Do you want to start building pretty website pages and posts? Thrive Architect helps you design conversion-friendly pages using ready templates and advanced page elements.
In this article, we’ll introduce you to everything you need to know to start using Thrive Architect.
- Adding a New Page Using Thrive Architect
- Difference Between a Normal and a Landing Page
- A Closer Look into the Thrive Architect Editor Options
- Adding Thrive Architect Elements on a Page
- Customizing Thrive Architect Elements
- Frequently Asked Questions About Thrive Architect
Adding a New Page Using Thrive Architect
After you’ve installed and activated Thrive Architect on your website, the best way to experience its powerful page-building elements is to start building one.
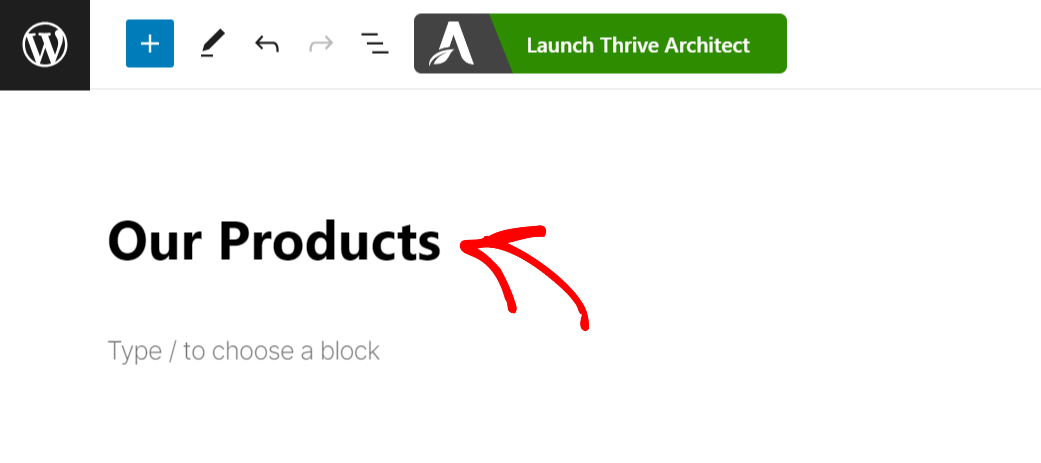
To begin designing a page or post, open your WordPress admin area, click on Posts/Pages >> Add New, and then add a page title to re-place the Add title placeholder text.

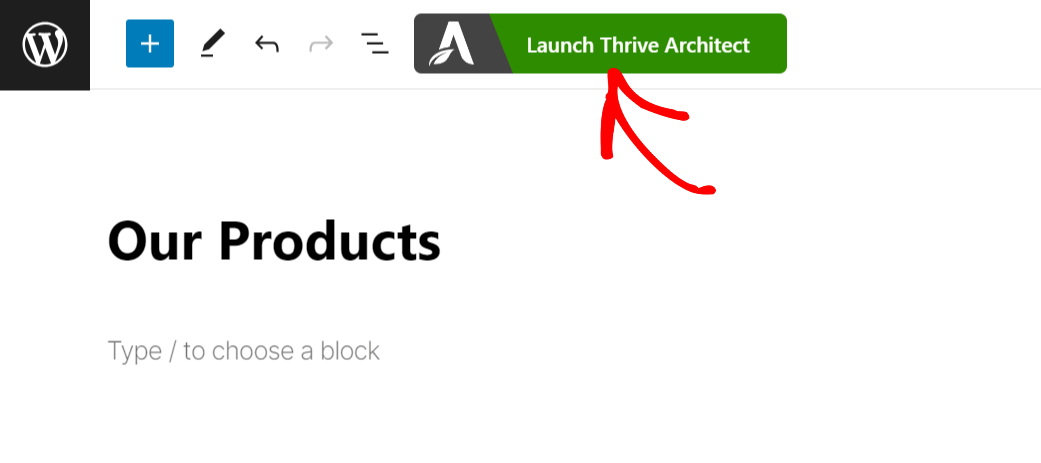
After entering a page title, click the Launch Thrive Architect button in the top bar to open the page in the Thrive Architect editor.

When you click the button, you’ll see a popup asking you to select the kind of page you want to start with.
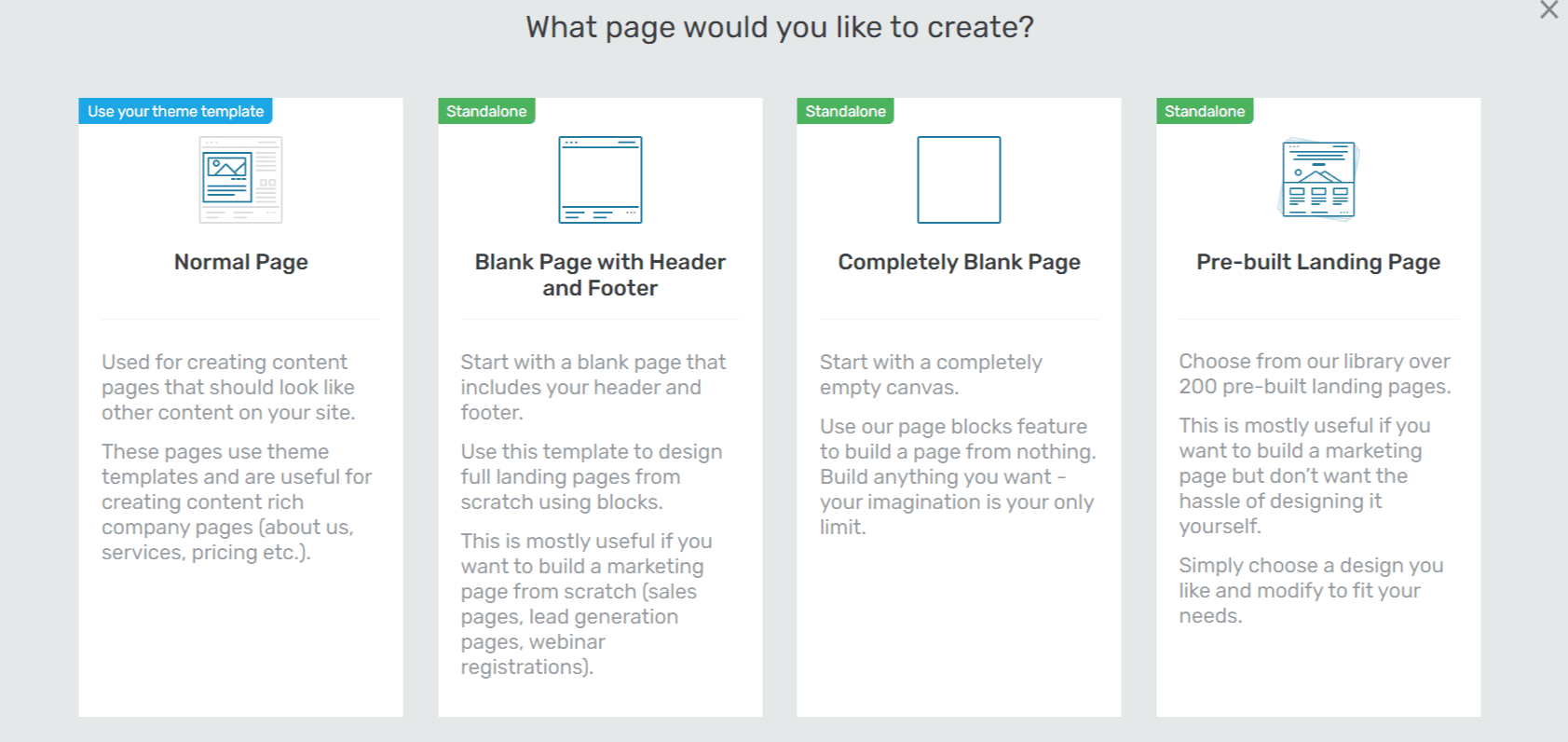
If you have the Thrive Theme Builder installed, activated, and set up on the website, you’ll see the following 4 options when building a page with Thrive Architect.
- Normal Page: allows you to use your theme template selected while setting up the Thrive Theme Builder.
- Blank Page with Header and Footer: gives you a blank page with only the header and footer inherited from the Thrive Theme Builder.
- Completely Blank Page: You can edit and modify a blank page using Thrive Architect elements.
- Pre-built Landing Page: lets you select from many ready-to-use Thrive Theme templates that can be imported, customized, and used.

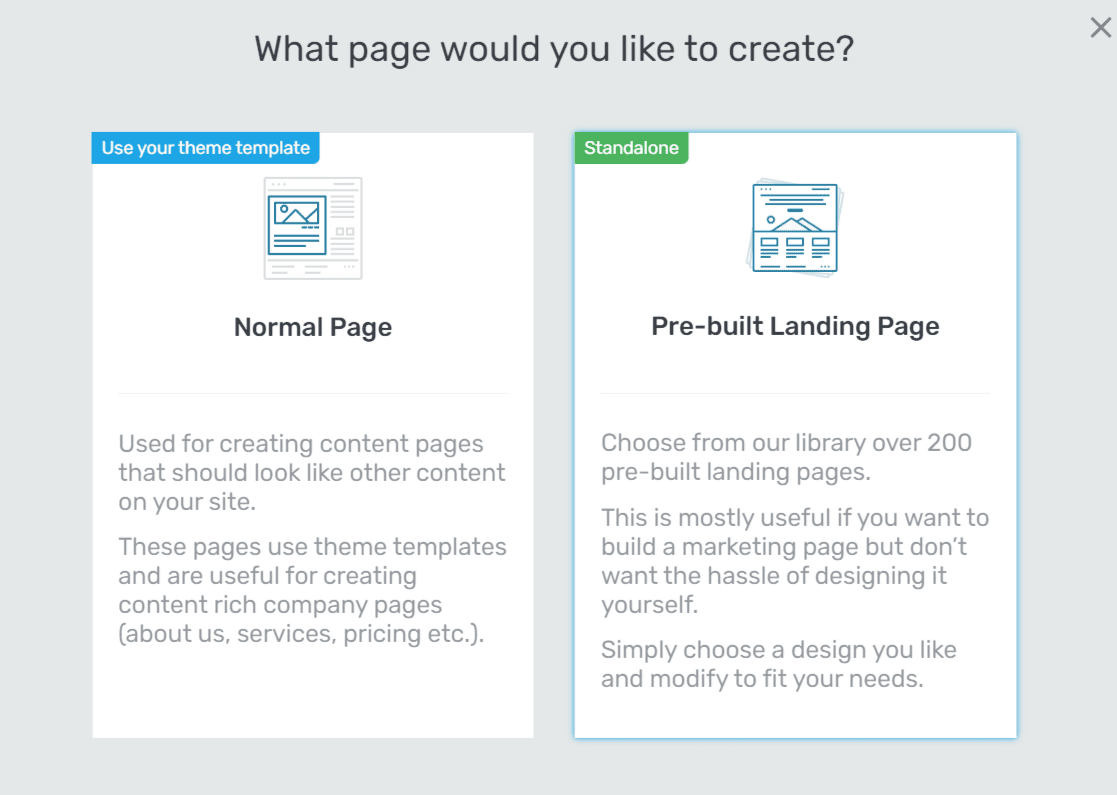
If you don’t have the Thrive Theme Builder installed on the website, you’ll just see the following 2 options:
- Normal Page: that’ll inherit a template from the active theme on your website.
- Pre-built Landing Page: lets you select from many ready-to-use Thrive Theme templates that can be imported, customized, and used.

When you decide to proceed with one of these page types, you’ll be taken to the Thrive Architect editor, where you can modify the elements on the page and add or remove them too.

Difference Between a Normal and Landing Page
The most common page types you can create using Thrive Architect are a Normal and a Landing Page. Here are the main differences between them.
|
Normal Page |
Landing Page |
|
Create a page from scratch |
Import ready page templates to start with |
|
Add elements and design the page by yourself |
Use the ready template as it is or customize it as needed |
|
Add and style the elements individually |
Use a Central Style Panel to edit the colors and fonts throughout the template |
|
Can be exported by using the Export Content option |
Can be exported using the Export Landing Page option |
A Closer Look into the Thrive Architect Editor Options
The Thrive Architect editor allows you to create and edit pages/posts using Thrive Architect elements. Alongside elements, this editor lets you manage different settings, export and import your work, and customize the elements.
Let’s look at the options you see in the Thrive Architect editor.
Adding a new page or post and launching it in Thrive Architect will take you to the Thrive Architect editor.
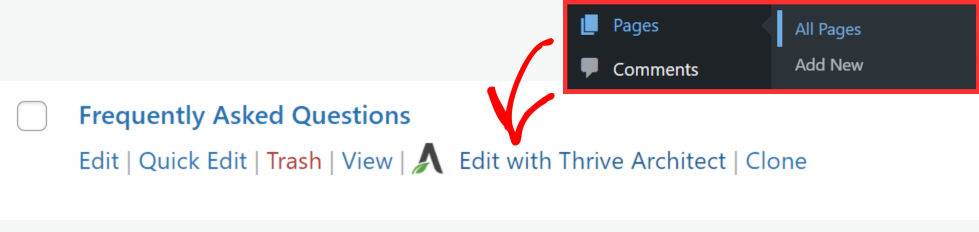
If you want to edit an already existing page, open your WordPress admin area, navigate to Pages >> All Pages, hover over the page you want to edit, and click Edit with Thrive Architect.

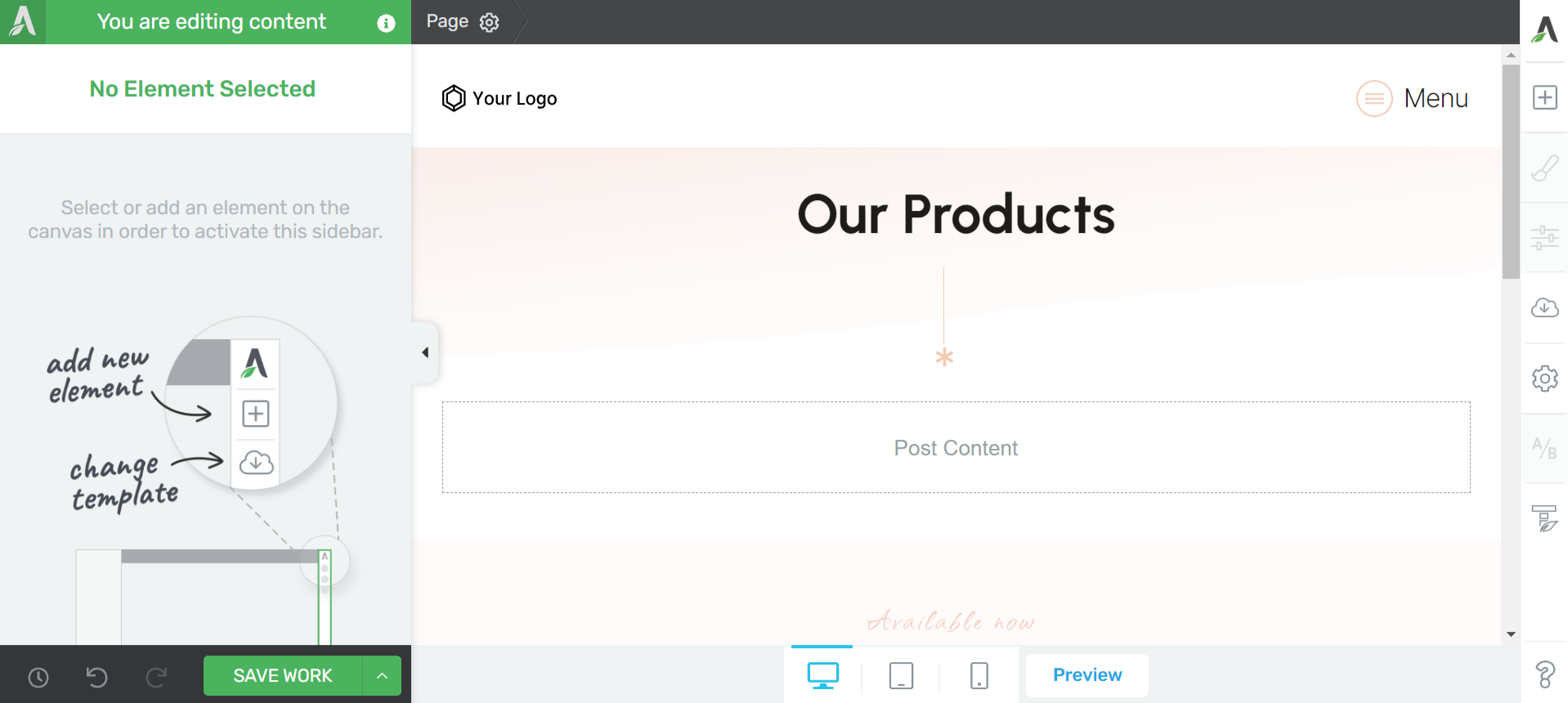
You’ll see two main panels in the editor, left and right.
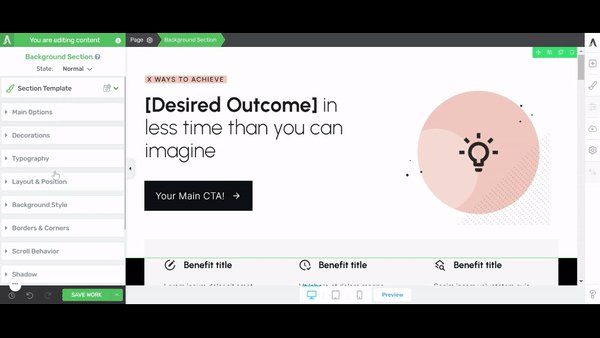
The right panel has the following options:
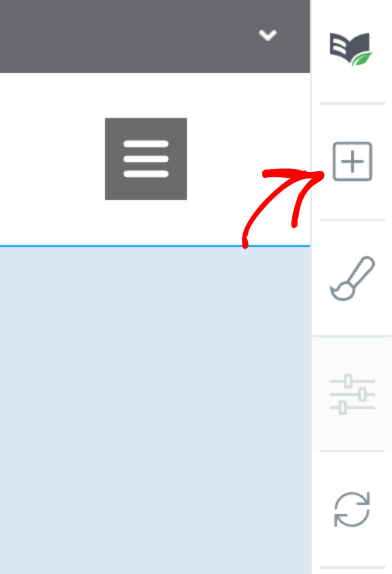
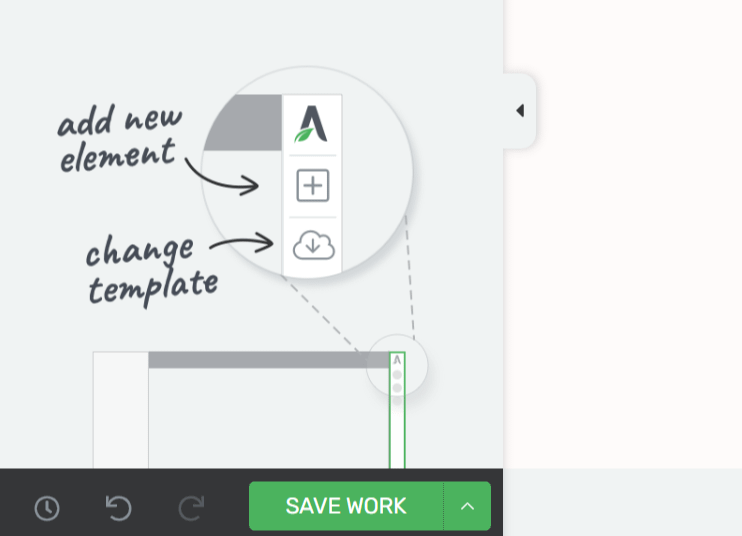
Add Element to view and add a Thrive Architect element to the page.

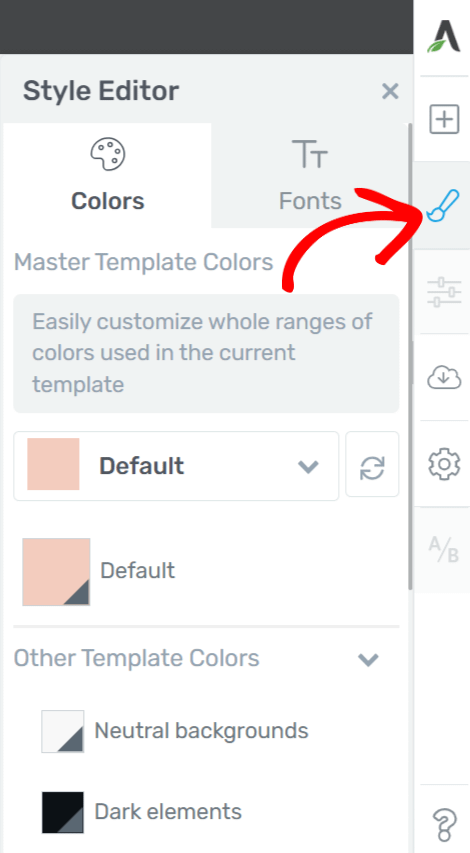
Central Style Panel that lets you change the colors and fonts across an imported page template. This option is seen when you add a page using a pre-built landing page.

Display Conditions allow you to target your content by setting rules. You can read more about using Display Conditions here.
Change Template lets you change the template directly from the editor.
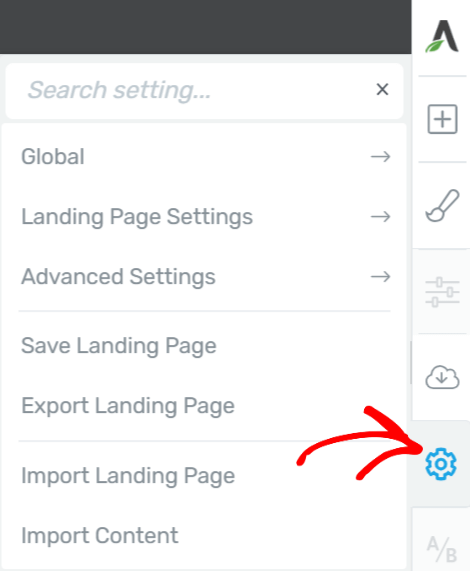
Settings have a list of dedicated and global settings for the page. This is where you can import and export your content.

Create New Test lets you run quick split tests using Thrive Optimize to track which version of the landing page works best. You can read more about creating a new test here.
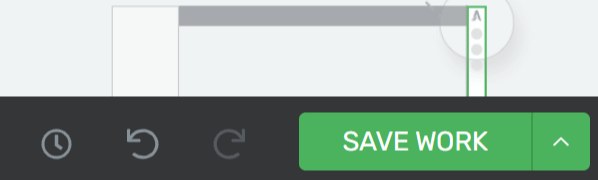
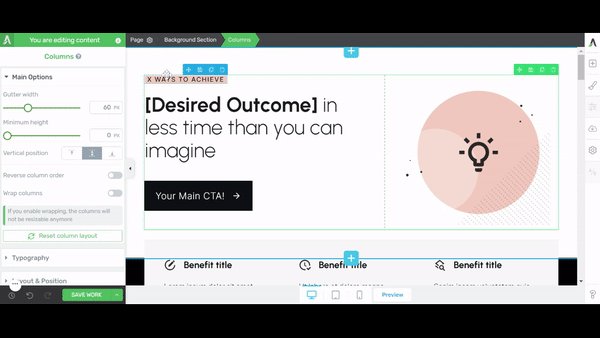
The left panel shows some common options at the bottom and displays the element styling options when you select an element on the page.

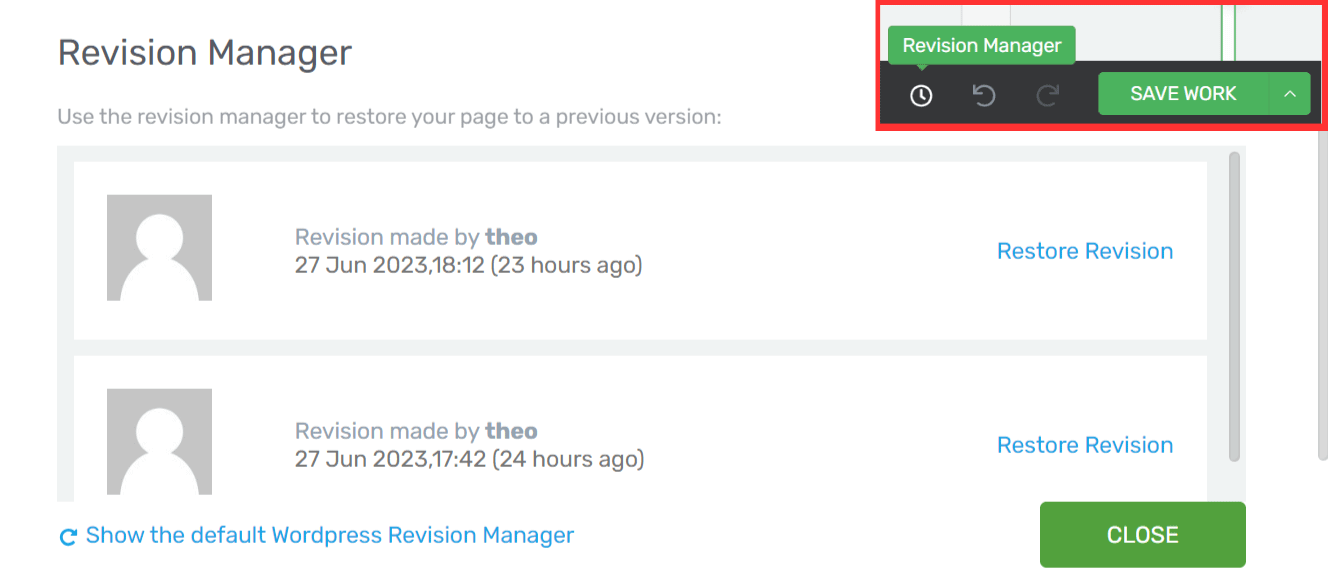
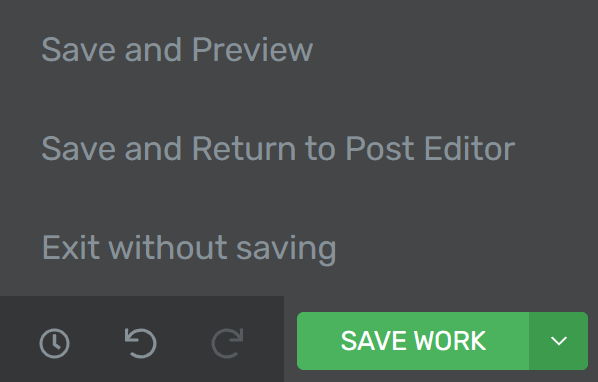
The Revision Manager (clock icon) opens a popup where you can see all the previous revisions and decide whether you’d like to restore any of them.

The Undo and Redo options allow you to move to and fro between your recently made changes.

The Save Work button lets you save your work on the page and keeps the editor open. Clicking on the ^ icon on the button opens the following options:
- Save and Preview, which saves your work on the page and displays a preview of how it’ll look.
- Save and Return to Post Editor, which saves your work on the page and takes you back to the WordPress post editor.
- Exit without saving simply takes you to the live page without saving any changes.

Other options in the left panel include customization options for the elements on the page. You can refer to this section to learn more about customizing elements.
The top panel in the editor contains the breadcrumbs of the element selected on the page.

This bar allows you to navigate different levels and customize each. Clicking on each step within the breadcrumb will open the settings in the left panel, where you can proceed with the styling.

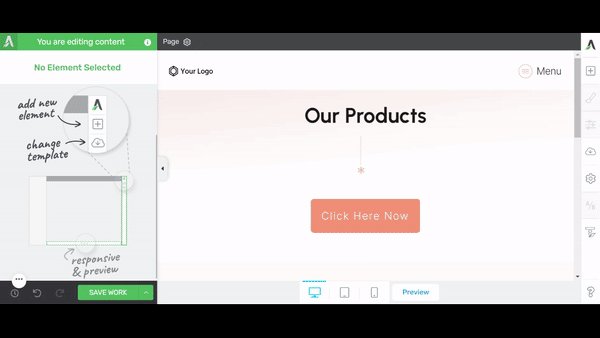
Adding Thrive Architect Elements on a Page
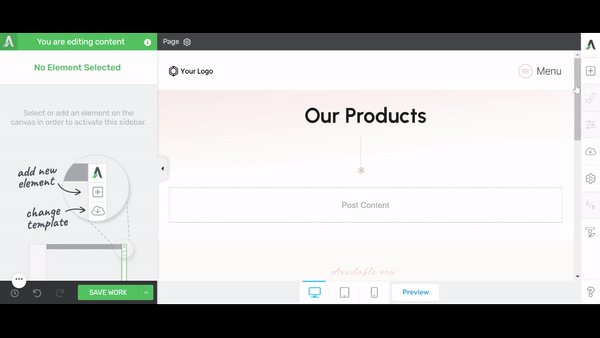
When you open a new page in the Thrive Architect editor, you can add an element by clicking on the plus (+) icon in the right panel and dragging and dropping the element you want to use on the page.


After adding the element to the page, you can customize it by using the options seen in the left panel.
Thrive Architect offers you 36 creative elements at the moment. You can see the list here.
Customizing Thrive Architect Elements
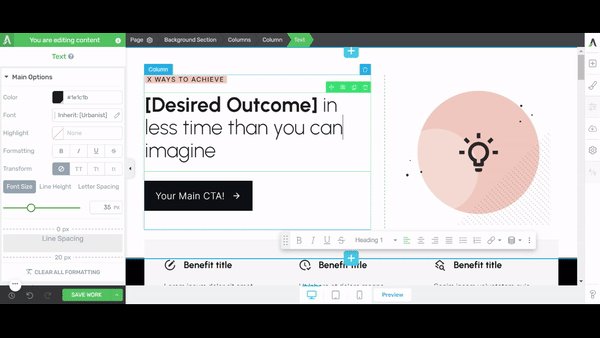
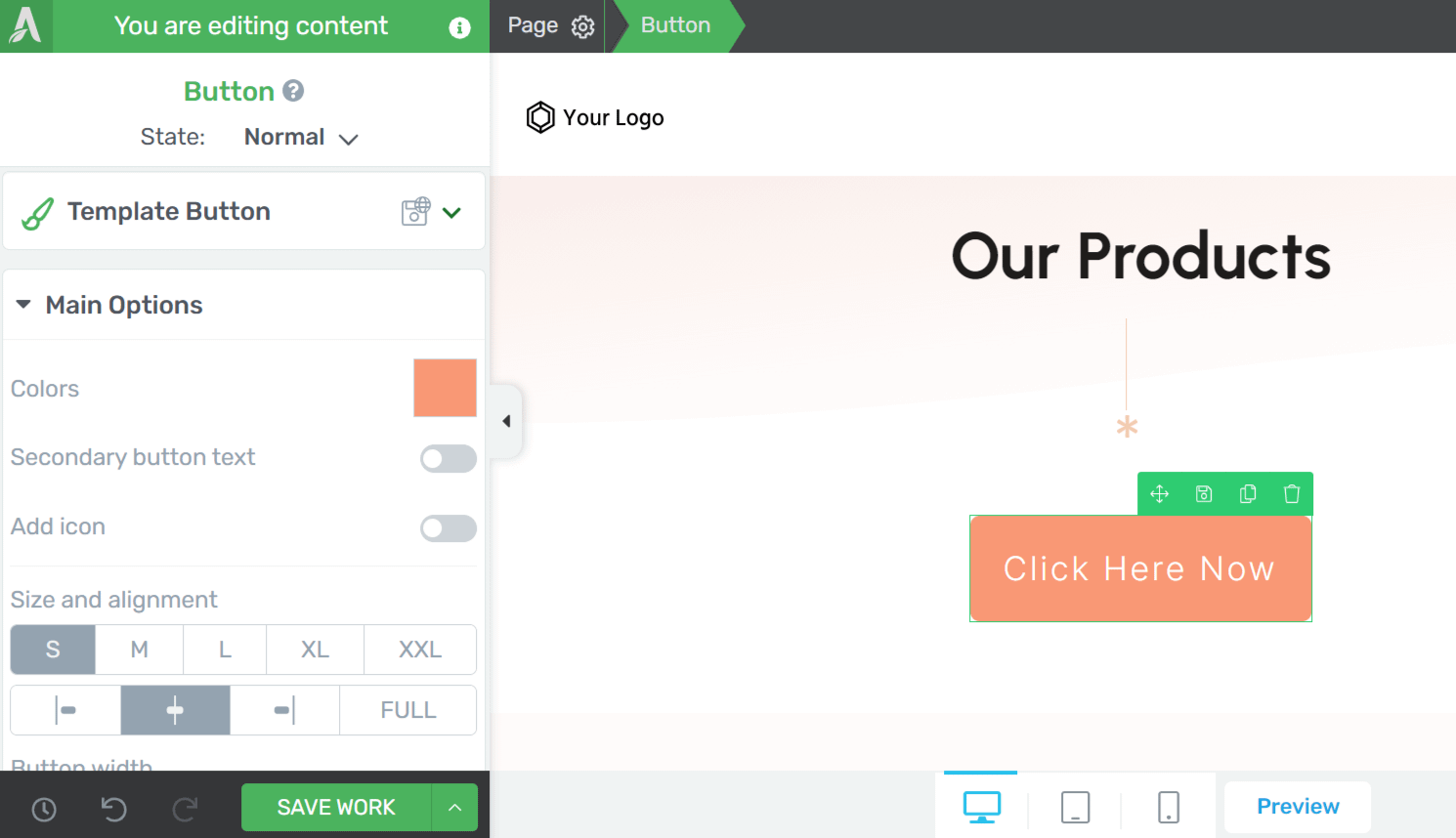
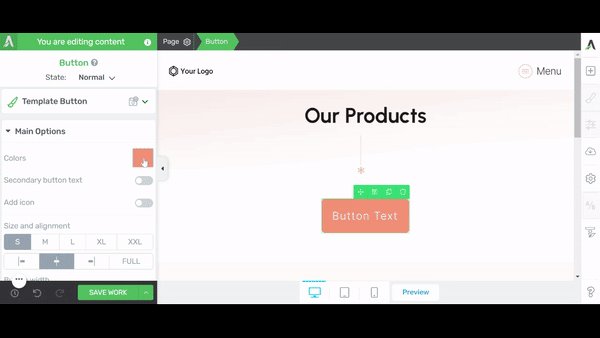
To customize a Thrive Architect element, click on the element on the page. This will open the concerned options in the left panel.

Every element in Thrive Architect has different styling options that’ll let you customize it to match your website needs.
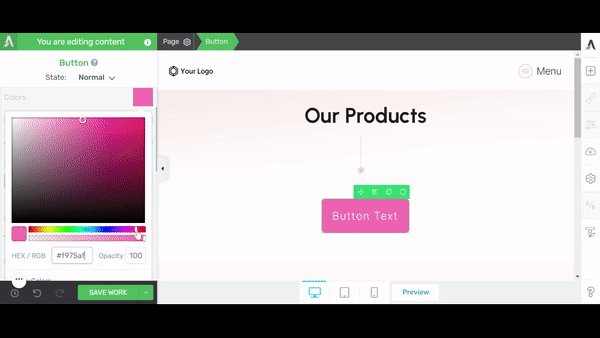
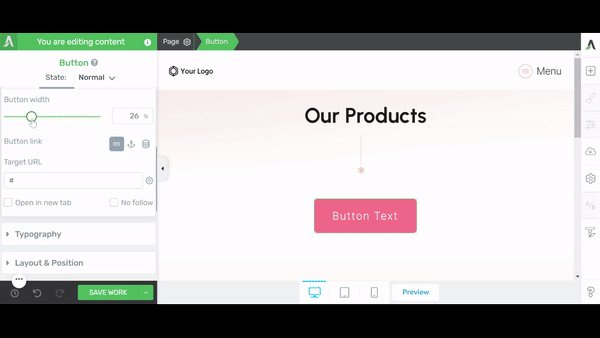
For example, in the case of a button, you’ll be able to change the button color, alignment, size, link, typography, layout and position, and more.

Similarly, you can customize all the elements added to the page.
After you are done adding and customizing the elements, click the Save Work button seen at the bottom left of the screen.
Frequently Asked Questions About Thrive Architect
What is the difference between Thrive Architect and Thrive Architect Lite?
Thrive Architect is a plugin that you can purchase individually or get along with the Thrive Suite.
Thrive Architect Lite is what you get when you purchase the Thrive Theme Builder. This lite version helps you customize the templates or the designs created using the Thrive Theme Builder.
Here’s the difference between Thrive Architect and Thrive Architect Lite in brief.
|
Thrive Architect |
Thrive Architect Lite |
|
Need to purchase the plugin individually or with Thrive Suite |
Comes along with the Thrive Theme Builder |
|
Lets you create and edit an entire page |
It is enough to customize the template or design of the theme created using the Thrive Theme Builder |
|
No access to pre-built landing page templates |
You get complete access to the Thrive pre-built landing page templates |
|
No access to pre-designed element templates |
You get complete access to all the pre-designed element templates |
|
No access to premium elements |
No access to premium elements like Click to Tweet, Content Reveal, Table, Progress Bar, and more. |
You can read this document to know more.
What is the difference between the WordPress editor and the Thrive Architect editor?
The WordPress editor is a place where you can edit a page or post, change its status, visibility settings, and more. The Thrive Architect editor has creative elements to build a page or post and some WordPress editor settings.
You can read this document to learn the in-depth difference between the WordPress editor and Thrive Architect editor.
Can I add WordPress shortcodes within a Thrive Architect element?
Yes. Please read this document to help you use a WordPress shortcode within a Thrive Architect element.
Can I A/B test a page or post created using Thrive Architect?
Yes. You can run an A/B or a split test on pages created using Thrive Architect. This can be done by creating a split test in Thrive Optimizer.
We’ve just seen how to add and design a new page or post using Thrive Architect, add and customize elements, and more.
Next, would you like to export and import the pages created using Thrive Architect? This will let you reuse the page design and save you a lot of time designing it from scratch.
You can refer to these documents based on what kind of pages you’d like to reuse: