With us releasing another theme for Thrive Theme Builder, some questions might arise. This article will go through the main points of what happens to your content and templates when switching from a Thrive Theme Builder theme to another.
If you’re not sure how to switch from a theme to another one, make sure to check out this article.
Let’s say you have decided to switch from Shapeshift theme to Ommi, for example. Here are the main points that you need to know:
What happens to the templates and their customization?
As a general rule, when you switch from one theme to another, the theme components will change, but the content will remain preserved. This means that you will see the following changes:
-
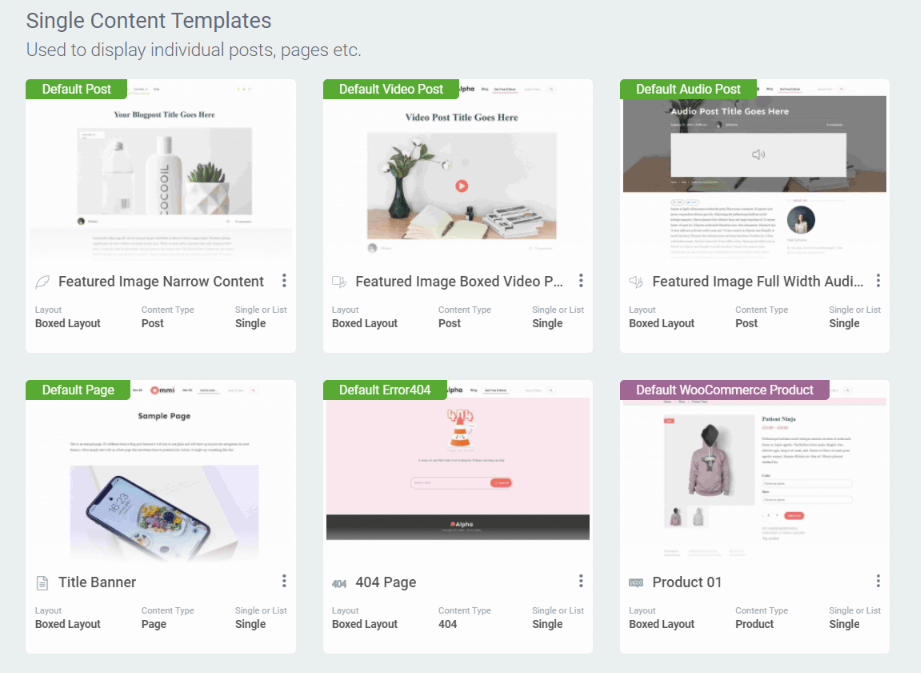
The new theme comes with new templates
The pre-designed templates that come with the theme will be different, meaning that each theme comes with different designs:

This also includes the elements/sections that you might have built when customizing another Thrive Theme Builder theme (“Header/Footer” sections, “Top/Bottom” sections, “Sidebar/Content” sections, or any other template layouts, widgets, etc.).
-
The typography will change
When switching themes, the typography will change. All the fonts will be inherited from the default theme typography.
Note: Kwik is set to inherit the typography of choice defined in Thrive Theme Builder.
-
Content elements will remain the same
All the content elements used in the templates (“Block” elements, landing pages, or other types of grouped content) will not change when switching from Shapeshift to Ommi, for example.
This means that if you’ve used a Shapeshift landing page (which is different from a theme template), and switch to Ommi, you will still see all the Shapeshift style and elements inside that page.
-
The theme branding will not change
Another important point here is that the theme branding will remain the same.

For example, if the theme color that you’ve set while using Shapeshift was magenta, when switching over to Ommi, the color will remain the same, instead of it inheriting the Ommi default theme color.
This will also happen to the logo.
If you want to reset the theme, you can re-download it from the cloud, and all the settings will be restored to the default ones.
What happens to your content?
The content of your site will not suffer any consequences from you switching themes.
However, if you are building your website using Shapeshift and adjust the layout of the content, for example, so that it fits your theme templates, it is possible that when switching to Ommi, some of that content will need some adjusting.
This might happen especially when playing around with margins and paddings. Let’s say you’ve added a 100px margin to the right of a content box in Thrive Architect, while you were using Shapeshift to build your theme.
If you later decide to switch to Ommi, that margin might not work with your new layouts of the Ommi templates, so you might have to do some adjusting to that content box element.
As these types of scenarios can happen, we do recommend that you use a staging site or keep a backup of your site before switching themes. This is just a safety measure, not at all mandatory, but we do recommend it.
Here are some resources that might also help:
-
What Happens If I Only Have One Thrive Suite License and Want to Create a Staging Site?
-
How do Thrive Architect and Thrive Theme Builder complement each other?
-
How to tell if you’re editing content in Thrive Architect or templates in Thrive Theme Builder?
Lastly, in addition to all this, it’s worth knowing that the colors from your active theme will be automatically inherited and used on landing page sets from other themes as well.
This means that even if you have Shapeshift as your active theme, you will still be able to user landing page sets from Ommi or Kwik.
Here’s an article that you might find useful with regards to this:
Hopefully, this was useful to you. If so, make sure to leave a smile below 😄