Do you want to do a little bit that’ll help you speed up your WordPress website? The Site Speed Section in the Thrive Theme Builder gives you a few basic site speed settings that you can contribute to help optimize your website’s speed.
In this article, we’ll show you how you can access the Site Speed Panel in the Thrive Theme Builder and manage different aspects of site speed through it.
- Accessing the Site Speed Panel
- Project Lightspeed
- Image Optimization and Delivery
- Minification and Caching
- Accelerated Mobile Pages (AMP)
Accessing the Site Speed Panel
The Site Speed Panel is a separate section in the Thrive Theme Builder that gives you different settings to help optimize your site speed up to a certain extent.
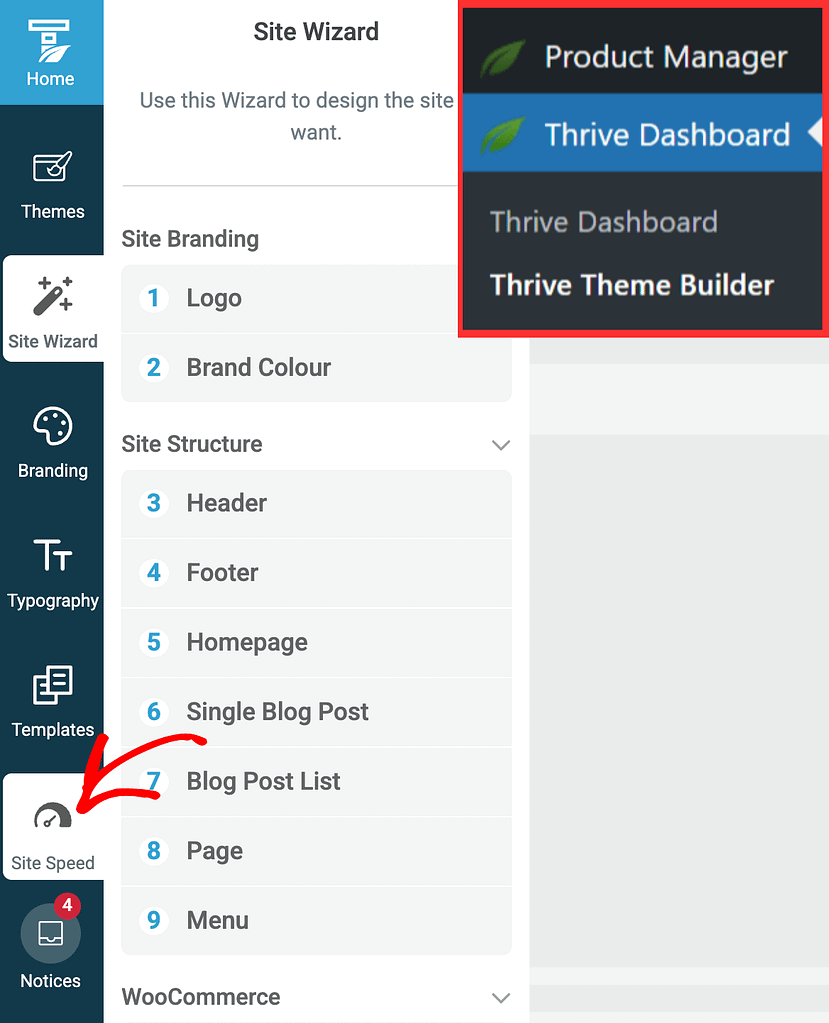
To access the Site Speed Panel, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Theme Builder, and then click on Site Speed in the left panel.

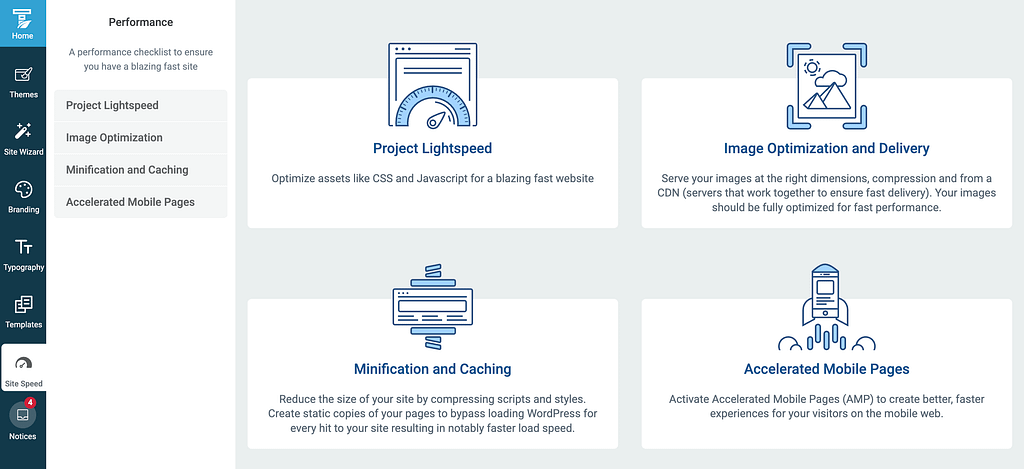
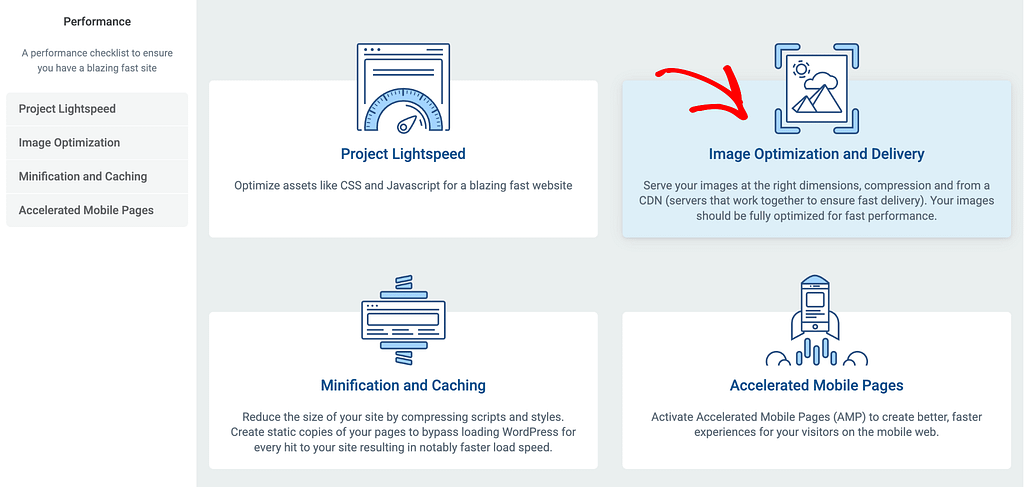
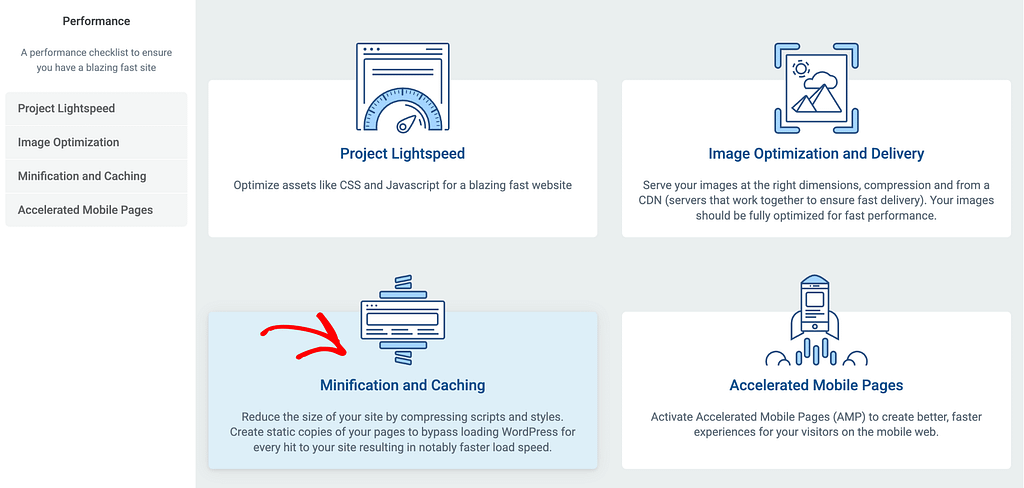
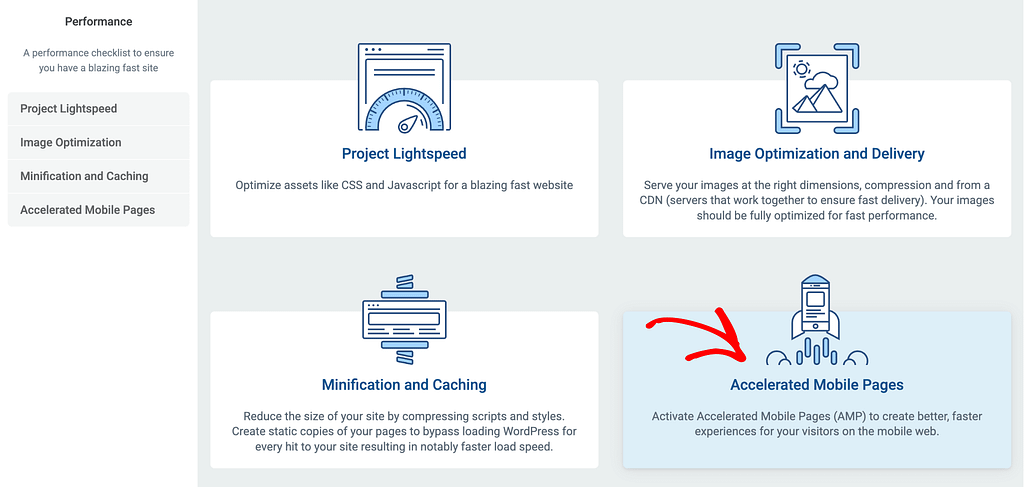
On opening Site Speed, you’ll see four aspects that’ll help you manage the site speed.
- Project Lightspeed
- Image Optimization and Delivery
- Minification and Caching
- Accelerated Mobile Pages

Within the Site Speed panel, you can click on each aspect and manage the settings within as explained in this article below.
Project Lightspeed
Project Lightspeed is a built-in tool in Thrive Suite that helps your website load faster. It works by:
- Scanning your site’s existing JavaScript and CSS files
- Creating lighter, optimized versions for each page
- Letting you turn the optimization on or off, or run it again whenever needed
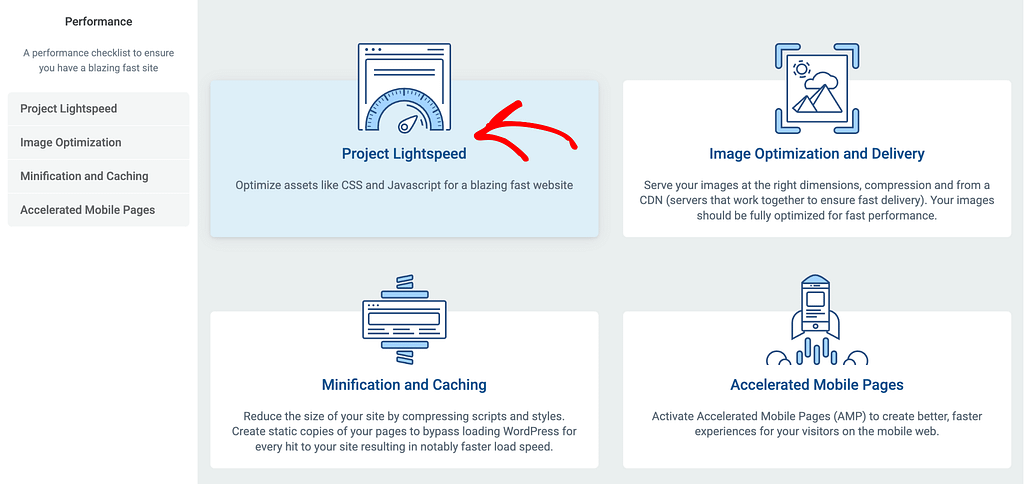
To access and manage the settings within Project Lightspeed, click on the Project Lightspeed block or on Project Lightspeed in the left column.

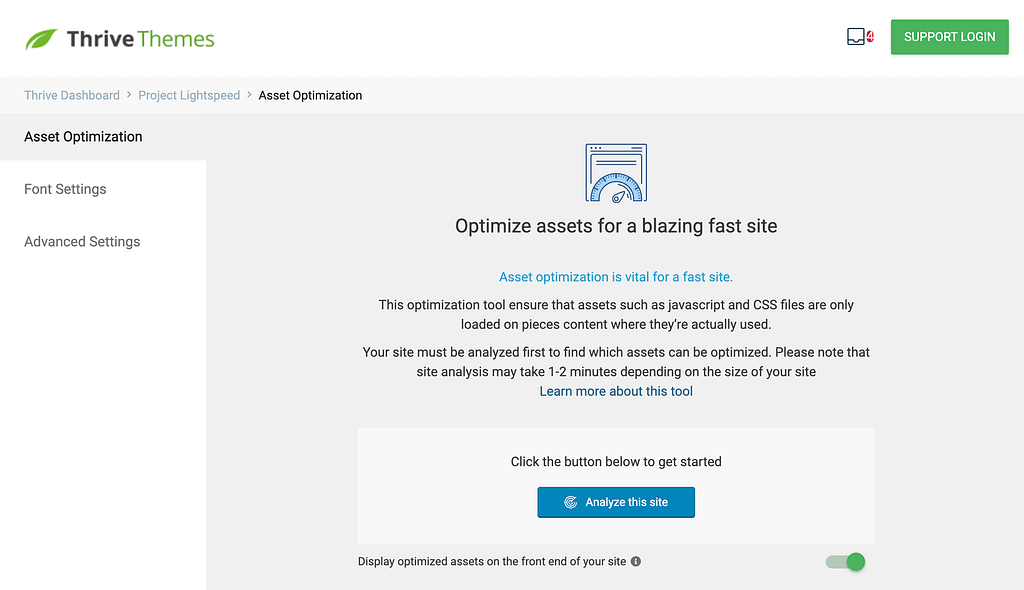
When you click on Project Lightspeed, it’ll take you to the Asset Optimization page where you can manage the settings further by referring to our dedicated article about Project Lightspeed in Thrive Themes.

Image Optimization and Delivery
The “Image Optimization and Delivery” section in Thrive’s Site Speed Panel helps improve your website’s loading time by handling images smartly. It automatically compresses images and delivers them in the right size using a CDN, so your site looks great and loads quickly without extra effort.
To open these settings, click on the Image Optimization and Delivery block on the Site Speed page.

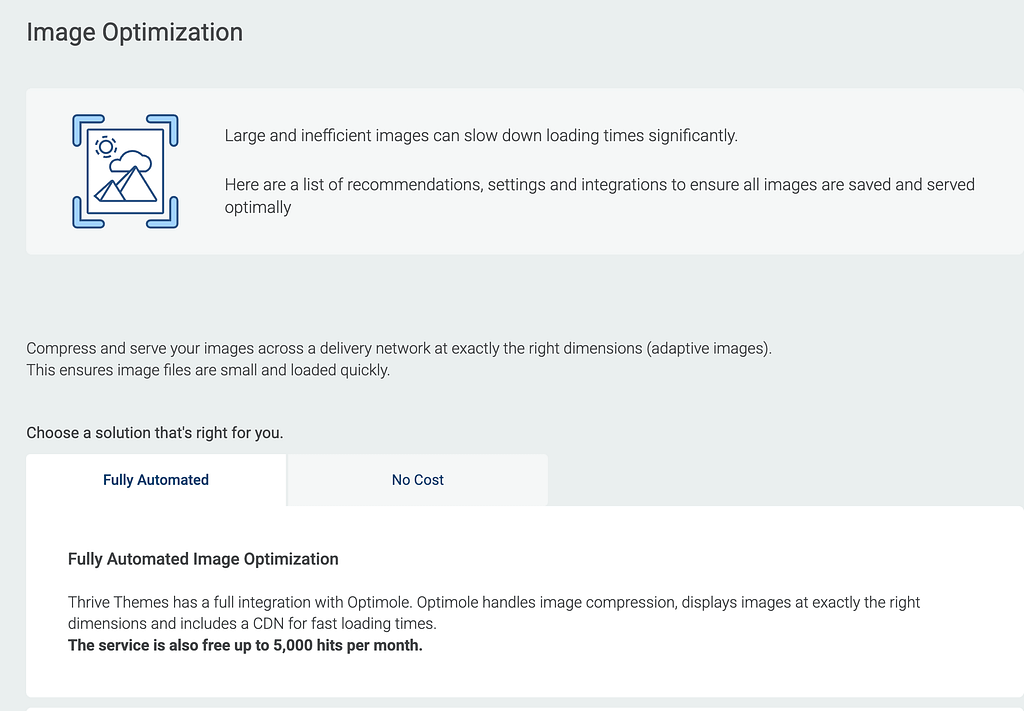
Clicking to open the Image Optimization and Delivery option will open an Image Optimization page that lets you decide how you want to proceed with Image Optimization on the page.

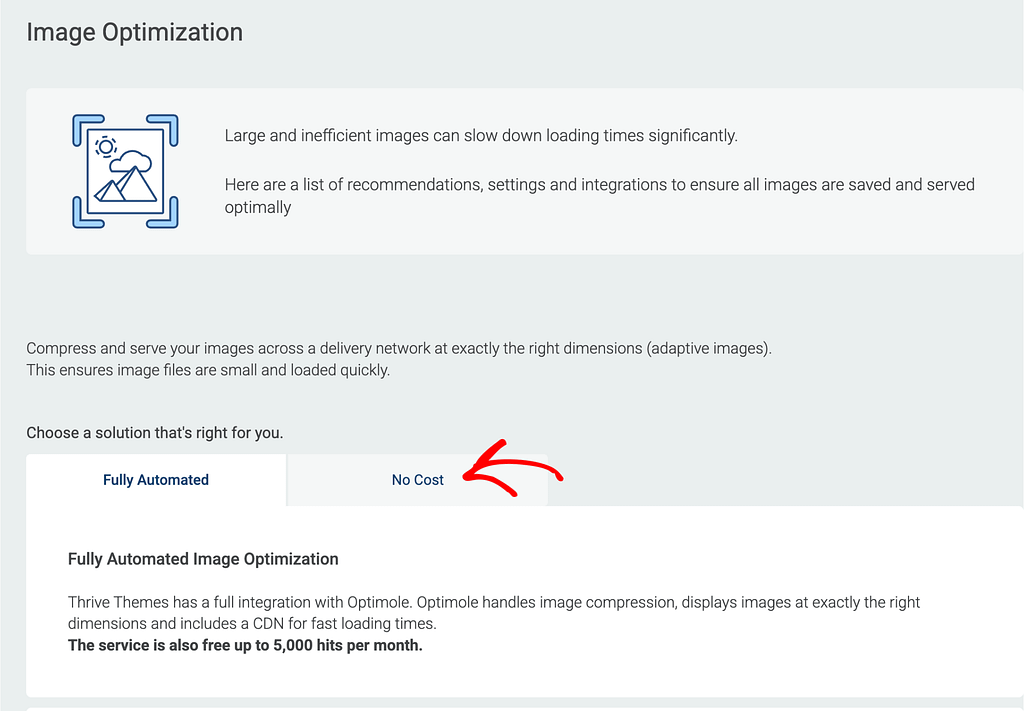
The Image Optimization page gives you two ways you can compress and use images on your website. This ensures the image files are small and loaded quickly.
- Fully Automated: Thrive Themes has a full integration with Optimole. Optimole handles image compression, displays images at exactly the right dimensions and includes a CDN for fast loading times.
- No Cost: Smush allows you to compress an unlimited number of images on their free plan (good for beginners and those on a budget). You’ll need to upgrade to their pro plan for adaptive images and CDN support.
Fully Automated Image Optimization
To proceed with fully automated image optimization, we recommend Optimole because it has a more “hands-off” approach (so it is more automated), and it covers all the bases of image optimization.
If you use Optimole, the images on your website:
- will be compressed automatically;
- will be rendered automatically, at the right dimensions that they are displayed at;
- will be served from a CDN (content delivery network), a server that is close to the location of the website visitor, so they will be displayed faster.
The services offered by Optimole are free up to 5,000 hits per month. So, if you need more, you will also have to upgrade to the paid version of the plugin.
Thrive Themes completely integrates with Optimole. So, if you choose to set up this plugin, the images you use in your Thrive products will be automatically optimized.
Installing the Optimole Plugin
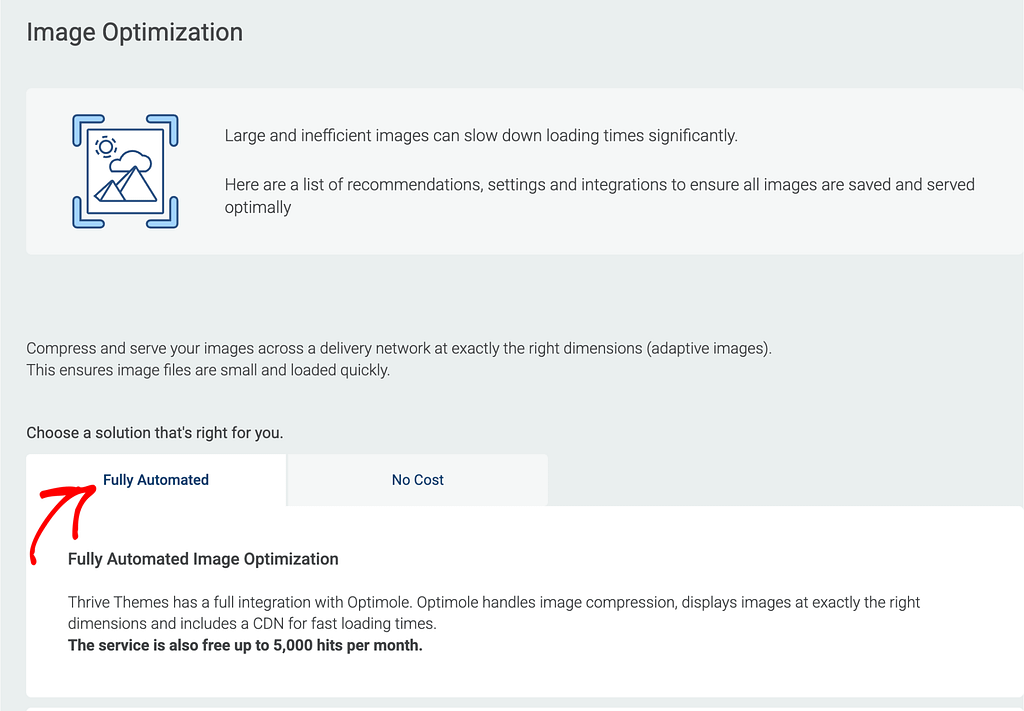
To use the Optimole plugin from the Site Speed panel, on the Image Optimization page, open the Fully Automated tab.

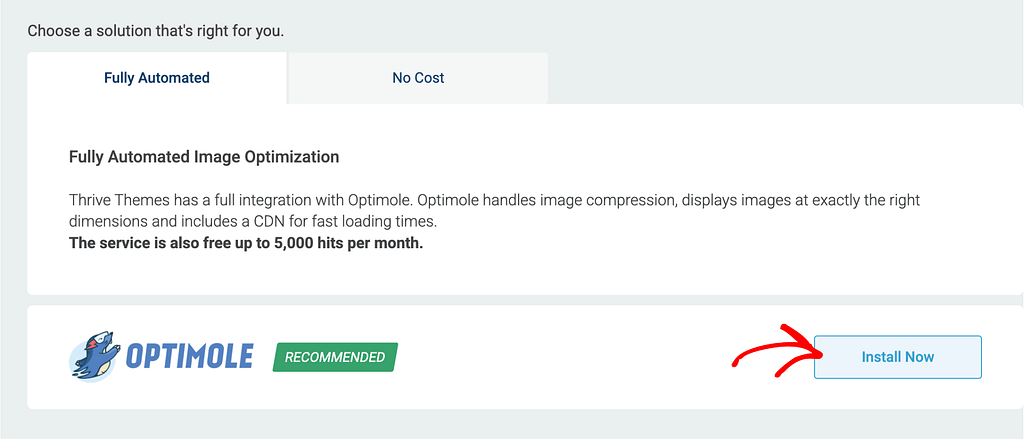
Under the Fully Automated tab, you’ll find a block recommending you to use the Optimole plugin. Beside the plugin name click the Install Now button.

Registering and Connecting Your Optimole Account
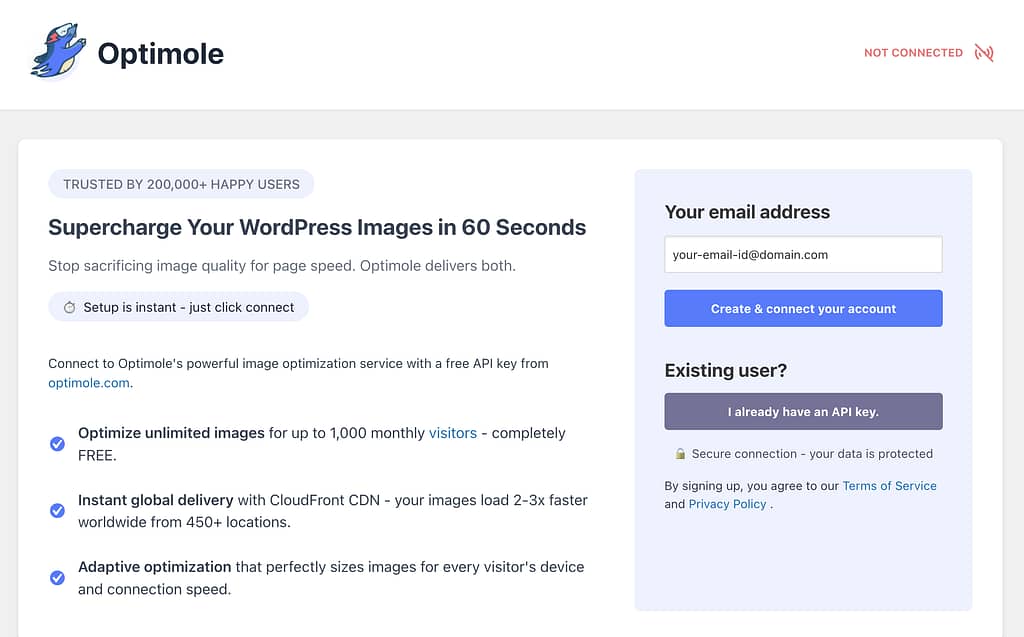
After you click to install the plugin, you’ll be taken to a page where you have to register and connect your Optimole account.
This page also has a button that you can use if you already have an API key.
Since we are doing this from scratch, we’ll be registering for a new account in this article. To do so, enter your email address and click the Create & connect your account button.

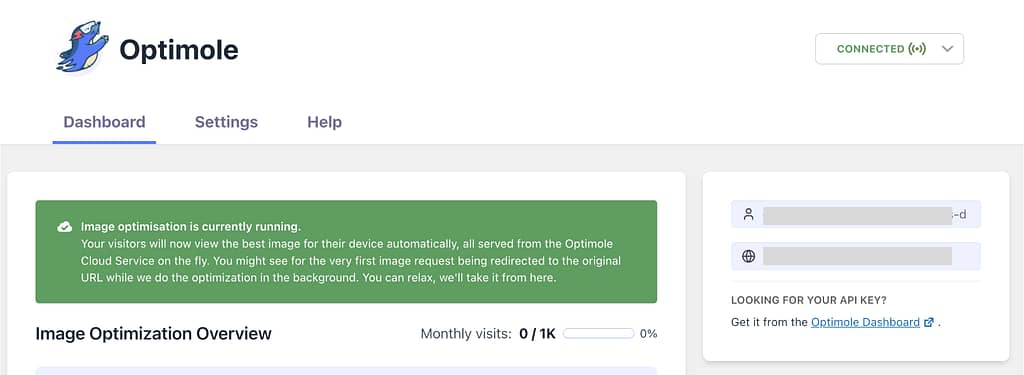
When you create and connect the account, you’ll be taken to the Optimole page in your website backend.
Simultaneously, an API Key will be sent to you through email. You can also access the API key by clicking to open your Optimole dashboard.

Configuring Optimole for Thrive
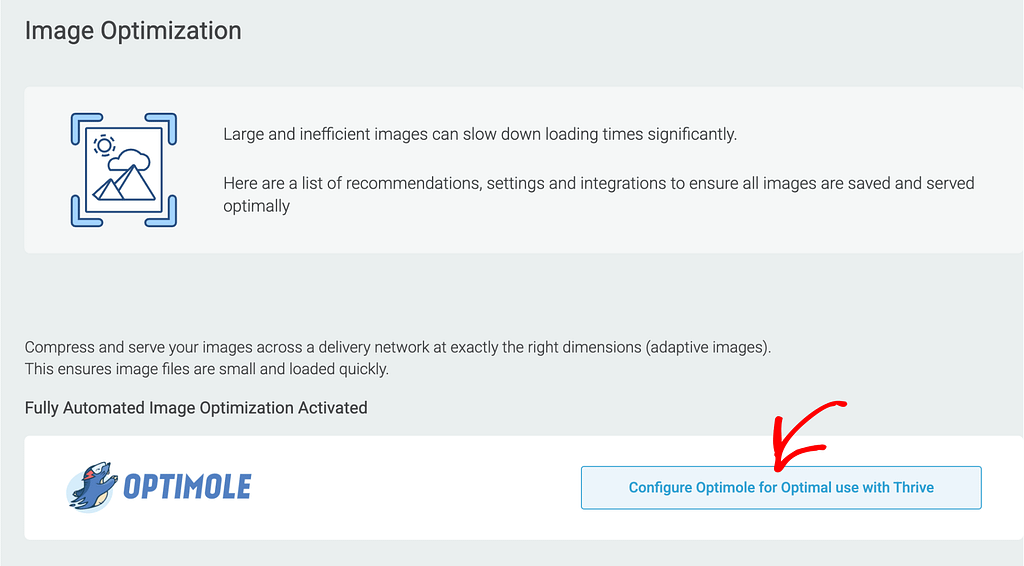
After you’ve created and connected the Optimole account, it’s time to configure it with Thrive. To do so, open the Image Optimization page in Site speed, and click the Configure Optimole for Optimal use with Thrive button.

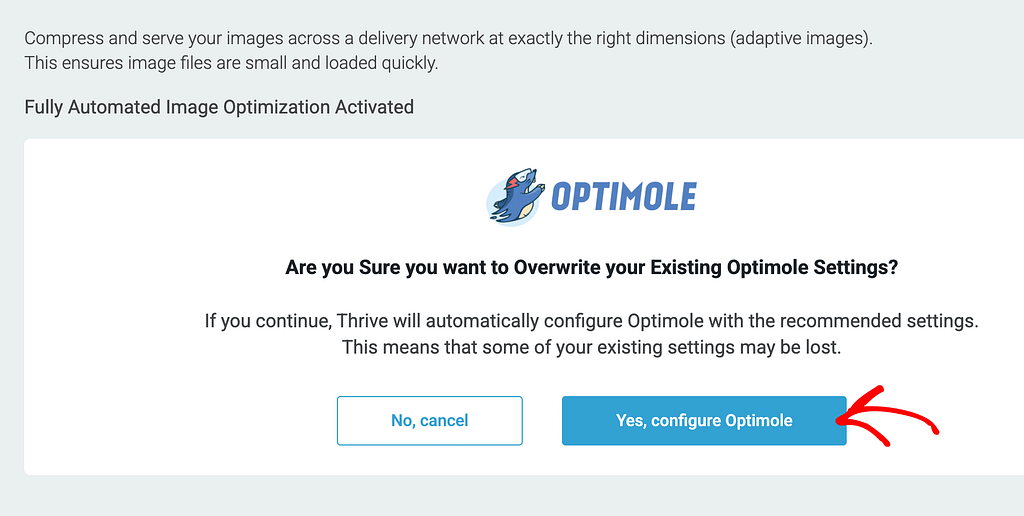
When you click to configure optimole, you’ll be asked to confirm the same on the next step. To continue, click the Yes, configure Optimole button.

Confirming this will activate Optimole on your website.

No Cost Image Optimization
Smush is another option you can choose in the Image Optimization section of the Site Speed Panel. Unlike Optimole, it doesn’t do everything automatically.
With Smush, you’ll need to manually compress images after uploading them to the Media Library. If you want extra features like CDN support and images that adjust to different screen sizes, you’ll need to get the Pro version.
Still, if you’re looking for a free option, the basic version of Smush can work well for you.
Installing the Smush plugin
To proceed using Smush, open the Image Optimization page in Site Speed and click to open the No Cost tab.

Under the No Cost tab, you’ll find a block recommending you to use the Smush plugin. Beside the plugin name click the Install Now button.

After clicking to install the plugin, it gets installed and activated automatically.

Since we do not offer full integration with Smush, you will have to configure its settings yourself by opening the Smush plugin settings from your WordPress admin area.
Minification and Caching
The Minification and Caching section lets you install a caching plugin with just one click to help speed up your website.
In simple terms, these plugins reduce and compress your site’s code and use caching to help your pages load faster.
To access these settings, open the Site Speed page and click on the Minification and Caching block.

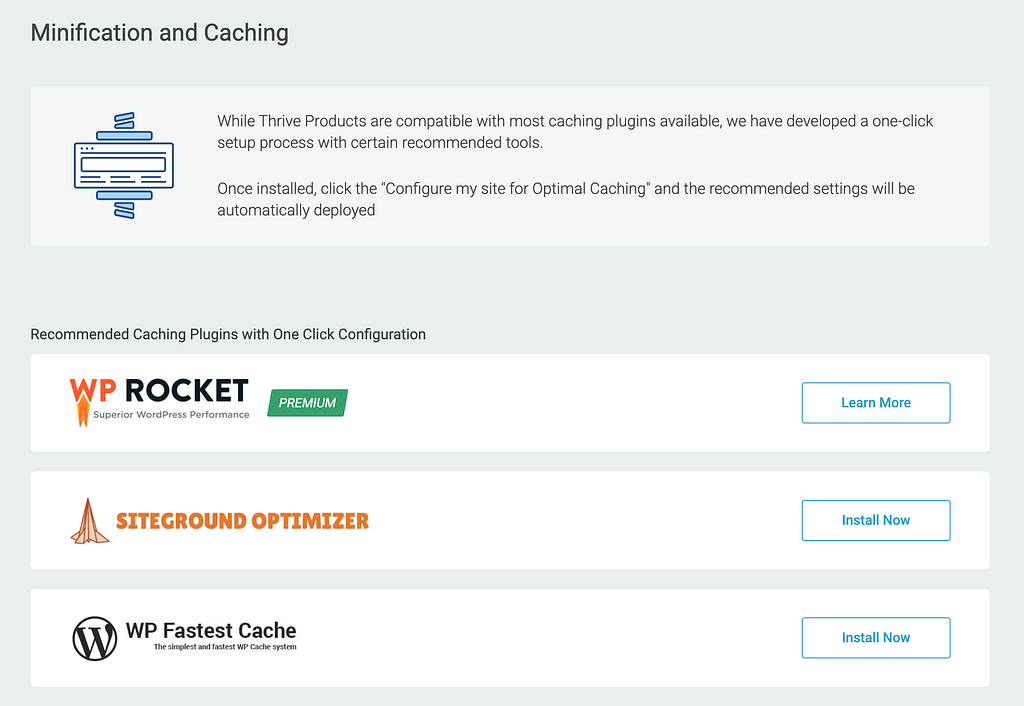
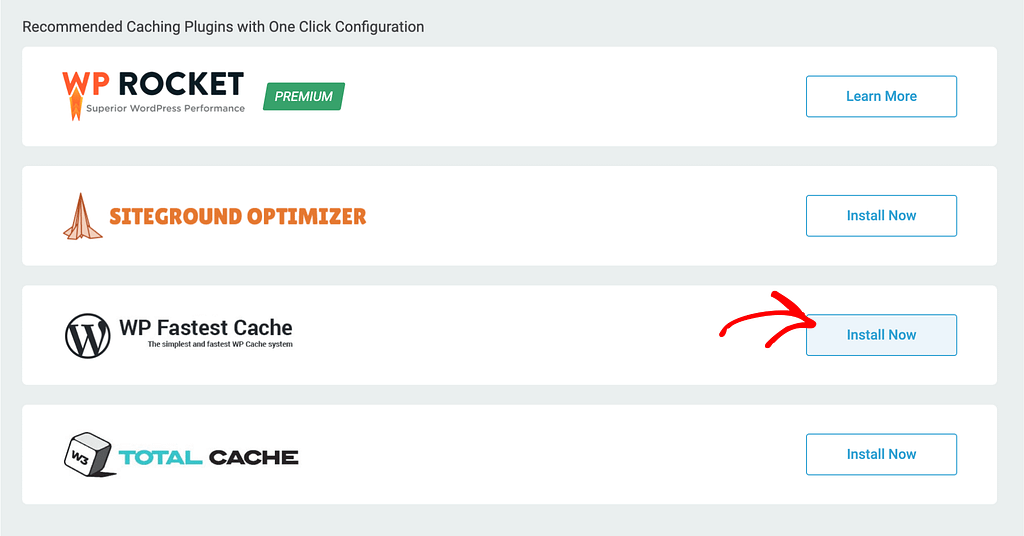
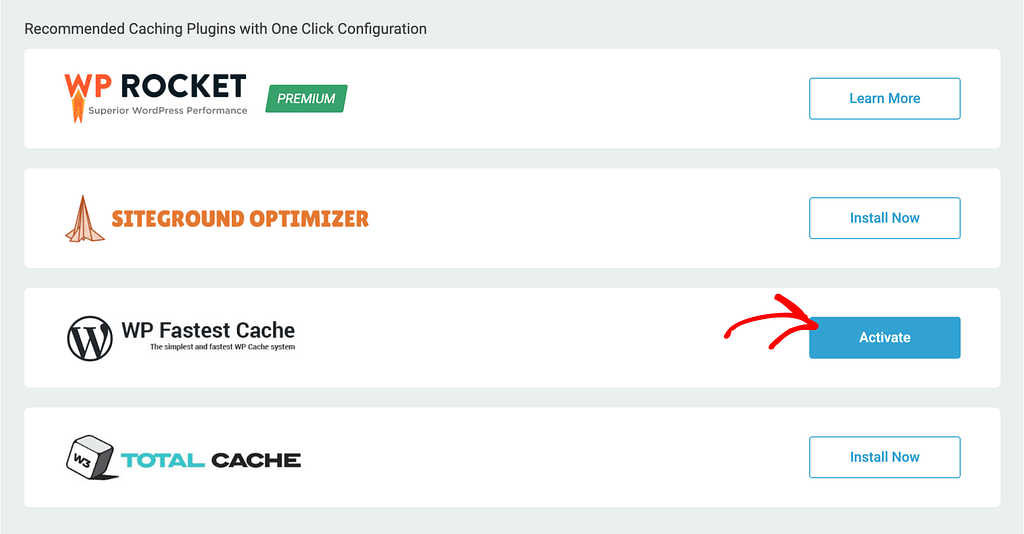
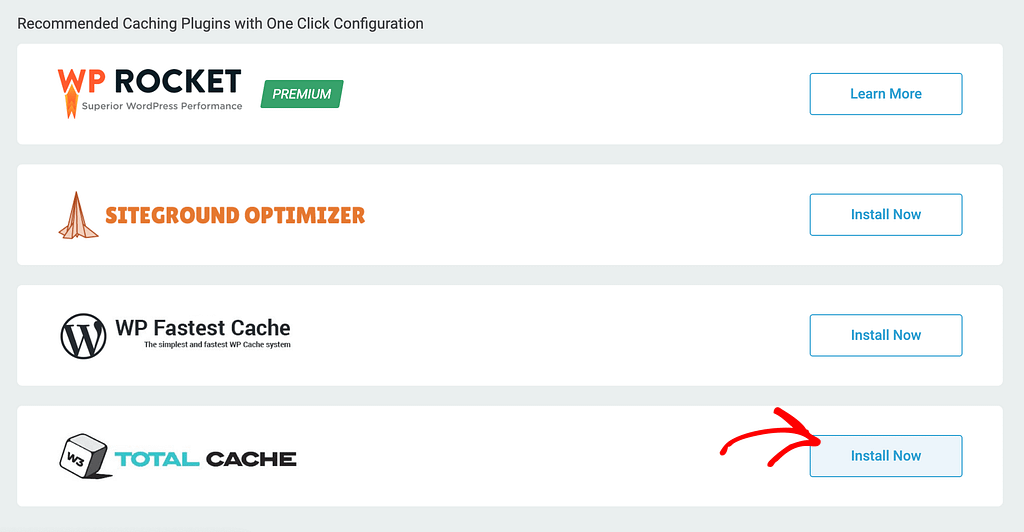
Opening the Minification and Caching page will display a list of cache plugins you can choose from. These include WP Rocket, SiteGround Optimizer, WP Fastest Cache, and W3 Total Cache.

While WP Fastest Cache, SiteGround Optimizer and W3 Total Cache are free, you will need a Premium account for WP Rocket.
Configuring WP Rocket
One of the recommended caching plugins is WP Rocket. To help you get the most out of it, we’ve created a separate article that you can check out here.
The article explains step-by-step how to set up WP Rocket using the best settings for your site. It also shows you exactly which options to choose for the best performance.
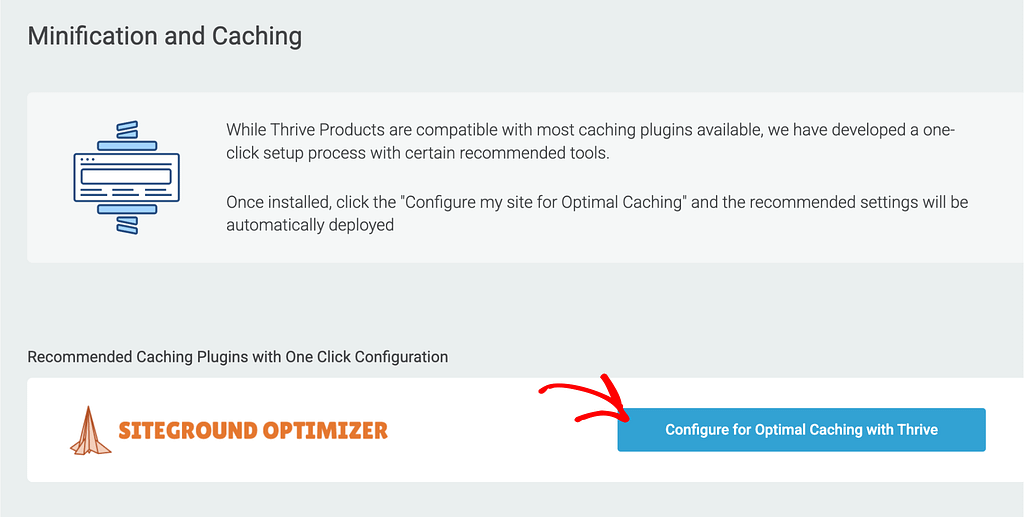
Configuring Speed Optimizer
The Speed Optimizer plugin formerly known as SiteGround Optimizer is designed to improve WordPress website performance on any hosting environment.
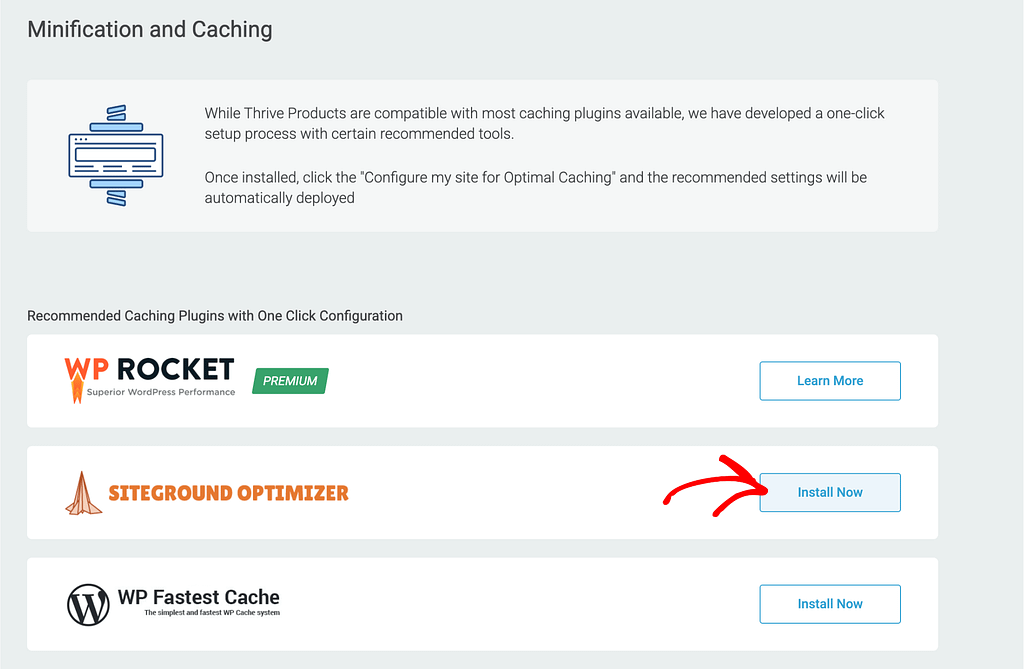
To use this plugin, open the Minification and Caching page, and click the Install now button beside SiteGround Optimizer.

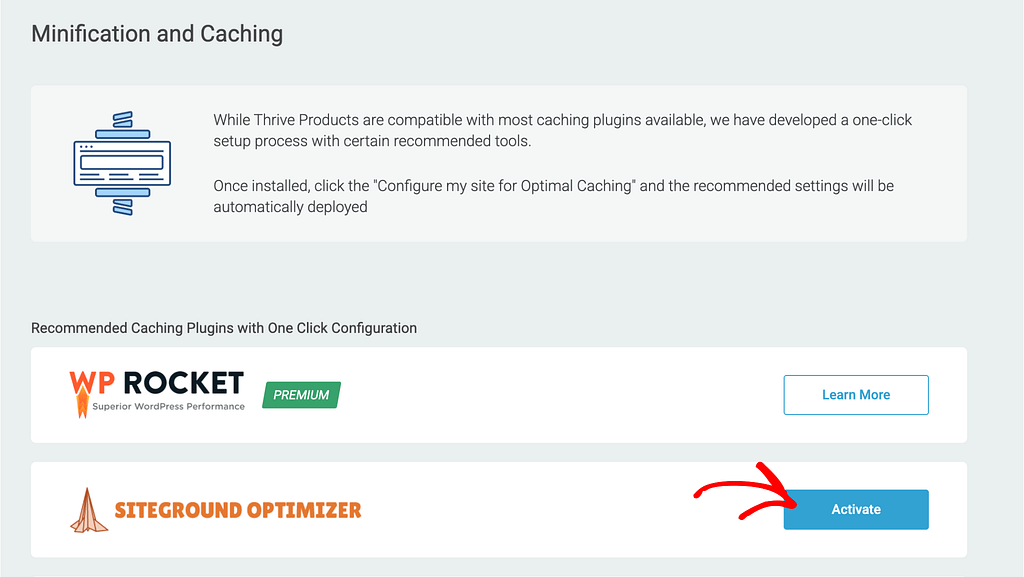
Once installed, click the Activate button to activate the plugin on your website.

After activating, click the button to Configure for Optimal Caching with Thrive.

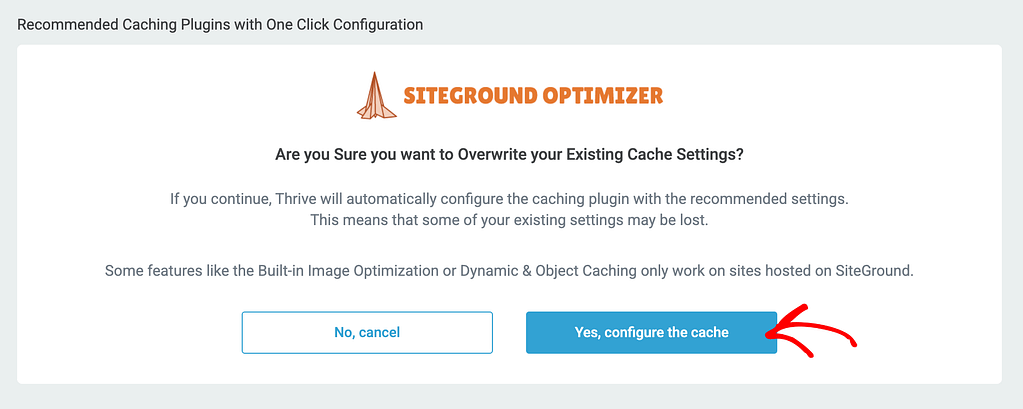
When you click to configure SiteGround Optimizer, confirm your choice by clicking Yes, configure the cache on the next page.

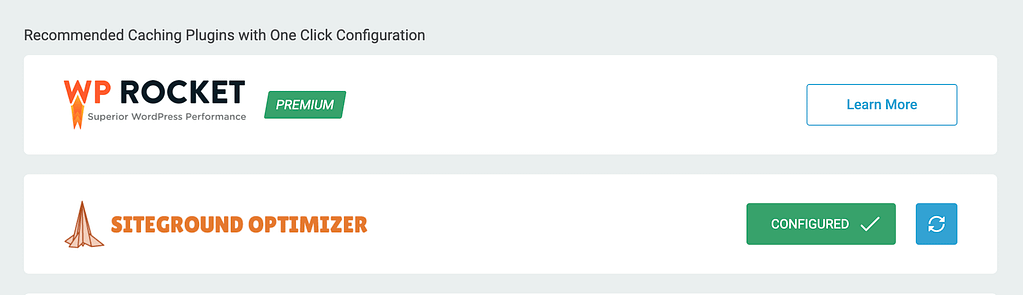
Once you confirm, Caching with SiteGround Optimizer, now known as Speed Optimizer will be configured on your website.

Configuring WP Fastest Cache
The WP Fastest Cache is a simple and beginner-friendly plugin that helps your website load faster by storing static versions of your pages. It improves speed without needing complex setup.
To use the WP Fastest Cache plugin from Thrive Theme Builder’s minification and cache settings, click the Install Now button beside WP Fastest Cache.

After installing the plugin, activate it by clicking the Activate button.

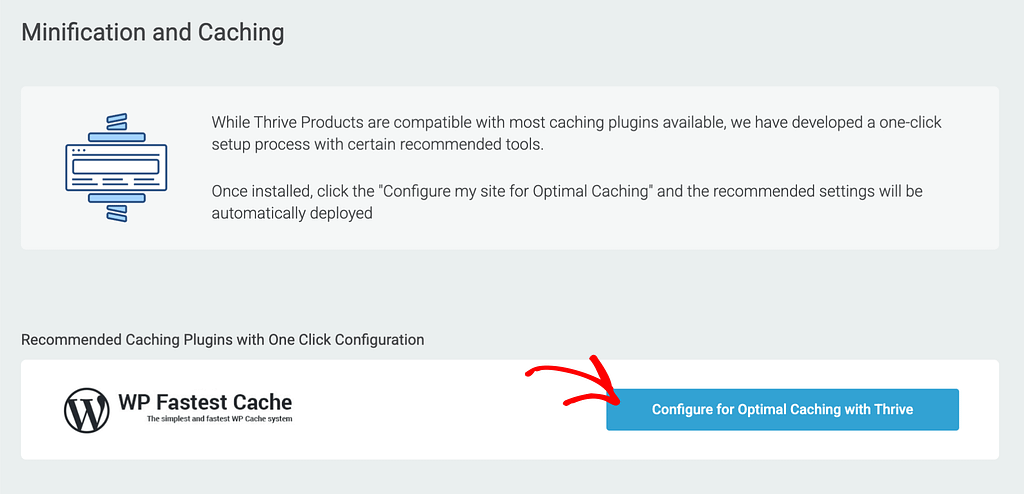
Once the plugin is successfully activated, click the Configure for Optimal caching with Thrive button.

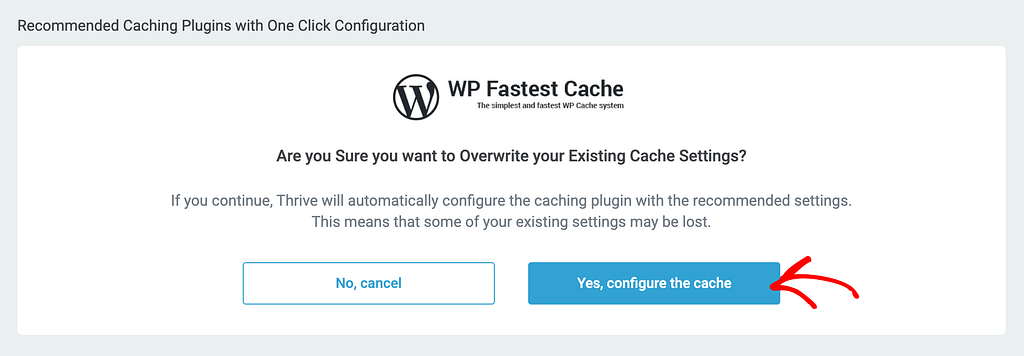
When you click to configure, confirm your choice by clicking Yes, configure the cache on the next page.

Confirming this will configure the WP Fastest Cache plugin on your website.

Configuring W3 Total Cache
W3 Total Cache is a powerful plugin that boosts your website’s speed by caching pages, compressing files, and improving overall performance. It offers advanced features, but may take a bit more setup.
To begin configuring the W3 Total Cache plugin in Thrive, open the Minification and Cache page and click the Install Now button beside the W3 Total Cache plugin.

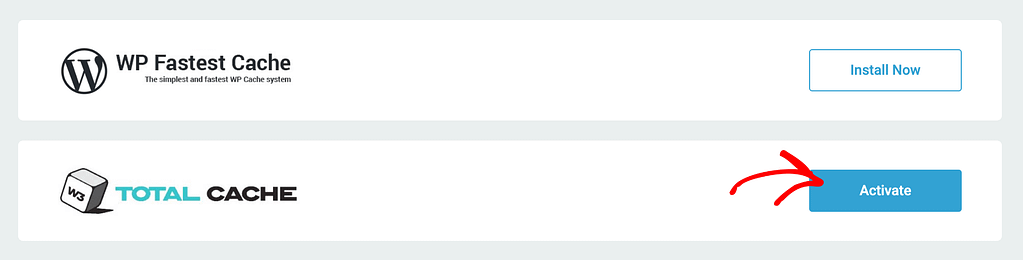
After installing the plugin, click the Activate button.

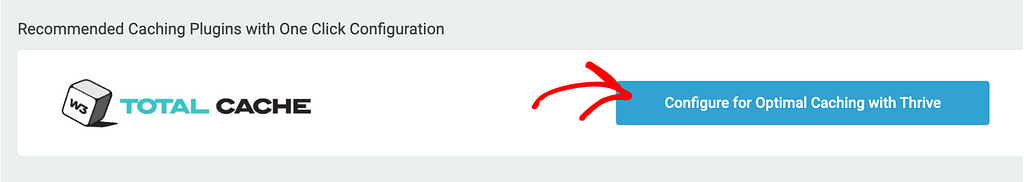
When you activate the W3 Total Cache plugin, click on Configure for Optimal Caching with Thrive.

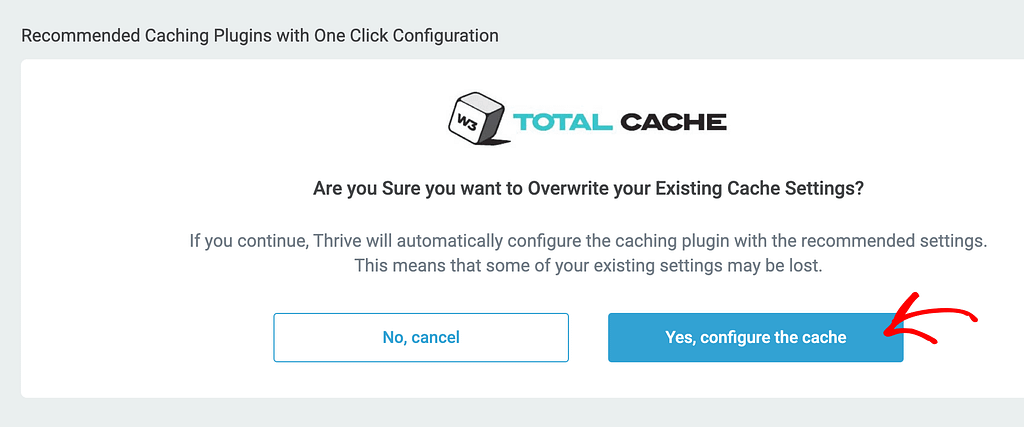
Once you click to configure the plugin, click the Yes, configure the cache button to confirm.

When you confirm, you’ll see the W3 Total Cache plugin is configured on your website.

Accelerated Mobile Pages (AMP)
In the “Site Speed Panel,” you can choose to use a feature called Accelerated Mobile Pages (AMP).
AMP is a technology from Google that helps your pages load faster on mobile devices. When AMP is turned on for a page or post, mobile visitors see a cached version of it directly from Google’s servers, which makes it load quickly.
Thrive Theme Builder includes built-in support for AMP, so you can create AMP pages if you want.
However, AMP isn’t the right fit for every website. If you’re unsure whether to use it, watch the video linked here to learn more before turning it on.
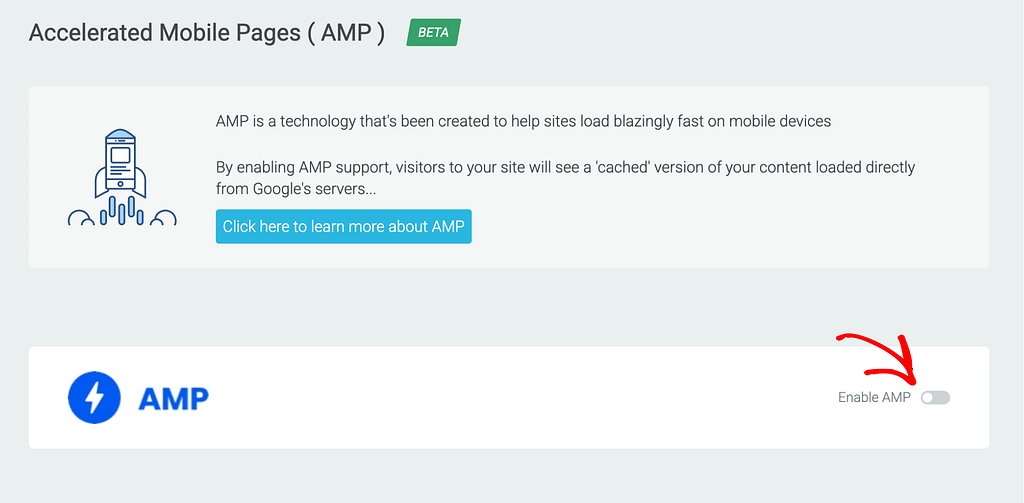
To enable Accelerated AMP pages first open the Site Speed page in your website backend and click on Accelerated Mobile Pages.

On the AMP page, click the toggle button to Enable AMP.

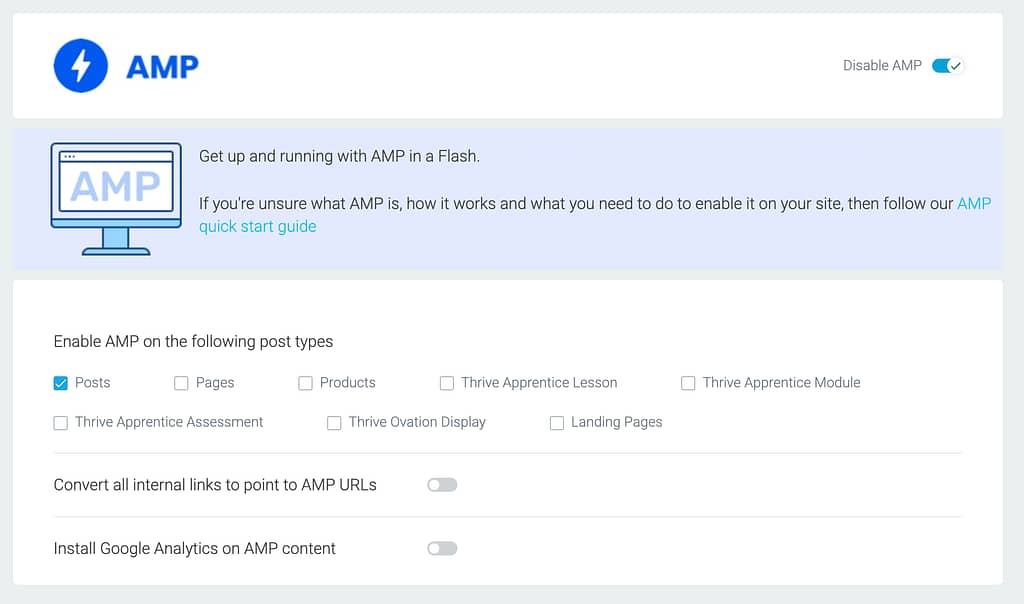
After you enable the Accelerated Mobile Pages, you get a number of options that will let you:
- Choose the content type to enable AMP on;
- Convert all your internal links to point to AMP URLs;
- Choose whether or not to install Google Analytics on AMP Content.

We have a detailed document where you can learn more about AMP and its options.
We’ve just seen how you can access the Site Speed settings in Thrive Themes and manage different settings within it.
Next, do you want to interpret your site speed using PageSpeed Insights? You can refer to our document here.