Whenever you want to add a heading to your page, you will need to follow these simple steps:
1. Add a “Text” element
First, you need to add the “Text”’ element to the page. Click on the “Add element” option, represented by the plus sign, in the right sidebar and then, drag & drop the “Text”’ element from the list to the page:

When the element has been added, replace the default “Enter your text here…” part with the text of the heading you want.
2. Make the text a heading
You can see that the “Text” element has options in two places: in the left sidebar and in the panel that appeared in the middle-upper part of the page once you clicked on the element.
Now use the “Panel Options” to make this text a heading. Click on the “Paragraph” text from “Panel Options”:

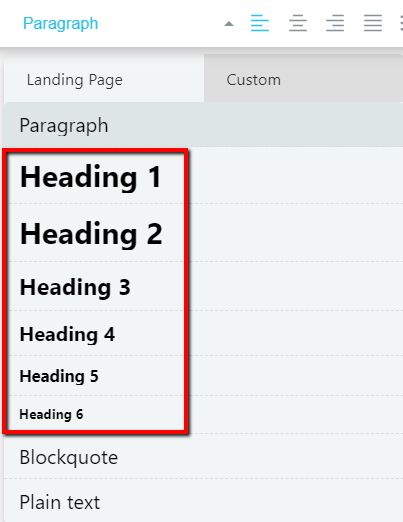
Then, from the drop-down that opens, choose the type of heading that you want: Heading 1, 2, 3, 4, 5, or 6:

After you click on the heading type, the text will be transformed into the heading you have chosen.
This is where you can also create a custom heading style. If you want to find out how to do that, please check out this article.
3. Customize your heading
You can further customize the heading using the “Panel” and the “Sidebar Options” that the “Text” element has.
Panel Options:
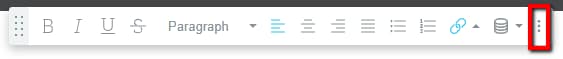
The panel options can be found in the upper middle part of the page, in the same panel where you have selected your heading.
- These options consist of some of the basic options that you can apply to your heading, like Bold, Italic, Underline, Strike-through. Just select the heading and click on the option you wish to apply to your heading:

- Naturally, you can set the position of your heading as well, by selecting a right, center, left, or justify from the alignment options:

- You can arrange your headings in an unordered or an ordered list, by clicking on these options from the panel:

- Next, inserting a hyperlink on the heading is done by clicking on the next option of the panel (the chain icon) or pressing “Ctrl+K”:

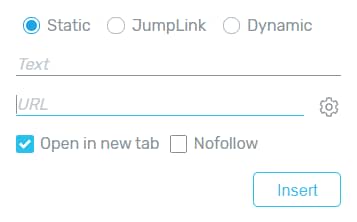
This will open a drop-down, where you have to complete the URL field with either a URL or a page from your website, where you want to send your visitors after they click on the heading.
In the case of the URL you just simply have to paste it and if you want to enter a page from your website, then type in ‘Page’ and select the appropriate one:

Furthermore, if you click on the gear icon, you can set up which items to be included in the automatic search that displays results when you type in “Page”. You can also set up the link to open in a new tab and be no-follow from this drop-down.
When you finish setting up the link, all you have left to do is to click on the “Insert” button. Also, if you need some more information about how to customize a link style, we have a separate article about that.
-
You can insert a dynamic text on the heading, containing dynamic information. To do that, use the last option from the panel:

If you are not familiar with this option, go ahead and check out this article about how to insert a dynamic text.
- Lastly, you can use the “Distraction Free Mode” or the “Pinned Mode” for the “Panel Options”. The options can be found in the last section of the “Panel Options”:

We have explained these two options and how you can use them here.
Sidebar Options:
You can use the “Main Options” from the left sidebar to do the following:
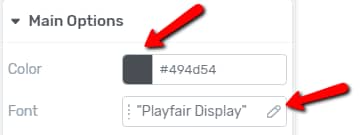
- Change the color of the heading accessing the color picker (box with the current color) from the “Color” section, as well as change its font type, by clicking on the edit option (pencil icon) from the “Font” section:

- Furthermore, you can add a background color to the heading if you click on the color box from the “Highlight” section. You can also change the appearance of the text from the “Formatting” buttons, by making it either “bold”, “italic”, “underlined” or “strikethrough”.
- You can also transform the heading into “all uppercase”, “normal” or “all lower-case” format, by clicking on the respective formats from the “Transform” section:

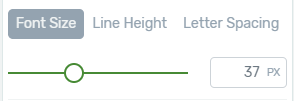
- You also have the possibility to change the “Font Size”, “Line Height” and the “Letter Spacing” by selecting them from the “Main Options” and then dragging the slider under them, or entering a value manually, in the box next to the slider:

- Last but not least, the “Advanced” option is used to add an animation to your heading. You have to click on “Add” and then, set up the aspects of the animation. Should you need more info on this, please take a look at this tutorial.
All of these options are designed to help you make your headings eye-catching and interesting to capture the attention of your visitors.
For even more in-depth info on these options, check out the tutorial on how to use the “Text” element here.
In case you want to find out more about how the elements in Thrive Architect work, follow this link.