In case you’re looking for a way to recreate the exact look of the Kwik demo website on your own site, please read this article.
When you switch from another Thrive Theme Builder theme to Kwik, the aspect of your site will not immediately inherit the Kwik demo site look, as it will inherit some of the customizations you have previously made.
However, you can recreate the look of the demo site by using the pre-designed elements that are available once you’ve installed the theme.
Kwik Landing Pages
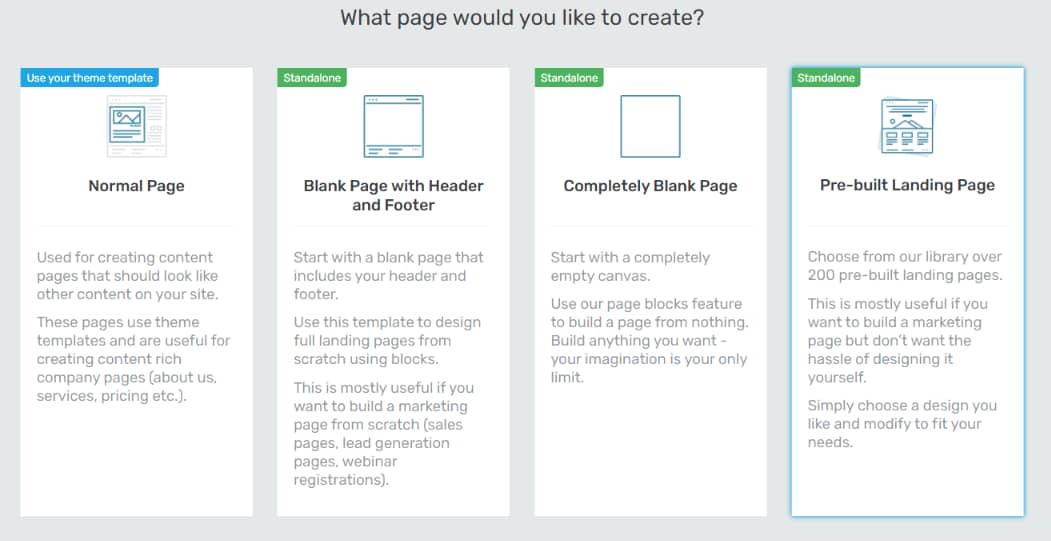
When you create a new page and access Thrive Architect, you are able to decide between a few different options regarding the type of page you wish to create:

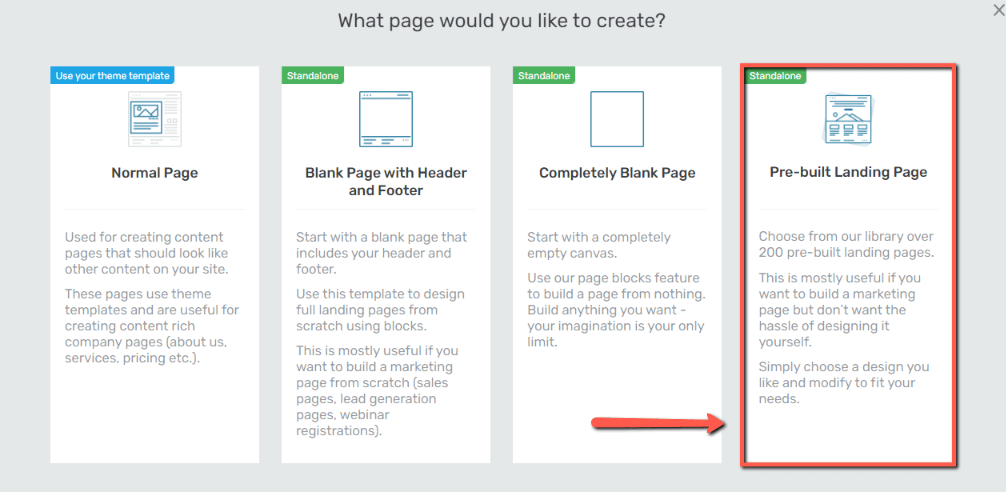
The Kwik theme (just as any other Thrive Theme Builder theme) comes with a set of pre-designed Landing Pages that you can apply and customize. To gain access to these pages, click on “Pre-built Landing Page”:

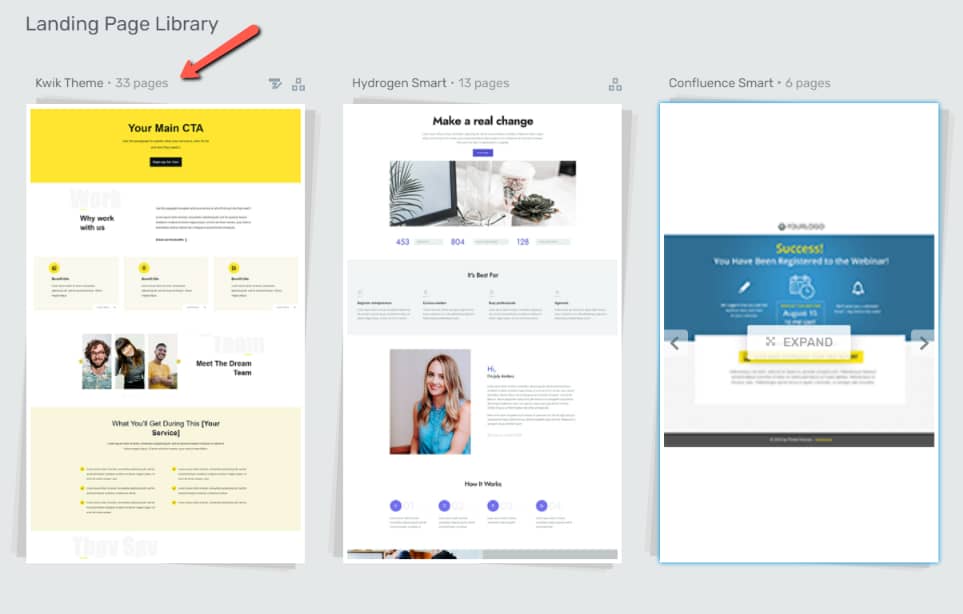
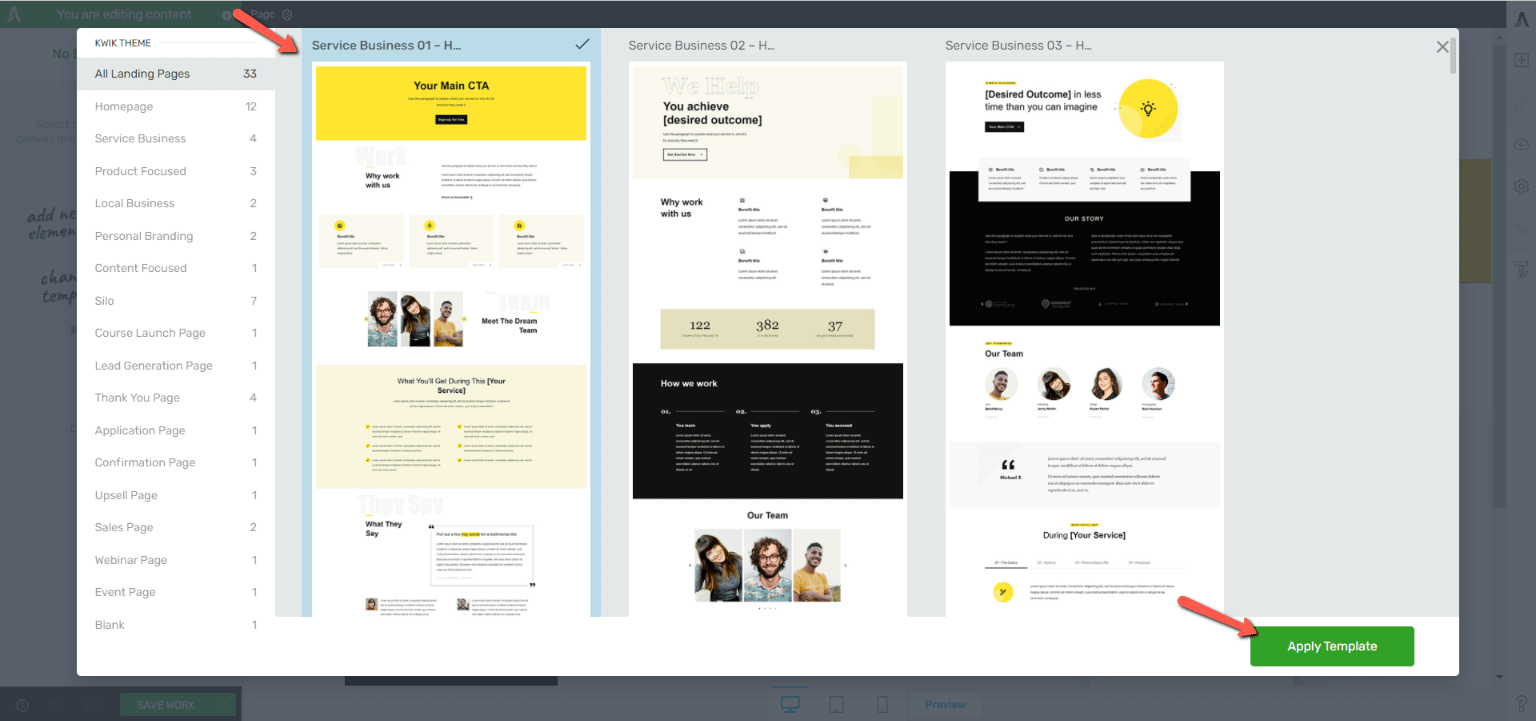
The theme Landing Pages set will appear in the Landing Page Library pop-up that opens:

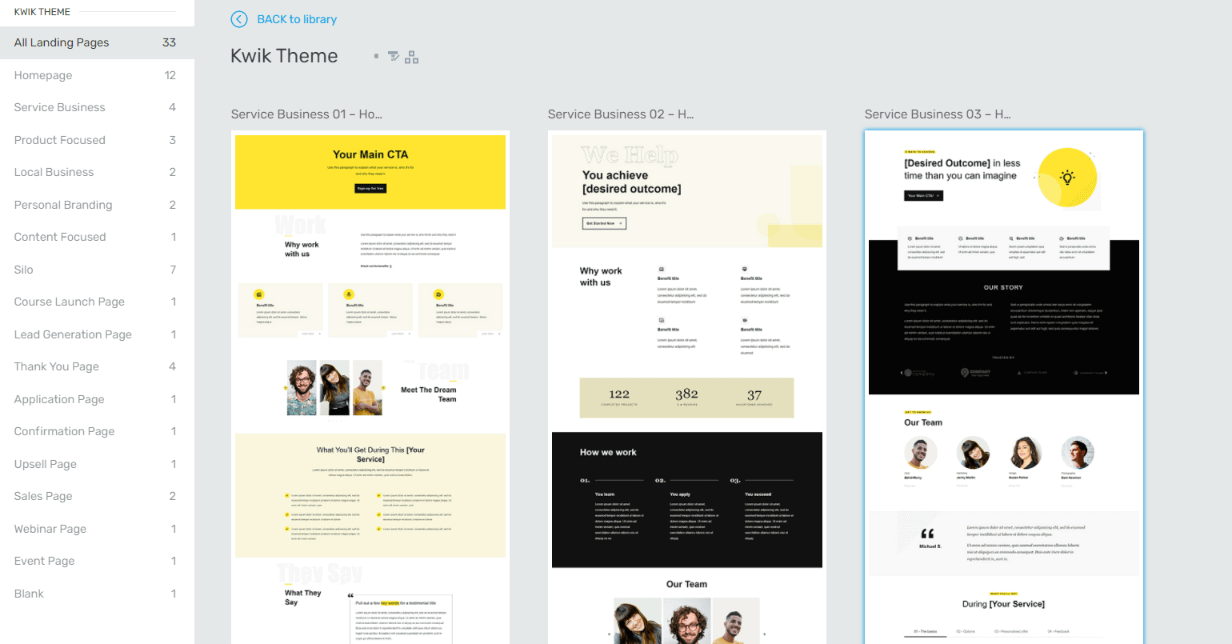
And then you can simply click on the template that you want to apply, and use the left sidebar sections for easier navigation through the available Landing Pages:

Click on the desired Landing Page and click on “Apply Template” to use it:

All you have to do now is customize the page and add your own content, and you have a Landing Page that looks just like the ones from our demo site, but customized and with your website’s content.
Thrive Theme Builder Templates
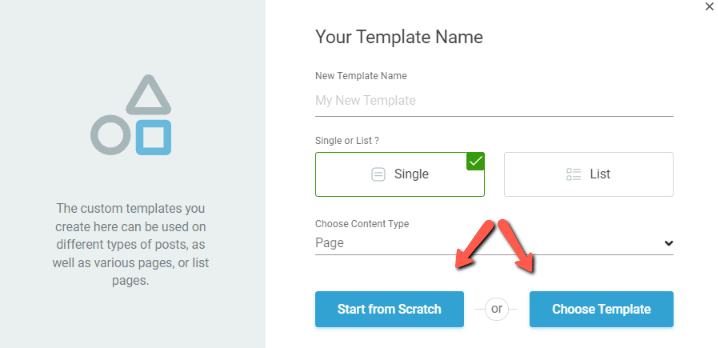
Similarly, when you create new Thrive Theme Builder templates, you can choose whether you want to start from scratch or start from a pre-designed template:

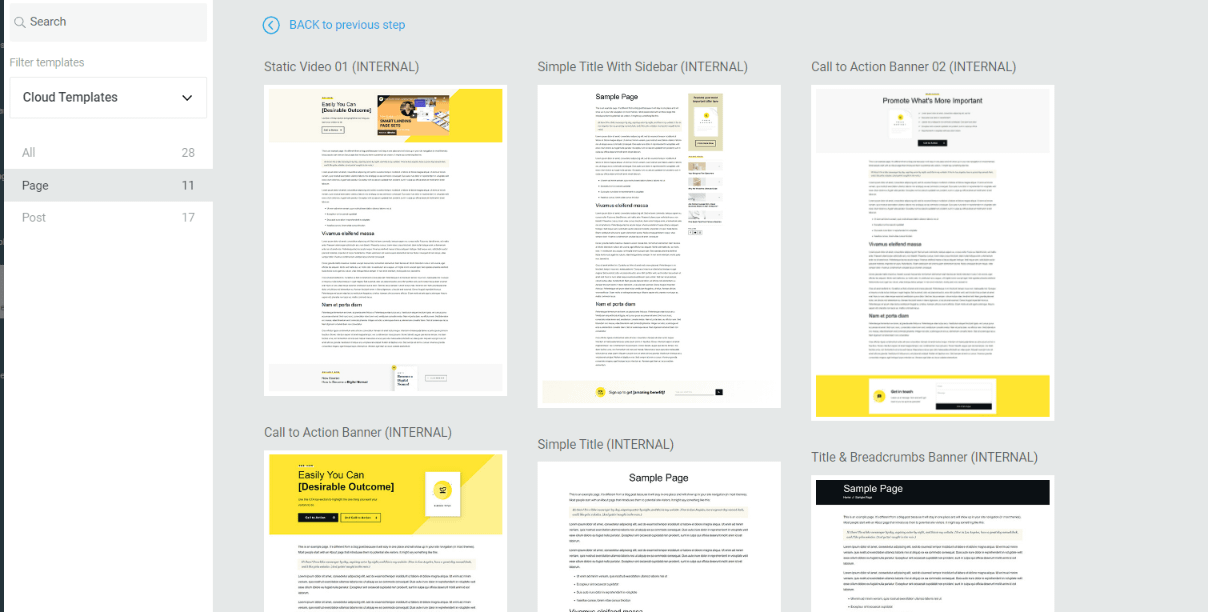
The “Choose Template” option will open a pop-up with available pre-built templates that are specific to the theme you’re using. Therefore, when using Kwik, these are the available templates:

Top&Bottom Sections and Headers&Footers
The same goes for the Top or Bottom Sections, as well as the Headers and Footers of your theme.
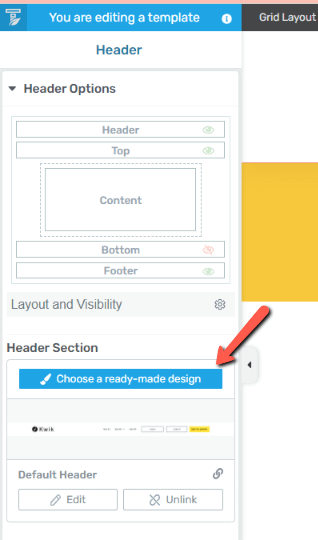
When you choose either one of these sections, you have the possibility to choose from a ready-made design:

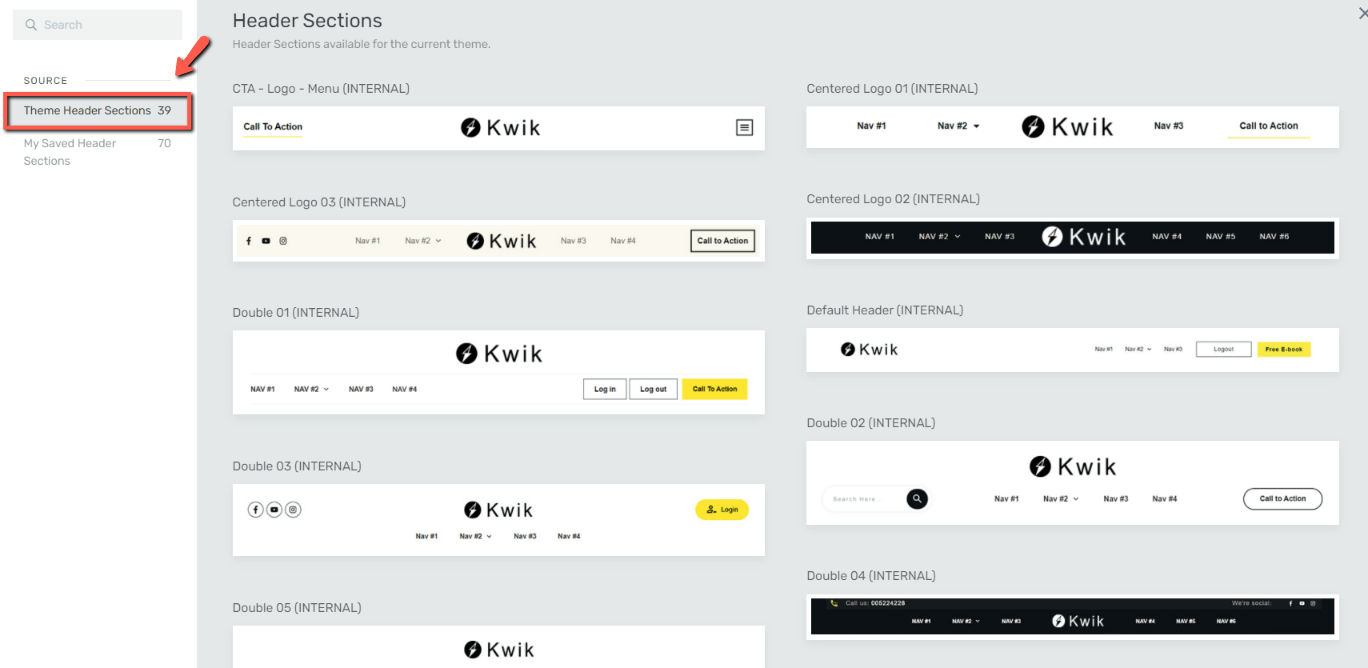
This opens a pop-up and, in the “Theme Top/Bottom/Header/Footer Sections”, you’ll see the Kwik designs:

Choose either one of them by clicking directly on it, and it will immediately be applied to your template.
The Page Animations
In case you’re looking for a way to implement the same effect that the animations from the demo website use, maybe on other pages or websites, here’s how to replicate this text animation:

This scrolling effect can be easily achieved with the help of the “Parallax” feature added to a “Text” element.
Add the “Text” element
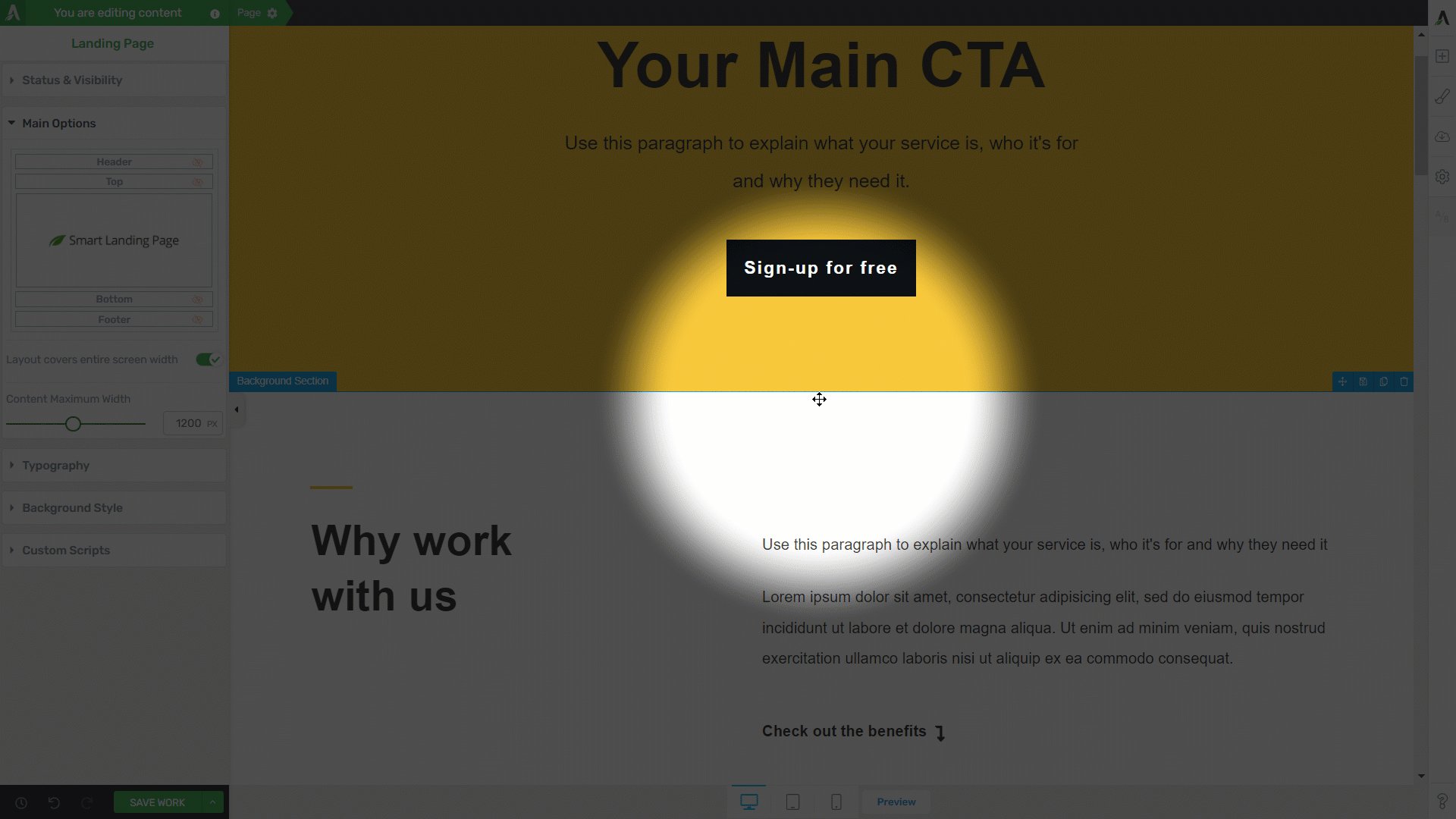
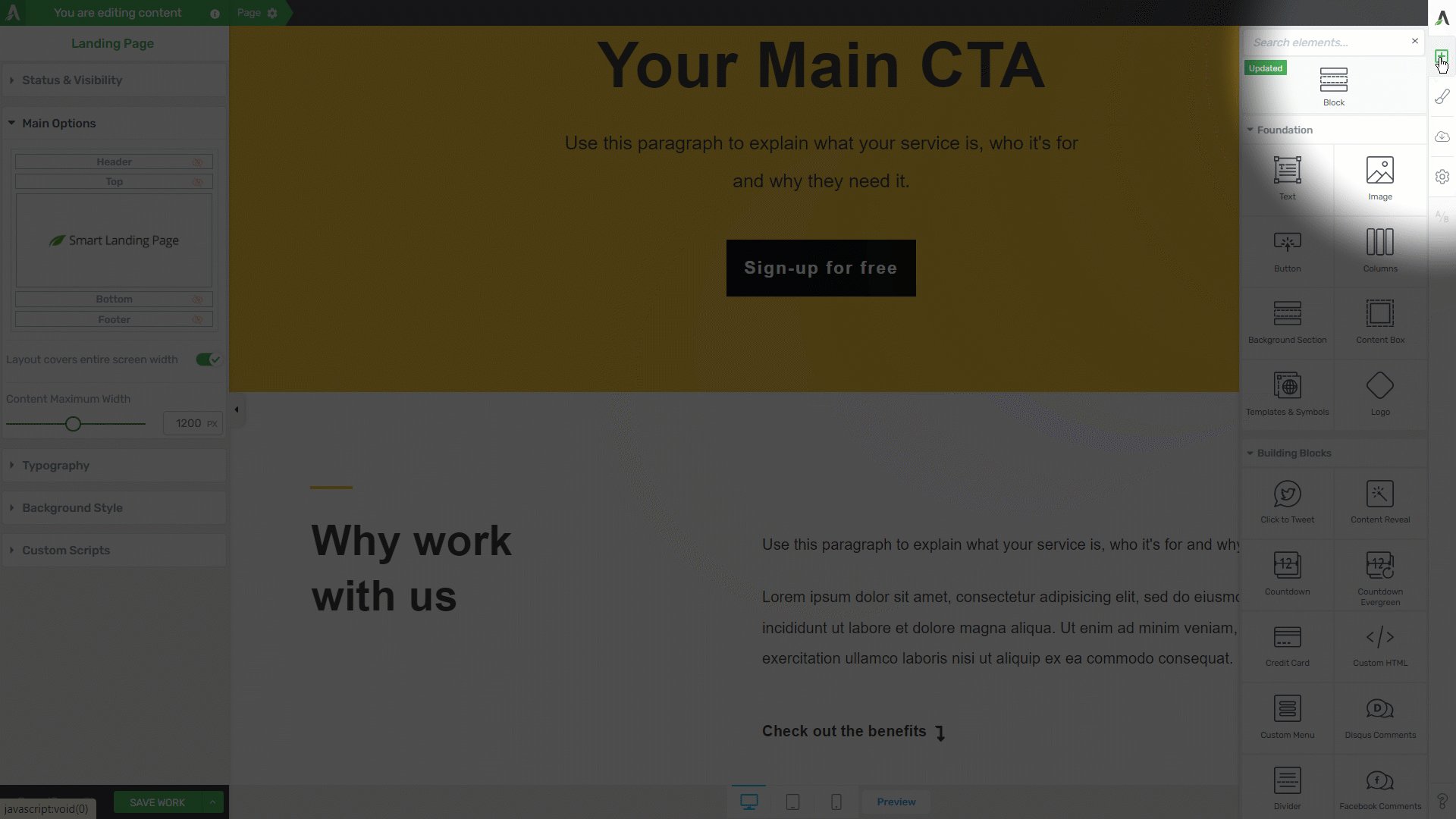
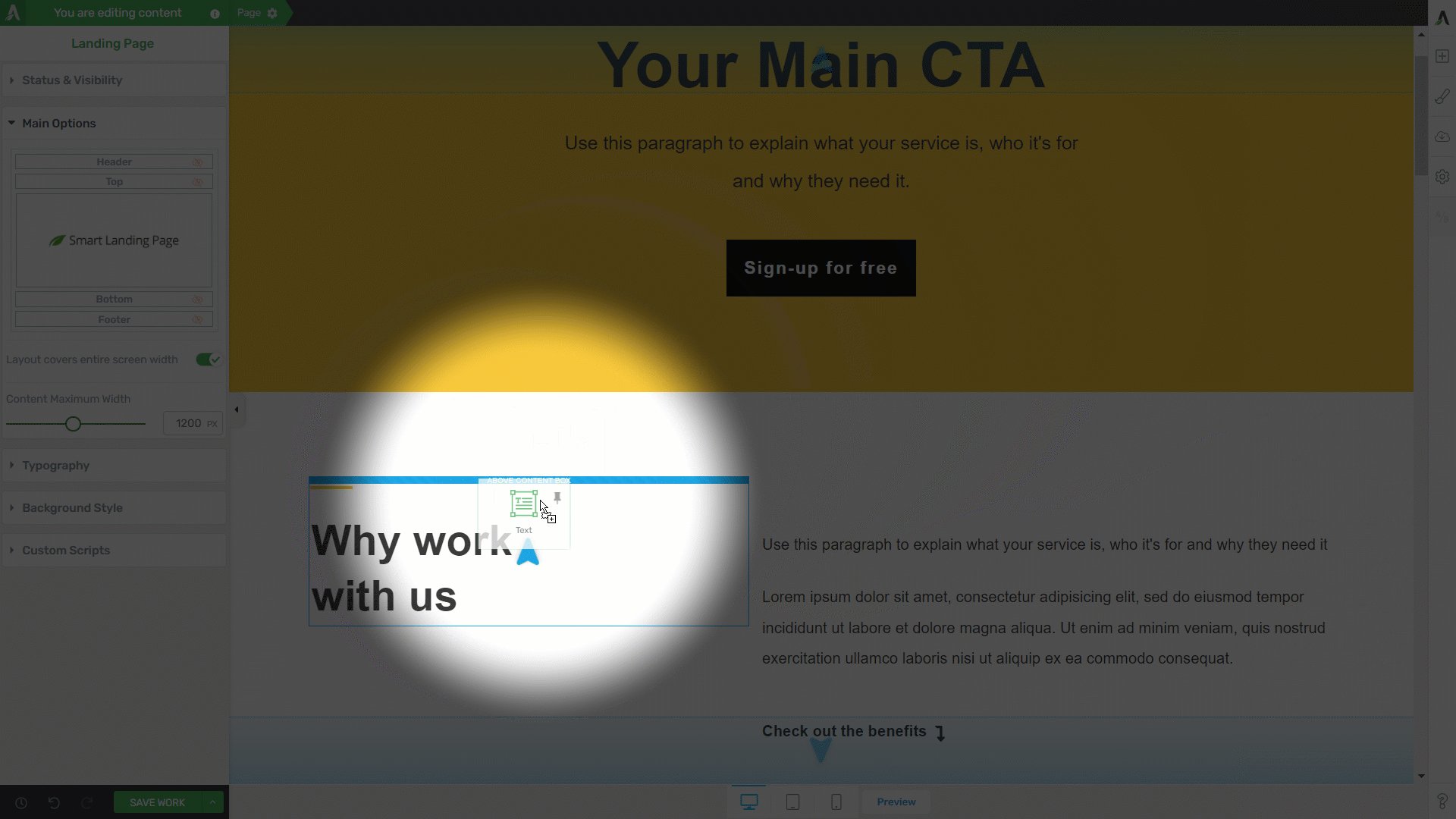
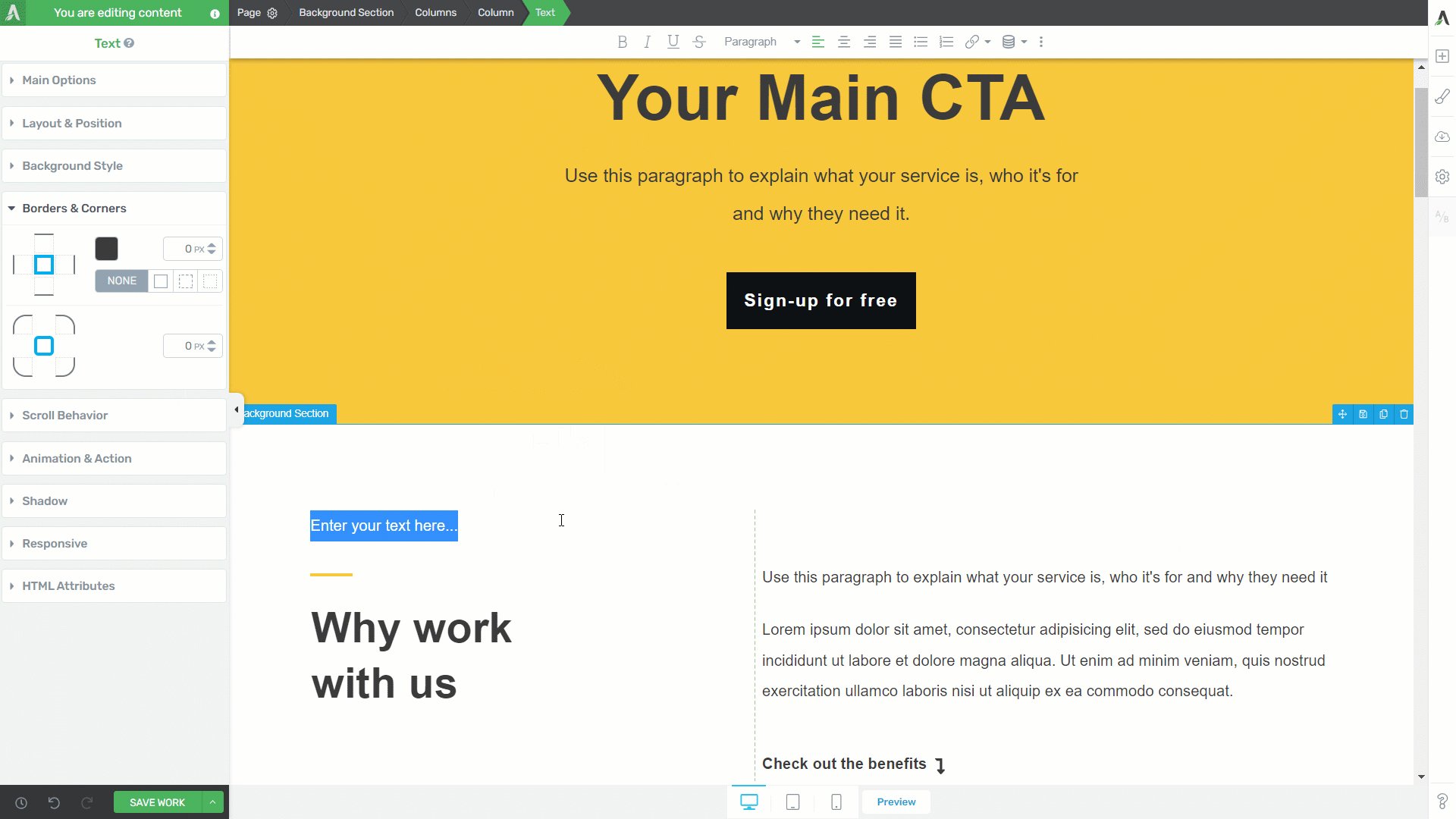
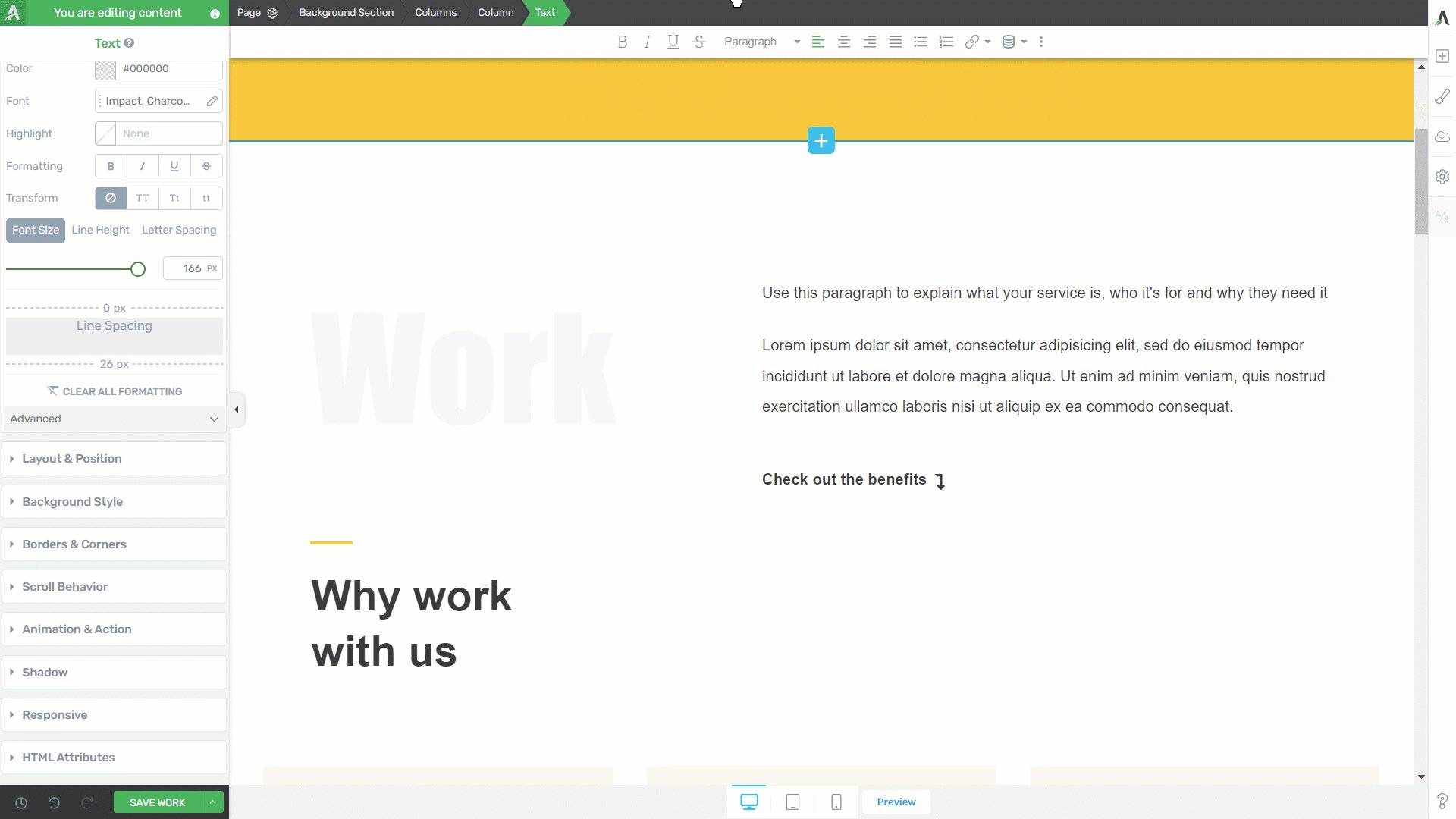
You can start by adding the “Text” element where you want the animation to be placed:

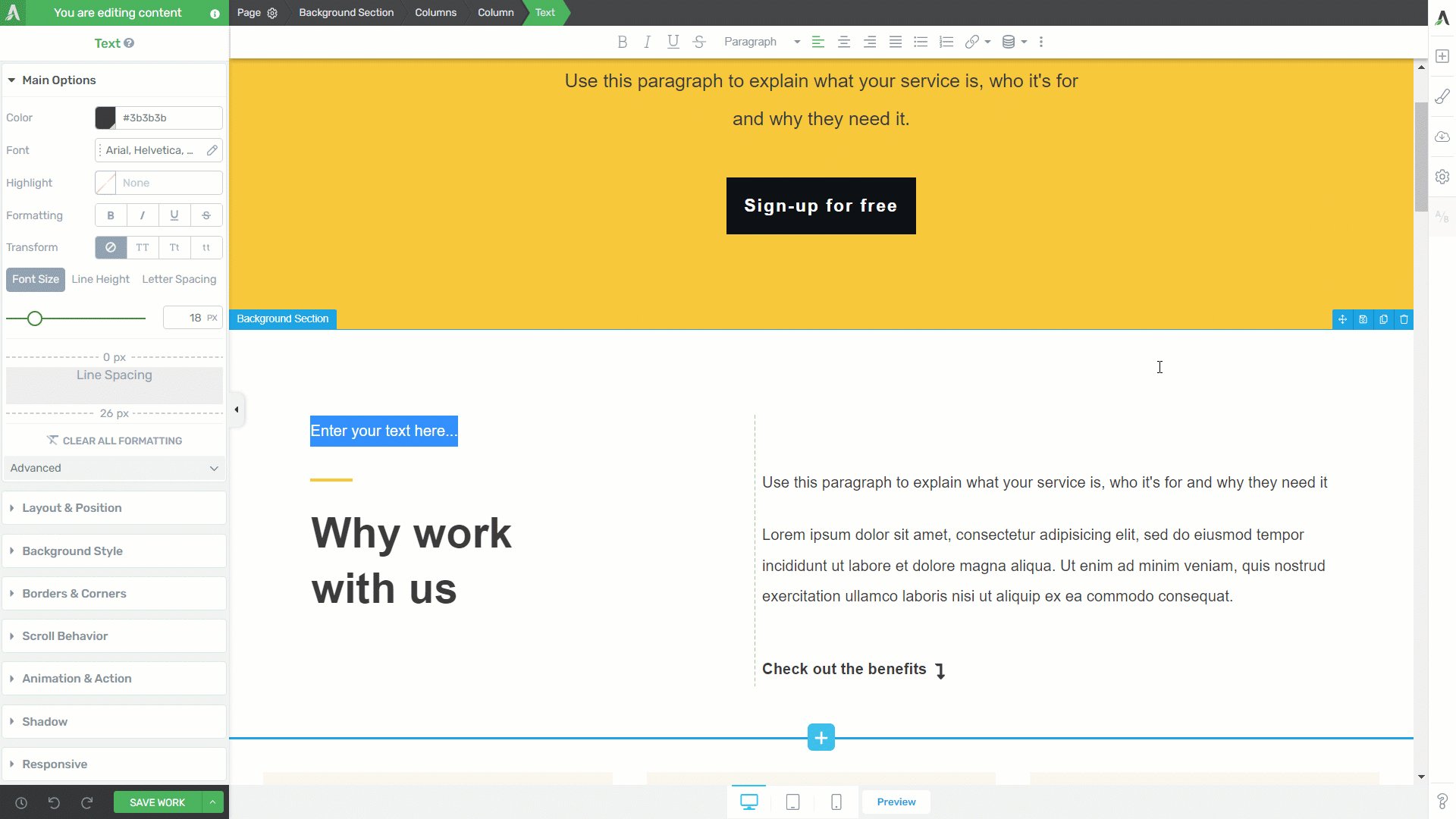
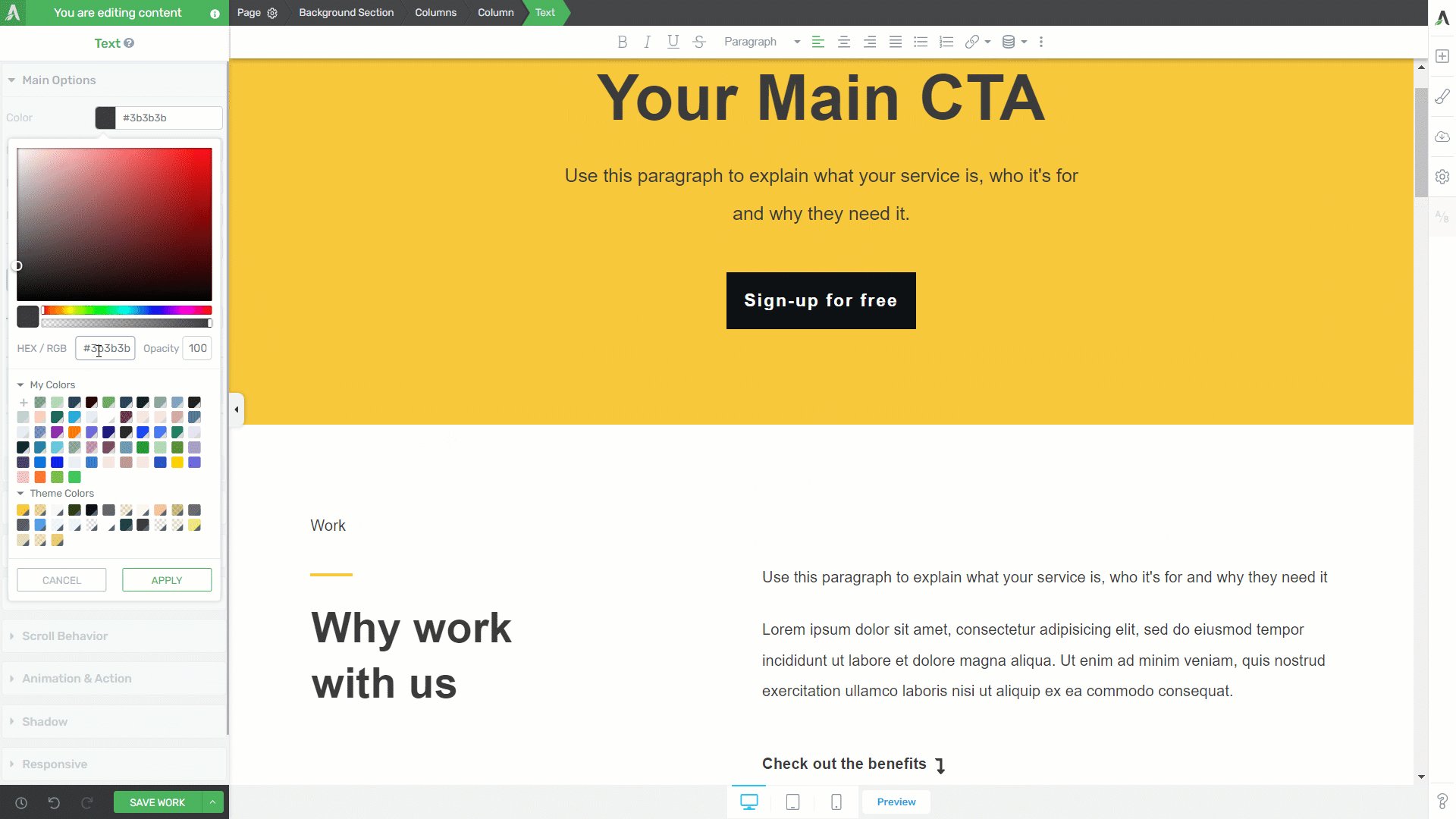
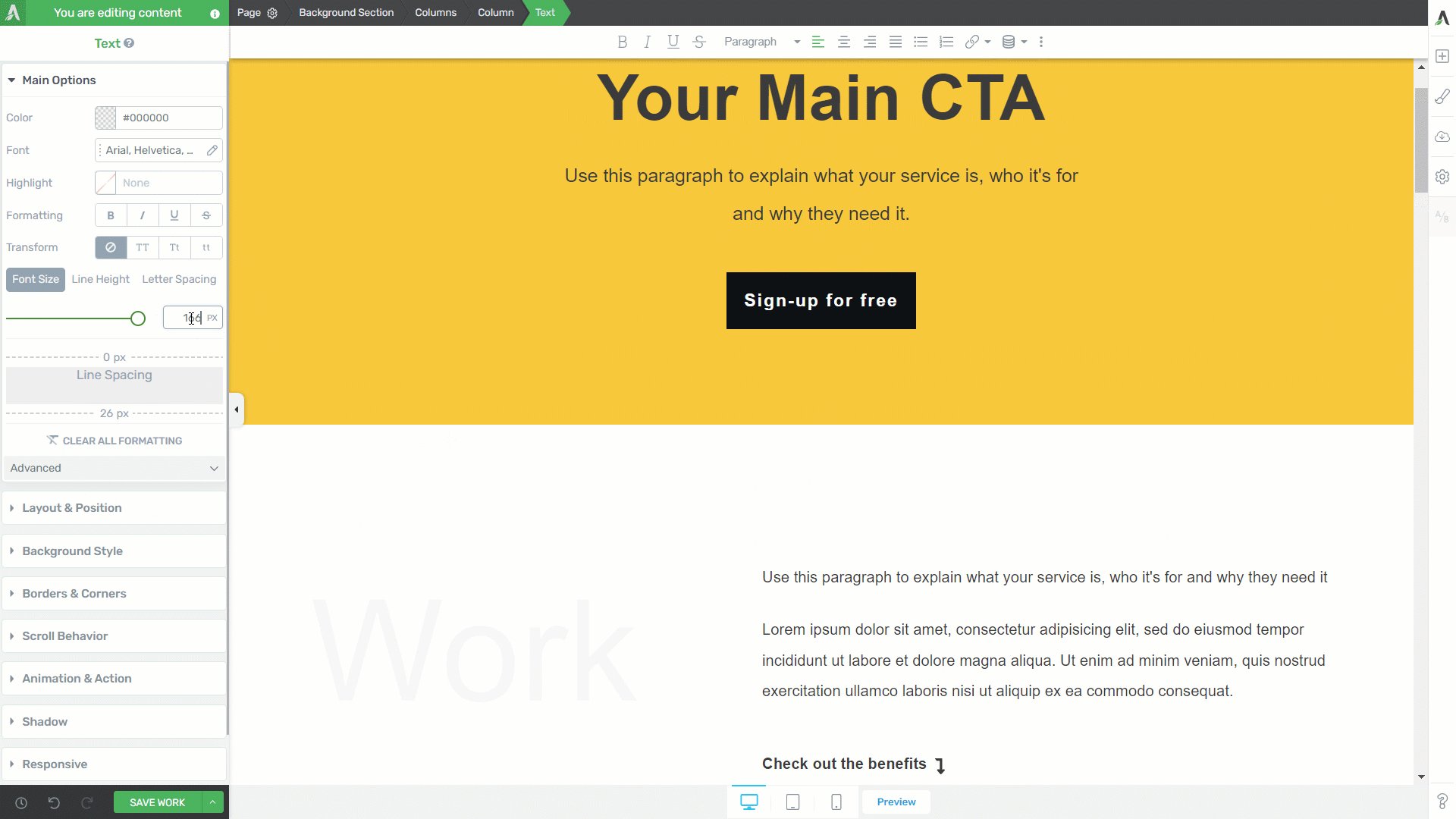
Then, go ahead and customize the element. I have changed its color, opacity, font and size:

Add a “Parallax” scroll effect
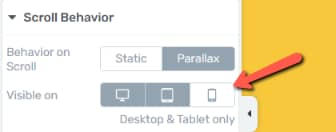
Once the text has been customized, you can go to the “Scroll behaviour” section of the left sidebar and choose the “Parallax” effect. Please be sure to read this article for more detailed information about each option available here:

After choosing the “Parallax” effect, I have un-checked the “Mobile” option, since I don’t want the animation to be available on mobile devices.
This might cause horizontal scrolling, which is something I do not want, and thus only letting the animation be visible on Desktop and Tablet devices:

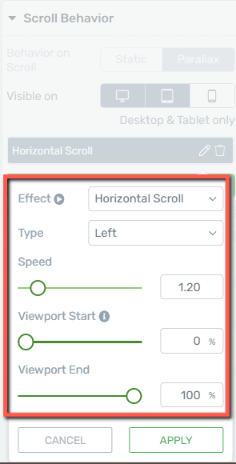
The options chosen for the Parallax effect are as follows:

And there you have it! This is how you can replicate the exact animation we’ve used on the Kwik demo site.
Remember that there are multiple ways in which you can combine the options available in the “Scroll Behavior” as well as in the “Animation & Action” sections to create all sorts of animations for your Thrive Architect elements. Feel free to test and see what works best for your website.
In case you want to read more about how you can make your website look more like a demo one, you might want to check out this article from our knowledge base.
And, if you’re looking for a way to recreate the Ommi animations on your site, check out this article:
I really hope this article was useful and, if that’s the case, don’t forget to leave a smile below 😄
|
If you want to stay up to date with the latest articles added to our knowledge base each month, go ahead and sign up for our tutorial newsletter! |