In this article, we’ve talked about how you can use Project Lightspeed, our asset optimization tool, in order to only load the necessary JavaScript and CSS files and thus, optimize your website.
This article has the purpose to show you how you can test the speed of your website, what tool you can use and provide some additional information about the results you get when testing your site speed.
Which tool can I use?
We recommend using Google’s PageSpeed Insights tool, as it will provide you with a well put together and large amount of information regarding the assets of your website.
PageSpeed Insights will run tests on both the mobile and the desktop versions of your site:

What does PageSpeed Insights measure?
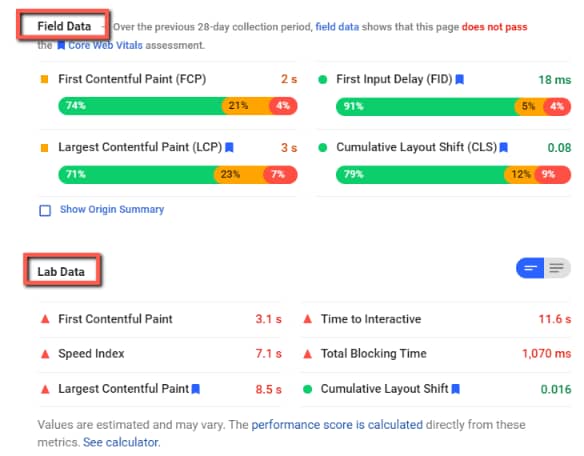
It is very important to know what you want to measure and why. When talking about measuring web performance, we mostly refer to measuring Field data and Lab Data:

Of course, you can use other tools if you wish, but in order to understand how your ranking is affected, we will need to go through the importance of Field Data, why it matters and how it’s different from Lab Data.
-
Field Data
Field Data is collected by Google from their Google Chrome Browser, and only from users that have agreed to share such data. This means it is real-world data, reporting metrics back to Google that your site visitors have actually experienced.
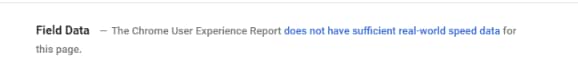
However, try to keep in mind that Field Data is not always available. New websites or web pages with low traffic won’t have enough meaningful data for Google to use to assess the usability of your websites:

Field Data is generated as a 28-day trailing data set updated daily. That means if you make a big change to your website, the Chrome User Experience Report will take 28 days to gradually update and reflect the full changes in Google Page Speed Insights.
For example, let’s say you’ve tested your site speed, got some results, and then activated Project Lightspeed from your dashboard. The Field Data metrics will not change if you test your site speed again, right after you activate Project Lightspeed.
It will take a few days, maybe 8-10 until you will start seeing the impact of the asset optimization process in the Field Data metrics, and the results will gradually change until 28 full days have passed since you’ve optimized your site with Project Lightspeed.
-
Lab Data
Lab Data represents a simulation of what your website’s user experience would be for a particular user, the specific device they use, and the quality of their internet connection.
To calculate Lab Data, Google uses something called Google Lighthouse, an open-source website benchmarking tool built right into the Google Chrome browser.
You can change the Lab Data test from desktop to mobile and even pick a specific mobile device or internet speed.
Unlike Field Data, Lab Data is immediately available. You can test your site, make a change, and test again to see what difference it makes – no need to wait 28 days.
Important facts to keep in mind |
|
If your website has a lot of visitors that are using an old mobile phone with a bad internet connection, your metrics will be lower, showing that the website is slower than another website that is mostly populated by users who access it from a desktop, and their internet connection is faster, more secure. |
|
Remember that you should optimize your website for the types of visitors that are coming to it. For example, if you own a website where users are most likely to be accessing it from their mobile phones, you should prioritize optimizing the mobile version of the site. |
|
Google only takes into account Field Data for a ranking boost, so it’s important that when an analysis is performed, you interpret the data correctly. The performance score (the red/yellow/green number) that you see at the top of the page when performing the score, is based on Lab Data. This means that the calculated score will be relevant if you are looking to test speed improvements instantly, as Lab Data does not calculate the score during that 28-day timeframe. However, Lab Data can still give you useful information about site performance, you just need to keep in mind that there can be differences between that and actual Field Data. As mentioned above, if you need the instant result of a modification you might have made, to see how it affects your core web vitals, you will be able to get it by interpreting Lab Data. |
For more information on the results and metrics that Google provides when you perform a site speed test, as well as our recommendations are, please see this article.
Which pages of my site/how many pages should I test?
There is no right answer to this question, you could test as many pages as you wish. However, the trick is to try and test out the pages that get a good amount of traffic.
Testing a page that people rarely visit is going to leave you wondering why your site is running so slow, when the problem is that the speed score turns out low because there is not enough data available, due to low site visits.
As Core Web Vitals are a ranking signal, you will probably want to focus on the pages that you want to rank in Google.
Fast loading pages also help with conversion, so it’s recommended to optimize any page that gets a higher amount of traffic and you hope to convert that traffic into leads or sales.
So, from a Core Web Vitals perspective, you should optimize the pages that get enough traffic to have Field Data available and you want to improve their position in search results.
Interpreting the analysis score and results
We have created a separate article in which we’re explaining how the results provided by Google can be interpreted, and you can find the article here:
Please check it out for additional information on Field Data, Lab Data and the rest of the metrics.
In that article, you will also find a full list of recommendations that we advise you to take into consideration when trying to obtain a high speed performance score.
You might also be interested in these articles about the entire asset optimization process:
Hopefully, this article was useful to you. Don’t forget to check out the rest of the articles from our knowledge base, and leave a smile on your way out 😄