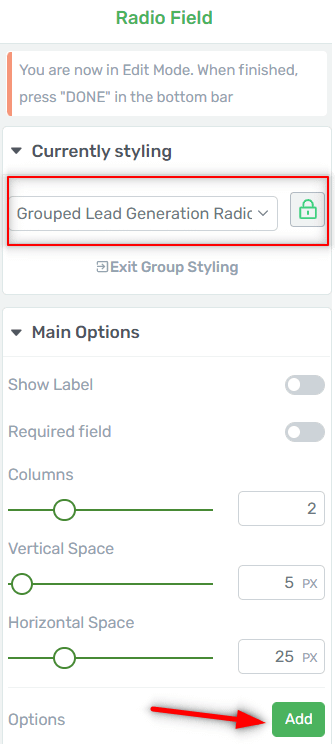
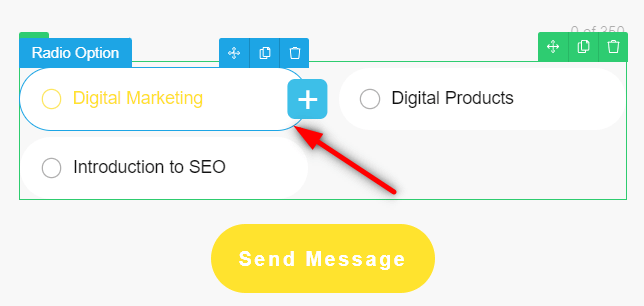
You will see in the left sidebar that you are currently editing the “Grouped Lead Generation Radio” buttons. Here’s where you will also be able to add new radio buttons to your form:

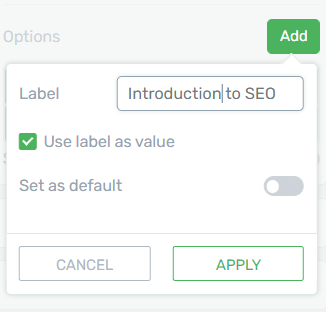
Add as many as needed and then go through each of the radio buttons and change their name. I will rename them exactly as my Thrive Apprentice courses:

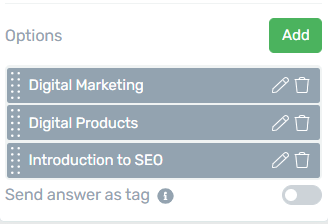
Once done they should be available in your list:

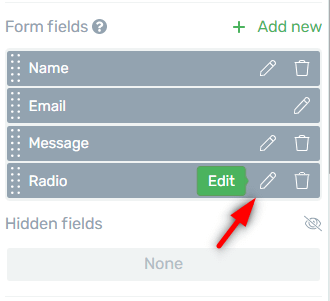
Alternatively, if you want, you can also edit each radio button individually simply by clicking on it:

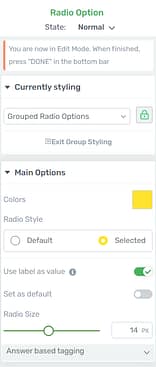
As soon as you select one of the radio buttons, you’ll get this new set of options in the left sidebar:

All the details regarding how to use these options are described in this article from our knowledge base:
Now with this done, you have fully customized your form and your form fields, and you are ready to proceed to setting up the automation in Thrive Automator.
Create the Automation
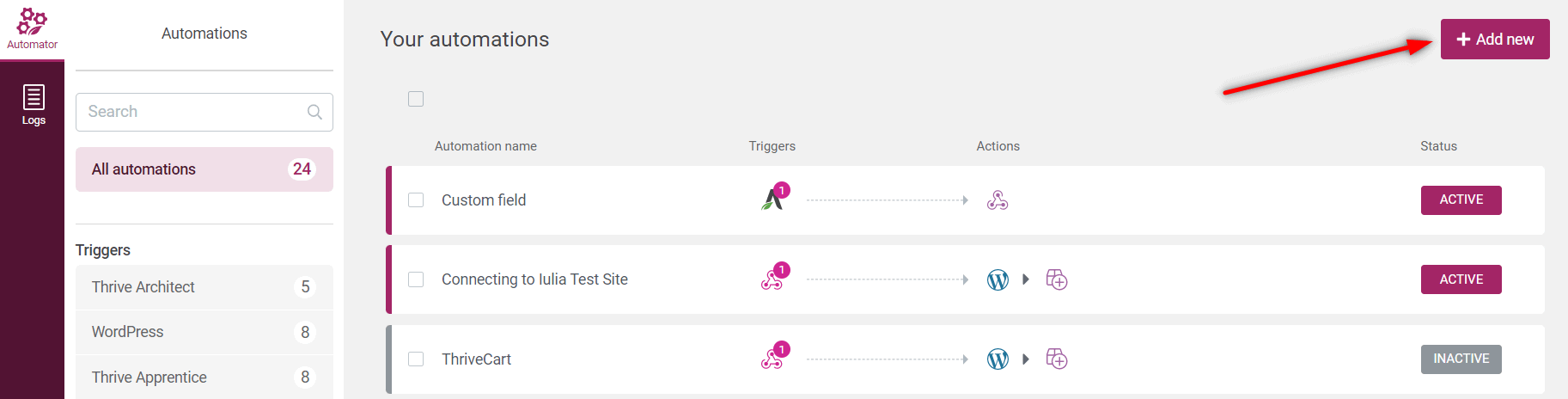
Access Thrive Automator from your Thrive Dashboard and create a new automation:

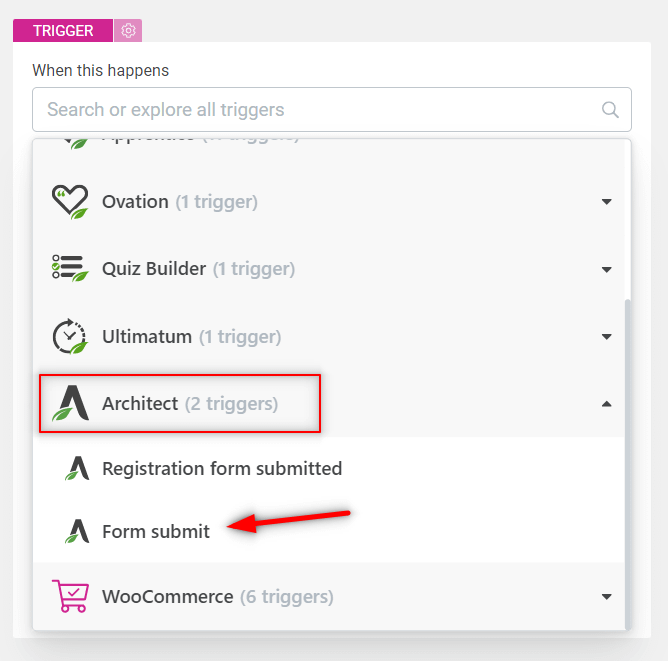
The start trigger should be “Form submit”:

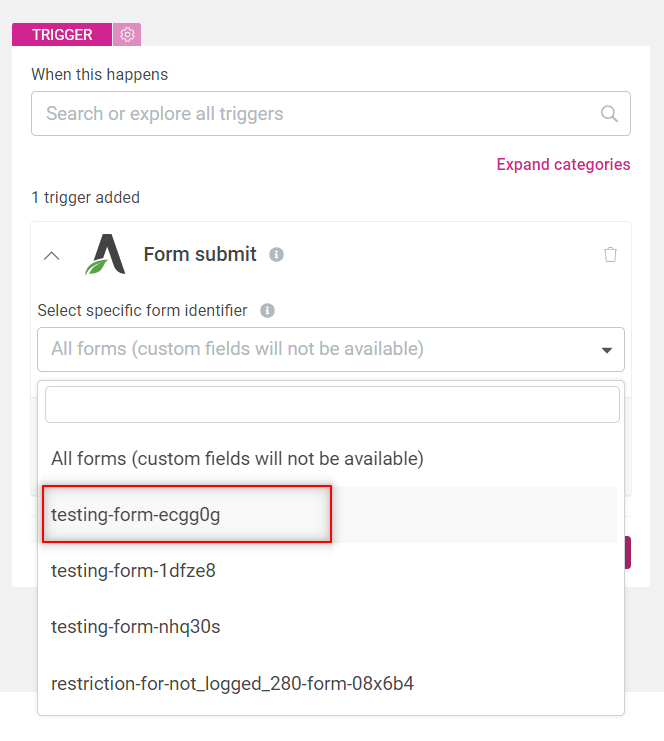
Proceed with selecting the form you’ve worked on:

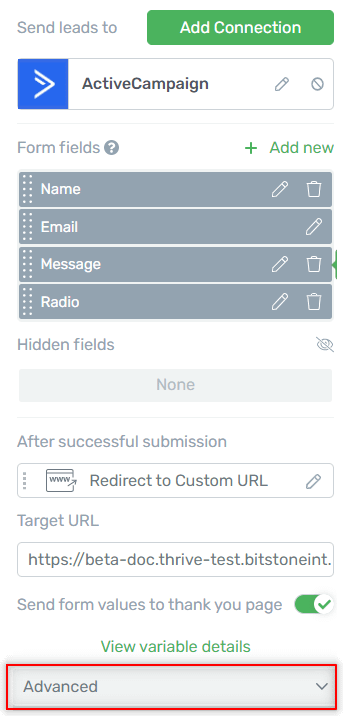
Note: you can customize the form identifier directly from Thrive Architect. You just need to access the “Advanced” section of the form:

Once you expand this field, you’ll get to see the default identifier assigned to your form. Feel free to remove it and type in your own. If not, you can use the currently existing out when filtering out the automation in Thrive Automator.
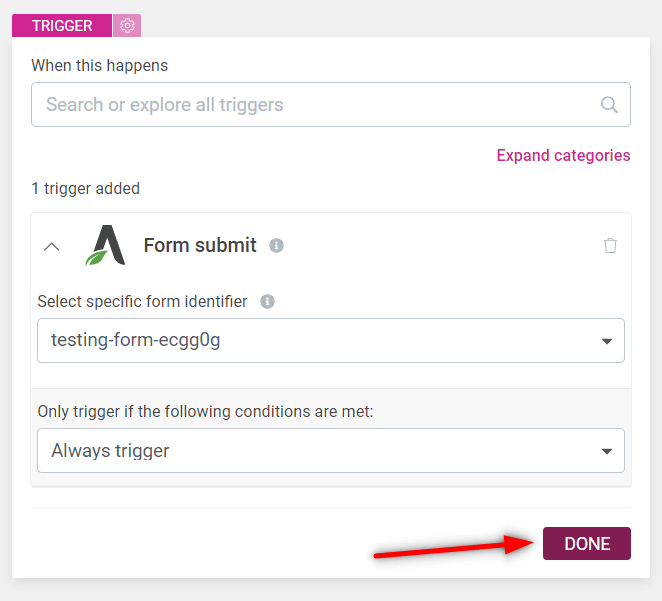
Once selected, click on “Done”:

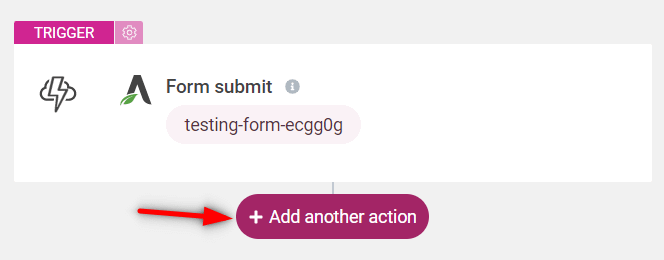
Next, proceed with adding a new action:

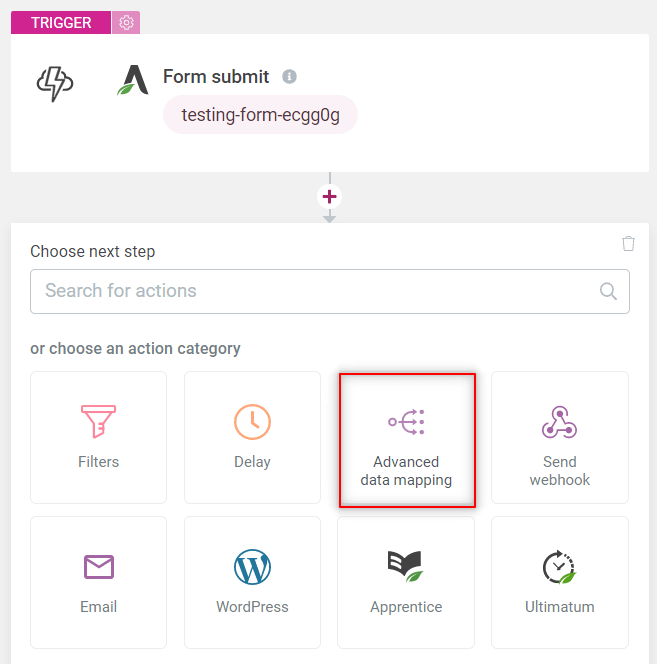
This time you can proceed with selecting the “Advanced mapping” from the list:

Here’s an article that explains in depth what this option does:
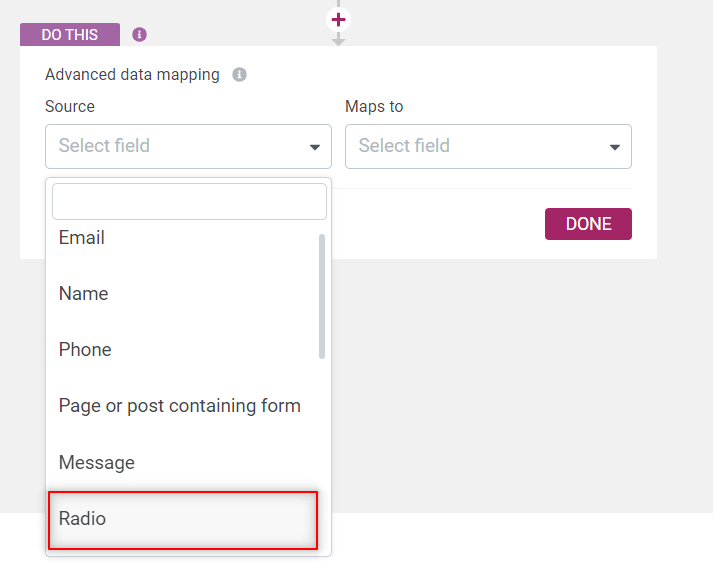
In the first drop down you’ll get to select the custom field that you’ve set up in your form:

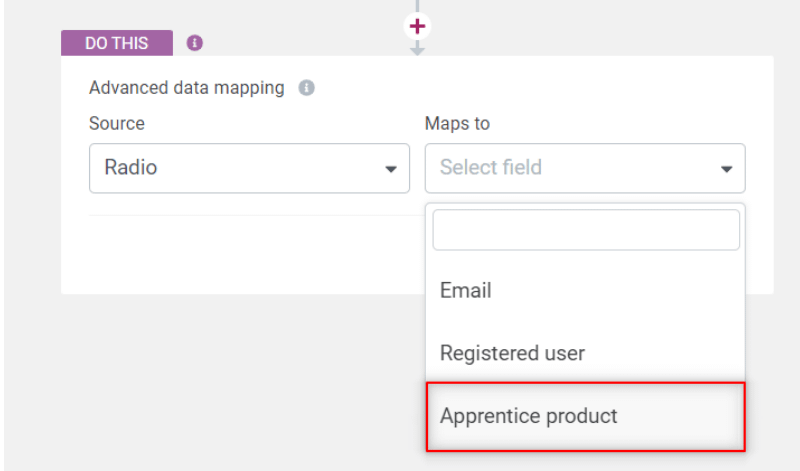
And then select a Thrive Apprentice product in the next field:

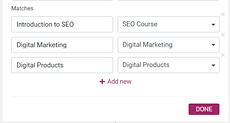
Lastly, you can proceed with mapping the fields so that each source maps to a different Thrive Apprentice product:

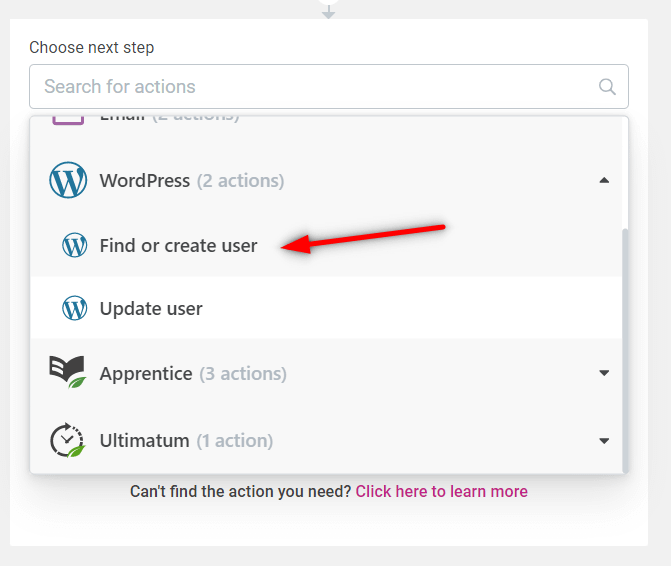
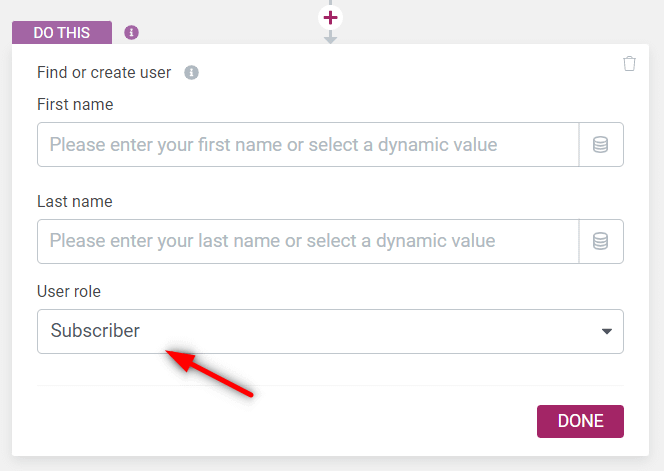
Then, with this done, proceed to adding a new action. This time you will select the “Find or create user”:

Assign the role you want for the newly created users:

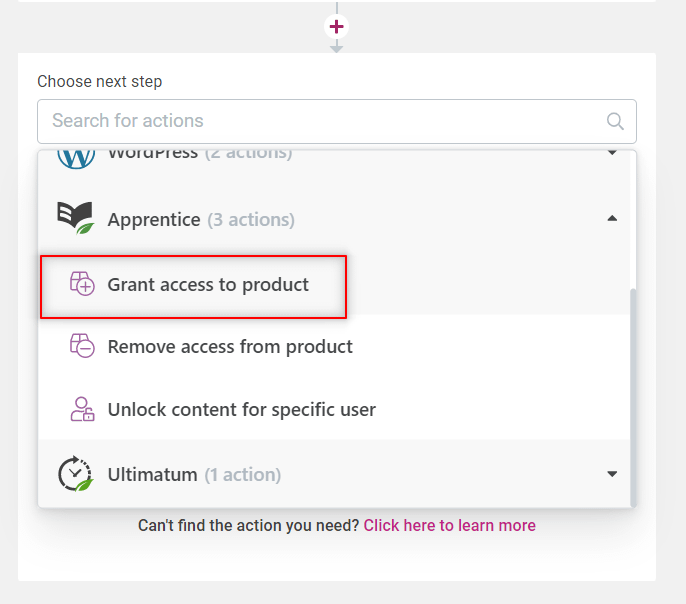
Finally, add one more action and this time it will be the “Grant access to product” one:

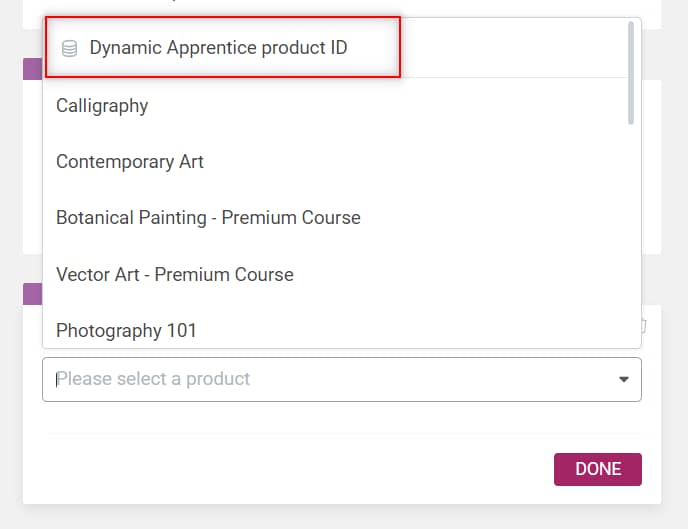
And here, select the “Dynamic Apprentice product” field:

This means that with one single automation, the system will read the incoming data from the form and grant access to different courses to each student, based on which field gets chosen on the form.
This is how you can set up an automation that enrolls students in different Thrive Apprentice courses based on their form selection.
Hopefully this tutorial was useful to you. Our knowledge base is one click away if you want to read more about our products and features.