This article will go through the process of customizing the “Bottom” section when editing a theme in Thrive Theme Builder.
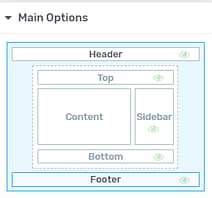
In order to get started, go ahead and launch the Thrive Theme Builder editor. Once it opens, you will immediately be able to see the “Main Options” on the left sidebar:

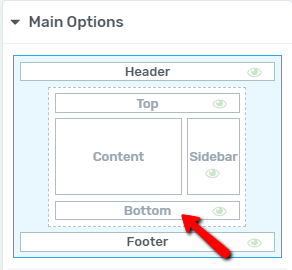
Here, you can choose which section you want to customize. Since we are editing the “Bottom” section, I will click on “Bottom”:

Use the “Bottom” Section Options
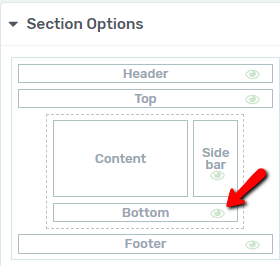
The “Bottom” section will be highlighted in the editor, and you will be able to see its options on the left sidebar:

You can start by adding elements to the section. In order to do that, proceed just like you would with any other element.
Click on the plus sign from the right sidebar, and look for the element(s) that you want to add to the “Bottom” section. Then, simply drag and drop them inside the section.
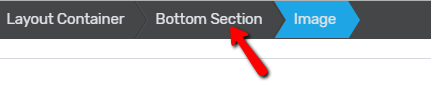
The element options will be available in the left sidebar. You can use them to customize the element. If you want to go back to the “Bottom” section options, click on “Bottom Section” in the breadcrumbs:

After adding content to the “Bottom” section, you can save it and use it in other templates.
Save current design for reuse
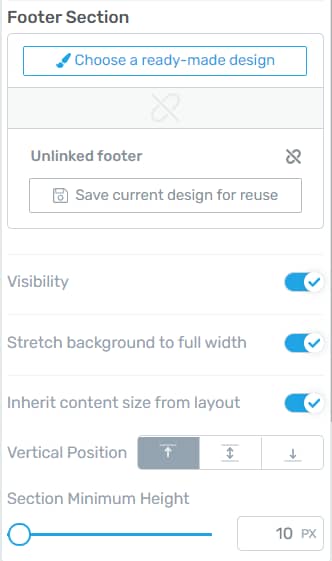
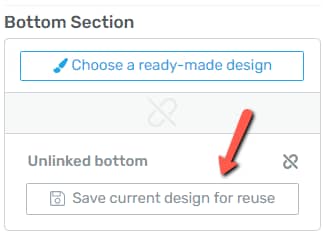
You will see that an option for this section is the “Save current design for reuse” one:

This option comes in handy when you have customized a “Bottom” section and you want to use it in other templates, as well. You can simply save it, and then, when editing another template, simply import the one you have saved.
In order to do that, click on “Save current design for reuse”.
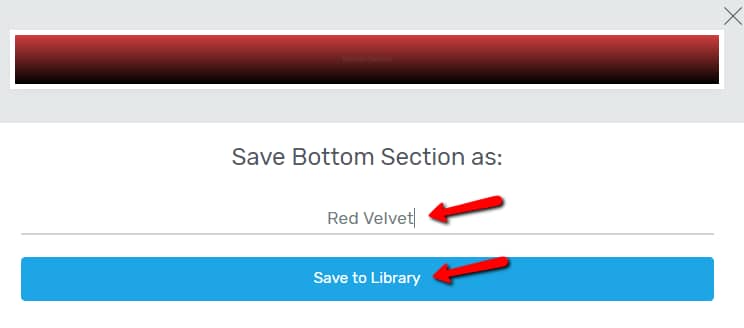
A small pop-up will appear on the screen, asking you to name the section. After that, click on “Save to Library”:

The section will then be saved and ready to be used in other templates. You can find it by clicking on “Choose a ready-made design”, under the “My Saved Bottom Sections” tab of the “Sources” section:

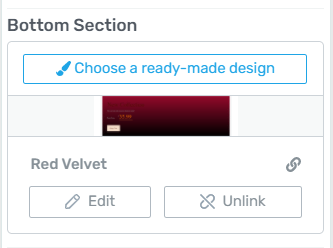
Once you choose a saved “Bottom” section, if you click on it on the editor, you will notice three more options:

Here is what each of these options does:
-
If you click on “Choose a ready-made design”, you can choose a different “Bottom” section and replace the original one. This option is described below.
-
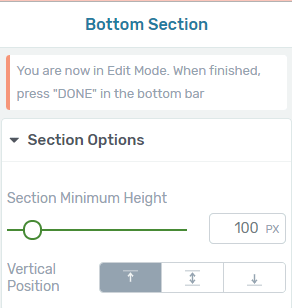
If you click on “Edit”, you will enter the “Edit Mode”, where you can edit the section and the elements inside it using the options that appear on the left sidebar:

Feel free to also add elements to the section while you are in the “Edit Mode”. Don’t forget to click on “Done” when you finish using the “Edit Mode”, in order to get back to the “Bottom” section options:

-
When using a “Bottom” section that you have previously saved and used for other templates as well, you also have the option to “Unlink” it. This option comes in handy if you want to make modifications to the “Bottom” section without affecting the other templates, where the same “Bottom” section is used.
If you unlink the “Bottom” section, the modifications you apply to it will not be applied to the other templates where the same saved section is used. They will only be applied to the “Bottom” section (and the template) that you are editing at the moment.
Choose a ready-made design
Besides the “Save” option, there is also the “Choose a ready-made” one. This allows you to replace the “Bottom” section. If you want to do that, click on this button:

This will open a pop-up, where you can choose another “Bottom” section from. You can either choose one that comes with the theme that you’ve previously selected (“Theme Bottom Sections”), or you can use a “Bottom” section that you have created and saved (“My Saved Bottom Sections”):

In order to choose a section, simply click on it and it will be automatically applied:

Also, after you choose a section from the pop-up mentioned above, only a few options will be available. However, if you unlink the section, you will be able to use the rest of the options, described below.
Use the other “Bottom” section options
Visibility
After you have chosen the section that you want to use and unlinked it, you can make use of the rest of the “Bottom Section” options.
The “Visibility” one allows you to choose whether the section is visible or not. It is enabled by default, but you can easily deactivate it by clicking on the switch next to the option:

Note: Another way to change the “Visibility” setting is by clicking on the eye icon from the “Main Options” section of the left sidebar:

If you click on it and hide the section, the eye icon will become red, letting you know that the section is not visible. If you want to switch it to visible, simply click on the icon again.
Section Minimum Height
The option that comes next is the “Section Minimum Height” one, where you can choose the height of the section. You can do that either by dragging the slider from side to side, or by manually entering a numerical value in the field next to the slider:

Vertical Position
After the height has been adjusted, you can establish the vertical positioning of the section, by choosing one of the three options:

Stretch Background to Full Width
Next, you can use the “Stretch background to full width” option. This will extend the background of the section to full width. If you want to activate the option, which is disabled by default, click on the switch next to it:

Inherit Content Size From Layout
The last option that you can choose is if you want the size of the section to be inherited from the layout. The option is enabled by default. If you do not want the size to be inherited from the layout, click on the switch button next to the option in order to disable it:

If you do that, one more option will appear in the left sidebar: “Content Width”.
Content Width
If you want to choose the width, simply drag the slider from side to side, or manually enter a numerical value in the field next to the slider:

These were all the options under the “Bottom Section” part of the left sidebar. Keep in mind that, besides using these, you can also use the rest of the general options in order to further customize your “Bottom Section”.
You can find articles for each of those in our knowledge base (eg. Layout & Position, Decorations, Borders & Corners, etc.).
This concludes the article about using the “Bottom Section” while editing a theme in Thrive Theme Builder. If you need more information about various elements or features, you can find them here.
I hope you found this article useful. If that’s the case, make sure to leave a smile below 🙂