You can easily add opt-in forms to your Thrive Architect pages by using the “Custom HTML” element from the editor.
Here’s how you can add an autoresponder code to your form.
1. Copy the Form Code from Your Autoresponder
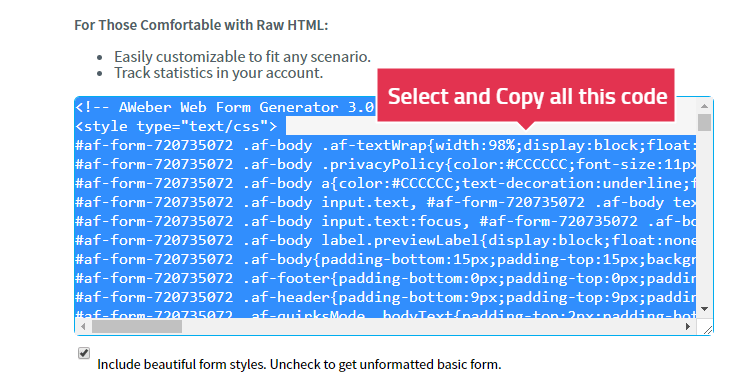
For this example, we’re going to use Aweber. However, you can use any autoresponder you see fit. Moving forward, look for the Raw HTML code and copy it:

After you have copied the code, open the page where you want to display the form with Thrive Architect.
2. Use the Custom HTML Element
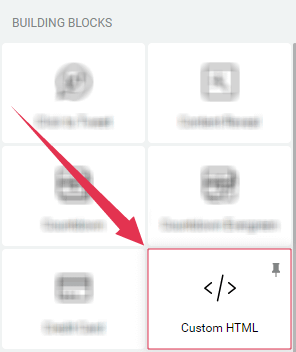
Look for the Custom HTML element on the editor. Then, simply drag it and place it on the page exactly where you want to display your form:

3. Paste the Code and Click Save
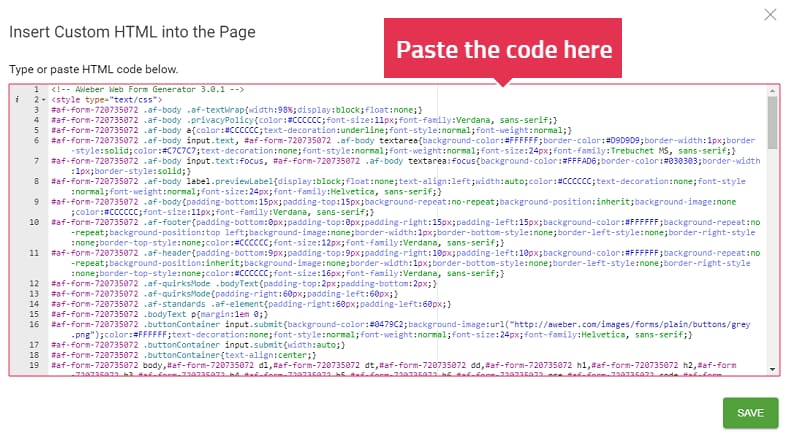
On the window that shows up, simply paste the code you just copied. Then, click on “Save”:

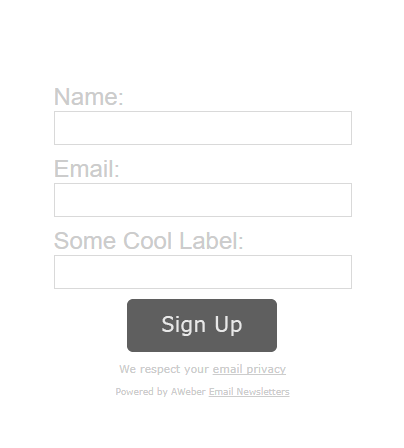
And you’re done! The form has been displayed on the page, looking exactly how you designed it on the autoresponder page:

If you found this article useful, don’t forget to rate it, below. However, if you have any further questions, please let us know, by leaving a message.