If you decide to use Landing Page templates when building your website using Thrive Architect, you can very quickly change the fonts and typography settings of the template.
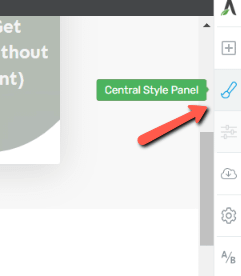
To do that, open the landing page and, from its left sidebar, go to the Central Style Panel:

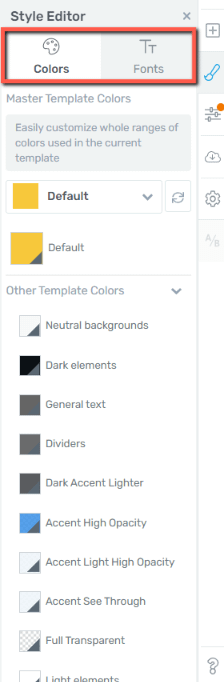
Click on the setting, and there are two available tabs – “Colors” and “Fonts”:

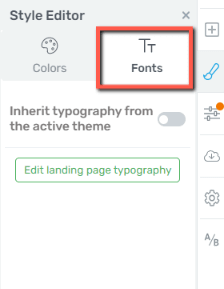
To customize the typography, open the “Fonts” tab:

You’ll have two available options here:
- Inherit typography from the active theme
- Edit landing page typography
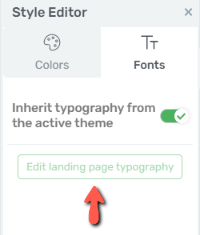
The “Inherit typography from the active theme” toggle will allow you to set whether the page should inherit the typography from the active Thrive Theme Builder theme or not. If enabled, the next option will be unavailable, as the fonts will be imported straight from the Thrive Theme Builder theme:

However, the option we’re interested in is the second one, which is why, to edit the landing page theme, the toggle needs to be disabled.
Click on “Edit landing page typography”:

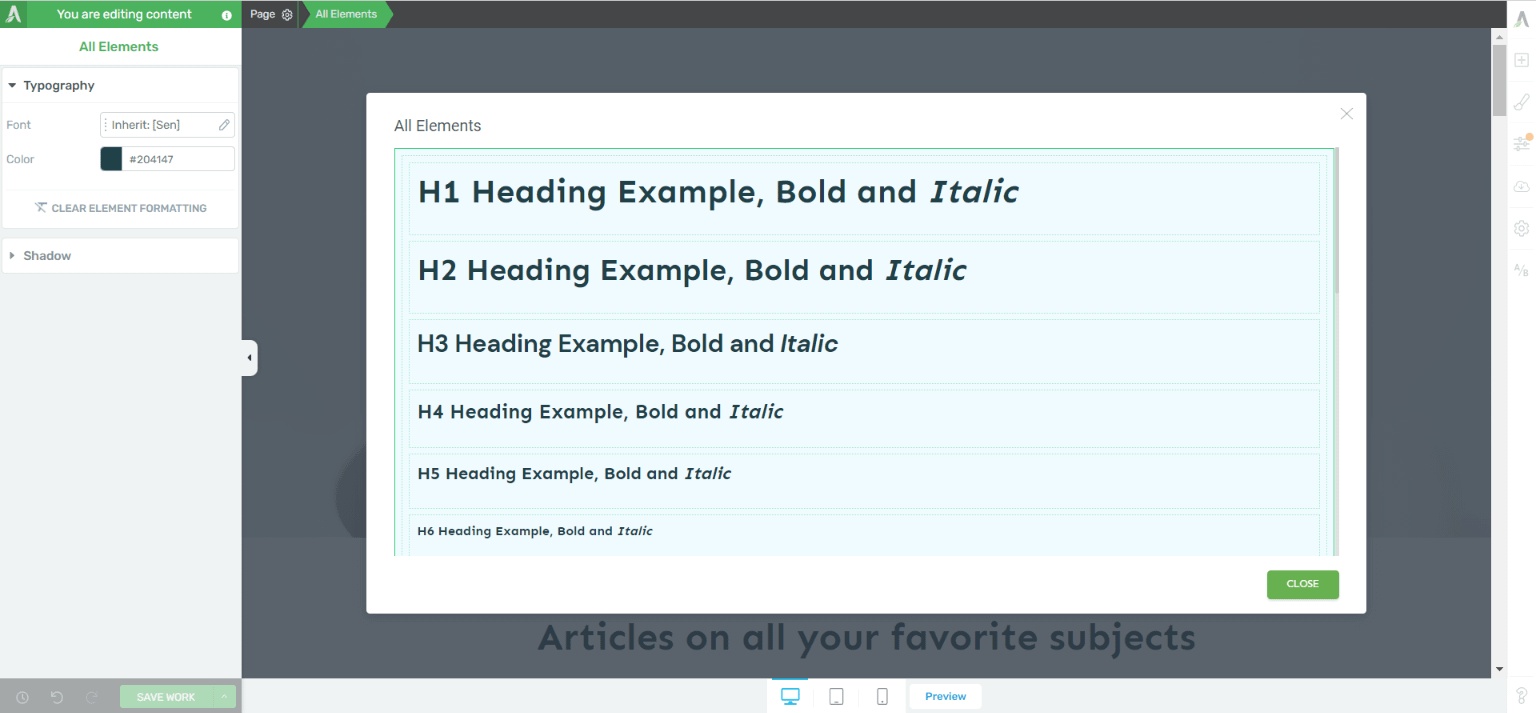
This will open the landing page typography settings, from where you’ll be able to change the font/color of each heading/hyperlink and other elements:

Click on each of the elements, to customize the fonts. You can use all of the options from the left sidebar, in order to customize each of the items exactly as you wish:

All of the Typography options from the left sidebar are described here.
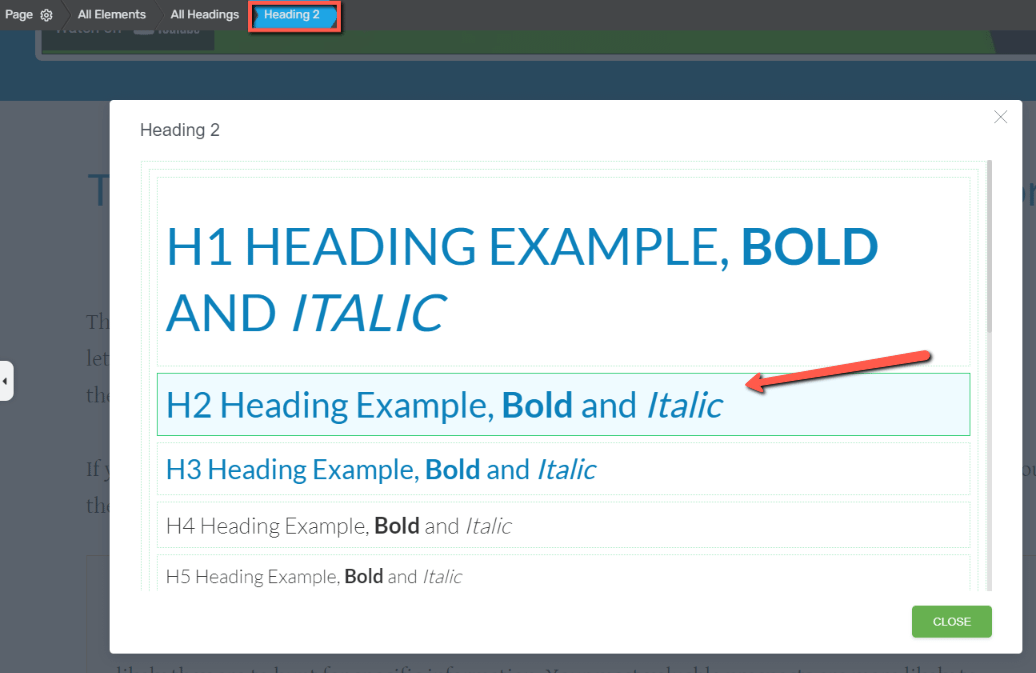
For instance, we’ll click on the “Example H2 Heading” item and go through all the available options. All the changes that we’ll make will be applied to all the H2 headings found on the page:

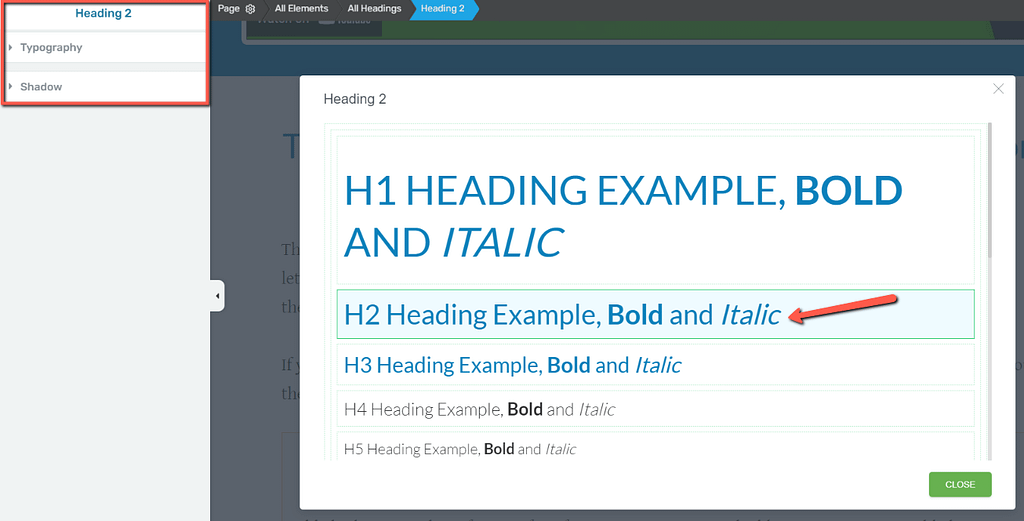
As soon as your click on a particular heading or paragraph from the above-mentioned pop-up, you will load the corresponding options in the left sidebar:

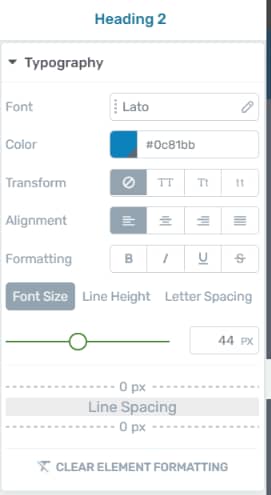
Typography
This option will allow you to make changes regarding text properties, such as font sizes, alignment, text styling, line height, etc. Basically, all the options that you can find in this tutorial:

Simply apply the formatting options from the left sidebar, and the changes will be instantly visible across all the H2 headings from your landing page.
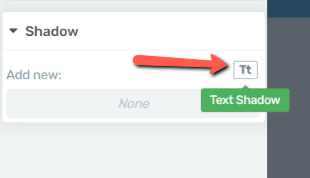
Shadow
You can also apply a design layout to your texts by using the “Shadow” option:

With this section open in the left sidebar, click on the “Text Shadow” option:

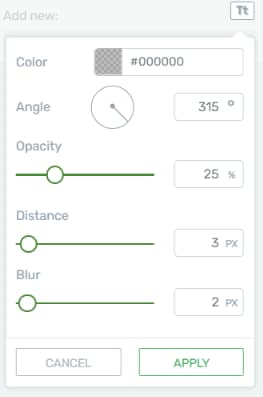
Here, use the available options to customize your text:

Check out this dedicated tutorial from our knowledge base if you want to learn more about using this option.
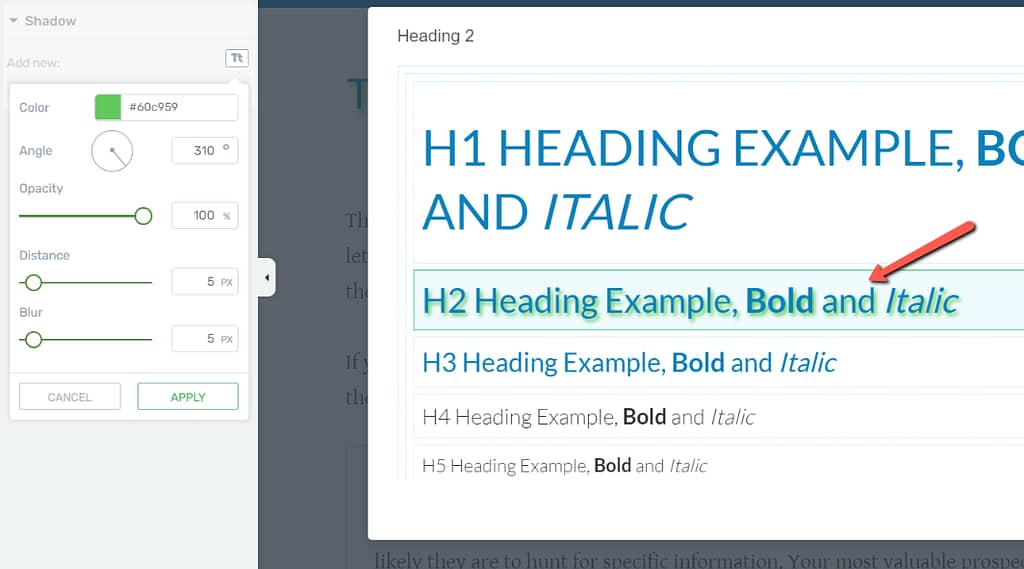
Here’s an example of how we’ve customized our H2 headings using the “Shadow” option:

Apply To All Headings/Paragraphs
In the case you want to apply a certain font or any other option to all of the headings/paragraphs on the page, you can do that as well.
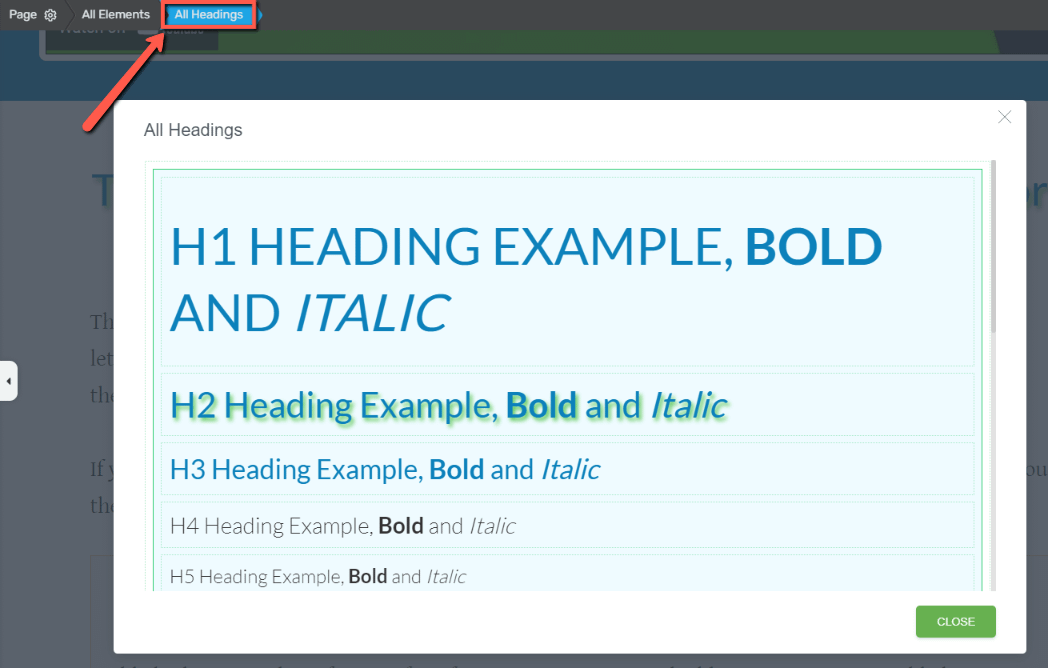
All you have to do is to make sure that “All Headings” is selected in the breadcrumbs, and then, any change you make will be applied to all headings from your page:

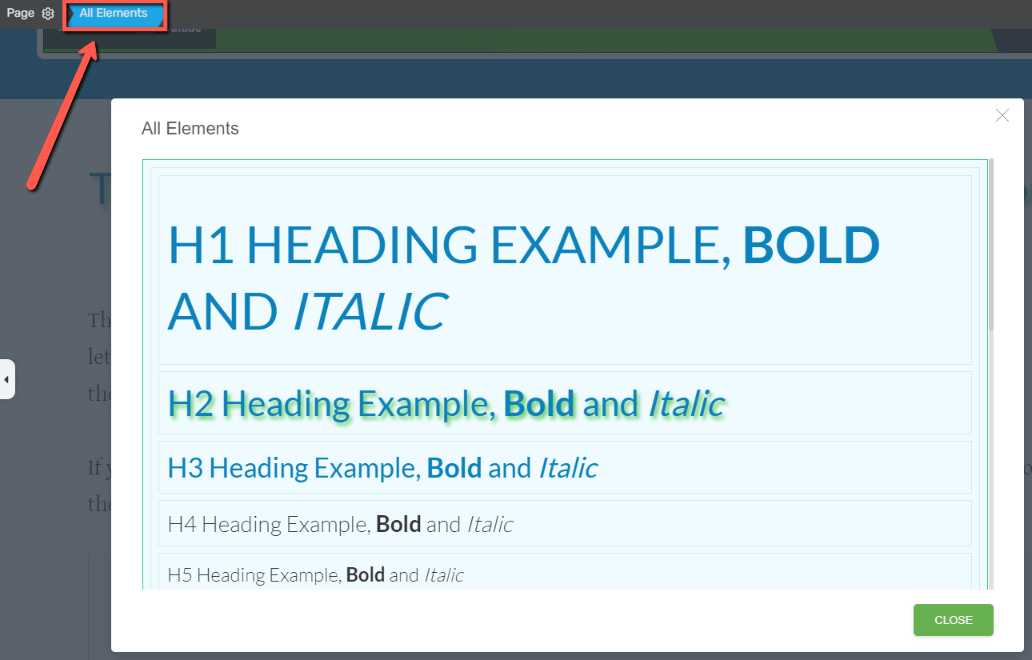
Of course, you can apply changes to all of the text items from the page too (headings and paragraphs as well). To do this, simply select “All Elements” in the breadcrumbs and apply the changes:

Hyperlink Settings
Apart from the settings available for the paragraphs and headings on the page, you can also change the color of the hyperlinked text from the landing page.
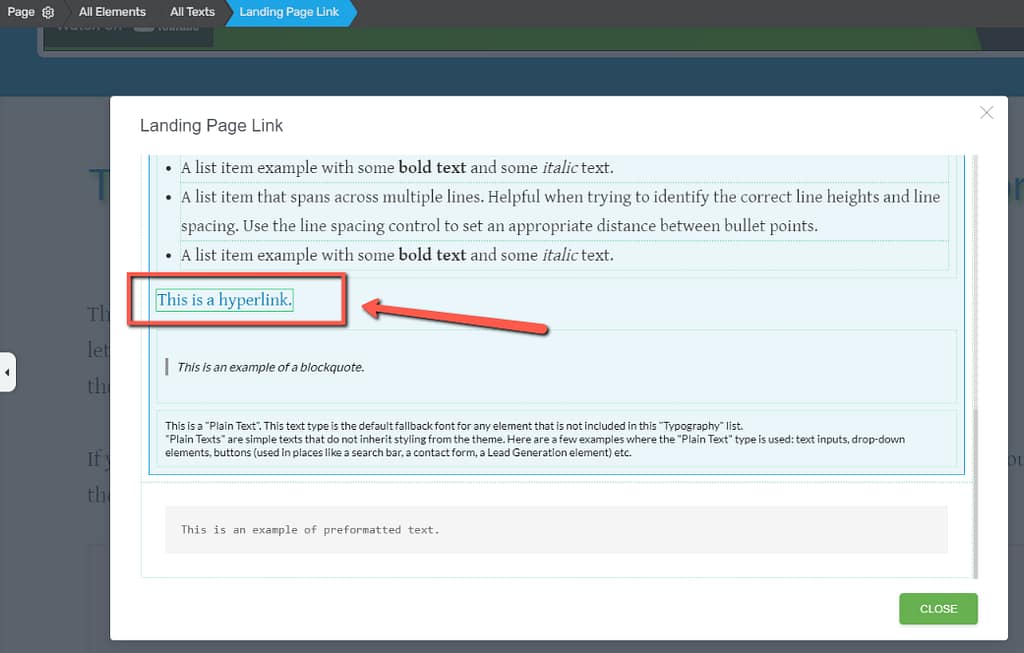
All you have to do is click on the “This is a hyperlink” text item from the pop-up window:

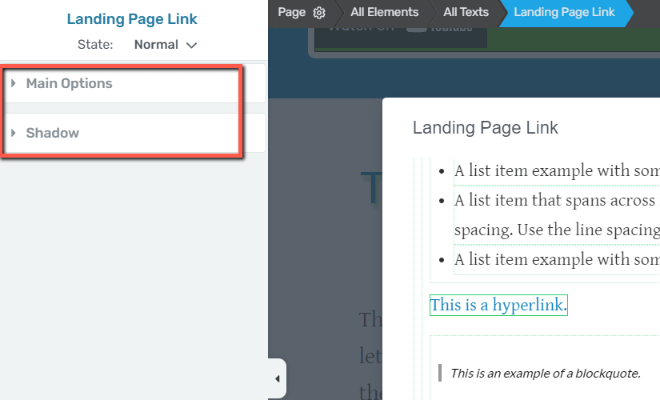
Once clicked, the corresponding options will appear in the left sidebar:

You can bring modifications to the default hyperlinked text, or apply changes to it while in the hover state. The hover state means that the options made there will be visible only when the user will hover over a hyperlinked text:

For example, we’ll exemplify with a blue hyperlinked text, which, in hover state, will change its color to red:

This is how the visitors will see the hyperlink when they will hover over it:

The modifications will automatically be applied to the Landing Page template, and you can apply all of the different text styles from the panel options:

These were the ways in which you can use the Landing Page Typography settings.
If you need more information about various Thrive Architect features, please take a look at our knowledge base.