Basic Branding Setup
Here’s where you’ll make some overall branding design choices for your site.
The most important of which are your brand colors. In fact, our Smart Color Technology makes that usually frustrating step one-click simple.
Other important details you’ll get sorted in this tutorial section include setting up your dark instance logo design as well as your favicon design (the little icon that appears in browser tabs).
Logo & Favicon Customization
In Thrive Theme Builder, you get to specify logos that look good on both light and dark backgrounds. How cool is that?!
The awesomeness doesn't stop there though because you can also upload a square favicon image to serve as the little icon that appears in your website's browser tab.
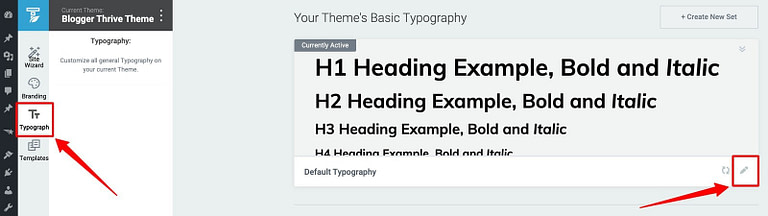
Basic Typography Setup (18:31)
In this step, you’ll establish your site-wide typography settings.

The Typography settings area of the Thrive Theme Builder dashboard. To edit your Typography settings, you'll click the pencil icon to open the Basic Typography editor.
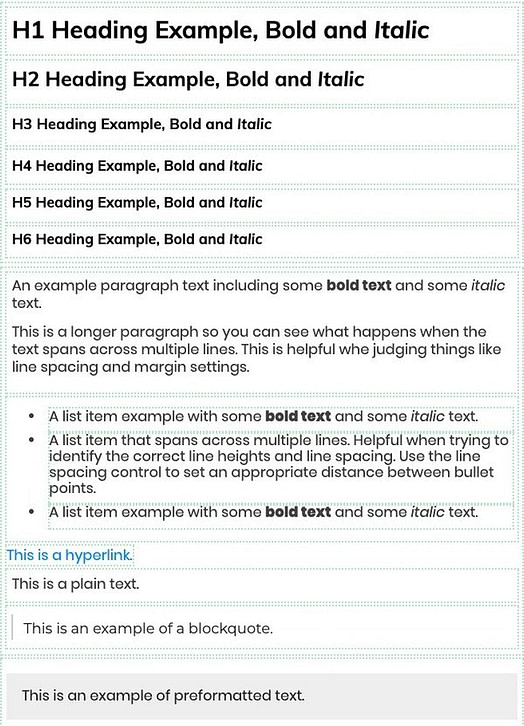
These font settings include choosing font types, font colors, font sizes, font spacing, etc. to populate the following types of text:
- H1
- H2
- H3
- H4
- H5
- H6
- Paragraph text
- List text
- Hyperlink text
- Plain text
- Blockquote text
- Preformatted text

The Basic Typography editor preview window inside Thrive Theme Builder.
Remember that once you get these settings saved in Thrive Theme Builder, they will apply automatically across your theme templates and designs.
Thrive Theme Builder's Site Speed Optimization Tool
Thrive Theme Builder also comes packed with a Site Speed Optimization tool that makes establishing your site's performance settings one-click simple!
First, the Site Speed Optimization feature helps you configure your caching settings with either WP Fastest Cache or W3 Total Cache in just a few clicks.
Second, the feature manages your site's image optimization settings by either integrating with Optimole or Smush to then configuring those tools in a couple clicks.
Finally, Thrive Theme Builder currently offers a Beta version of our Accelerated Mobile Pages (AMP) feature now in development. Try it out on a test site and give us your feedback to we can move it out of Beta as soon as possible.
