Thanks to the dynamic control that you have over various elements, you now have the possibility to use the fields you set up with the “Advanced Custom Fields” plugin when you edit your posts/pages with Thrive Architect.
In order to be able to do this, please, first make sure you have set up the custom fields you want to use, in the “Advanced Custom Fields” dashboard, and you have assigned values for them for each post/page you want to use them on.
If you need details on how to do this, read our step-by-step guide here.
After you have set up your custom fields, and assigned values for them, they will become available, when editing the respective posts/pages with Thrive Architect. Here is how you can use them:
Edit the post/page with Thrive Architect
Naturally, first, you need to edit the post/page with Thrive Architect. Go to your WordPress admin dashboard and click on the “Posts” or “Pages” item from the left sidebar, depending on where you want to use custom fields:


This will open the page with your “Posts” or “Pages”. Look for the post/page you want to edit with Thrive Architect, and when you have found it, hover over it. Then, click on the “Edit with Thrive Architect” option, from the options that appeared:

Note: If you are already editing the respective post/page with WordPress, then use the “Launch Thrive Architect” button, to open the Thrive Architect editor:

When the editor is opened, you can easily add the custom fields and their values to your content, with the help of the dynamic feature of various elements.
Use the custom fields
Going further, we will take each Thrive Architect element that is compatible with the fields created with the “Advanced Custom Fields” plugin, and detail how to use their dynamic feature to add the respective fields to your content.
Note: In order to be able to properly use the custom fields, you will need to have a specific custom field type, previously set up. This way you can use those custom field types with each of the compatible elements, as follows:
-
“Text” element → “Text” field type
-
“Hyperlink” → “URL” field type
-
“Image” element → “Image” field type
-
“Audio” element → “File” field type
-
“Video” element → “File” field type, or “URL” field type
-
“Progress Bar” element → “Number“ field type, set between 0 – 100
-
“Fill Counter” element → “Number“ field type, set between 0 – 100
-
“Star Rating” element → “Number“ field type
-
“Countdown” element → “Date Time Picker” field type
-
“Google Map” element → “Text” field type of coordinates with no space between (such as -33.8346756,151.1904268).
If you need details on how to set up these field types, take a look at the article here.
The “Text” element
In order to add a “Text” custom field type, you need to have a “Text” element on the post/page. For that, click on the plus sign from the right sidebar of the editor, and look for the “Text” element from the list of available elements that opened. When you have found it, drag & drop it to the post/page:

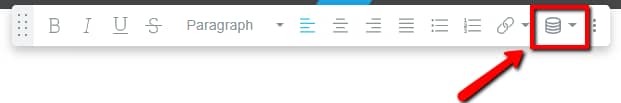
After you add or select the “Text” element (more details on how to do that here), you will see its “Panel Options” appear, on the upper center part of the editor. Click on the “Dynamic Text” option from the “Panel Options”:

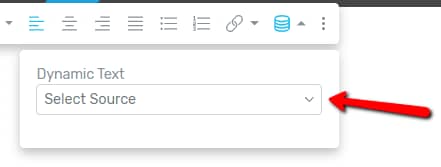
This will open the “Dynamic Text” drop-down with the help of which you can insert the custom field. First, click on the “Select Source” section:

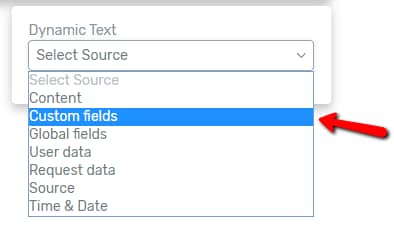
If you have set the right field type, in this case, the “Text” type, in the “Advanced Custom Field” dashboard, and you have assigned a value to it, for the post/page you are editing right now, the “Custom Fields” option will appear in the source drop-down that opens:

Click on it to select it, and then you will also see the “Field” section appear:

-
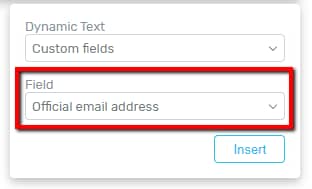
If you set up one “Text” field for this post/page, then that one will appear selected in the “Field” section.
-
If you have set up more “Text” fields and assigned values for them for this page/post, then you can click on the “Field” section to open it and select from them. When the “Field” section opens, you will see every “Text” custom field you have set up and you can click on the one you want to use:

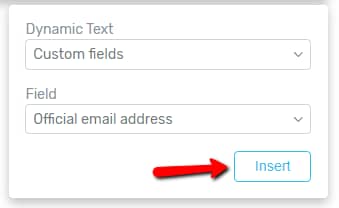
After you have chosen which custom field to use, click on the “Insert” button from the drop-down, to add it to your page/post:

Then, the custom field will be added/used as the “Dynamic Text” and you will see the value you assigned for it appear in your “Text” element.
Hyperlinks
In order to add custom fields in the form of hyperlinks, you will also need text added with the “Text” element on your post/page. Either add a “Text” element or if you already have it on the post/page, click on it to select it.
Enter the text in the “Text” element and then select it, or select the part of it that you will want to be linked with the custom field. Then you will see the “Panel Options” appear on the upper-center part of the editor.
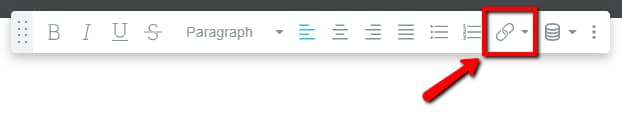
Click on the “Hyperlink” option (chain icon) from the “Panel Options”:

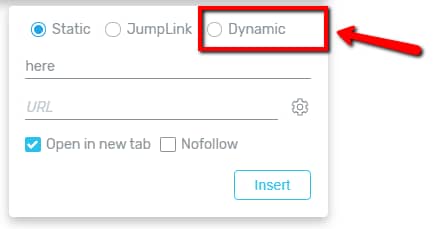
This will open the drop-down with the linking options for the text from your “Text” element. Click on the “Dynamic” option from here:

By default, the “Global Fields” is selected in the drop-down. In order to change this, click on the field with the “Global Fields” in it:

Choose “Custom Fields” from the drop-down that opens:

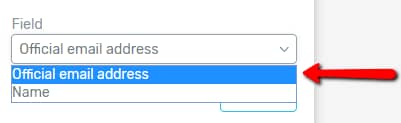
Then, if you have more custom fields set up, you can click on the second field of the drop-down to be able to choose from them:

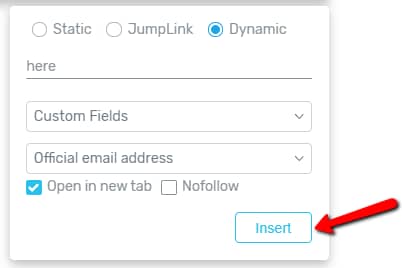
From the drop-down that appeared, select the custom field you will want to be displayed when someone will access your hyperlinked text:

After you have done that, choose whether you want the link to open in a new tab, or be no-follow, by using the check-boxes next to these options.
Finally, click on the “Insert” button, from the drop-down, if you are done:

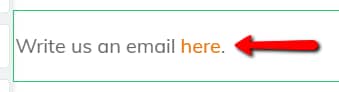
This way, the text/part of the text will be hyperlinked with the custom field you have chosen:

You will see this directly in the editor and you can also test it out, by saving the page/post (using the “Save Work” button from the bottom-left part of the editor and then previewing it (with the “Preview” option from the bottom-center part of the editor.
The “Image” element
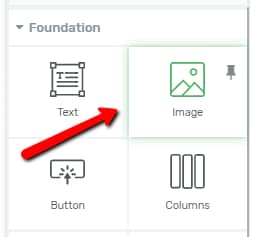
If you want to add custom fields with the “Image” element, you will need to have that element on your post/page. Therefore, first, click on the plus sign from the right sidebar of your editor. Then, look for the “Image” element in the list of available elements. When you have found it, drag & drop it to your post/page:

Or, if you already have it, then select it and make sure to add an image for it, from your Media Library. For details on how to do this, check the tutorial here.
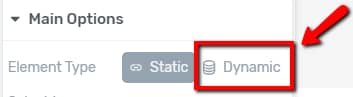
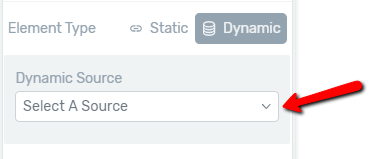
When you have also added an image for the element, select the “Image” element on the post/page in the editor, to see its options in the left sidebar. Look for the “Element Type” section of the “Main Options” and click on the “Dynamic” option from there:

The “Dynamic Source” section will appear with the help of which you will be able to add the “Image” custom field. Click on the “Select a Source” field:

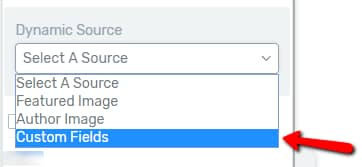
This will open a drop-down with possible sources for the dynamic image. Click on the “Custom Fields” source to select it:

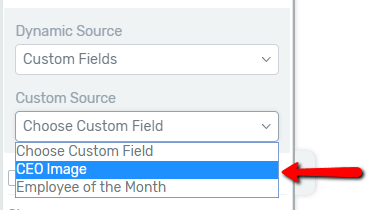
Then, click on the “Choose Custom Field” field from the “Custom Source” section that appeared:
This will open a drop-down with the “Image” custom field types that you have set up and assigned value for. Simply click on the one you want to use here:

After you do that the image assigned as the value for the selected custom field will appear inside your “Image” element.
The “Audio” element
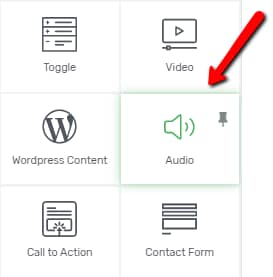
In order to display a custom field containing an audio file, make sure you add an “Audio” element to your post/page. To do that, click on the plus sign from the right sidebar and look for the “Audio” element in the list of available elements that open. Once you have found it, drag & drop it to the post/page:

In case you already have such an element on the post/page, click on it to select it. When the “Audio” element is added or selected, you will see its options appear in the left sidebar.
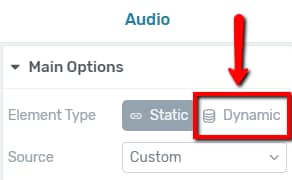
If the “File” type custom field has been set up correctly and there is an assigned value for it for the post/page, then the “Element Type” section will be the first one from the “Main Options” you see in the left sidebar. Click on the “Dynamic” option from here:

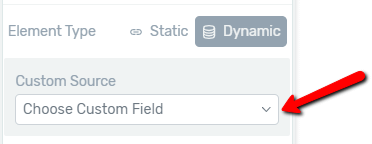
Then click on the “Choose Custom Field” field to open it and to be able to select the custom field:

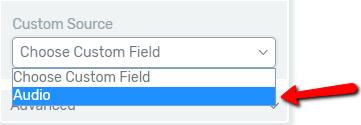
This will open the drop-down with the “File” type custom fields with an audio file assigned to them, that you have set up for the post/page. Select the one you want to use by clicking on it:

After you do that, the custom field’s audio file will be added to the “Audio” element.
The “Video” element
In the case of the “Video” element, there are two possible custom field types that you can use now in Thrive Architect if you have set them up previously:
-
If you have set up a “File” custom field, and you have assigned a video, as its value for the post/page you are editing, you can easily display it with the “Video” element.
-
If you have set up a “URL” custom field, and you have assigned the link/URL of a video, as its value for the post/page you are editing, you can display that one as well with the “Video” element.
This works the same way as the process described for the “Audio” element.
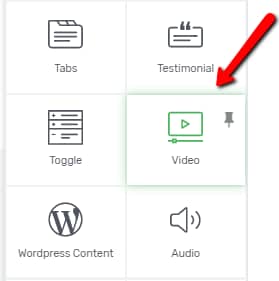
Make sure you add a “Video” element to the page/post you are editing. You can do that by first opening the list of elements, using the plus sign from the sidebar, and then dragging & dropping the “Video” element to your post/page:

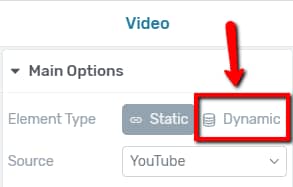
If you already have a “Video” element on your post/page, then simply select it. You will see the options of the element in the left sidebar. Click on the “Dynamic” option from the “Element Type” section of the “Main Options”:

Then, click on the “Choose Custom Field” field:

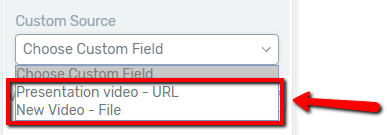
This will open a drop-down with the “File” type custom fields, or the “URL” type custom fields, that have a video file/video link assigned to them, for this page/post.
-
If you have set up the “File” type custom field, and assigned a video file to it for this page/post, then that will appear in the drop-down:

-
If you have set up the “URL” type custom field and assigned a video’s link to it for this page/post, then that will appear in the drop-down:

-
In case you have set up both a “File” type custom field, as well as a “URL” type custom field, and you have assigned a video file/video link to them for this post/page, then both of these will appear in the drop-down:

Click on the custom field you want to be displayed from the drop-down. Once you do that, you will see the custom field’s video (either the video file or the video where the URL leads) appear on the post/page in the editor.
The “Progress Bar” element
Naturally, in order to do add custom fields with the “Progress Bar” element, you will need to add a “Progress Bar” element to the post/page you are editing. Simply drag & drop this element to the desired place on the page/post:

Or, if you already have it, then click on it to select it. Once the “Progress Bar” element is added or selected, you will see its options in the left sidebar.
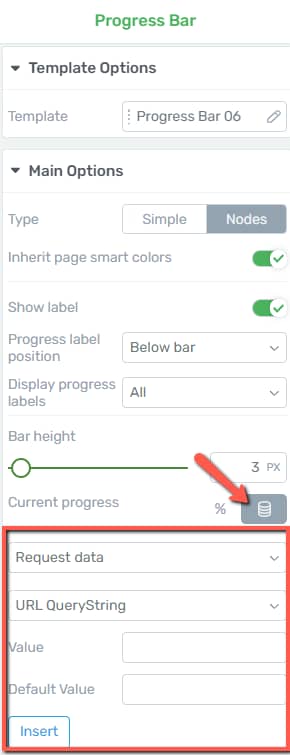
Look for the “Current progress” section, from the “Main Options”, and click on the “Dynamic” option from there:

Use the available options to display the “fill” of the progress bar as per the value you have set in your custom fields. If you want to learn more in detail about how to set up these fields, make sure to check out this dedicated article from our knowledge base.
The “Fill Counter” element
In order to add & use the custom fields you have set up for fill counters, add a “Fill Counter” element to your post/page. Click on the plus sign from the right sidebar and drag & drop the “Fill Counter” element to the post/page:

In case you already have the element on the post/page, simply click on it in the editor, to select it. After you have added or selected the “Fill Counter” element, you will see its options in the left sidebar.
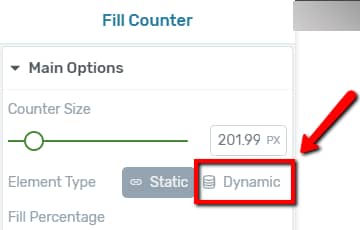
Look for the “Element Type” section from the “Main Options”. When you have found it, click on its “Dynamic” option:

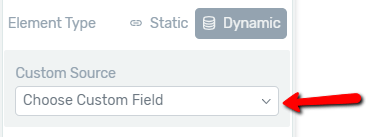
Then click on the “Choose Custom Field” field that appeared below the “Element Type” section”:

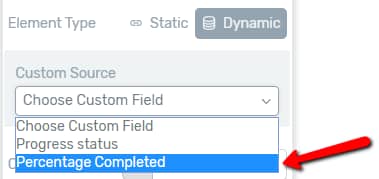
This will open a drop-down list containing the custom fields you have set up for the “Fill Counter” element. Choose the field you want to use here by clicking on it:

After you do that, the number you have previously set as the value of the custom field you chose, will be displayed in the “Fill Counter” element.
The “Star Rating” element
In order to display a custom field you have set up as a rating number, you will need to add the “Star Rating” element to the post/page when you are editing it.
To do that, click on the plus sign from the right sidebar, then look for the “Star Rating” element in the list that opens, and when you find it, drag and drop to the post/page:

If you have previously added the element to the post/page, then simply click on it to select it. After you add or select the element, you will see its options in the left sidebar.
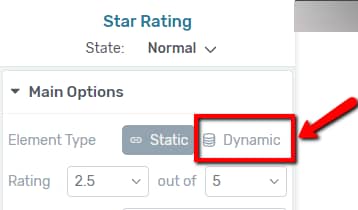
The “Element Type” section of the “Main Options” contains the “Dynamic” option, click on it:

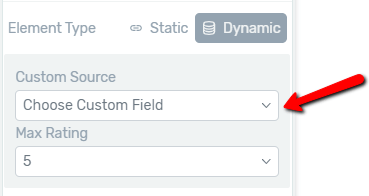
The “Custom Source” section will appear. Click on the “Choose Custom Field” field from it:

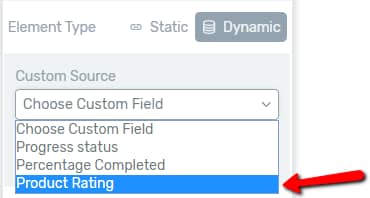
A drop-down list will open with the “Number” type custom field(s) you have set up for this post/page. Select the one you want to use here from the list:

After you do that, the number you defined as the value for the respective custom field will be displayed as the rating number in the “Star Rating” element.
The “Countdown” element
To add custom fields with the “Countdown” element, first, you need to add a “Countdown” element to your page. Click on the plus sign from the right sidebar of your editor to open the list of elements. Then, drag & drop the “Countdown” element from the list to the post/page:

In case you already had such an element on your post/page, simply select it. In both cases, the options of the element will be displayed in the left sidebar. You will see the “Dynamic” option in the “Element Type” section, from the “Main Options”. Click on it:

Next click on the “Choose Custom Field” field, from the “Custom Source” section that appeared:

This will open a drop-down list with the “Date Time Picker” type custom field(s) you have set up for this post/page. Click on the custom field you want to use from there:

This way, the countdown date, and time values, you have set as the values for the respective custom field, will be displayed in the “Countdown” element.
The “Google Map” element
If you want to show a custom field with coordinates, you must have a “Google Map” element on the post/page. To add a “Google Map” element, click on the plus sign from the right sidebar of the editor, then look for the “Google Map element” in the list that opens.
When you find it, drag & drop it to the post/page.

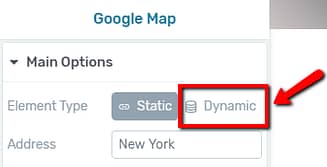
If you have previously added the element, simply click on it, to select it. In both cases, the options of the element will appear in the left sidebar. Click on the “Dynamic” option from the “Element Type” section of the “Main Options”:

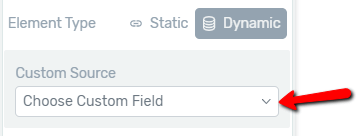
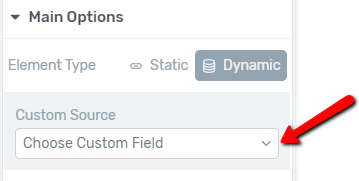
The “Custom Source” section will appear. Click on the “Choose custom field” field from it:

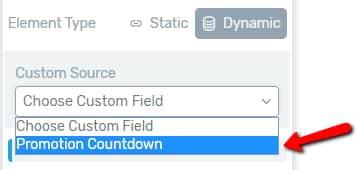
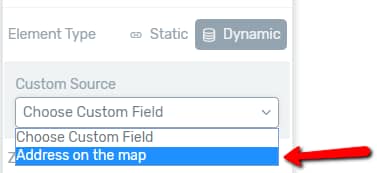
Then, select the custom field you want to display, from the drop-down list that appeared:

After you do that, the coordinates, which are the values you previously assigned to the custom field you selected, will appear in the “Google Map” element. The element will now display the place where those coordinates are.
Dynamic Control
These were the ways in which you can use the “Advanced Custom Field” fields you set up while editing your page/post with Thrive Architect. The dynamic aspect of this whole process comes from the fact that you can assign different values on different posts/pages, to the same custom fields.
This way the actual content of the custom fields will become dynamic. The same custom field will have several values assigned to it, so the content of the field will be displayed (will change) according to which post/page you are using the custom field on.
After you used the dynamic feature to add the custom fields to the elements, you can continue customizing the elements using their other options from the left sidebar. If you need details on how to do that, check out the reference links for each element in the sections above, or take a look at our knowledge base.
When you have finished customizing your elements, don’t forget to save your work using the “Save Work” button from the bottom-left part of the editor:

Hopefully, this article was useful for you. If so, please reward our efforts with a smile below 🙂