This article will show you how to add Facebook / Disqus Comments to your website and how to use their options. The elements allow the users to comment on your website pages via these two platforms.
Facebook Comments
We will start with the “Facebook Comments” element, which allows you to add Facebook comments to your page.
Add the “Facebook Comments” Element
To add the element, go to the right sidebar and click on the “plus” sign:

This will open the list of all the Thrive Architect elements available to add to your page. Scroll down to “Facebook Comments”, or search for it in the search bar:

Drag and drop it anywhere on your page, where you would like the comments to be shown.
Use the Main Options
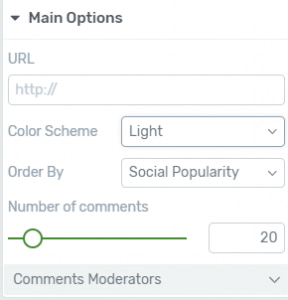
You will notice the “Main Options” section on the left sidebar:

Use these options to customize the comment section that you just added to your page.
URL Field
This is a field that you only have to complete in case you want the same comments to appear on other pages as well:

For example, I want to display Facebook Comments on my “Home” page. I will do that by simply adding the “Facebook Comments” element on my home page.
If, however, I decide that I want the same comments to be shown on my “About” page as well, the steps are as follows:
-
go to my “About” page
-
add the “Facebook Comments” element and place it wherever I want it to appear
-
go to the element’s “Main Options” section
-
click on the URL Field and paste the URL of the original page where the comments are, in this case, the “Home” page.
Now the “About” page will contain the same comments as the “Home” page.
Color Scheme
This is the section from where you can choose the light or the dark color scheme for the comments. To do that, click on the field next to the option:

This will open a drop-down menu. You can choose the option you want by clicking on one of them:

Order By
Here you can select the criteria to be followed when ordering the comments. To change it, click on the field next to the option:

The drop-down menu that opens is where you can choose between the three options: Social Popularity, Oldest First, or Newest first. Choose whichever best fits your page:

Number of Comments
Using this option you can set a limit for the number of comments. You can do that either by dragging the slider or by manually entering a numerical value (from 1-200):

Comments Moderators
Here you have the possibility to add a comment moderator. If you want to do that, click on the down arrow next to the option:

Then, all you have to do is to enter the ID of the moderator in the ID field:

The ID can be found in your Facebook profile URL.
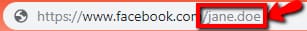
To find it, go to your Facebook profile (or the profile of the person you want to be the moderator) and go to the URL. The URL should be something similar to https://www.facebook.com/name.surname.
The ID is what comes after the “/”. In this case, it’s this:

Keep in mind that the moderator can either be yourself or a Facebook friend of yours. This is important because you cannot add an unknown person as a moderator.
Once you have the ID, simply paste it in the ID field:

If you want to add more than one moderator, click on the blue “Add Moderator” button:

This will create more ID fields:

If you want to remove a moderator, either delete the ID from the field or click on the “x” sign next to the field:

Disqus Comments
You also have the possibility to add Disqus comments to your website. To do that you will have to use the “Disqus Comments” element as follows.
Add the “Disqus Comments” Element
To add the element, go to the right sidebar and click on the “plus” sign:

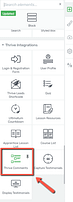
This will open the list of all the Thrive Architect elements available to add on your page. Scroll down to “Disqus Comments”, or search for it in the search bar:

Drag and drop it anywhere on your page, where you would like the comments to be displayed.
Use the Main Options
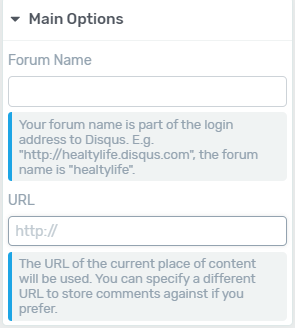
You will notice the “Main Options” section on the left sidebar:

These are the options you will have to use to add the comments.
Forum Name
For the “Disqus Comments” element you have two options. The first one is the “Forum Name”:

This is where you have to input your name. Similar to the Facebook one, this can be found in your profile URL, as mentioned below the option.
For example, in the “https://healtylife.disqus.com” profile, the forum name is “healtylife“.
URL Field
The URL field works just like in the case of the Facebook comments. If you want to display the same comments on multiple pages, follow the steps described above.
Use the General Options
Just as in the case of all the Thrive Architect elements, the general options from the left sidebar can be used to further customize the elements. You can find articles about each one in our knowledge base.
If, for example, you want to change the positioning of an element, you can do that by going to the “Layout & Position” section of the left sidebar. You can read more about this option in the knowledge base article we have about it.
You can also find other dedicated articles about the rest of the options available in the left sidebar.
If you want to see how everything looks like, you can click on the green “Save Work” button from the bottom left side of the editor and then click on the “Preview” button from the middle bottom part of the editor. This will take you to the preview mode and know how the users will see your website.
I hope you found this article useful. If so, don’t forget to reward our efforts with a smile below:)