|
Important! If you’ve recently upgraded to WordPress 5.8, please keep in mind that Thrive Clever Widgets is no longer compatible, as WordPress 5.8’s main feature was to change the entire way their widget area works via blocks. Until our developers release the next update, we will advise you to install the Classic Widgets plugin, to disable the block editor for widgets. |
Thrive Clever Widgets gives you complete control over where your widgets are displayed on your site. This means you will only show highly relevant content for your visitors, so your site gets more attention and you get more conversions.
Follow our instructions to get up and running as fast as possible!
Installing and activating Thrive Clever Widgets
After purchasing the plugin, go to your Thrive Product Manager, in your WordPress admin dashboard. In case you don’t have Thrive Product Manager, click here to see how you can easily get it and use it.
Look for “Clever Widgets” and make sure it is selected for installation, the “Install product” option is checked:

Then, click on the “Install selected products” button from the bottom-center part of the page:

Once the “Thrive Clever Widgets” plugin is installed, all you have left to do is to activate it. You will see that the “Installed” status will appear next to the plugin on the page.
Click on the “Activate products” button from the bottom-center part of the page:

The plugin will be activated and ready to use in a matter of seconds.
If you encounter any problems while trying to install and activate this plugin, please open a support conversation and we’ll look into that for you.
Setting Up the Display Options for a Widget
When the plugin is activated, a new link will be added below each of your widgets. In order to access this area, go in your WordPress Admin Dashboard > Appearance > Widgets:

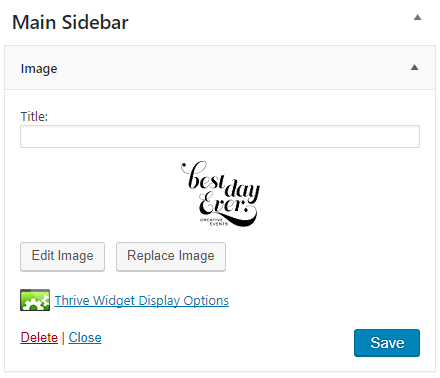
On the “Widgets” page, if you drag a widget into a widget area – For example, we will drag an “Image” from the left-hand side, and drop it into the “Main Sidebar” area – which is the blog posts sidebar, and we will be given a couple of options:

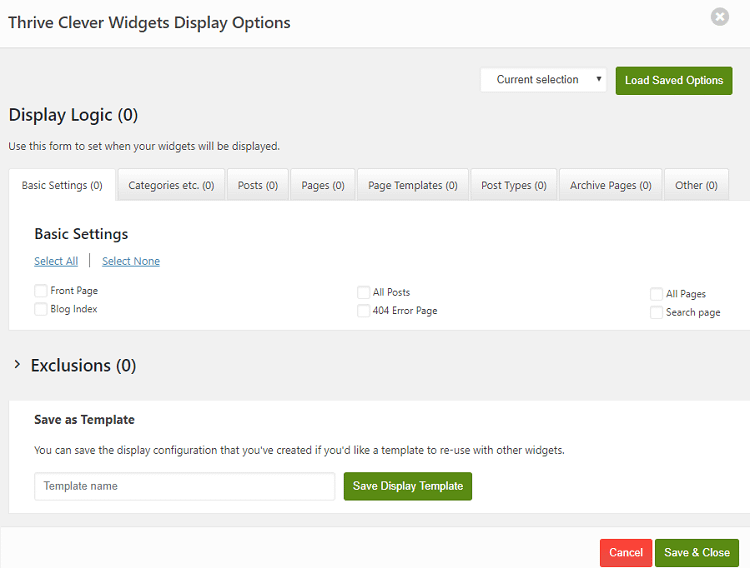
If you click on the “Thrive Widget Display Options” link, from the card, you’ll be given a list of display settings that will allow you to specify where you want the widget to display on your site:

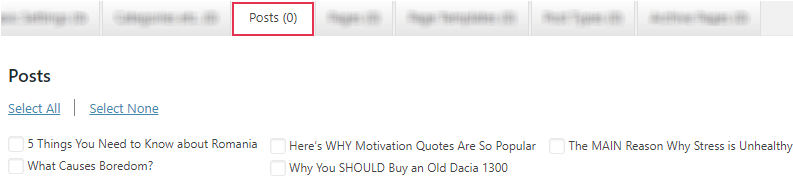
Remember that, if you have chosen the Main Sidebar (blog posts sidebar) you will only be able to display the widget on your blog posts. In this way, you can go on and select the specific posts you want the widget to be displayed on:

However, if you want to display widgets on your pages – first of all, you need to drop the widget in the Pages Sidebar area:

Then you need to make sure that your pages support the display of widgets – some themes allow the pages to have widgets on the sidebar, so what you need to do is edit a page and select the “Default Template” from the Page Attributes:

Hope you found this article useful! If so, don’t hesitate to leave a smile below 🙂