This article explains how to create a new landing page template and the steps to load an existing template.
Creating a New WordPress Page
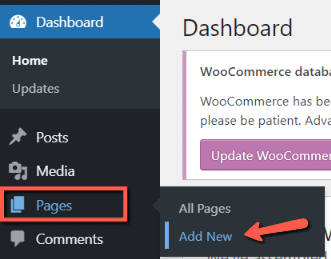
First of all, you need to create a new page. In order to do that, go to your WordPress Admin dashboard, then hover over “Pages”, and click on “Add New”:

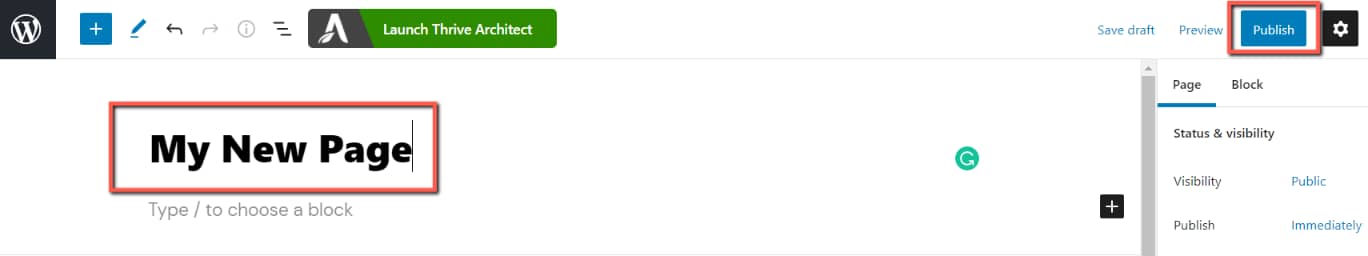
Give your new page a title and publish it if you want:

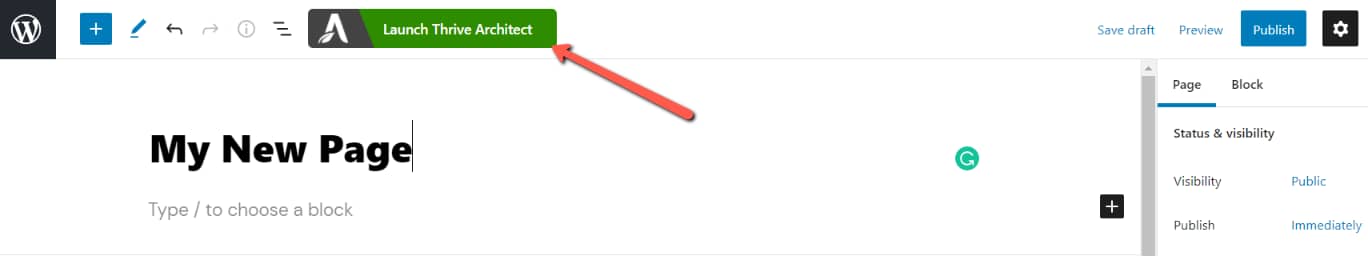
In order to access the editor, click on “Launch Thrive Architect”:

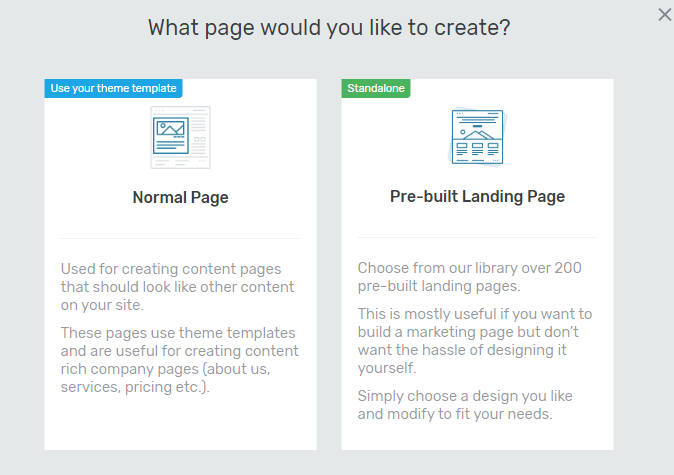
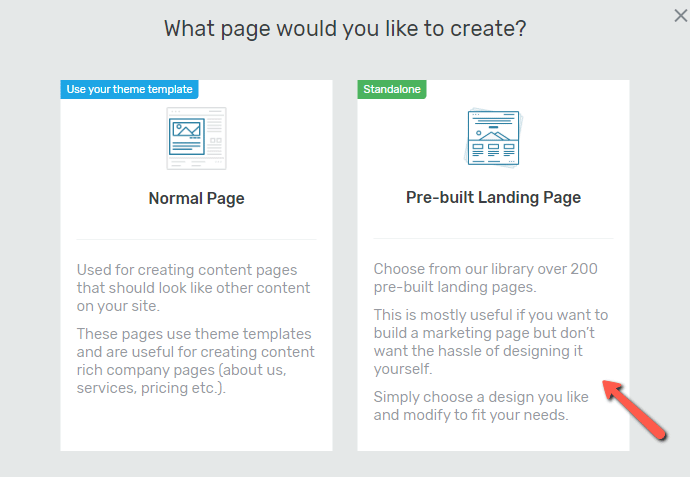
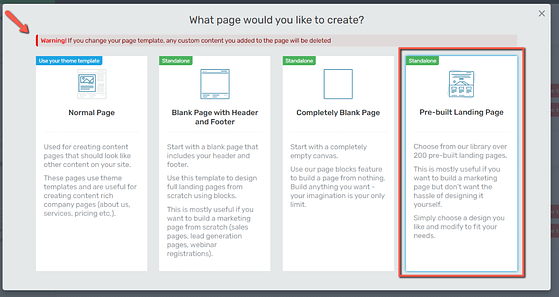
As soon as you do this, you will be prompted with this lightbox where you have to select the type of page you want to create:

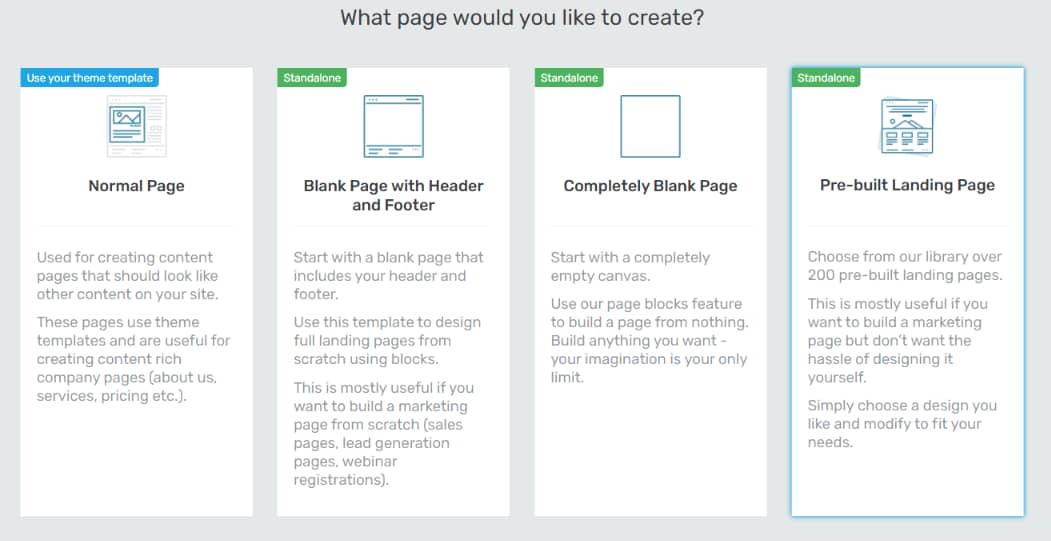
Note: If you are using Thrive Theme Builder on your website, then you will have several additional options to choose from:

As this article is about how to create a “Landing Page”, go ahead and choose the “Pre-built Landing Page” option:

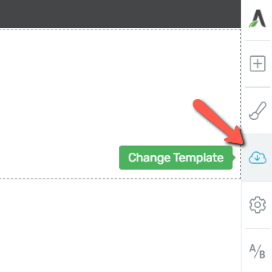
Note: If you are using an already existing page, then here in the editor, go to the right sidebar and click on the “Change Template” option:

This will take you to the same view as shown above, where you have to select the type of page you want to create.
Choosing a Landing Page Template
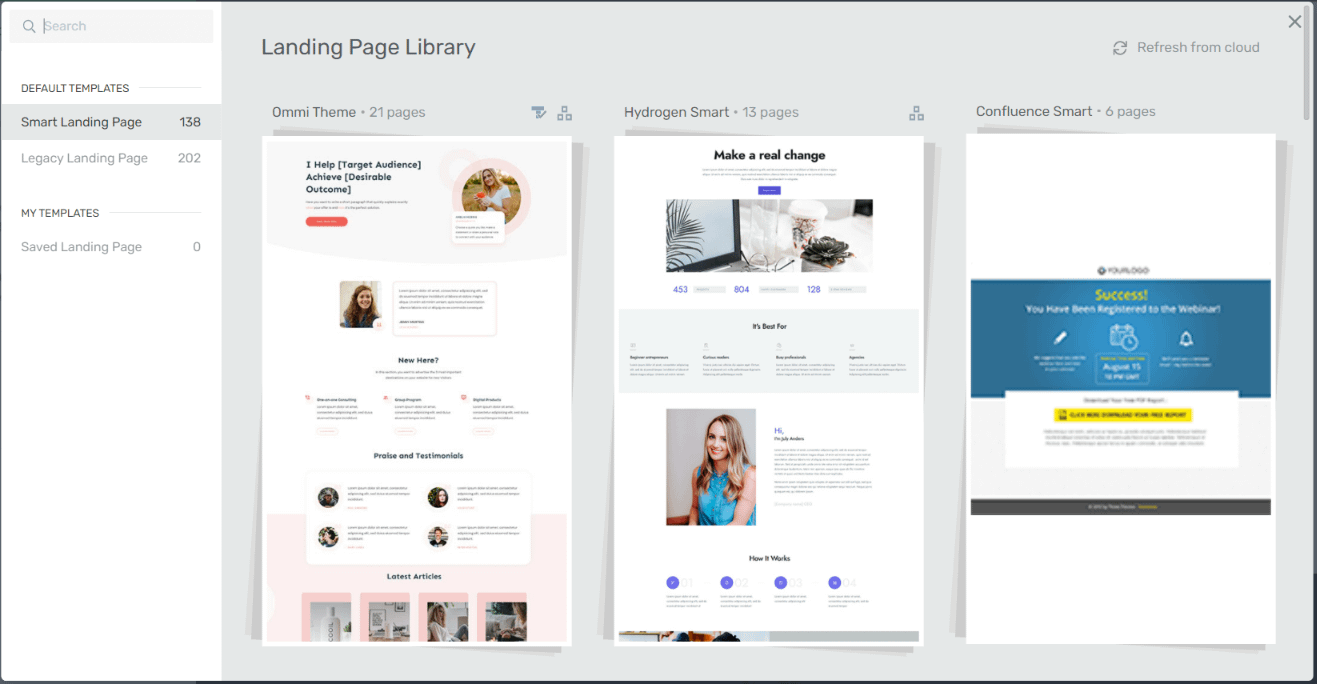
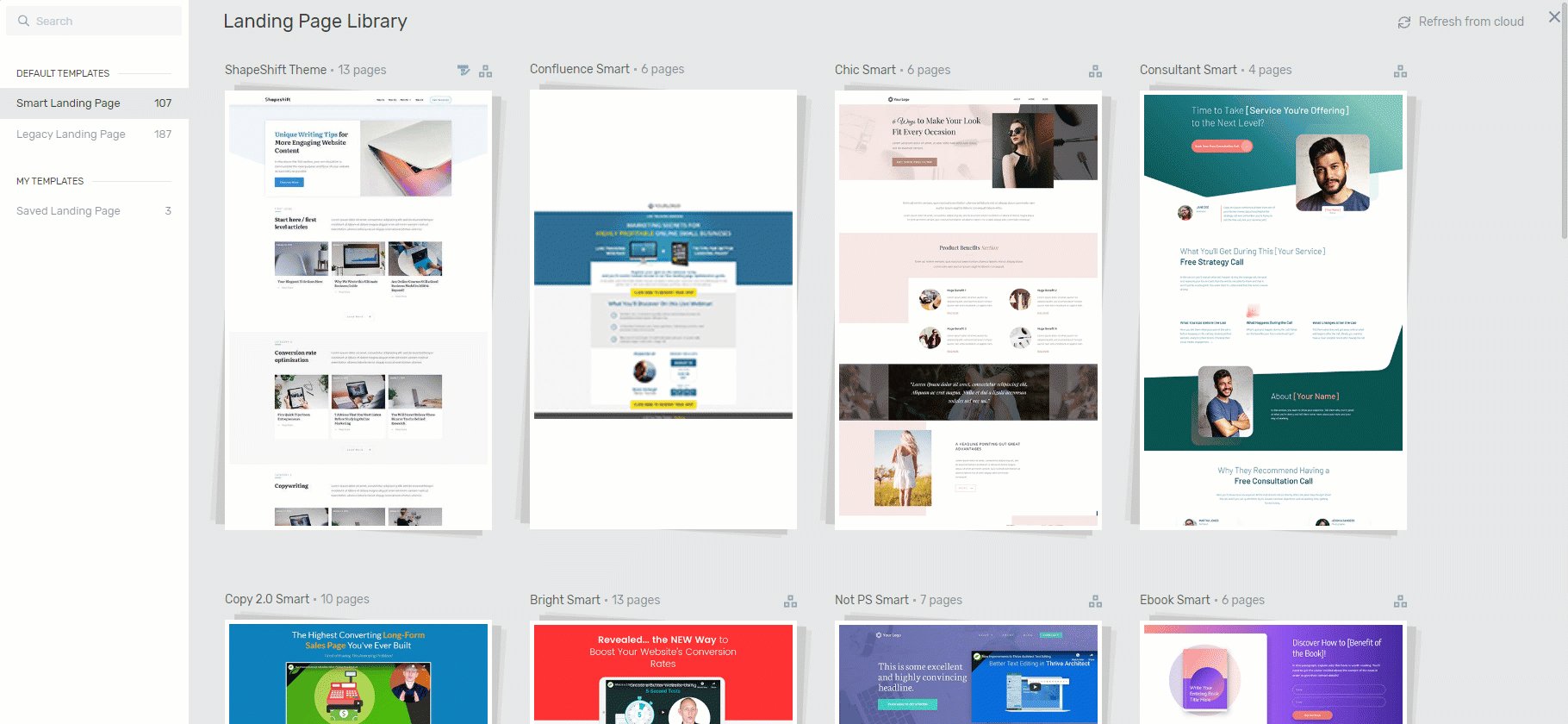
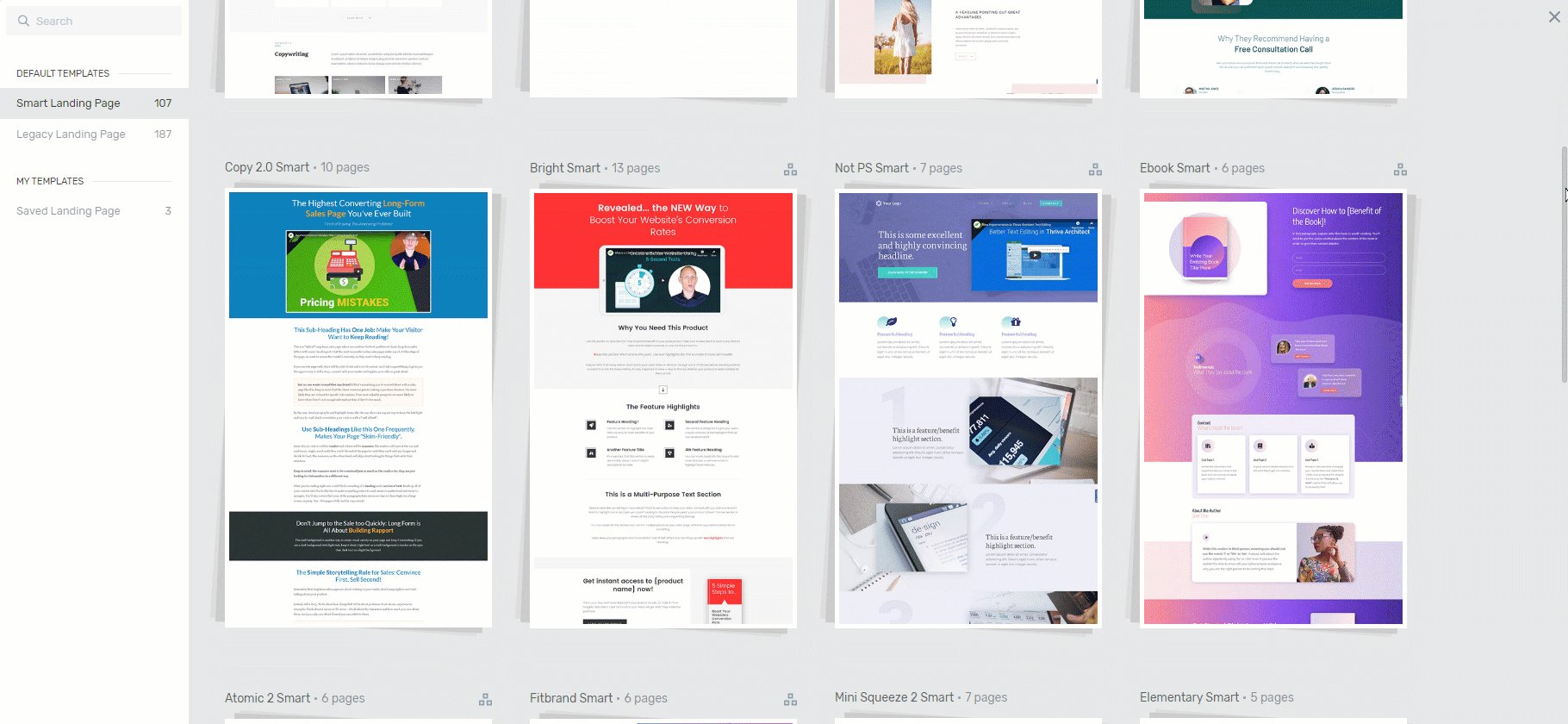
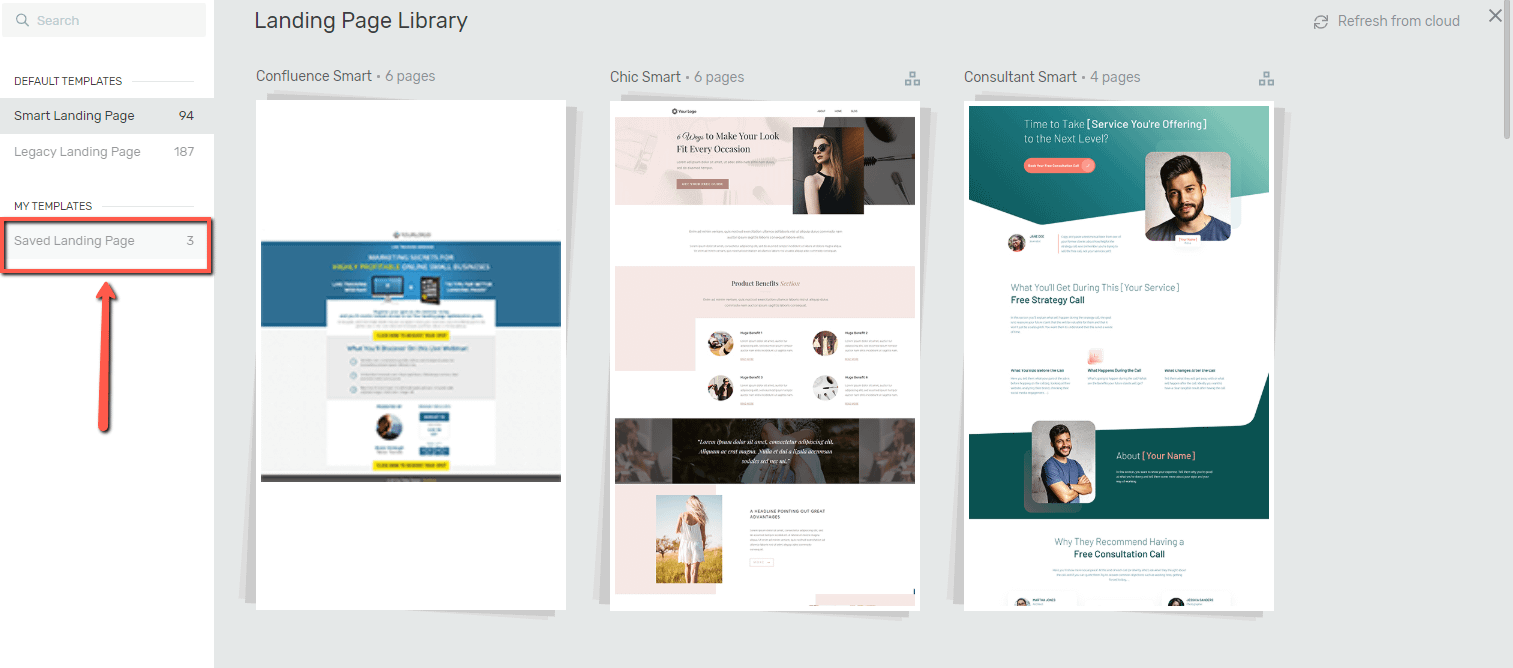
As soon as you select the “Pre-built Landing Page” option, a pop-up will open, with all of the available templates:

So, in case you want to create a page using a template that already has elements on it, then you can choose from the various predefined template sets from this library:

Once you have loaded the landing page Template, you can customize its elements to best fit your purposes. Personalize the texts, images, colors and rearrange or add new elements if needed.
Note: In case the Landing Page Library pop-up is not showing any templates, please use the “Refresh from cloud” option from the top right side of the pop-up:

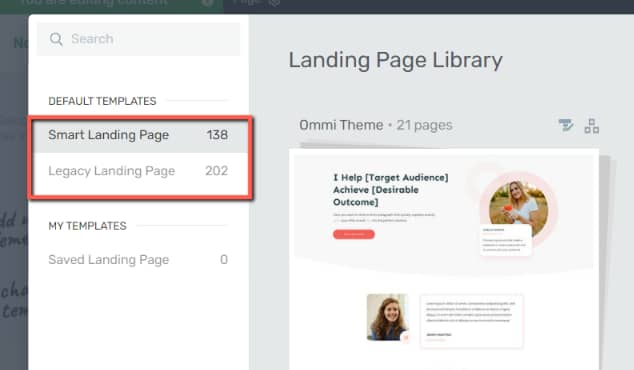
It’s worth highlighting the fact that the template library consists of two big categories:

The difference between the “Smart Landing Page” templates and the “Legacy Landing Page” templates is that the former ones have smart features, such as “Smart Color Management”, “Global Styling” and “Global Fields”.
This article from our knowledge base might be useful to you if you want to read more about this topic.
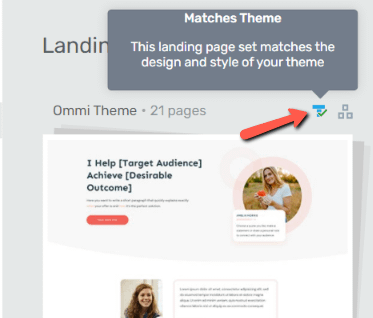
While you are in the “Smart Landing Page” section, you can hover over the icons displayed in the top right corner of the sets to read additional information about that particular set of templates.
You will notice that some have landing page templates that match your Thrive Theme Builder theme:

Whilst other templates come with page blocks, that help you create and customize your landing page faster and easier:

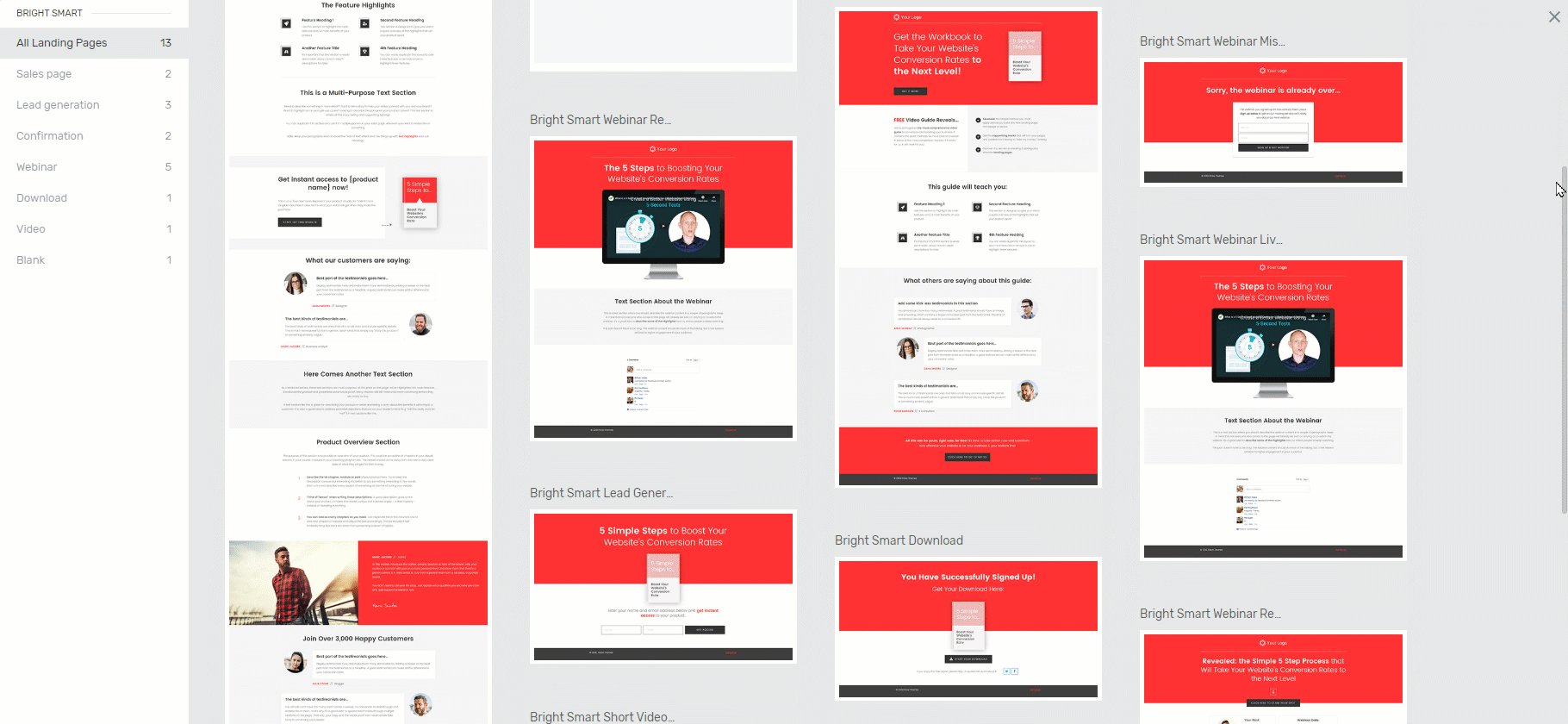
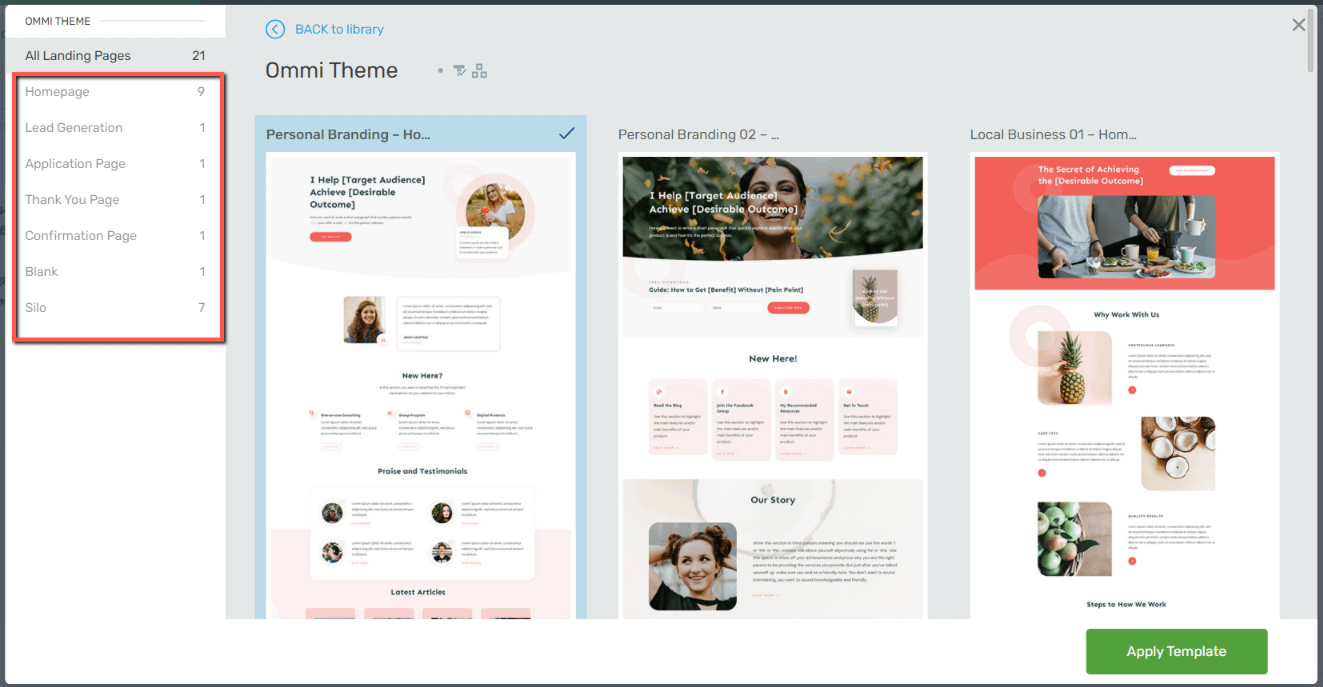
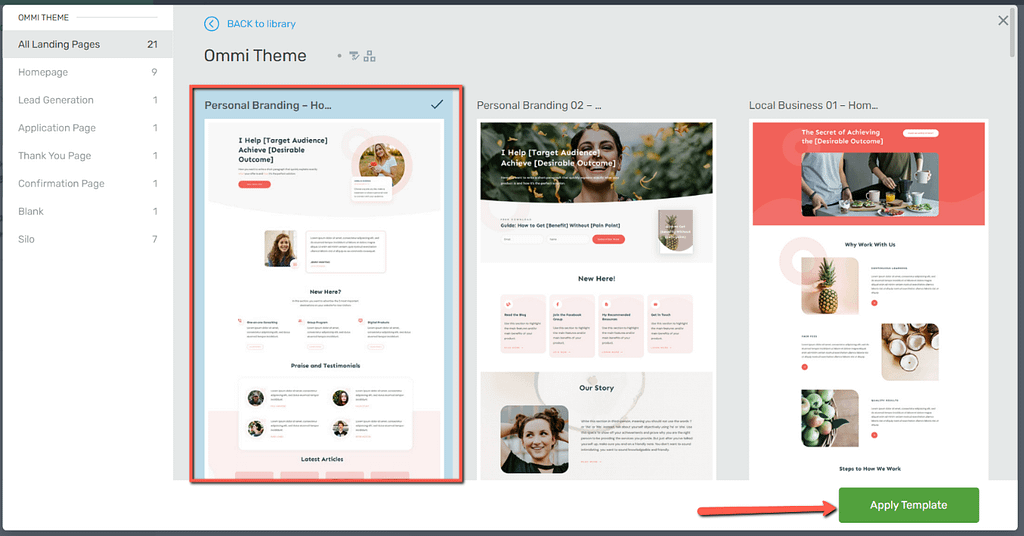
If you click on a particular set of templates (in this case, I’ve selected the “Ommi Theme”), you will next have the possibility to choose a template that was designed for a very specific purpose, whether that is a “Homepage”, or a “Thank You Page” and so on:

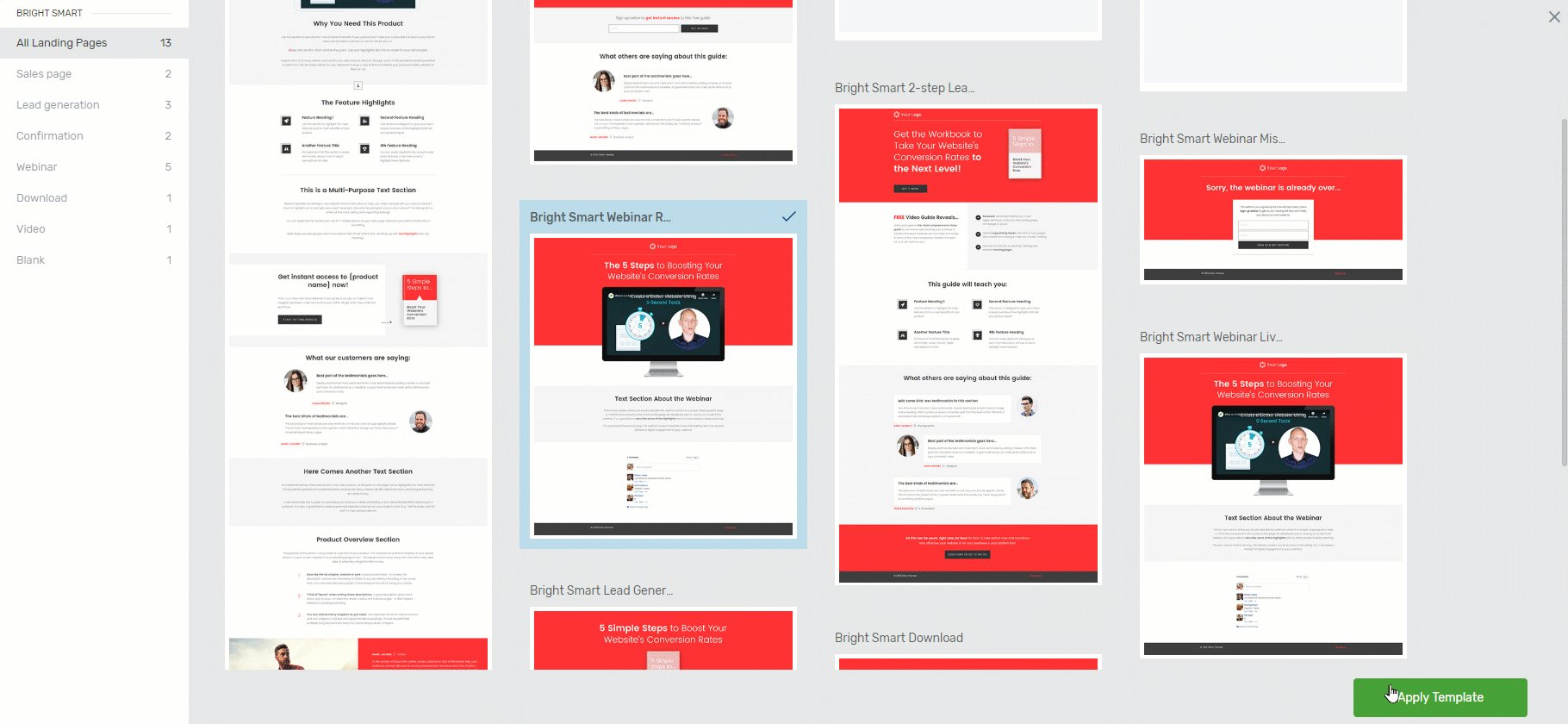
Select the template you want, and click on “Apply Template”:

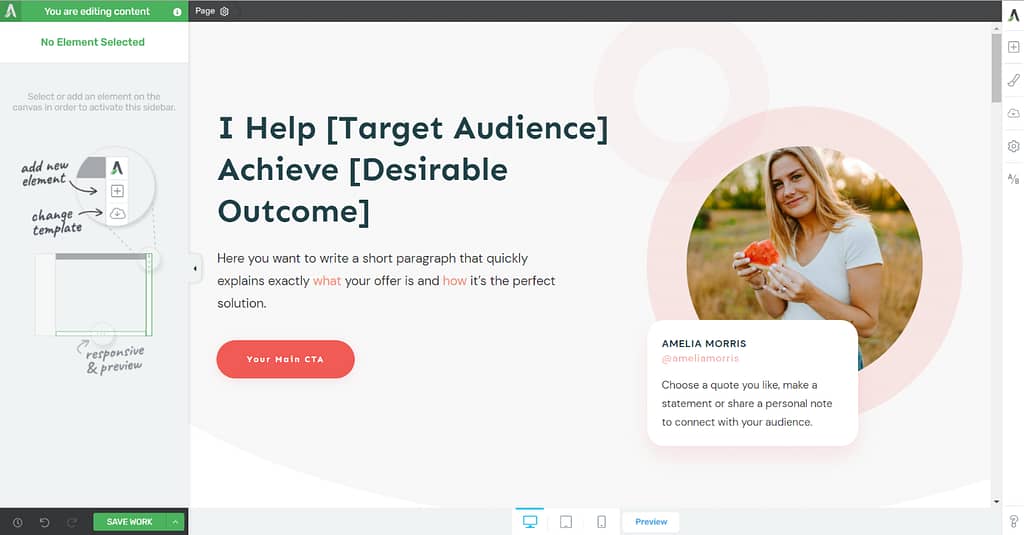
This will instantly apply the template to your page, and take you to the Thrive Architect editor where you can further customize it to your liking:

Saving the Landing Page Template
While you are in the Thrive Architect editor, you can use all the right and left sidebar options to customize your page, in order to match your website.
In order to be able to use this customized version of the landing page again, you have to save it as a template.
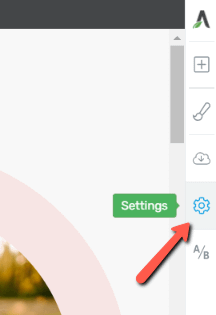
First, head over to the right sidebar list of options and click on the gear icon to access the landing page “Settings”:

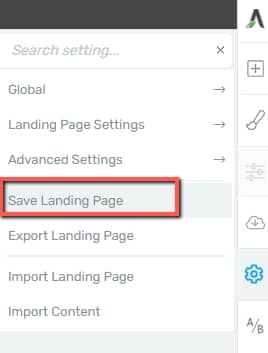
From the menu that opens, click on “Save Landing Page”:

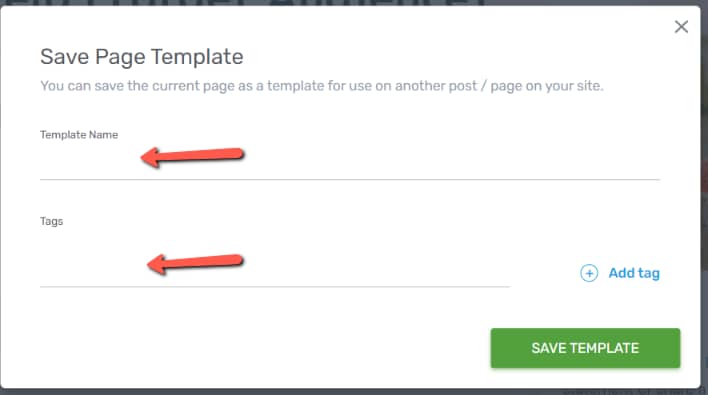
A pop-up will open, where you can give a name to your template and you can also add some tags to it, to make it easier to find, if you will have many other saved templates as well:

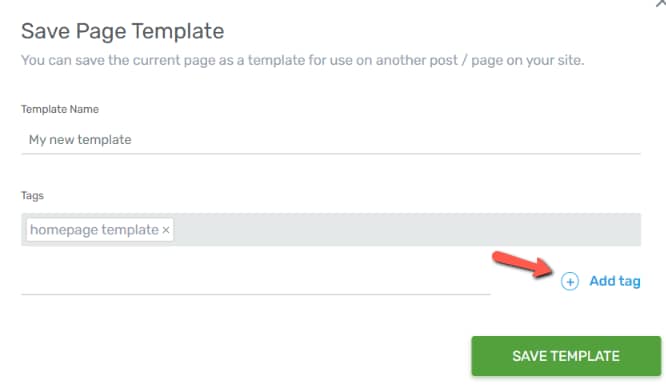
Note: In order to make sure your tag is saved, don’t forget to click on “+Add tag” after you type it into the corresponding “Tags” field:

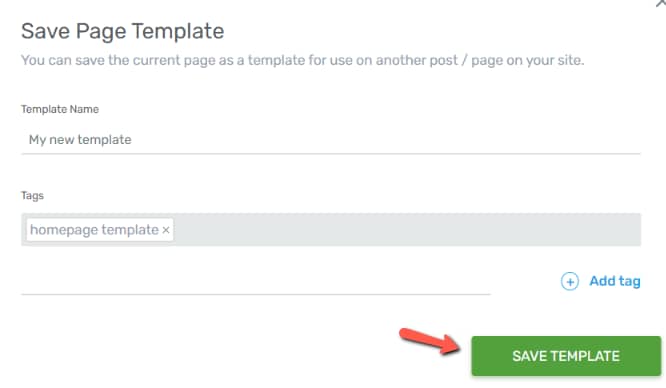
After you are done, click on the “Save Template” button and your customized landing page will be saved and ready to be used on other pages as well:

Loading a Landing Page Template
Using previously created landing page templates is easy. Basically, you can load the saved template and apply it to any page you are working on.
To load a landing page template, follow these steps:
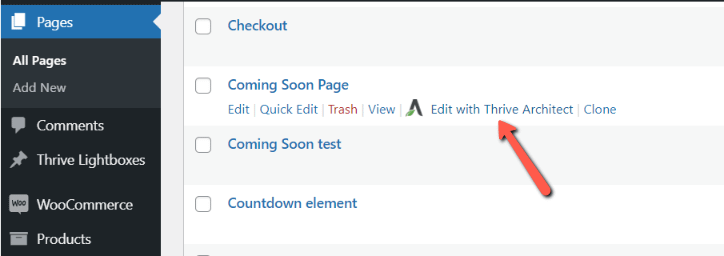
Go to your WordPress Admin dashboard and select the page that you want to customize from the “Pages” section. Then, click on the “Edit with Thrive Architect” button:

After the editor opens, go to the right sidebar and click on the “Change Template” option, just as shown earlier in this article:

This will open once more the template library, where you have to select first “Pre-built Landing Page”:

Furthermore, you will be notified here that if you decide to change the page template, any custom content added to that page will be lost.
Next, select the “Saved Landing Page” section:

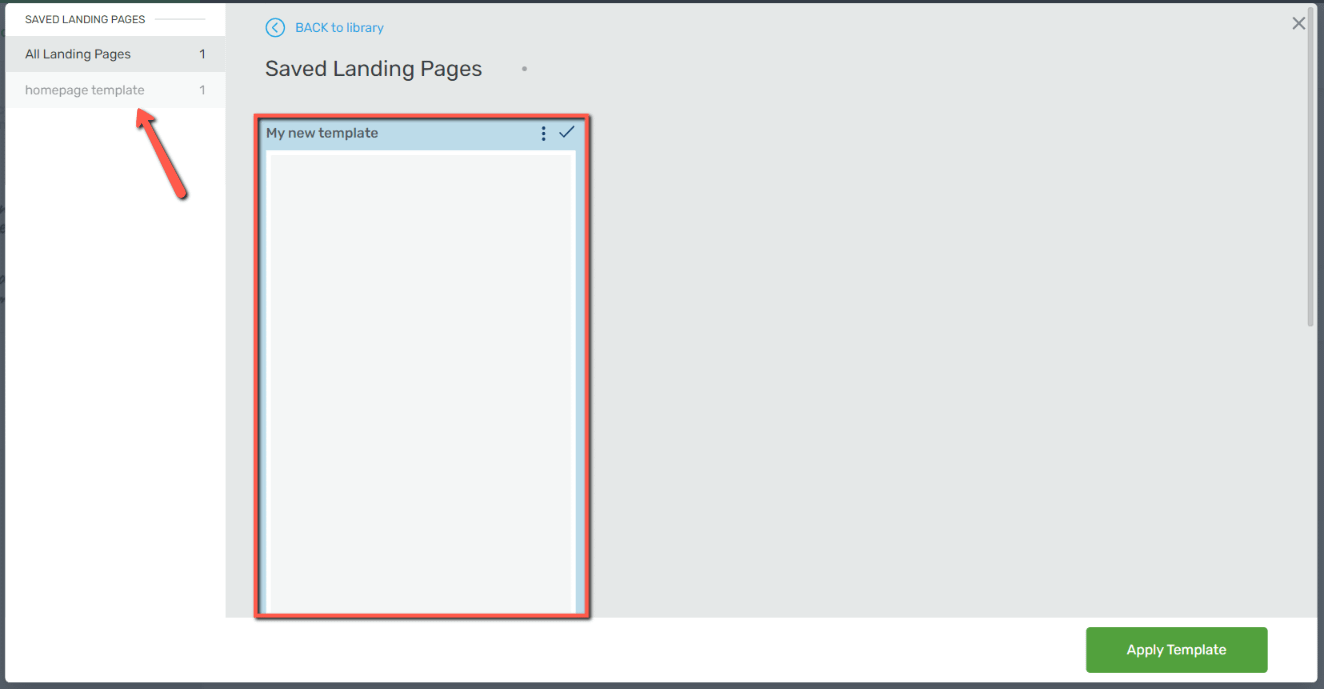
You will be taken to the list of saved templates. Here’s where you will be able to browse through the list of saved templates, and also filter them by the tags you’ve added when you’ve saved the page:

With your template selected, click on “Apply Template” and, as simple as that, you’ve managed to apply a saved template to an already existing page from your website :

The page you are editing will be overwritten by the new template that you have chosen.
This is how you can add, save and load a landing page in Thrive Architect. If you are interested to see how other features and elements work in Thrive Architect, check out our knowledge base.