This short article will show you how you can add a WhatsApp icon to the header of your site (in mobile view) so that, when someone clicks on it, they start a chat with you.
We will also be taking a look at how you can set up the icon so that it opens the chat and a pre-defined message is prepared for you to send.
To get started, you will have to open the Thrive Architect editor. You can edit a page or post using the editor, or even a Thrive Theme Builder template. Adding the icon to a template is useful if, for example, you want to add the icon to the header of your site.
Add the icon to your page/post/template
As an example for this article, I will add the icon to my default page template. I have opened a page where the template is applied, and I will access the Thrive Theme Builder editor:

Once the editor has opened, click on the plus sign from the right sidebar to open the list of elements. Look for the “Icon” element:

Grab it and place it anywhere on the editor, where you want the button placed, using the drag and drop method:

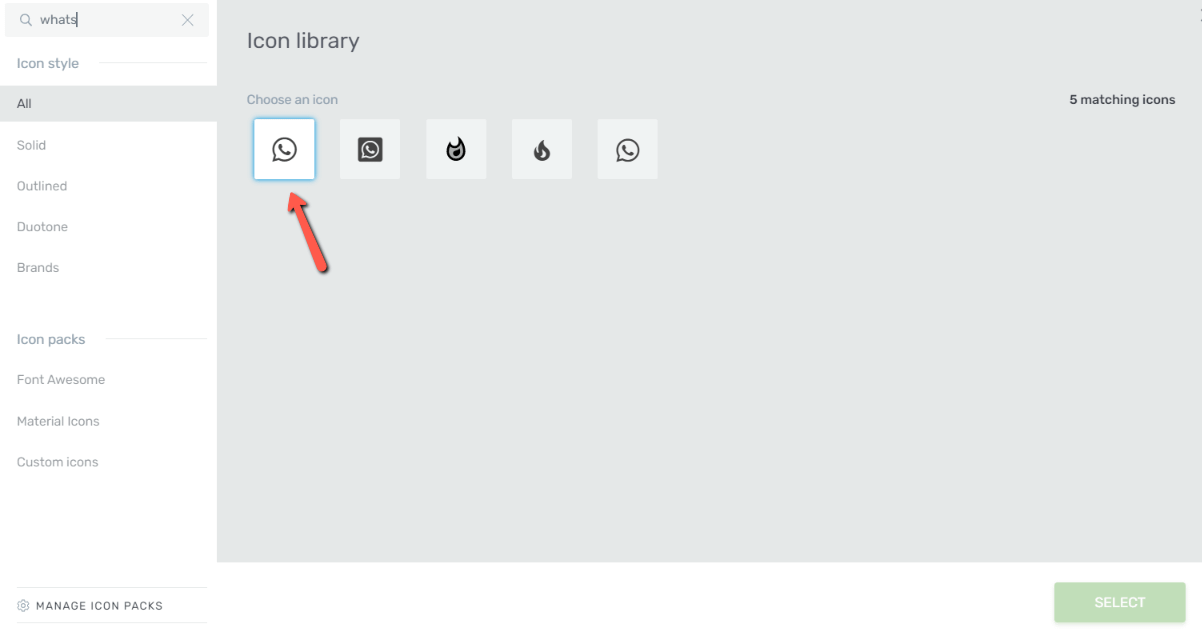
This will open the icon pop-up. You can use the search bar to start typing “WhatsApp”. Once you find an appropriate icon, click on it and click on “Select” to insert it:

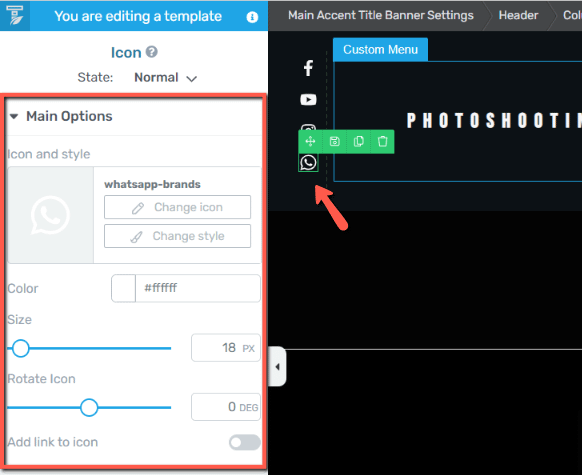
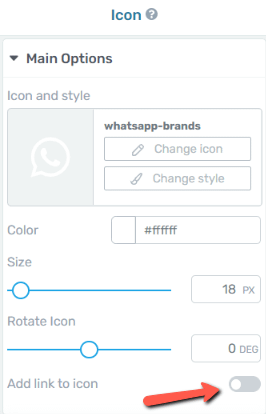
If you need to customize the icon, you can do so using the options available in the left sidebar:

These have all been described in this article, so check it out if you need more information on how to use them.
Only display the icon on mobile
This next step is optional, but you can make this button available on mobile only (since this is a click-to-chat option).
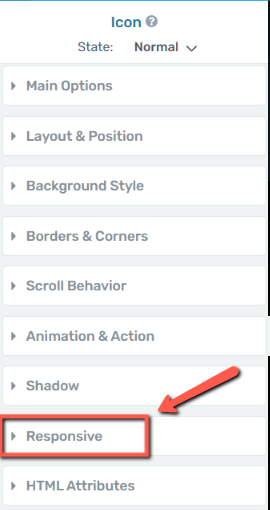
If you want to do that, you will have to make sure that the “Icon” element is selected and access the “Responsive” section of the left sidebar:

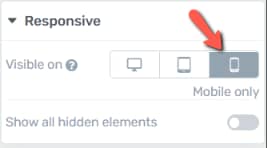
This is where you can use the “Visible on” option to hide the element from desktop and tablet devices, by only leaving the “Mobile” button selected:

If you need to make adjustments to the mobile version, you can access the mobile preview from the lower side of the editor:

And you can start editing the element in mobile view using the left sidebar options.
Whether you want to use the icon to only open a chat, or you want to use it to send a pre-filled message, the steps thus far are the same. From here on, we will have to link the icon to a specific URL, and this is different according to the result you’re trying to achieve.
First of all, we’re going to create an icon that opens a chat to a specific phone number.
Use the icon to open a chat
We will use WhatsApp’s click to chat feature, which allows you to create a link that someone can click on to start a chat with that number.
You will have to construct a URL that is going to be linked to the button/icon you’ve just added to your site.
The URL structure is this one:
https://wa.me/1234567890You will have to replace “1234567890” with the number that you want users to start a chat with.
|
Important!
Example: Use: https://wa.me/1XXXXXXXXXX Don’t use: https://wa.me/+001-(XXX)XXX-XXXX |
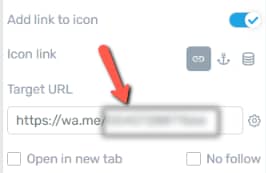
Once you have created the URL, go to the editor, select the icon and activate the “Add link to icon” option:

Add the URL that you’ve created with the desired phone number to the “Target URL” field:

Save everything using the “Save Work” button.
The setup is complete. When someone clicks on the “WhatsApp” icon from your site, their WhatsApp will open and it will automatically start a chat with the number you have added.
Use the icon to open a chat and write a pre-filled message
Similarly, you can create a link that will also include a pre-filled message.
The process is the same, the only thing that differs is the URL that has to be linked to the icon. In this case, the URL has to have this structure:
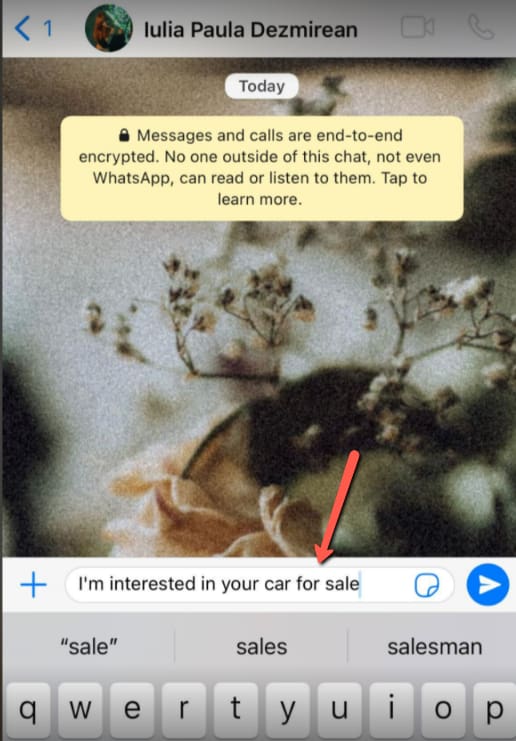
https://wa.me/1234567890?text=I'm%20interested%20in%20your%20car%20for%20saleYou will, of course, have to replace “1234567890” with the phone number, written in the international format, and replace the words (but separate them as seen in the link above).
In this scenario, when someone clicks on the icon, they will be taken to the chat with the number you’ve added, and the pre-filled message will be ready to be sent:

This is how you can add a WhatsApp icon to the header of your site (in mobile view) so that, when someone clicks on it, they start a chat with you.
I hope this article was useful. Don’t forget to leave a smile below 😸