This article will show you how you can load a landing page template on a newly created page as well as on an already existing page from your website. Furthermore, you will also find out how to access the blank landing pages templates, in case you want to start working on your page from scratch.
Loading a Landing Page on a New Page
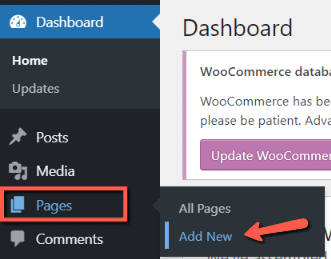
First, in your WordPress admin dashboard, hover over the “Pages” section and click on “Add new”:

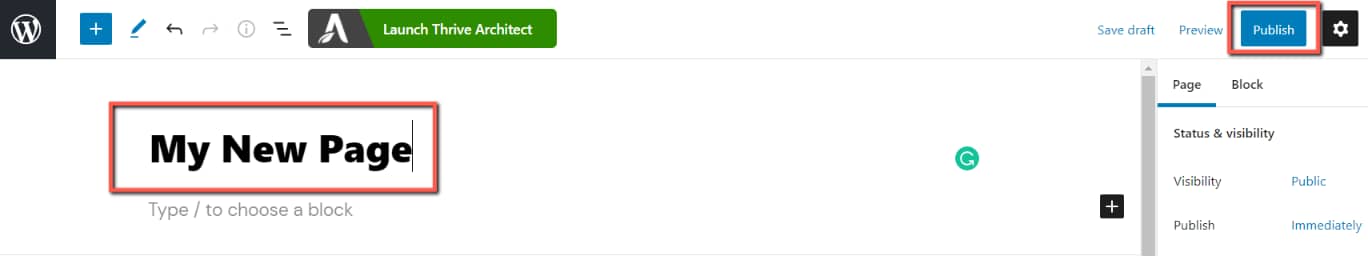
Next, give your page a title and publish it if you want:

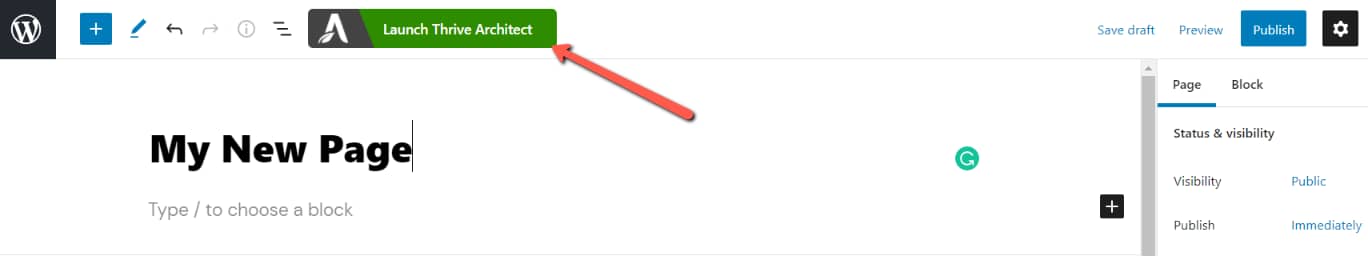
Then, click on the “Launch Thrive Architect” button:

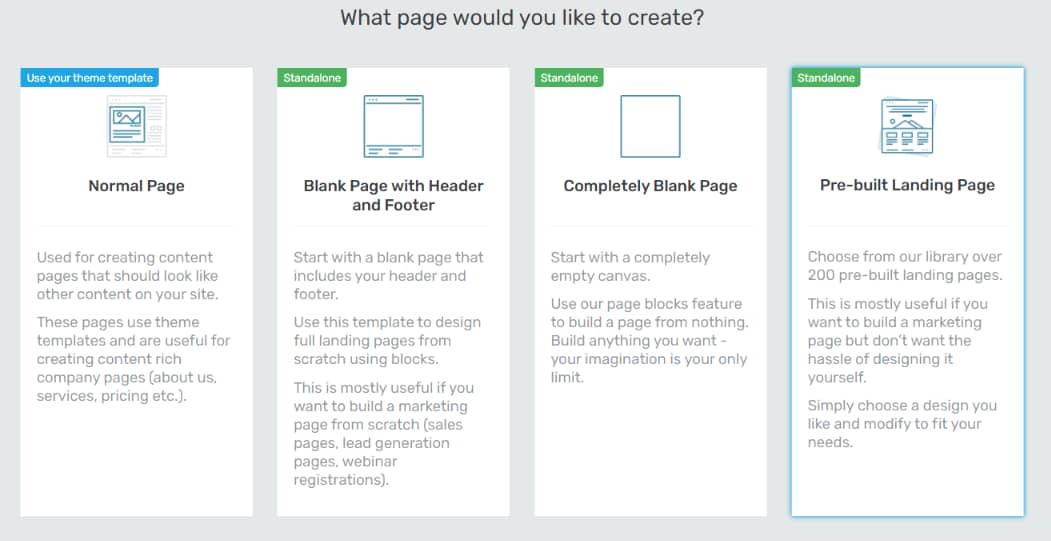
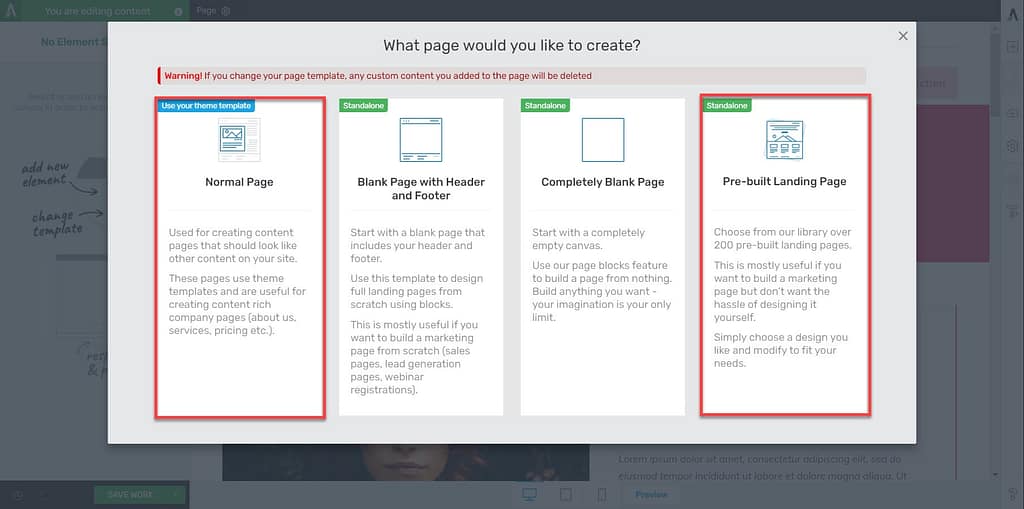
You will next have to choose the type of page you want to create:

Here are some articles that you might find useful if you want to read more about what type of page to select:
- Adding, Saving, and Loading a Landing Page Template
- What are Smart Landing Pages and How to Use Them
- The Differences Between a Normal Page and a Landing Page
You can choose to create a page that uses your theme template, a blank page (or blank page with header and footer), or a pre-built landing page.
In this article, we are focusing on loading a landing page template, so naturally, click on the “Pre-built Landing Page” option:

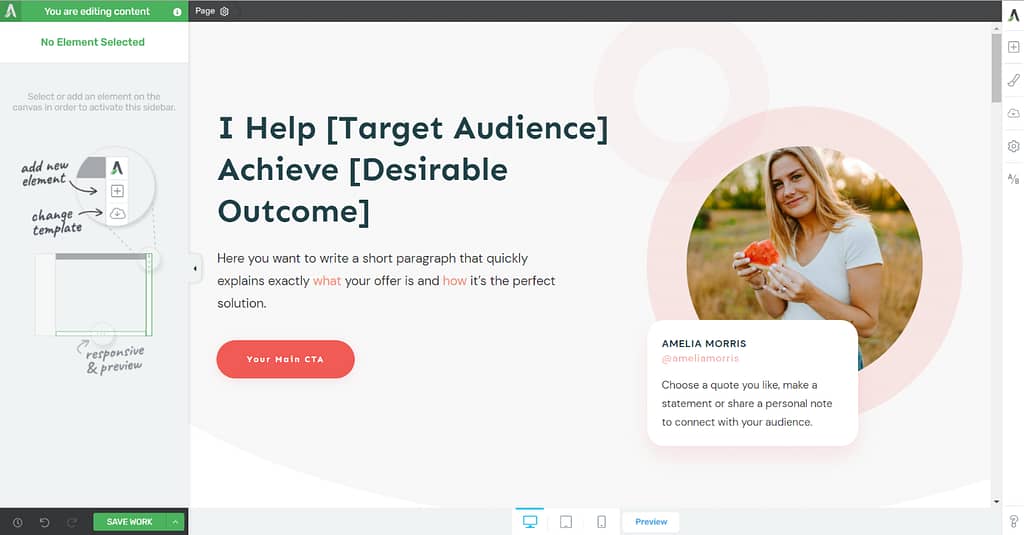
After you make your selection, you will be taken to the Thrive Architect editor, where you can go ahead and further customize the template:

Loading a Blank Landing Page Template
Moving forward, if you want to build your page from scratch, then it’s worth mentioning here that you can do that as well.
If you are still in the Thrive Architect editor, on your currently selected landing page template, simply click on the gear “Change Template” icon from the right sidebar:

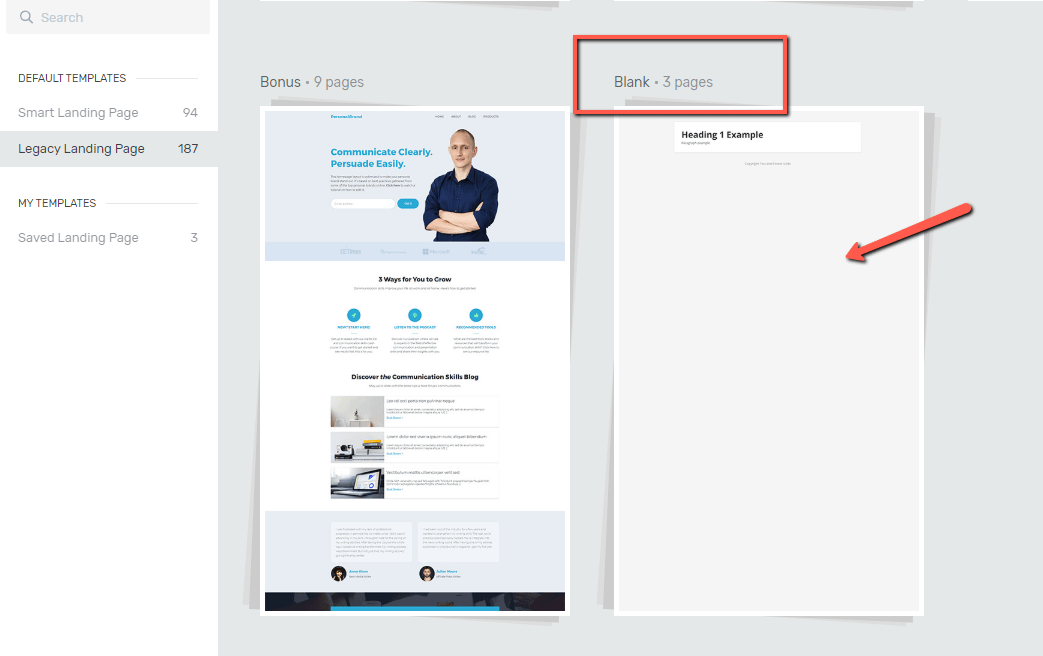
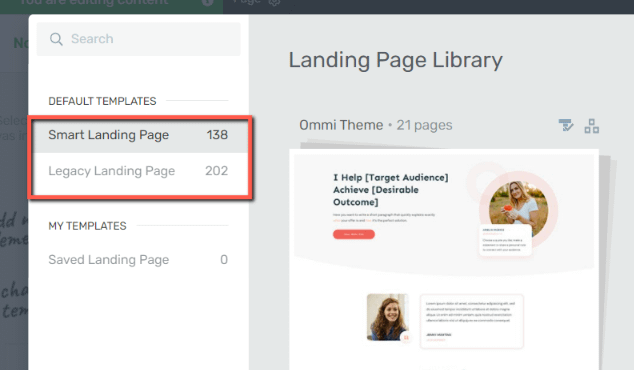
This will take you once more to the template library, in this library, head over to the “Legacy Landing Page” section and look for the “Blank” set of pages:

As simple as that, you can replace your currently active template with a completely blank one.
Loading a Landing Page on an Existing Page
If you already have an existing page, and you just want to transform it into a landing page, you can achieve that in several easy steps.
All you have to do is to follow the above-mentioned steps for changing the template of your page.
While you are editing your page with Thrive Architect, first access the “Change Template” option from the right sidebar:

From the pop-up that opens, select “Pre-built Landing Page”:

At this stage, you will be informed that applying a new template on your already existing page will remove all the custom content that you’ve added so far.
After you click on “Pre-built Landing Page”, you will next have to choose the actual page template from one of these two categories (or you can choose a saved template if you have one):

You can read more about the differences between the “Smart Landing Page” and the “Legacy Landing Page” in this article:
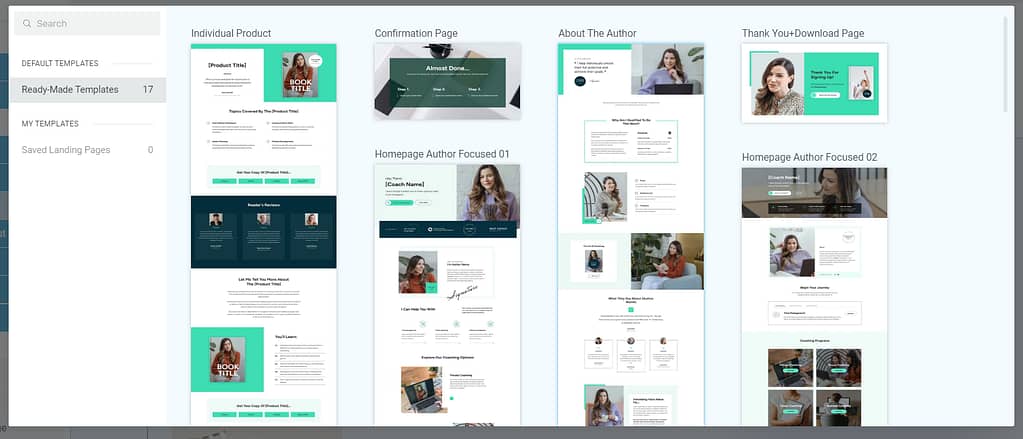
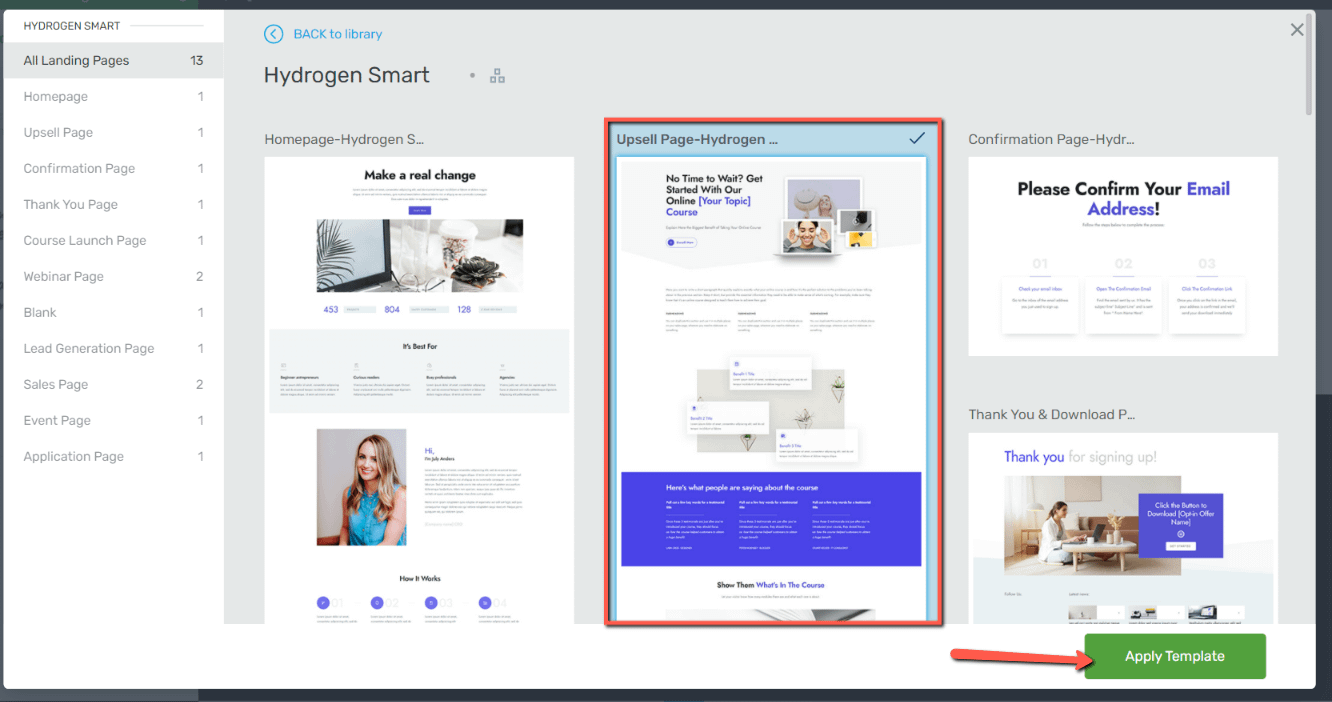
All templates from here are created to serve a very specific purpose. You might be looking for a “Thank You Page”, or a “Homepage”, “Webinar Page”, “Application Page” and so on. Simply browse the library, and look for the one that you need.
After you’ve found the right page template, simply click on it and then click on “Apply Template”:

The video linked below will guide you through the entire process, so make sure to watch it if you want to learn more:
Revert to Theme Page
In case for some reason, you want to revert your page to the initial page you had before loading the landing page template, you can use the “Revert to Theme” option.
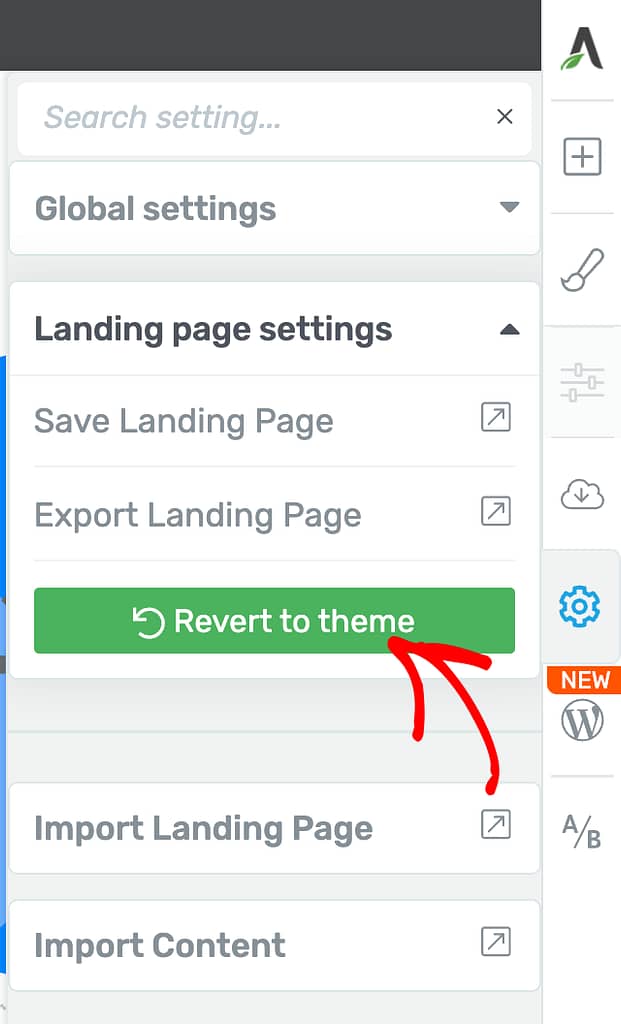
You can find this in the right sidebar if you access the “Landing Page Settings” section of the “Settings” menu.
After you have accessed it, you just have to click on the “Revert to Theme” option to change your page back to the initial theme page with the initial content:

Note: Please keep in mind that if you use this option and revert the page to the theme page, then, you will lose the custom content that you have added to the page while the landing page template was loaded on it.
If you need more info on how other options and elements work in Thrive Architect, please check out this knowledge base section.