Do you want to add an animation to your images on your website when a user hovers over it? The Animation and Action setting in the Thrive Architect editor can help you set this up.
In this article, we’ll show you how you can add an on hover animation to an image on a Thrive Architect page.
- Adding an Image to a Page
- Accessing the Hover State of the Image Element
- Adding an Hover Animation for the Image Element
Adding an Image to a Page
To begin, please ensure you’ve added an image to the page created using Thrive Architect. The Image Element in Thrive Architect will help you add the image where you want.
Accessing the Hover State of the Image Element
Once the image is on the page, the next step is to open the hover state settings of the image element.
To open these settings, start by opening the page in the editor, and clicking the image to open the options in the left column.

In the left column, beside State click on the down arrow to select the image state you want to edit.

When you click on the down arrow, click on Hover to switch to the settings of the Image’s hover state.

When you click Hover, you’ll see the Image hover settings open in the left column.

Adding an Hover Animation for the Image Element
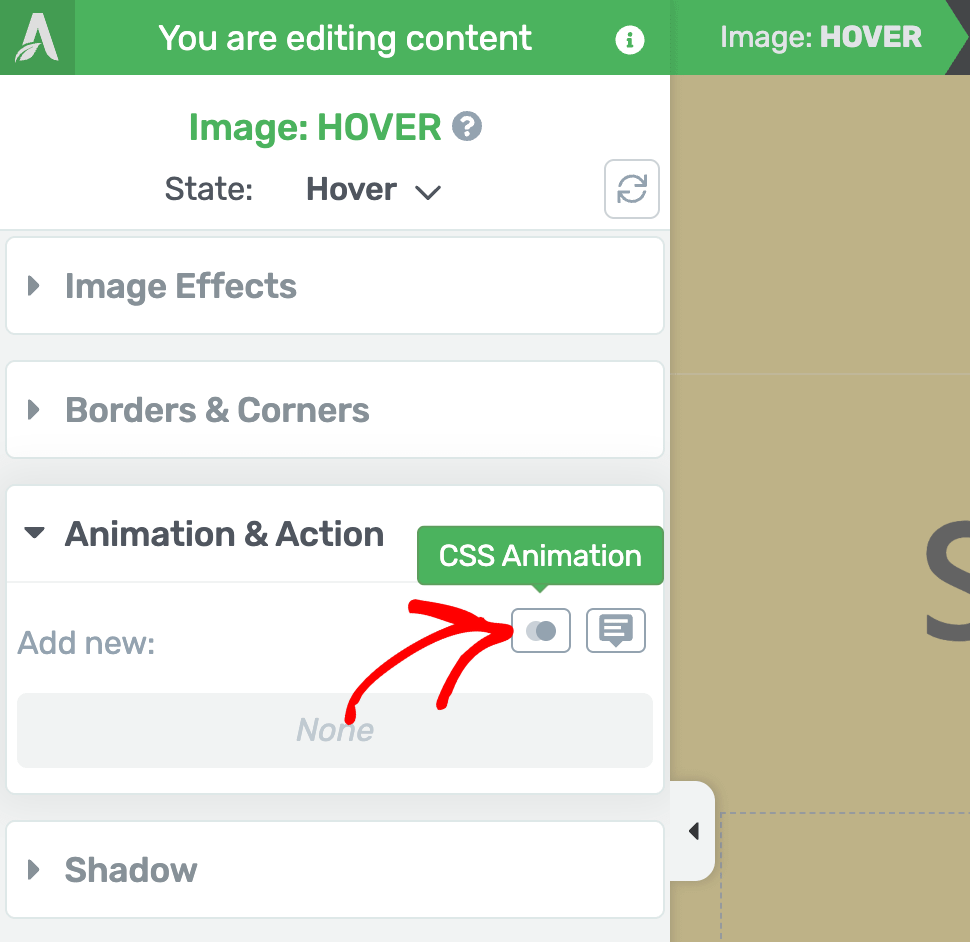
To add an hover animation to the image, in the hover settings of the Image element, click to open the Animation & Action settings in the left column.

Under Animation & Action, click to add a CSS Animation to the image.

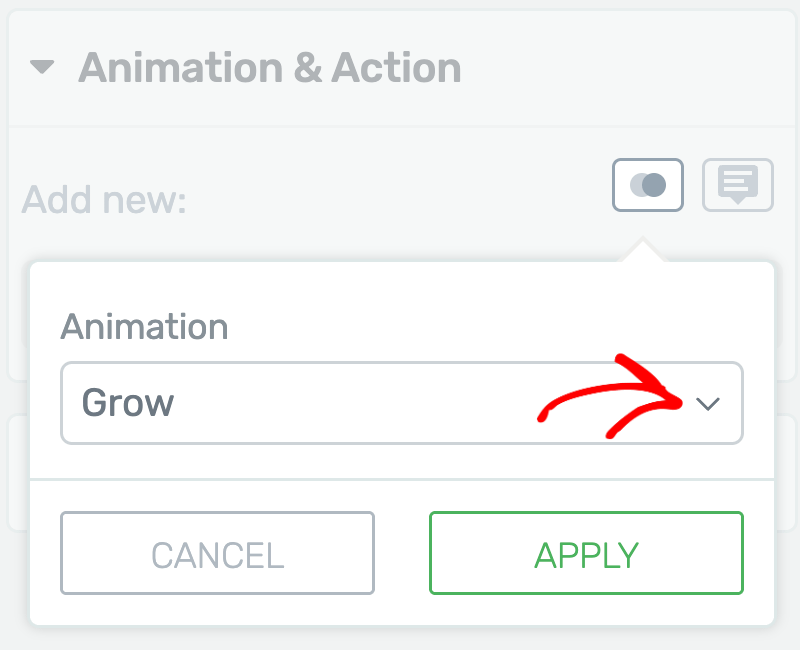
When you click to add the CSS Animation, click on the dropdown to select the animation you want to apply to the image.

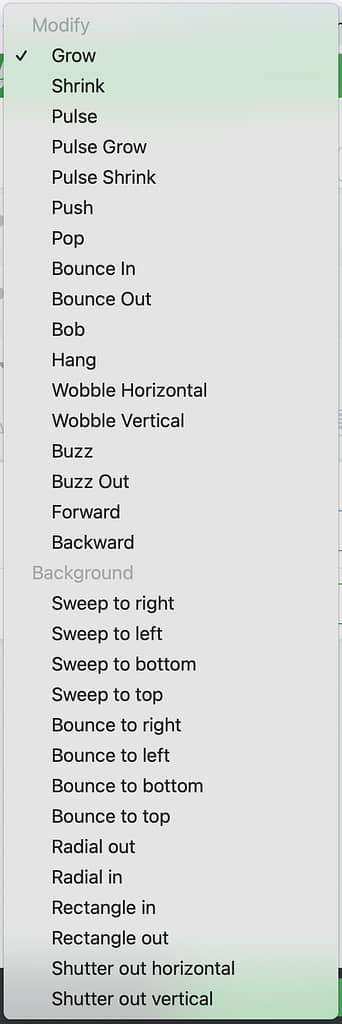
Clicking the dropdown will open the different animations that you can choose from.

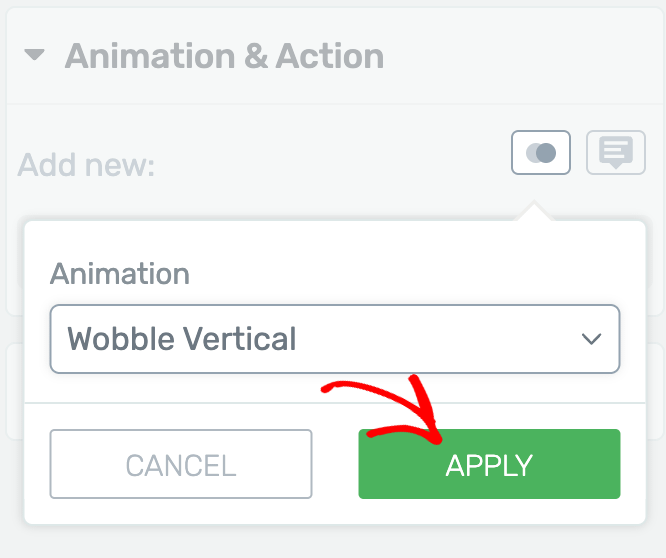
From the list of available animations, select the animation you want to apply to the image and click the Apply button.

After you add the on hover animation to the image, click the Save Work button on the bottom left.

This will ensure the applied animation will be seen in effect when a user hovers over the image in the frontend.

We’ve just seen how you can add a hover animation to an image on a page created using Thrive Architect.
Next, just like the hover effects, you can edit the scroll behavior of an element in Thrive Architect. To learn more, refer to our document here.