The Video element in Thrive Architect allows you to add a self-hosted video to your page. In this way, you can add a video that is hosted on a different website than just the default ones (YouTube, Wistia, or Vimeo).
If you aren’t familiar with how the Video element works, don’t forget to check out this tutorial, which will show you everything you need to know about it.
Going more in-depth, here’s how you can add a self-hosted video to your page, step by step:
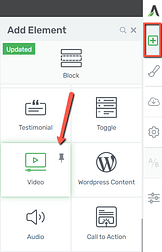
First of all, go on the editor, drag the Video element and drop it inside your page:

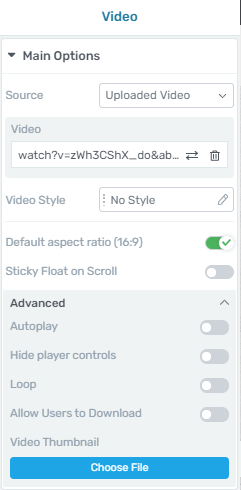
Once you have dropped the element on the page, its options will show right up on the editor.
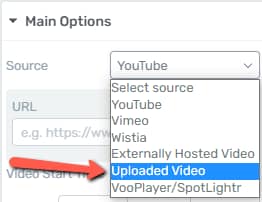
In the Source drop-down, select the “Uploaded Video” option:

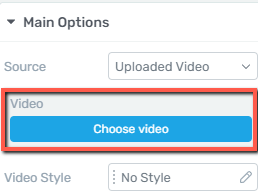
Then, simply click on the “Choose video” button:

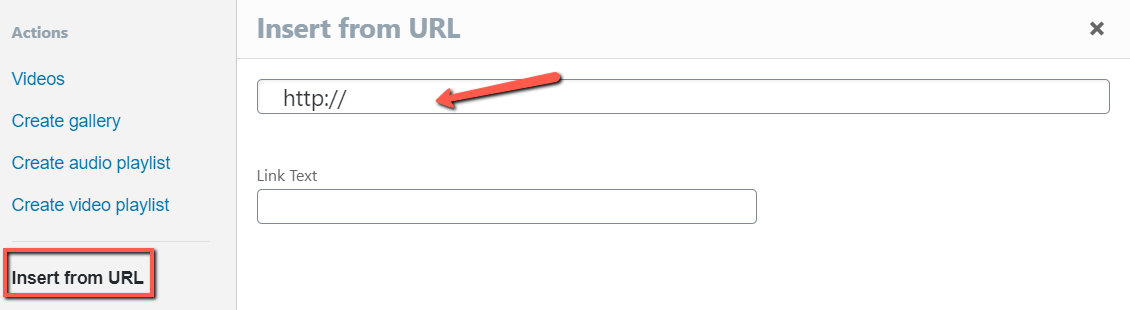
In the window that will open up, look for the “Insert from URL” option:

Then, simply insert the URL of the video in the field highlighted below:

Important!
The video URL must have a format similar to the one presented above: “https://anywebsite.com/video.mp4“.
After you have added the video, you will be able to bring some changes to it, as in the case of any other responsive video, by using the options available on the editor:

We have created a separate article that explains in-depth how you can use each video option.
If you found this article useful, don’t forget to rate it below 🙂