In this article, we will have a look at the steps for applying a dynamic link to an item from a “Post List” element.
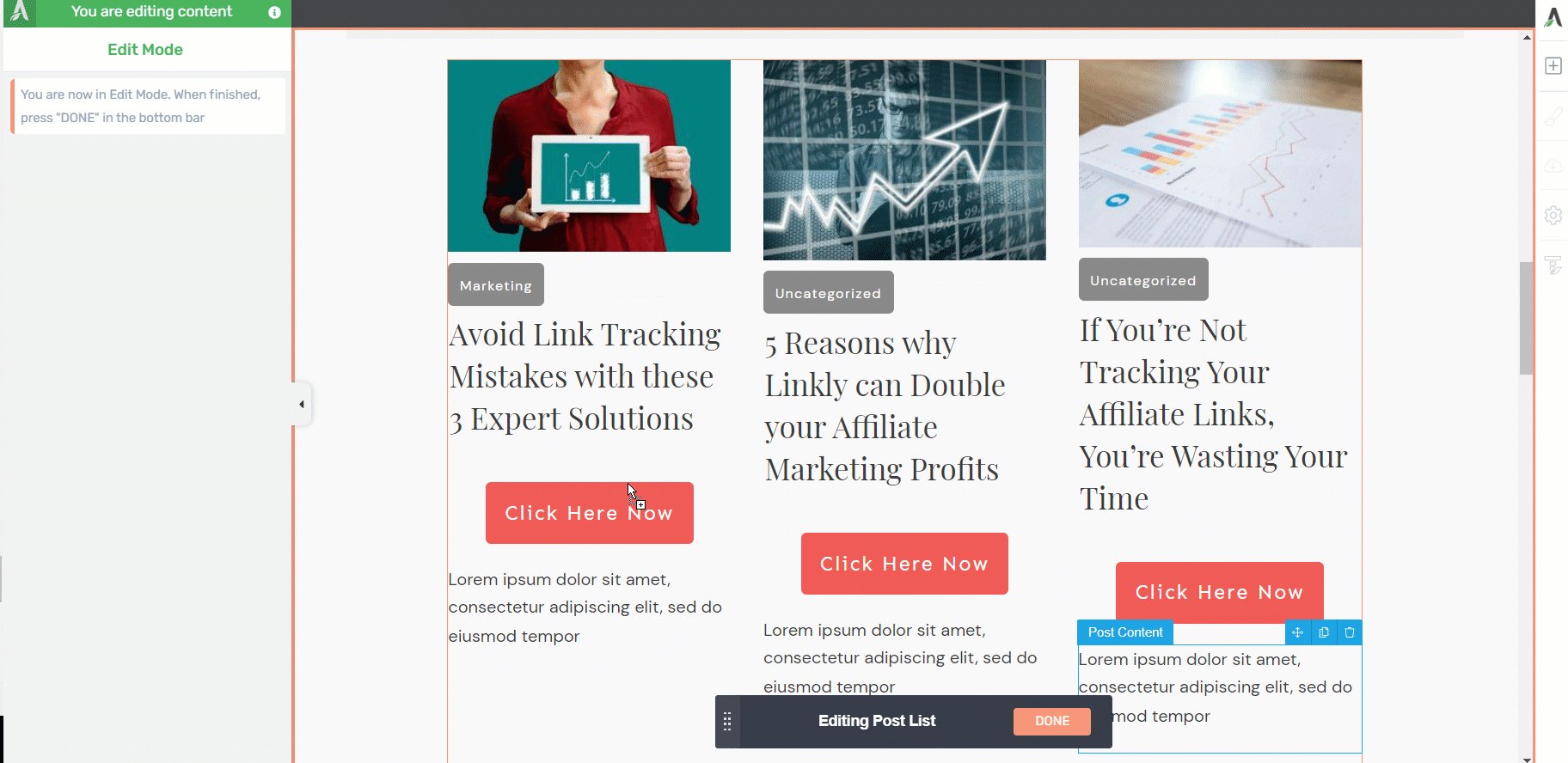
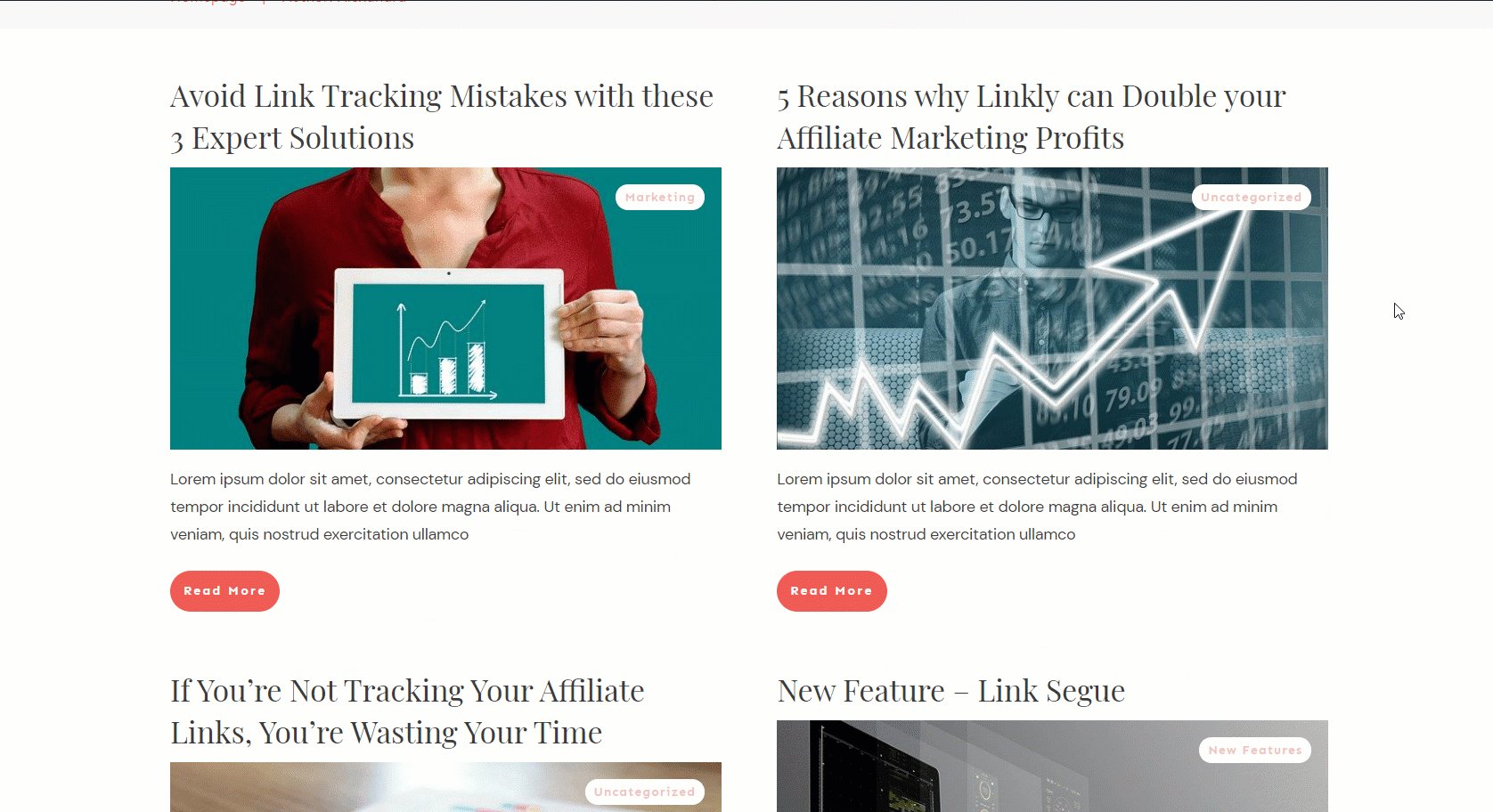
The “Post List” element from Thrive Architect allows you to display your page/post content, course content (if you have created courses with Thrive Apprentice), or other custom post types that you have, inside a layout, anywhere you want on your website.
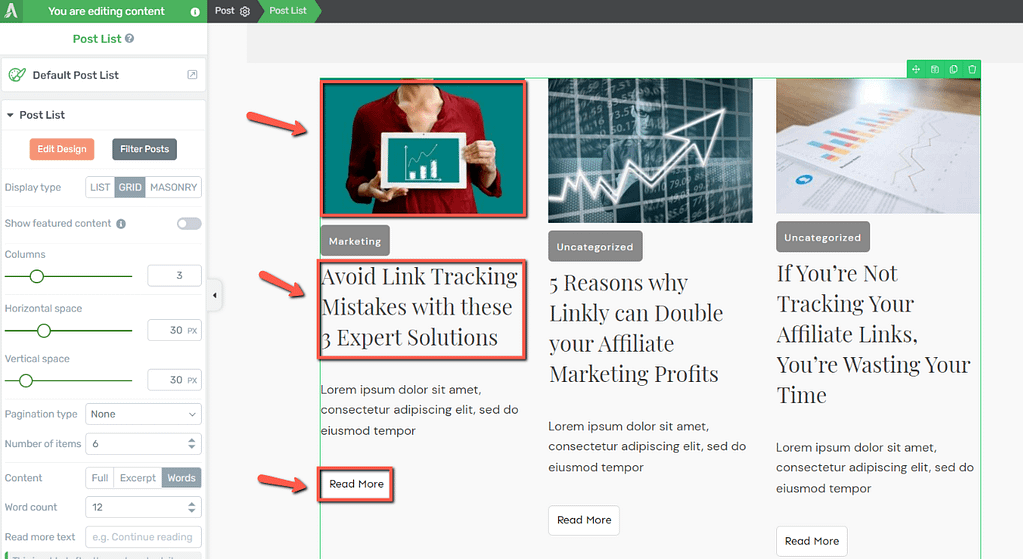
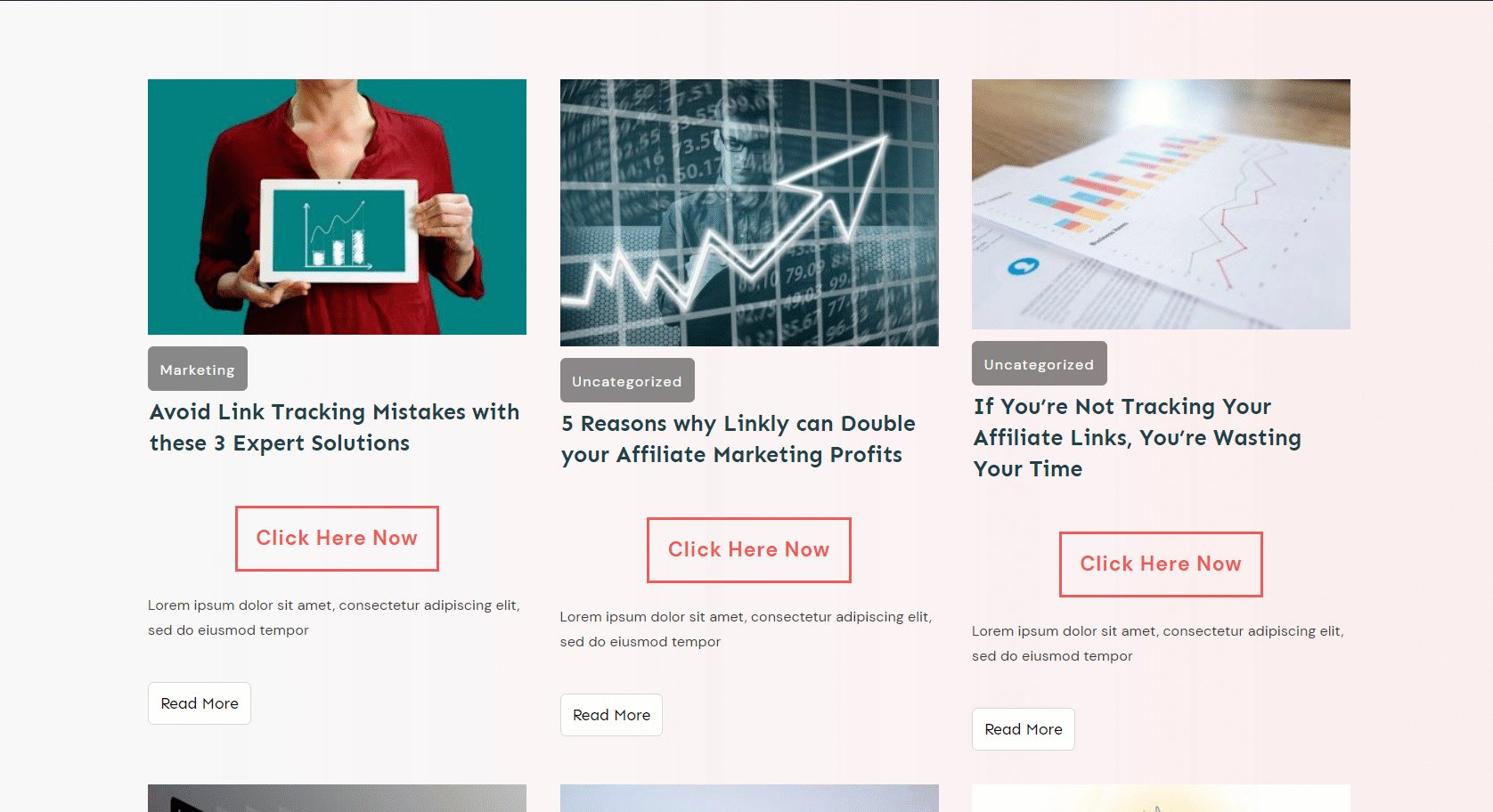
The “Post List” itself consists of multiple elements, such as “Featured Images”, “Text”, “Button” elements, and so on:

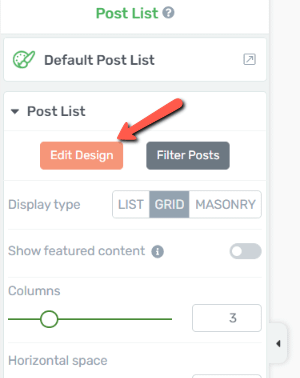
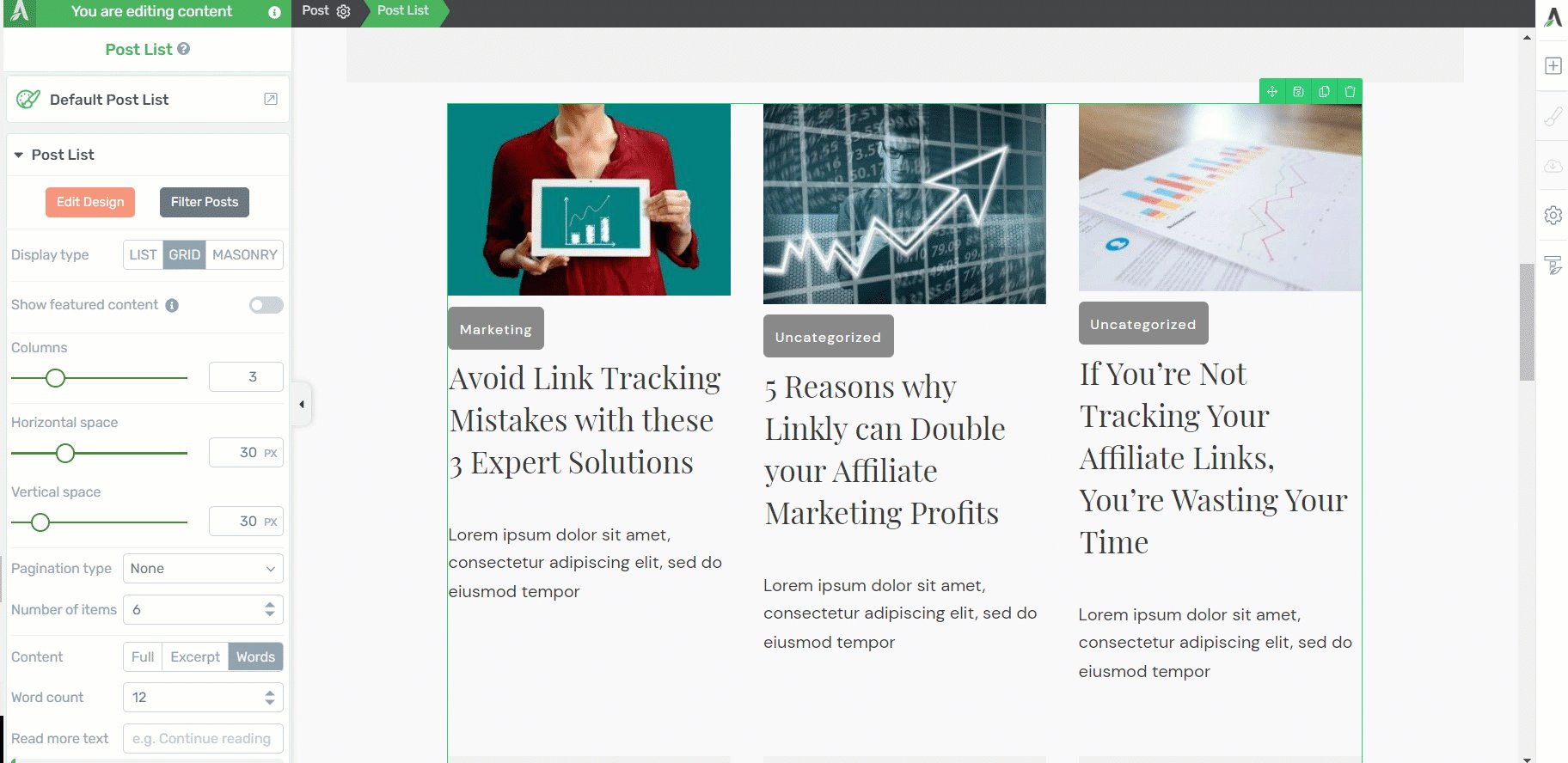
You can edit each of these items individually, by clicking on the “Edit Design” button:

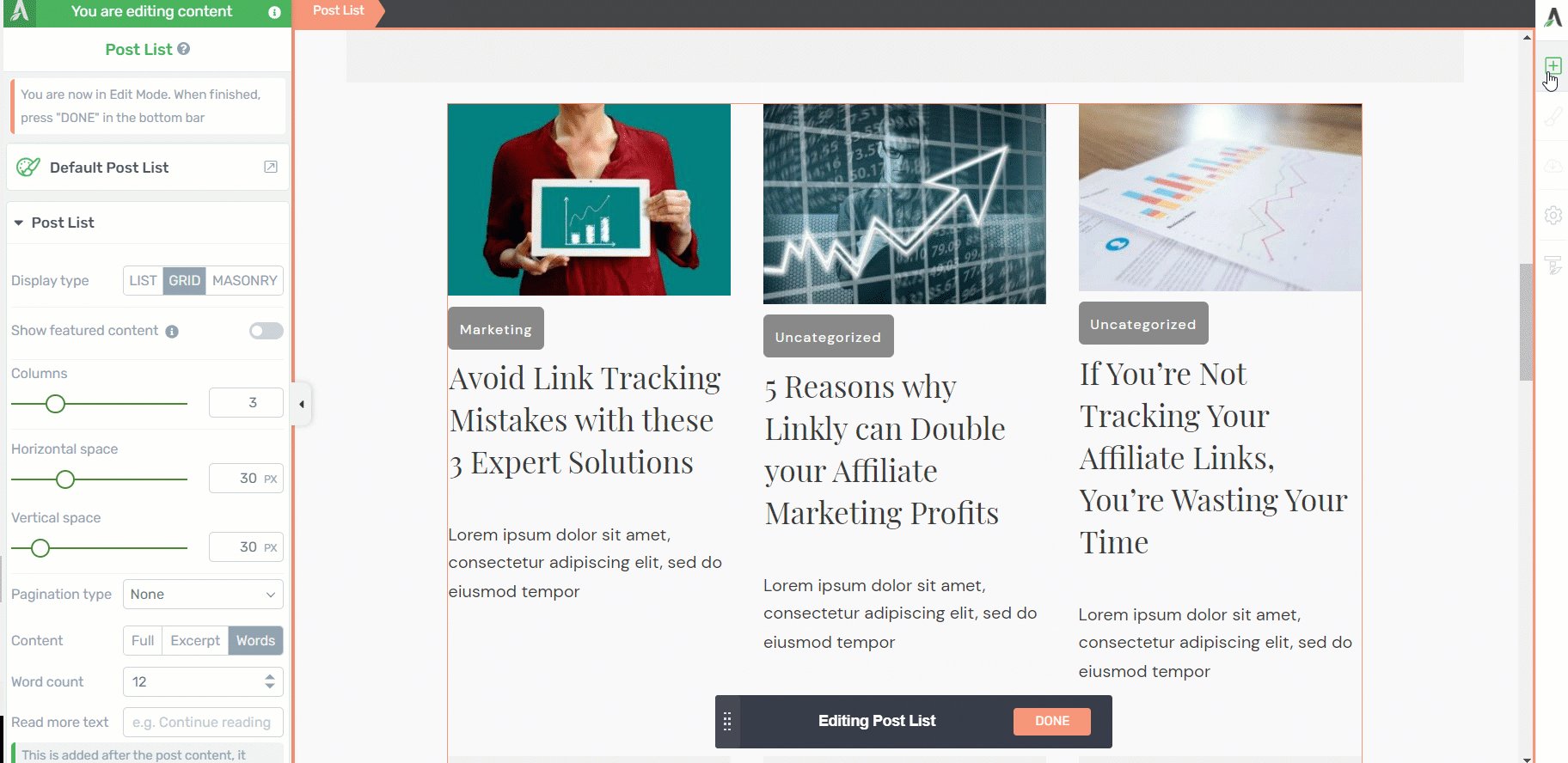
Furthermore, while you are in the “Edit Design” mode, you can also add new elements to your “Post List”. And here’s where the dynamic link feature comes into play.
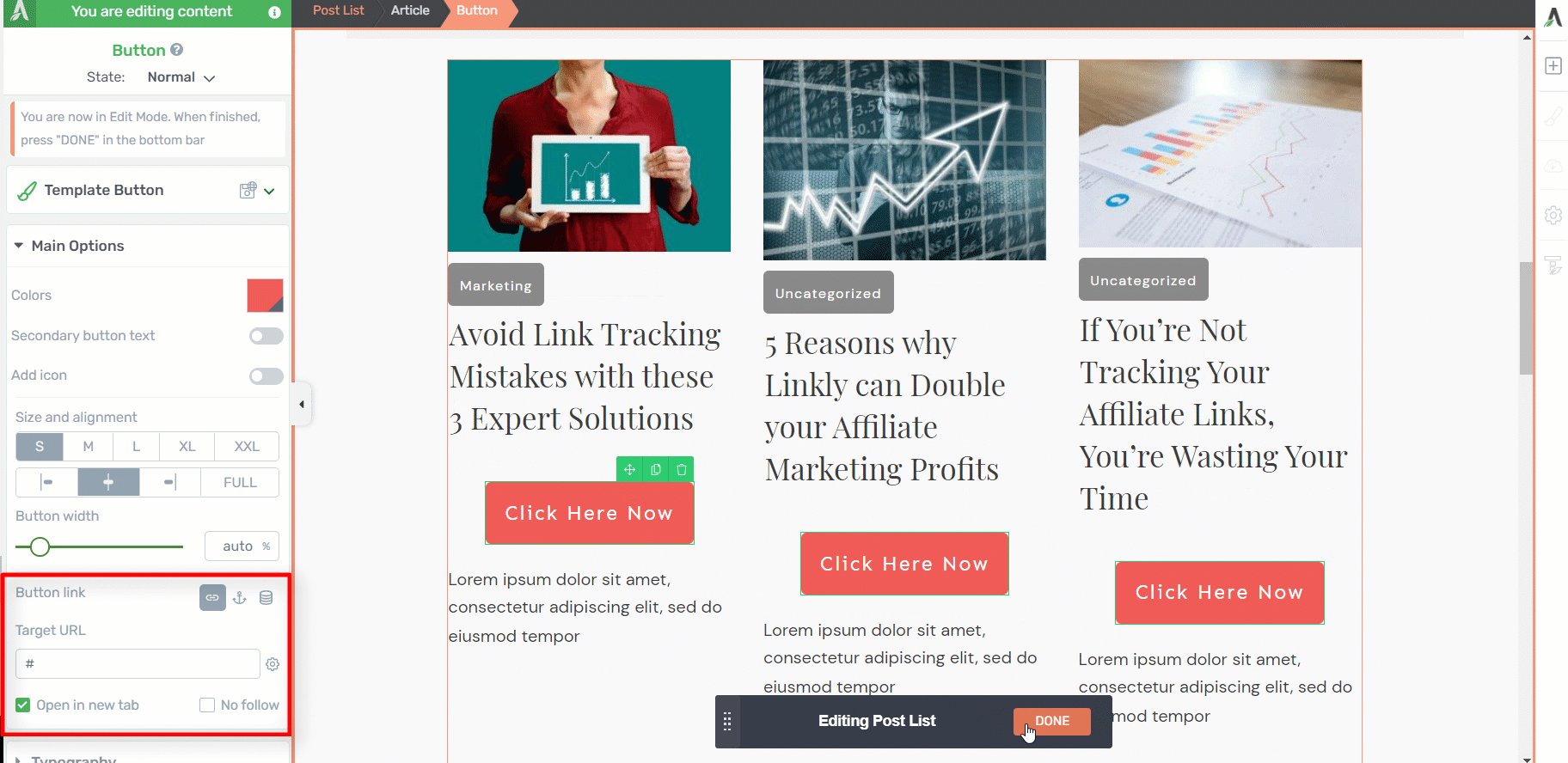
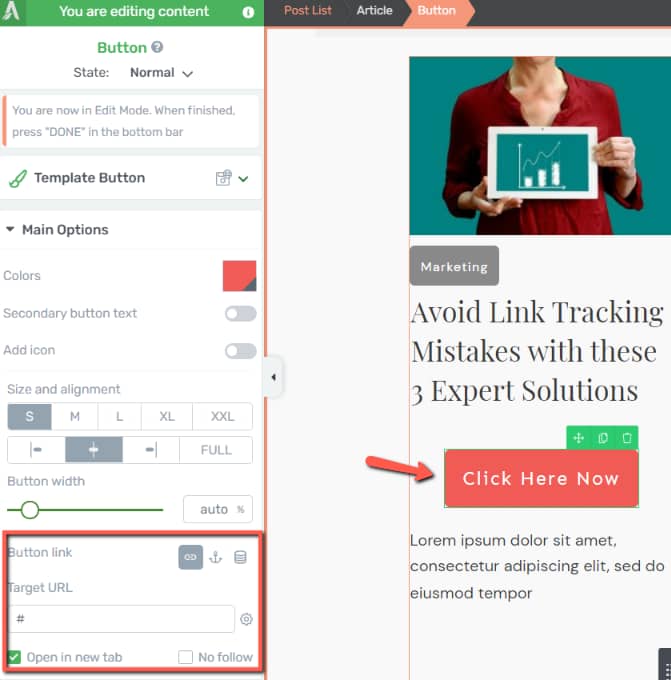
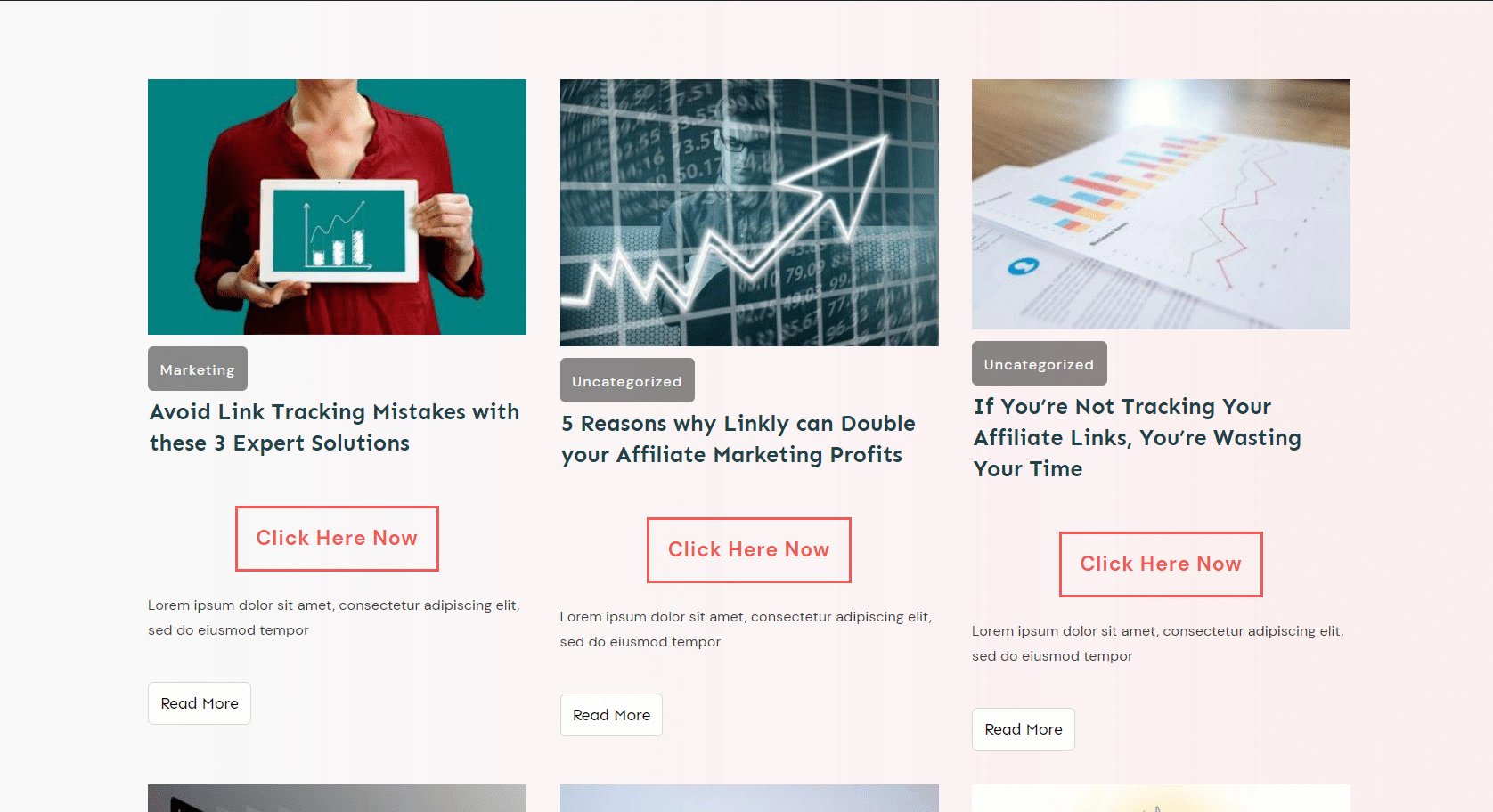
Let’s add, for example, a “Button” element to our “Post List”:

In the corresponding options that appear in the left sidebar, you will now be able to view the “Button link” options:

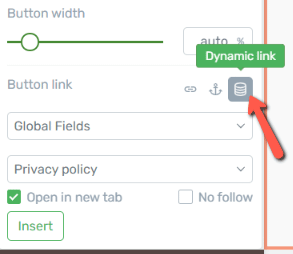
Here, click on the “Dynamic link” option:

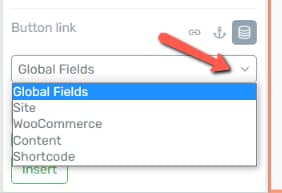
Now you will be able to apply dynamic links to your button, using one of the available sources from here:

We have a separate article about how to use each of these options, which you can find linked here.
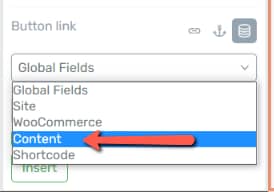
In this article we will only focus on the “Content” source, as this is only available when using a “Post List” element:

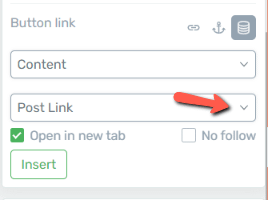
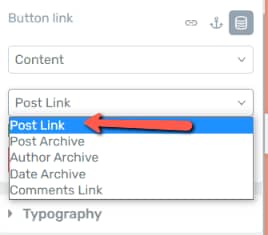
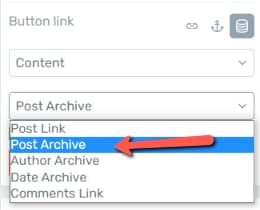
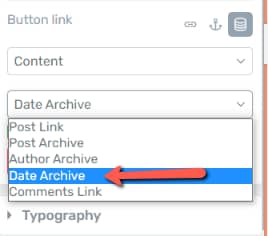
Once you select this as your source, you can next go on to expanding the second dropdown list, where you can define what type of content should the dynamic link lead to:

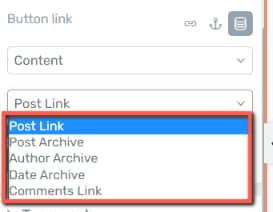
You can choose between one of these options, which I will also explain below:

Post Link
If you decide to use the “Post Link” option:

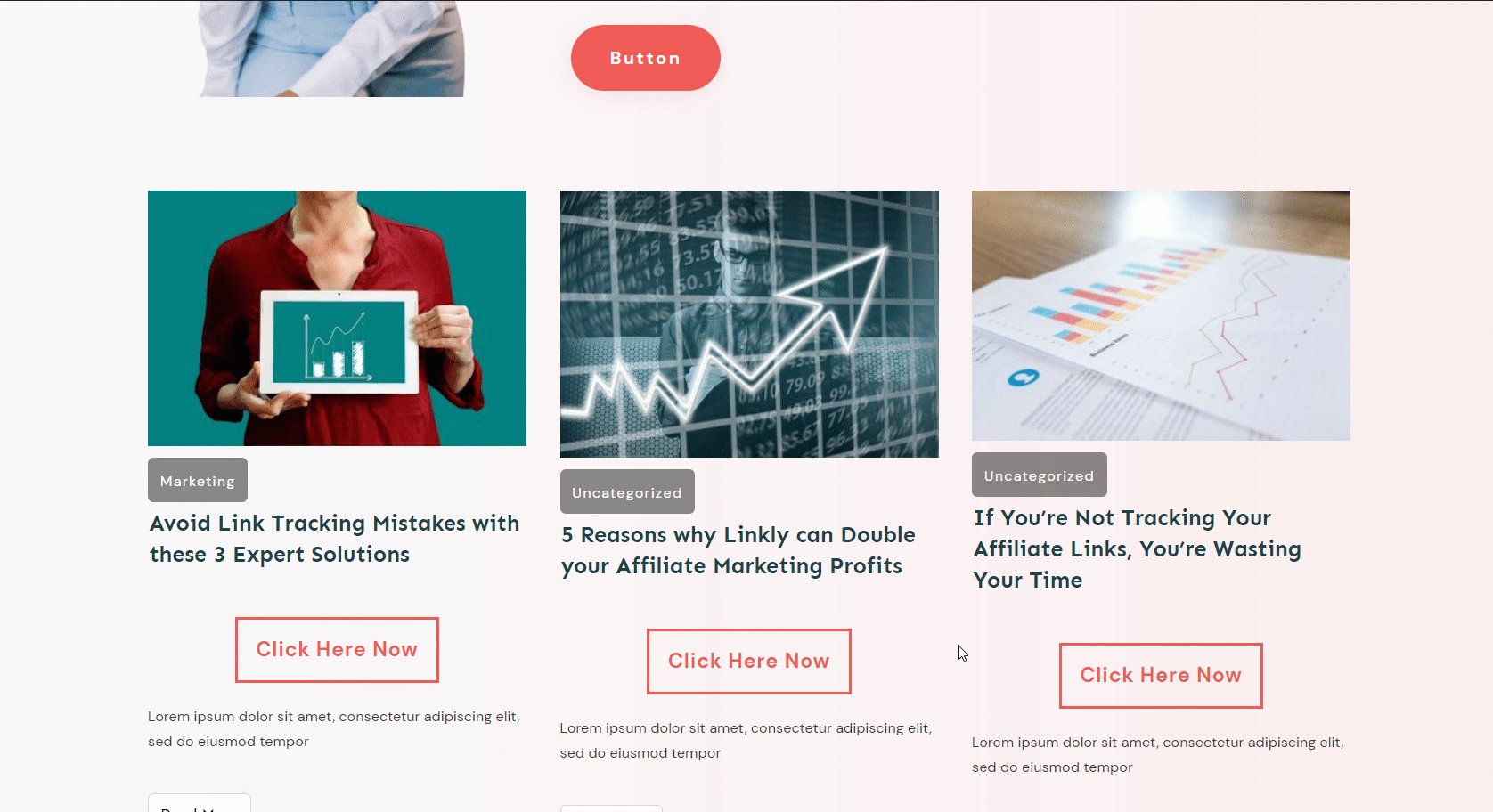
Then, the visitors clicking the button from a post listed in the “Post list” element, will be taken to that respective post:

Post Archive
Another option you can use here is the “Post Archive”:

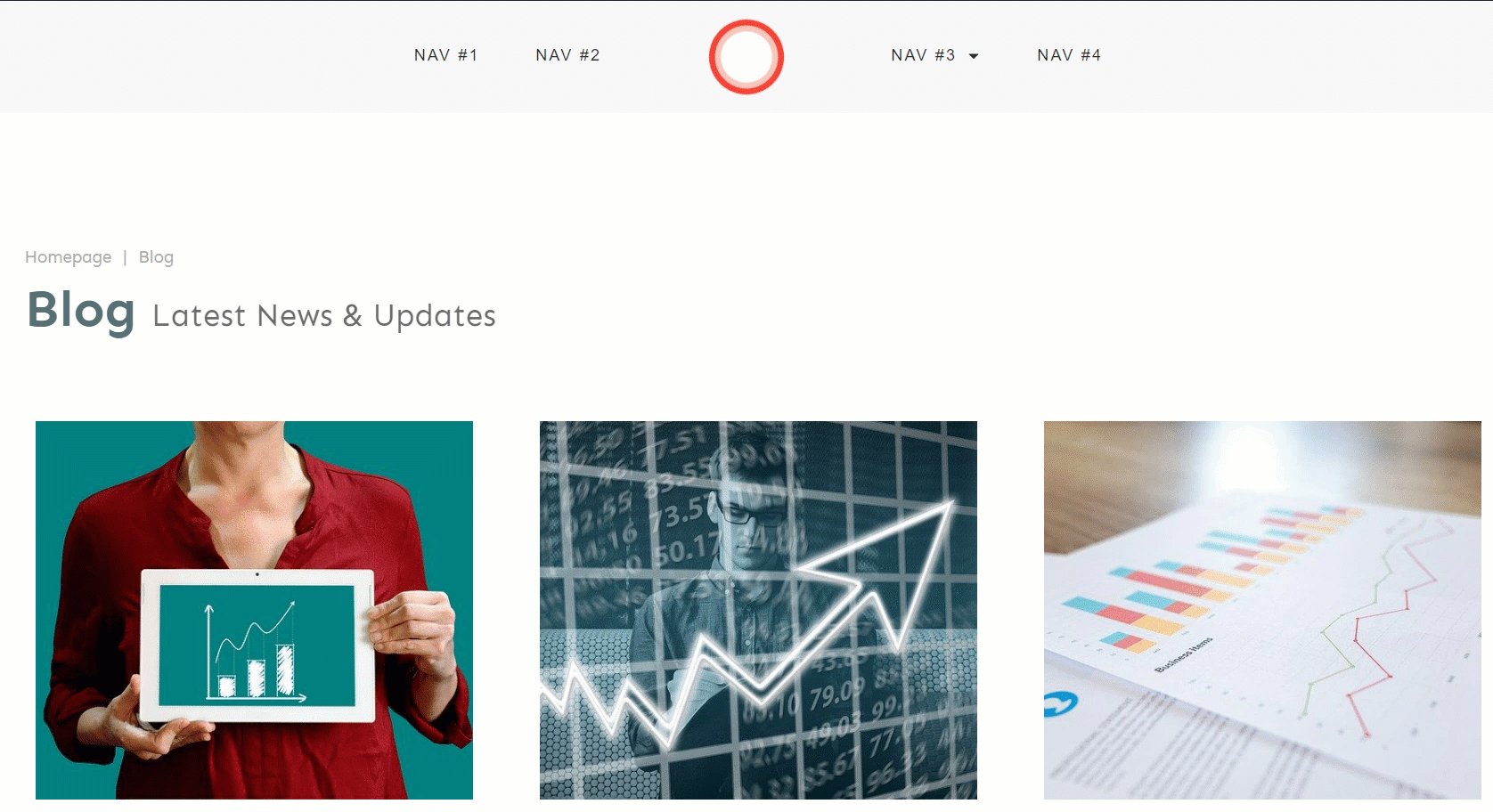
This means that when the dynamic link is clicked, it will redirect the visitor to the “Blog Index” page, where all your posts are archived:

Author Archive
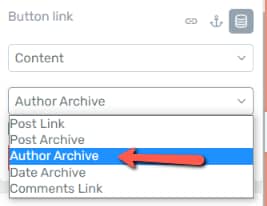
Next, you can also select the “Author Archive”:

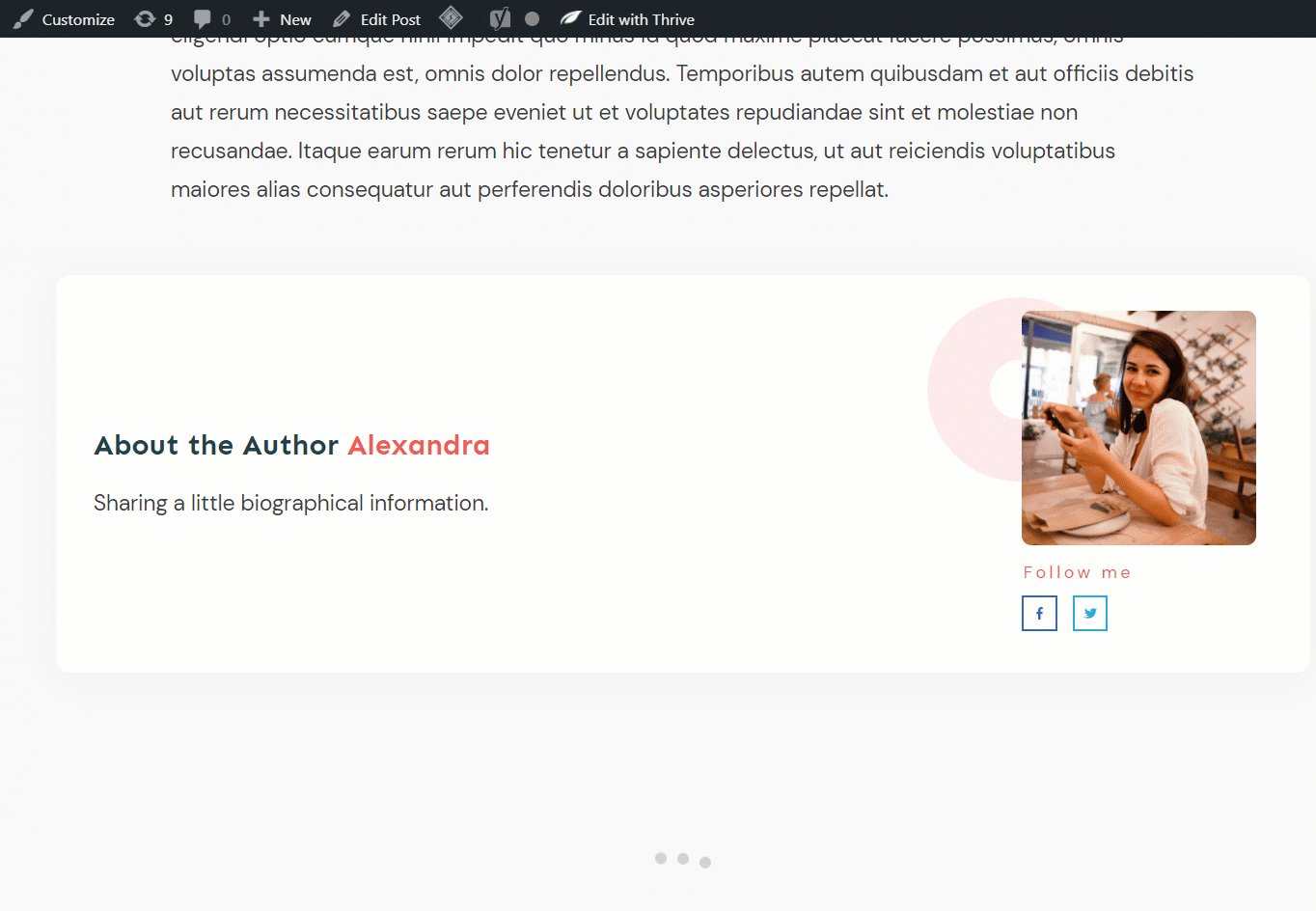
This will redirect the visitor to the archive of posts written by that author:

Date Archive
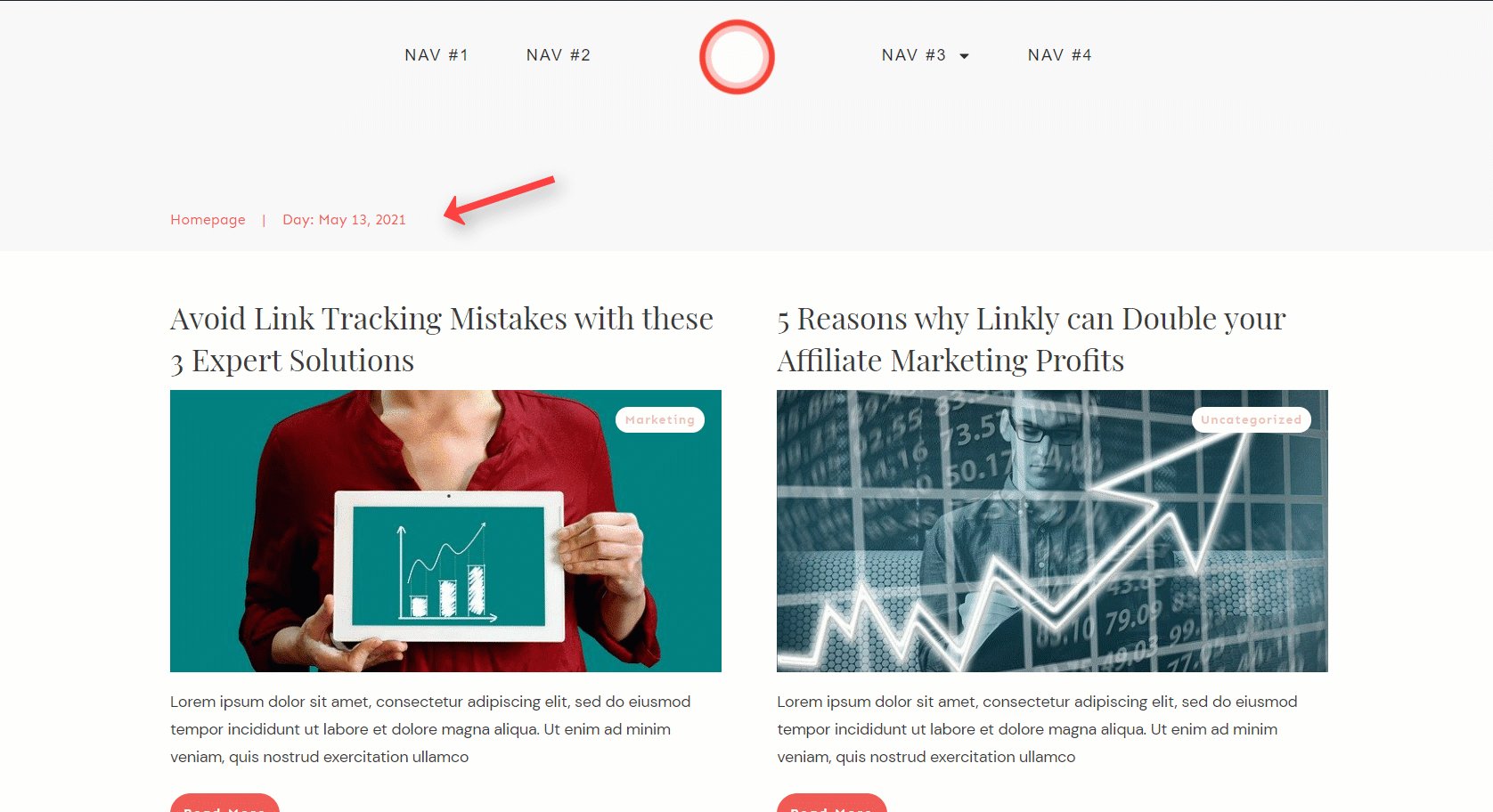
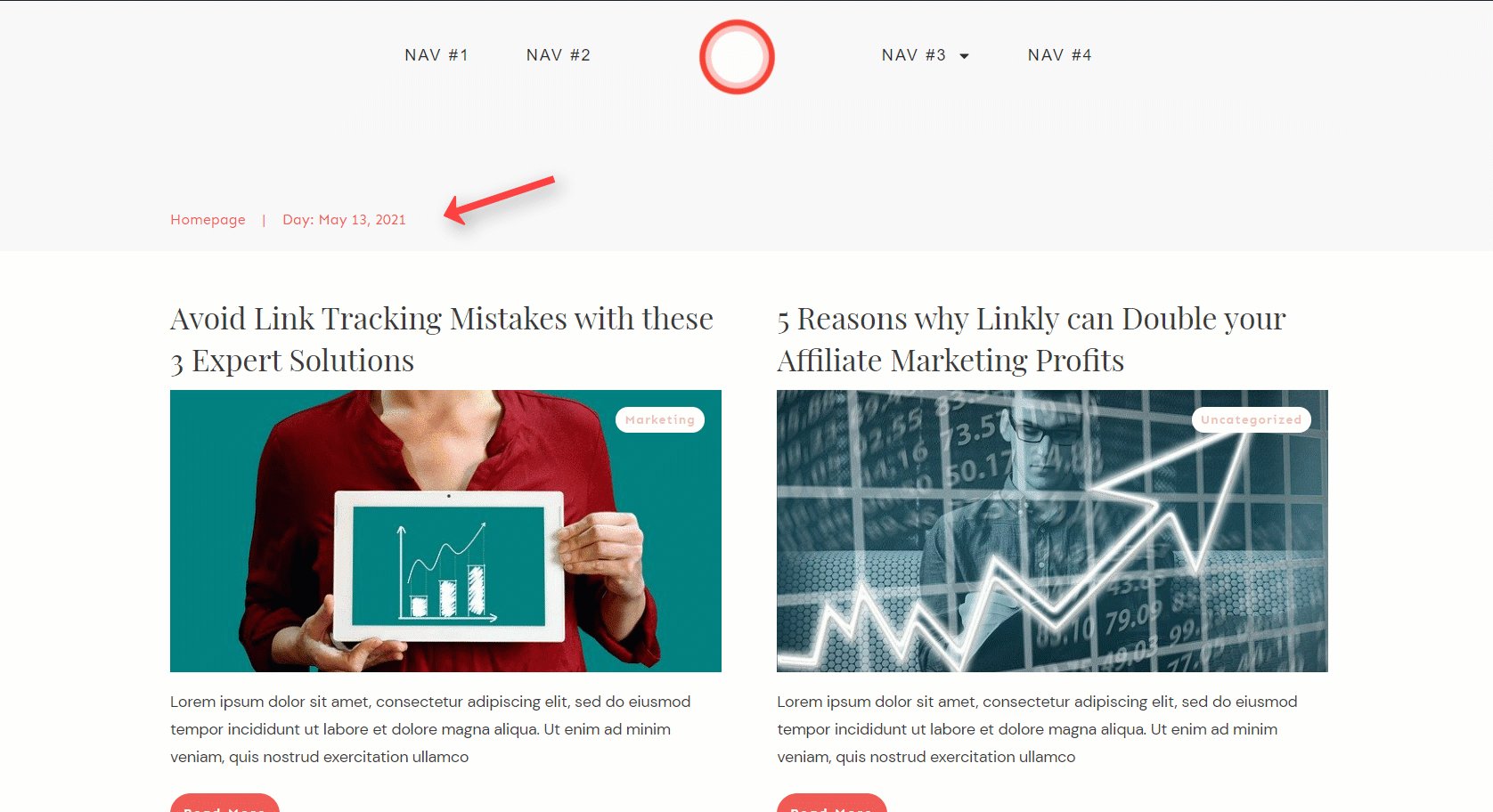
If you want your dynamic link to take the visitors to the blog index where the posts are sorted by date, then use this option:

The “Blog Index” to which the visitors will be redirected, will only show the posts published on the day on which the clicked post has been published:

Comments Link
This last option allows you to redirect the visitors to the comments section of the post they are clicking on:

So whenever a button having this dynamic link applied to it gets clicked, it will take anyone directly to the comments section of that post:

And that’s it! This is how you can use the dynamic link feature on various items from your “Post List” element.
I really hope this tutorial was useful to you. Don’t hesitate to check out other tutorials of this type available in our knowledge base.