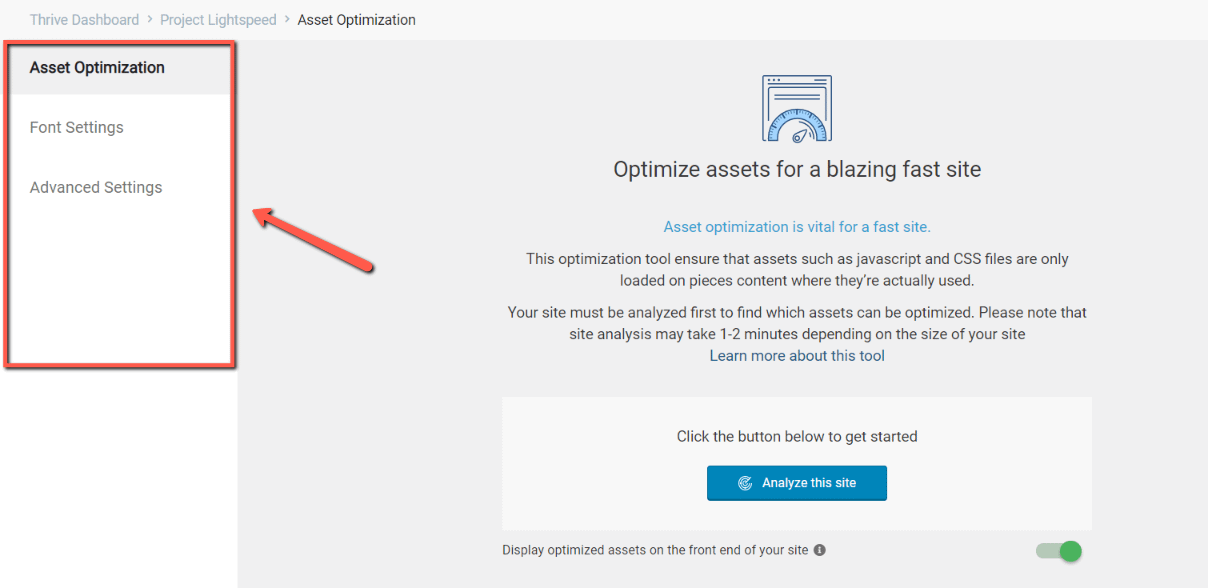
When you open the Project Lightspeed dashboard, you will notice the left sidebar with some sections that can be accessed:

You can find information about the settings found in the first two tabs here:
This article will go through the options that are available in the “Advanced Settings” tab.

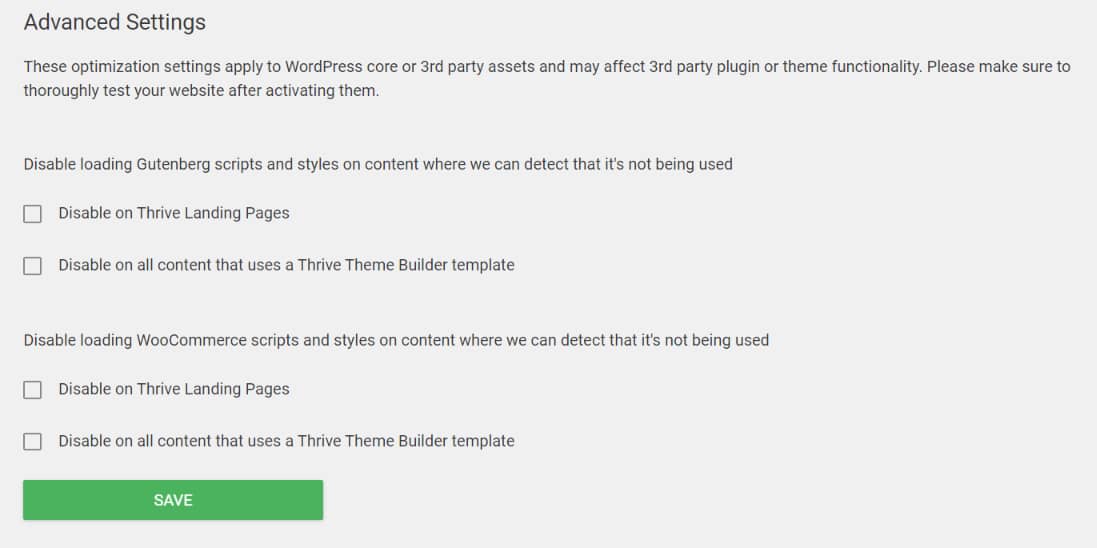
The settings that are available here refer to the Gutenberg (WordPress Editor) and WooCommerce assets that are being loaded for objects/pieces of content that are not being used.
You have the option to disable those scripts, and thus improving the core web vitals of your website.
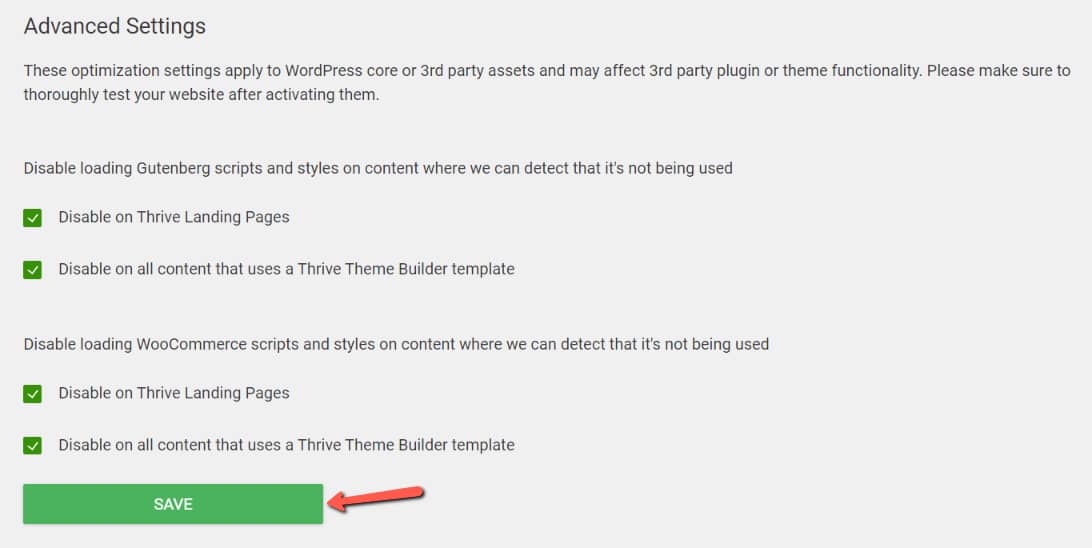
Clicking on “Disable” for each of the items shown in the image above will come as an improvement and will disable all scripts and styles if they’re not used on a page.
-
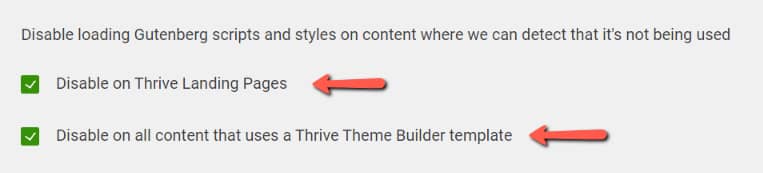
Disable loading Gutenberg scripts and styles on content where we can detect that it’s not being used
The first section will let you disable the unused scripts loaded by the Gutenberg editor. You can choose if the improvement should only apply to Thrive Landing Pages, pages on which a Thrive Theme Builder template is applied, or both:
Check the checkboxes in front of the places for which you wish the loading of the scripts should be disabled:

-
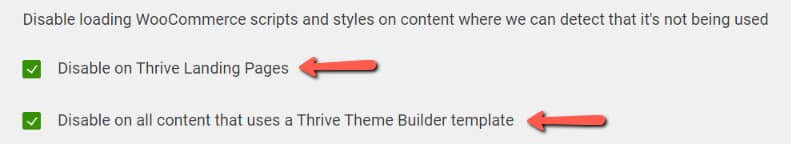
Disable loading WooCommerce scripts and styles on content where we can detect that it’s not being used
Similarly, you can choose where the scripts loaded by WooCommerce that are not being used should be disabled.
In this case, as well, you can choose whether the improvement should only apply to Thrive Landing Pages, pages on which a Thrive Theme Builder template is applied, or both:

Once you’ve chosen where the settings should be applied, click on “Save”:

As this optimization process begins, you will be shown a progress bar:

Enabling the options from a page/post level
We have also included this improvement as an option that can be found within the “Advanced Settings” of a page/post, when it’s being edited in the Thrive Architect editor.
When you access the Thrive Architect editor, the last available option in the right sidebar is the “Settings” one:

Clicking on it will open a sub-menu, and you can go ahead and access the “Advanced Settings” option:

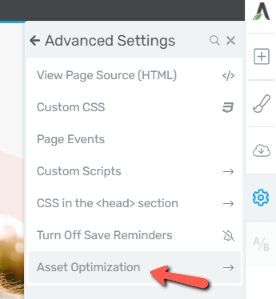
The “Asset Optimization” option will be the last one from this list:

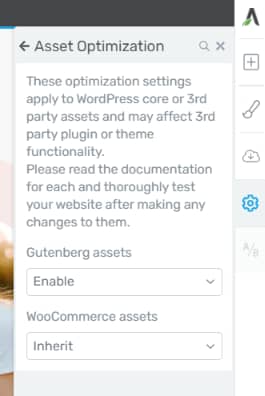
If you click on it, you will see that you are able to modify the asset optimization settings that refer to the WooCommerce or Gutenberg scripts of the page/post from here:

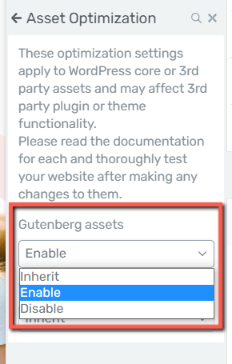
For each section, you have three available options:

-
Inherit: If you choose this option, the settings will be just like the ones that have been set under the “Advanced Settings” tab of Project Lightspeed.
-
Enable: If you choose “Enable”, this will overwrite the site settings and will enable the loading of the assets.
-
Disable: If you choose “Disable”, this will overwrite the site settings and will disable the loading of the assets.
In order to save the settings made here, click on “Save Work” to save the page/post as you normally would:

This is how you can use the “Advanced Settings” section of Project Lightspeed to improve the core web vitals of your site.
Don’t forget to check out the rest of the articles related to Project Lightspeed, that you can find in this dedicated section.