This article will go through the steps in which you can easily customize your “Footer” section when using Thrive Theme Builder. You can easily do that with the use of the “Main Options” from the left sidebar.
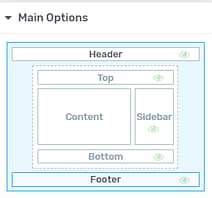
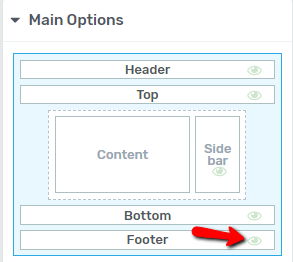
Once you access the Thrive Theme Builder editor, you will immediately notice the “Main Options” section on the left sidebar:

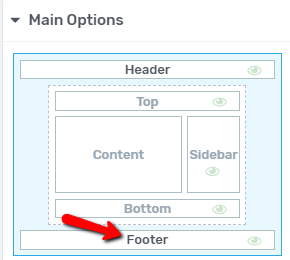
To choose the section that you want to edit, simply click on it. In order to start customizing the “Footer” section, click on “Footer”:

Use the Footer Options
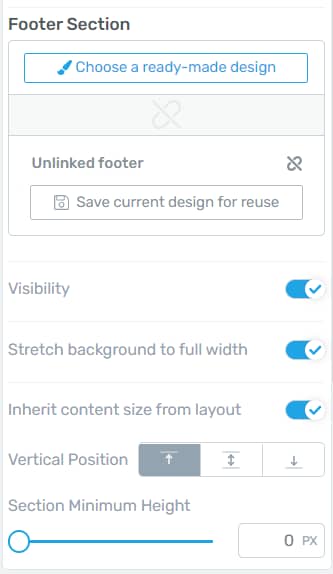
The options available for this section will be now visible in the left sidebar:

As you might already know, Thrive Theme Builder comes with a Site Wizard (also explained in this article).
If you follow the wizard, you will notice that the third step, called “Footer”, allows you to add a “Footer” section to your template directly from there, without having to open the editor.
This is why, when editing a “Footer” section using the Thrive Theme Builder editor, the editing process depends on whether you have already gone through the Site Wizard before entering the Theme Builder editor, and have chosen a “Footer” section from there, or not.
Therefore, there are two possible situations here:
-
The first situation is if you have gone through the Site Wizard and you set a “Footer” section from there.
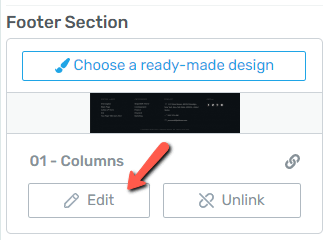
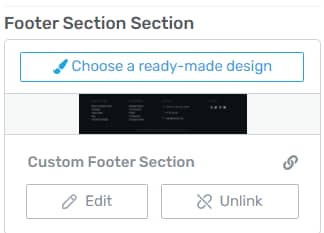
In this case, when you access the Thrive Theme Builder editor, you will not be able to edit the “Footer” section or add any elements to it, unless you enter the “Edit Mode”. The way to do that is to select the “Footer” section and click on “Edit”:

When you do that, you will be taken into “Edit Mode”. You can find information about how to customize the section in the edit mode a bit later in this article.
-
The second situation is if you did not choose a “Footer” section from the Site Wizard.
In this case, when you edit a template, as you do not have a “Footer” section applied, you will be able to edit the section without having to access the “Edit Mode”. You can add elements, customize it as you wish, and then you can save the section for later use.
Use the “Edit Mode”
Besides the options from the left sidebar, you can access the “Edit Mode” and further customize the section. This is where you can make modifications to the content of the section.
For example, you can add new elements to it, you can add global information, or you can use the other options that appear in the left sidebar while customizing the element in the “Edit Mode”:
Add elements and Global Information to the “Footer” Section
You can add various elements inside the section by clicking on the plus sign from the right sidebar. This opens a list of all the available elements, which you can simply drag and drop to customize the “Footer” section as you please.
When you add an element, you can also customize it. After you drop it inside the “Footer” section, its elements will appear on the left sidebar.
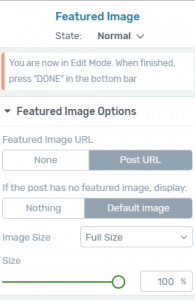
For example, if I were to add a “Featured Image” element into the “Footer” section, the left sidebar will show the element options:

In order to go back to the “Edit Mode”, simply click on “Footer” in the breadcrumbs:

Moreover, you can insert global information, which can come in very handy, when building your site. You can do that by using the “Global Fields” feature.
Note: Whenever you want to use global information, make sure that you have first set up the “Global Fields” information from your WordPress Admin Dashboard. If you are not sure how to do that, you can find out here.
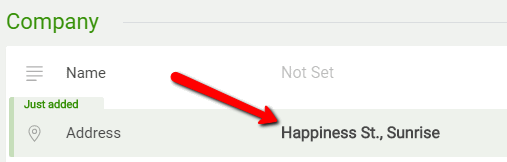
As an example, I will insert an address inside the “Footer” section. For that, I first set up the company address in the “Global Fields” section, in Thrive Dashboard:

Then, in the Thrive Theme Builder Editor, I’ve inserted a “Text” element inside the “Footer” section, and I’ve made the text a “Dynamic Text”.
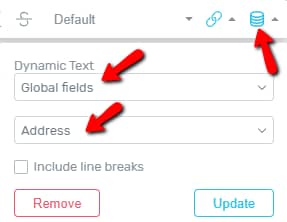
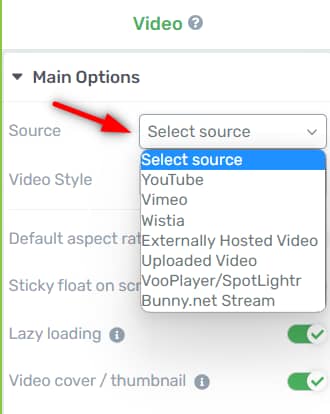
In the first field, which is the source of the “Dynamic Text”, I chose “Global Fields”, and for the second one I chose “Address”, as shown in the image below:

If you’re not sure how to do that, the steps of inserting a “Dynamic Text” are presented in this article.
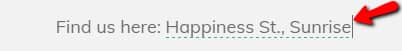
My footer section will now also include this information:

In conclusion, you can very easily and efficiently use the “Global Fields” feature when customizing your “Footer” section.
Use the “Edit Mode” Left Sidebar Options
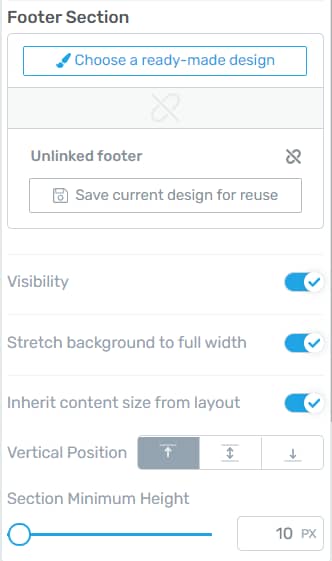
In the “Edit Mode”, you can notice some of the section options in the left sidebar:

They will be described here.
When you’re done customizing the section using the “Edit Mode”, click on the orange “Done” button:

After you have finished making modifications to the “Footer” section, you can either save it, and use it later on other templates, or you can replace it with another one. Here is how to do that:
Save current design for reuse
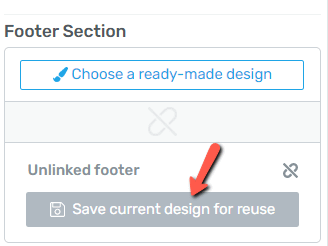
Once you finish customizing the section, you can click on “Save current design for reuse”:

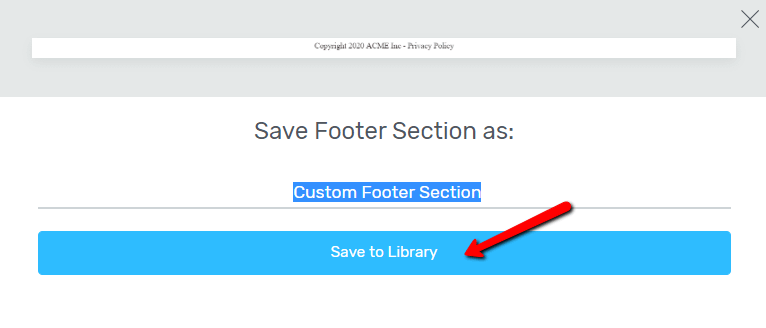
Then, you will be shown a small preview of the section and you will be asked to name it. After you do that, click on “Save to Library”:

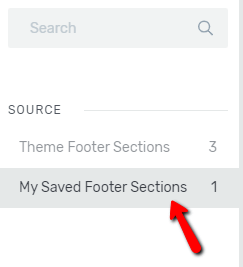
Later, when you want to use it inside another template, simply click on “Replace”, go to “Sources”, and choose your customized “Footer” section. It can be found inside the “My Saved Footer Sections” tab:

After saving a “Footer” section, you will notice that you can replace it, edit it, or unlink it:

-
The “Choose a ready-made design” option works just as described below, and it will let you choose a pre-designed “Footer” section;
-
If you choose “Edit”, you will enter in the “Edit Mode”, as described above;
-
The “Unlink” option comes in handy if you want to modify the “Footer” section without affecting the other templates, where the same “Footer” section is used.
This is because if you unlink the “Footer” section, the modifications you apply to it will not be applied to the other templates where the same saved section is used. They will only be applied to the “Footer” section (and the template) that you are editing at the moment.
Also, after you choose a section from the pop-up mentioned above, only a few options will be available. However, if you unlink the section, you will be able to use the rest of the options, described below.
Choose a ready-made design
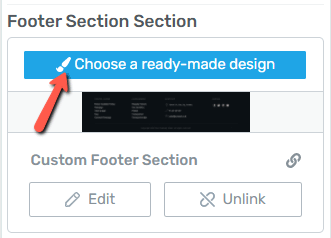
If you want to choose another section, click on “Choose a ready-made design”:

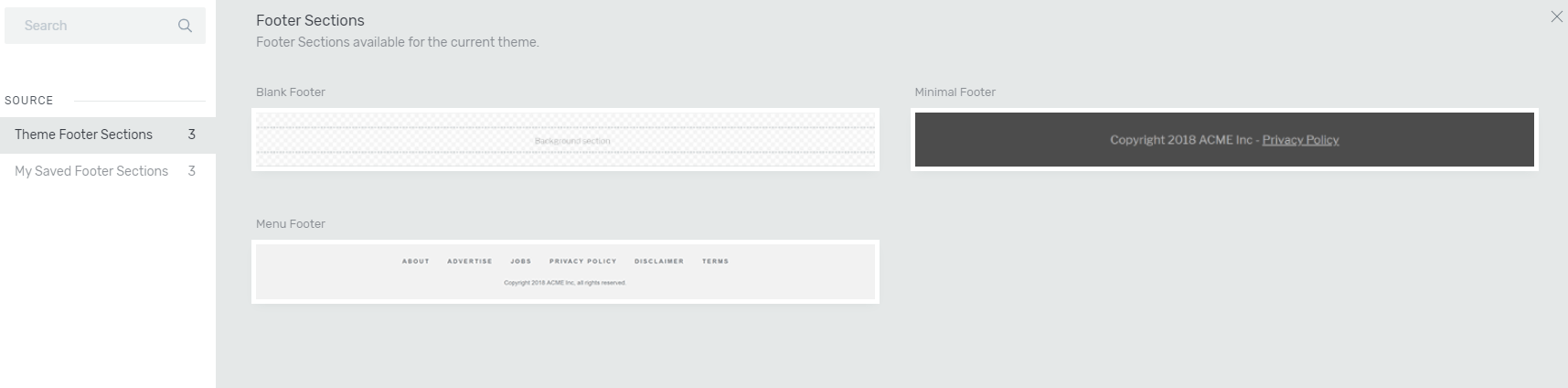
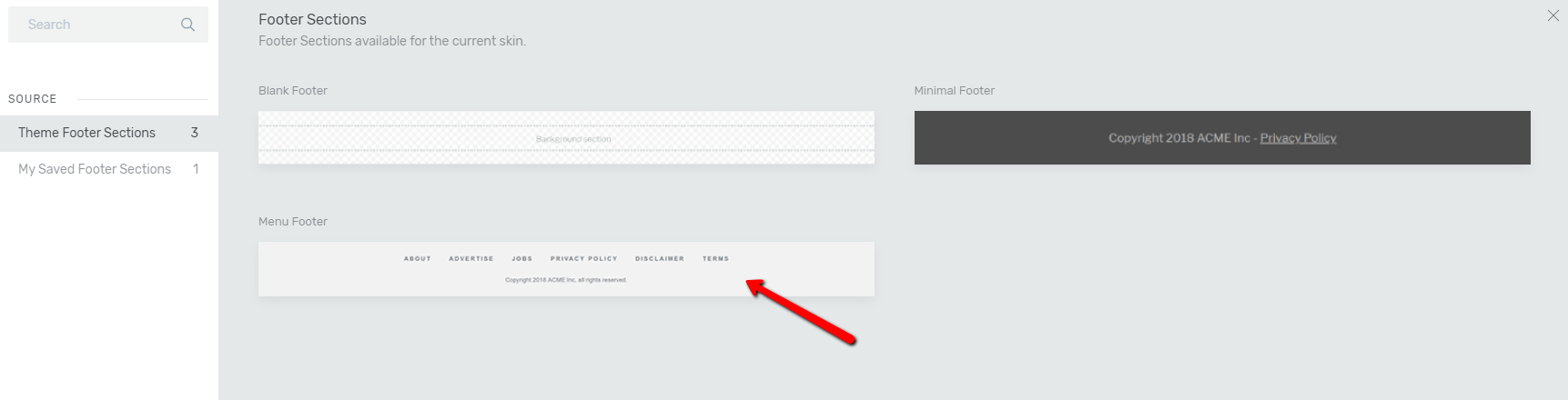
This will open a pop-up where you can choose a new “Footer” section from:

The “Footer” sections that you will see in the pop-up will vary depending on the theme that you have decided to use. On the left side of this pop-up, you will be able to change the “Source”:

This means that you can either choose one of the theme “Footer” sections, or you can use one of your already saved sections.
In order to choose a “Footer” section, click on it and it will automatically apply, and the pop-up will close:

After choosing the suitable “Footer” Section for your template, whether you’ve chosen one that comes with the theme, or you’ve used one of your own, you can start using the rest of the “Footer Options”:
Use the other “Footer” section options
As mentioned before, besides the modifications that you can make to the section when using the “Edit Mode”, feel free to use the options from the left sidebar, as well.

Visibility
This option allows you to choose whether the “Footer” section should be visible or not. The option is activated by default. If you want to disable it and hide the “Footer” section, click on the switch next to the option:

Note: Another way to change the “Visibility” setting is by clicking on the eye icon from the “Main Options” section of the left sidebar:

If you click on it and hide the section, the eye icon will become red, letting you know that the section is not visible. If you want to switch it to visible, simply click on the icon again.
Stretch Background to Full Width
Next, you can use the “Stretch background to full width” option. If you want to activate the option, which, by default, is disabled, click on the switch next to it:

Inherit content size from layout
Another option that you can choose is whether you want the size of the section to be inherited from the layout. The option is enabled by default. If you do not want the size to be inherited from the layout, click on the switch button next to the option:

If you do that, two more options will appear in the left sidebar: “Content Width” and “Stretch content to full width”. This means that you can either manually choose the width of the “Footer” section, or you can turn on the “Stretch content to full width” option.
Content Width
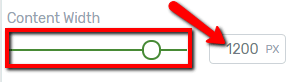
If you want to choose the width, simply drag the slider from side to side, or manually enter a numerical value in the box next to the slider:

Stretch content to full width
If you want to activate this option and stretch the “Footer” section content to full width, click on the switch next to the option:

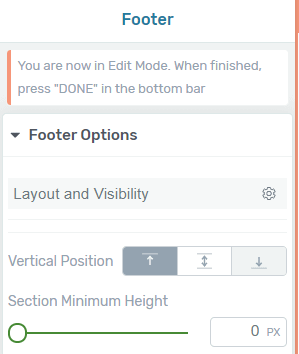
Vertical Position
You can then choose which vertical positioning the “Footer” section should have. Choose one of the three options by clicking on the one that best fits:

Section Minimum Height
The last option available in the “Footer Options” section is the “Section Minimum Height” option. You can play around with the height of the section by dragging the slider from side to side, or by manually entering a numerical value in the field next to the slider:

This is how you can easily customize the “Footer” section using the “Footer Options” section of the left sidebar. Don’t forget that you can keep customizing the section with the use of the rest of the general options, also available in the left sidebar, such as “Decorations” or “Layout & Position”, etc.
If you want to find out more information about how to use and customize other sections or elements using Thrive Theme Builder, make sure to check out the dedicated section from our knowledge base.
I hope you found this article useful. If that’s the case, make sure to reward our efforts with a smile below 🙂