This article will explain how you can hide or show the title of a post or page in Thrive Theme Builder. When managing the title of a post or page, this can be done on a template level, or on a page/post level, using the “Visibility Options”.
Show/Hide a Page/Post Title on a Template Level
In order to manage the title on a template level, in your Thrive Theme Builder Dashboard, go to the “Templates” section, from the left sidebar:

Then, find the post or the page template that you want to hide or show the title for, and hover over it. Click on the “Edit” option that appears when hovering over it:

This will open the template in the Thrive Theme Builder editor. By default, the title will be visible on the post or page:

In order to hide the title, what you can do is simply remove the “Post Title” element from the template.
Note: The element in which the title is placed is called “Post Title”, regardless of what type of template you are editing. This means that, even though you want to remove the title of a page template, the element that holds the actual title is still going to be called “Post Title”.
In order to remove the element, click on the title of the post or page, and this will select the “Post Title” element. If you want to make sure that you have selected the title, you can check the breadcrumbs, the last item should be “Text”:
Once the “Post Title” element is selected, click on the trash can icon from the right corner of the border:

This will delete the element, therefore the title will be hidden.
In order to show the title, there are two ways in which you can proceed. You can either add a “Post Title” element, and customize it as you please, or you can add a “Text” element and use the “Dynamic Text” option.
Add a “Post Title” element
If you want to show the title on a template that does not have the title on it, one way to do that is to add a “Post Title” element to the template (you can do the same for both page templates and post templates).
In the editor, click on the plus sign from the right sidebar:

Then, look for the “Post Title” element and drag and drop it where you want it to be placed on the template:

The title will automatically be inserted, and you can then use the left sidebar options in order to customize it as you want:

Add a “Text” element and use the “Dynamic Text” feature
As previously mentioned, the other way in which you can show the title on a post or a page is to insert a “Text” element, and then use the “Dynamic Text” feature.
Firstly, add a “Text” element. On the right sidebar, click on the plus sign and look for the “Text” element:

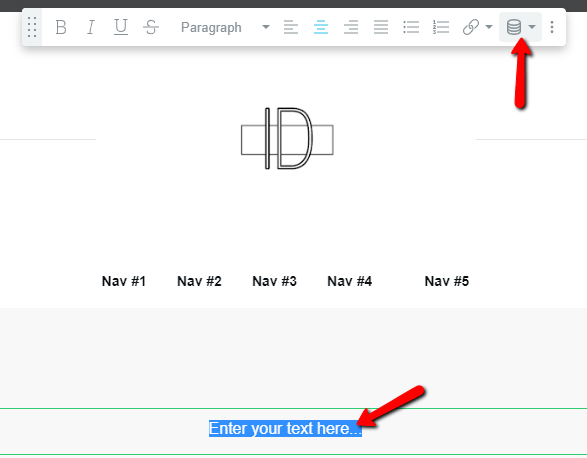
Just like in the case of the “Post Title” element, drag and drop the element where you best see fit. The difference between this element and the previous one is that, when you place the “Text” element on the template, the default text will show (“Enter your text here…”), instead of the post/page title.
This is where the “Dynamic Text” feature comes in handy. Once the “Text” element has been placed, make sure the “Enter your text here…” text is selected, and click on the “Dynamic Text” icon from the panel options:

A pop-up will open. Click on the “Source” field to open the source list:

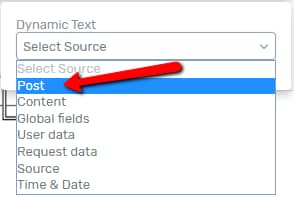
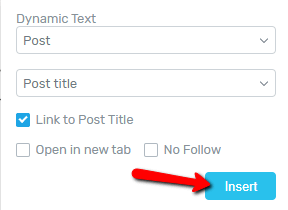
From the source list, choose “Post”:

Then, click on the next field, below the “Dynamic Text” one, to open the “Post” options:

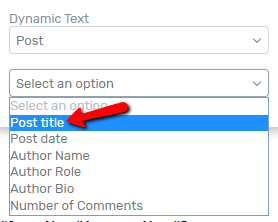
From the list of options, go ahead and select “Post Title”:

After that, click on “Insert”:

The title of the post/page will then be inserted, and you can use the options from the left sidebar in order to customize it:

Moreover, just like in the case of the “Post title” element, in order to hide the title, you can simply delete the “Text” element.
These were the ways to show or hide the page/post title on a template level. There is one more method that you can use, from the page/post level.
Show/Hide a Page/Post Title on a Page/Post Level
From your WordPress Admin Dashboard, go to the “Posts” or “Pages” section, depending on what you want to edit, and hover over it.
As an example, I will explain how you can show/hide the title of a page, but keep in mind that the process is exactly the same in the case of showing or hiding the title of a post.
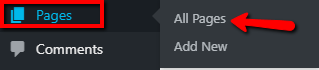
When you hover over the “Pages” section, a small sub-menu will open. Click on “All Pages”:

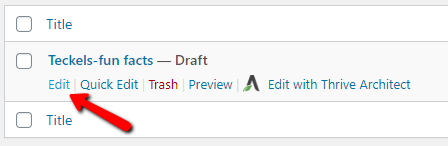
Naturally, the list with all your pages will open. Locate the one that you want to show or hide the title for, and hover over it. From the options that appear, click on “Edit”:

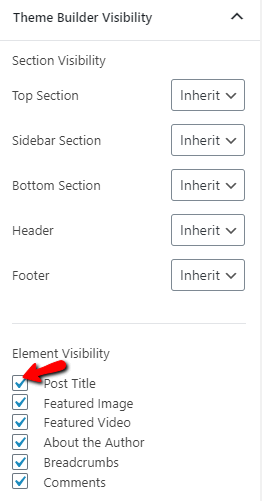
On the right side of the editing page, you will notice some options. One of them is the “Theme Builder Visibility”. If the option is not expanded, click on the down arrow next to it:

If you scroll down a bit, you will see some options with checkboxes next to them. The first one is “Post Title”, which, by default, will be checked. This means that the title of the page will be shown by default. If you want to hide it, simply uncheck the box next to the “Post Title” option:

After you finish with the modifications, don’t forget to save the draft from the top right side of the page:
Note: It is important to know that the “Theme Builder Visibility” options will be visible here only if you have not opened or edited the post/page using Thrive Architect.
If the post/page has been opened in the Thrive Architect editor, the visibility options will migrate there. Here is how you can access the “Visibility Options” in this case:
First of all, launch Thrive Architect from the respective post or page:

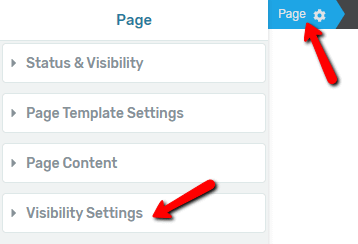
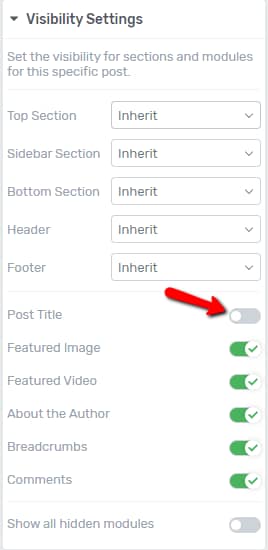
You will be able to find the visibility options by clicking on the “Page” (or “Post”) item from the breadcrumbs. The options will appear in the left sidebar. Click on “Visibility Settings” in order to expand the options:

This will open the same visibility options like the ones here. Again, the “Post Title” option can be managed with the use of the switch next to it. If you want to show the title, activate the switch. If you want to hide it, disable it, as shown here:

These were the ways in which you can show or hide the title of a post or page in Thrive Theme Builder. If you need more information about various Thrive Theme Builder features or elements, make sure to check out this section of our knowledge base.
Hopefully, this article was helpful for you. If so, make sure to rate it with a smile below 🙂