When working with a blog list template in Thrive Theme Builder, you have the option of using the “Calendar Widget” element, form the right sidebar list of elements.
This element is a calendar of your site’s posts.
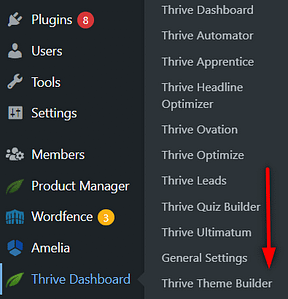
In order to start using it, access first Thrive Theme Builder from your WordPress admin dashboard:

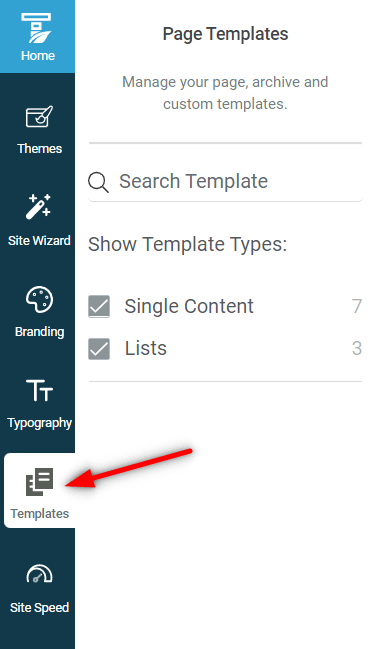
Then head over to the “Templates” section:

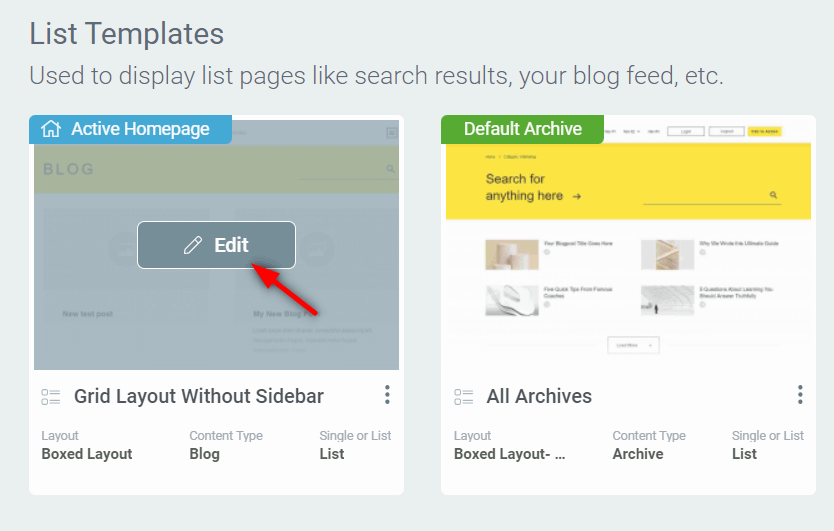
And start editing one of your list templates:

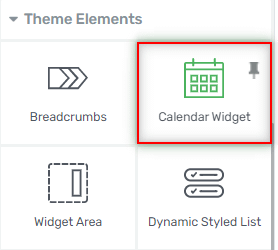
Open the right sidebar list of elements and look for the “Calendar Widget” one:

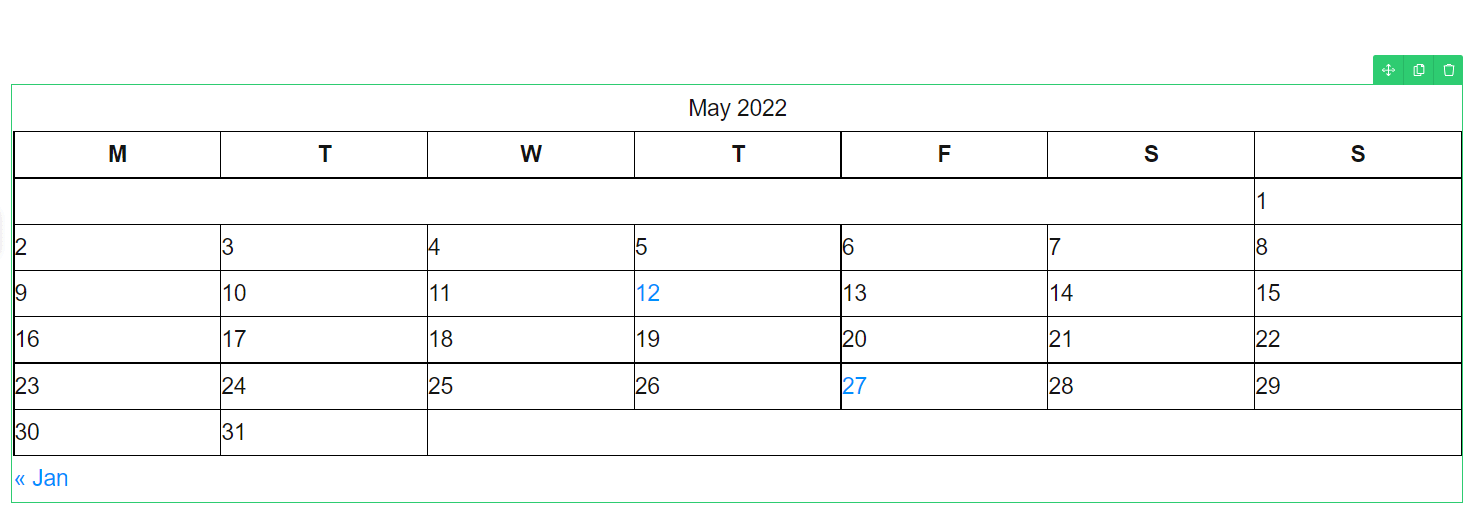
As soon as you drop it onto your template, you’ll see this calendar view:

Use the left sidebar list of options to make changes to your element:

For all these we have separate tutorials in our knowledge base, if you want to learn more about them.
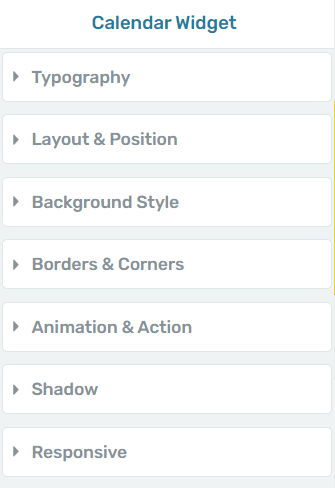
Back to our element, you will notice that the highlighted dates are clickable, and they represent the date when a post has been published:

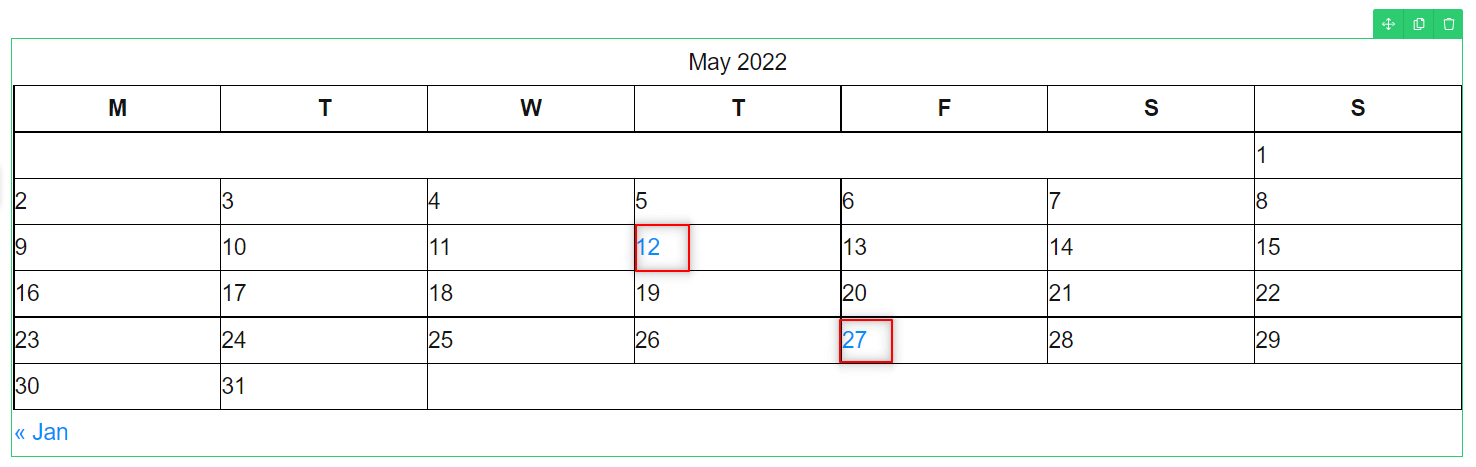
In order to test this, preview your template in a separate tab or window. Then click on one of the available dates, and it will take you directly to the respective blog post:

This is what the “Calendar Widget” can do, when used on a list template from Thrive Theme Builder.
If you want to learn more about the different theme elements you can use, then these articles from our knowledge base might be useful to you: