When customizing a “Lead Generation” element, when you set up the form fields, besides having the three basic fields (Email, Name, and Phone) you can also add custom ones.
You will first have to connect the element to the service of your choice. If you do not do this, the information that people submit to your site will have nowhere to be sent to.
Note: Please keep in mind that not all autoresponder services/API connections support adding custom fields. You can find out more about these here.
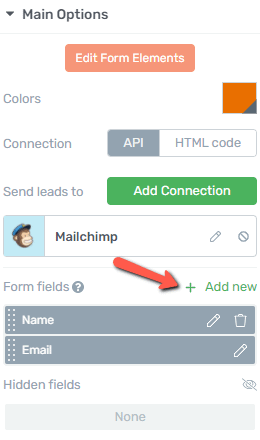
In order to add a new field, when editing a “Lead Generation” element, click on the “Add new” button from the “Form Fields” section:

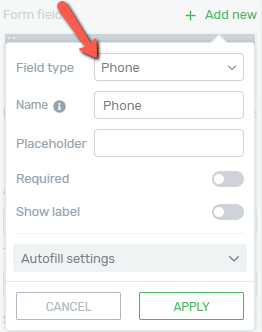
Then click on the field from the “Field Type” section of the drop down to open it:

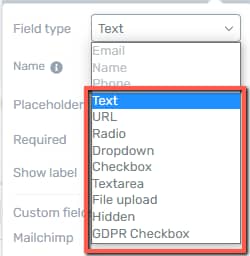
You will see the following custom field options appear:

In order to add either of these, simply click on one of them and then set up the custom field.
For each type of custom field, we have created a separate article. Therefore, please check out the tutorial for each of these types of custom fields, to get more familiar with them:
For more information about the “Lead Generation” element, make sure to check out this article. You can also take a look at our knowledge base, to find out more about various Thrive Themes products and features.
Hopefully, this article was helpful for you. If so, make sure to leave a smile below 🙂