When using Thrive Theme Builder, there are two main ways in which you can add a menu to the “Header” section of a template.
The first way to do that would be from the Site Wizard, when you get to the “Menu” step, to choose a WordPress menu for the “Header” section.
Secondly, you can open the Thrive Theme Builder editor and add a “Custom Menu” element to the section.
Keep reading this article if you want to find out how to add a menu using any of these methods.
Add a WordPress Menu from the Site Wizard
One of the ways in which you can add a menu to a “Header” section is to add one when using the Site Wizard.
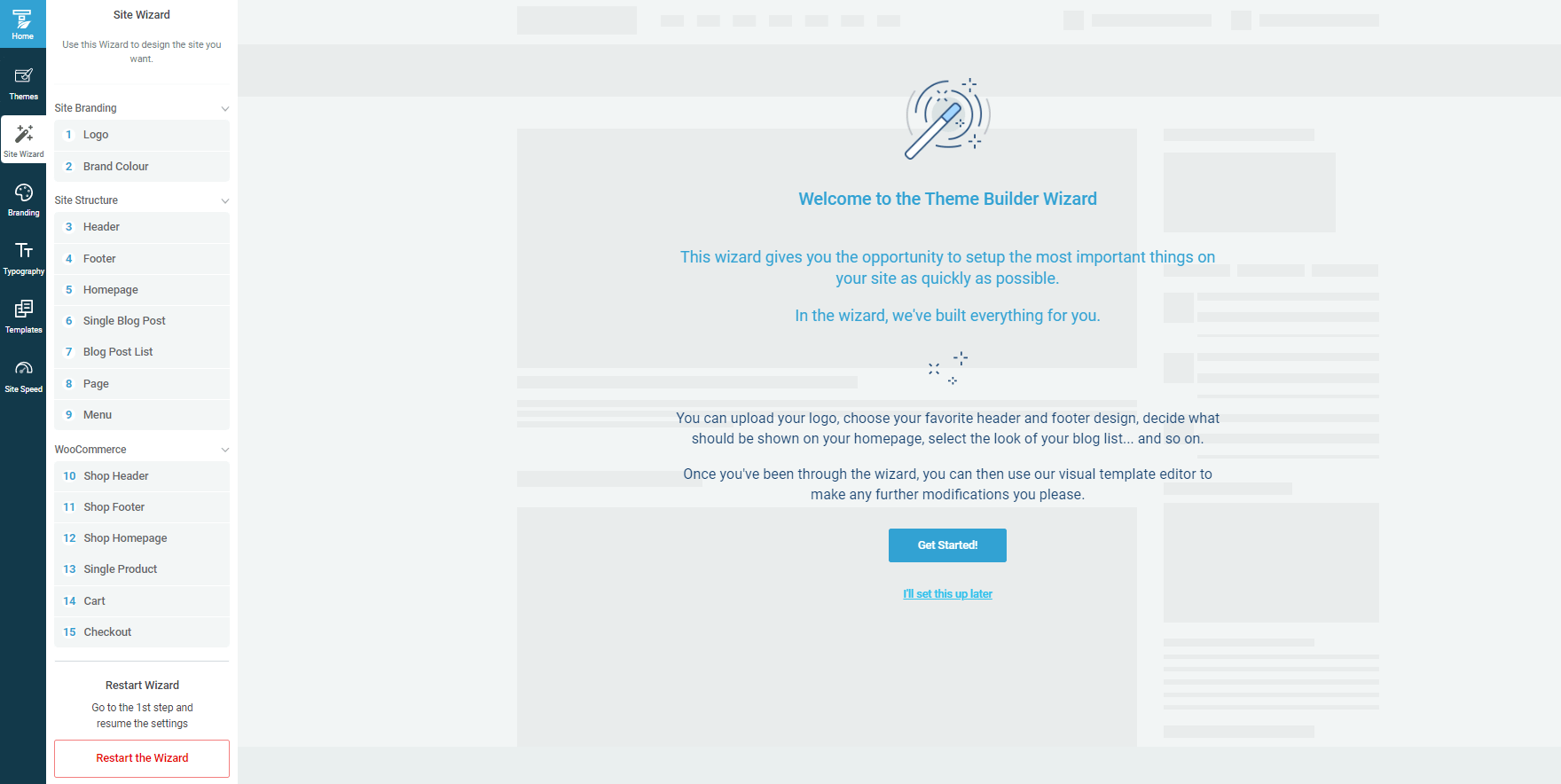
When you access the Thrive Theme Builder dashboard, if you have not yet completed the Site Wizard, you will be taken straight to this tab:

Make sure to check out this article if you want to see how to use this wizard.
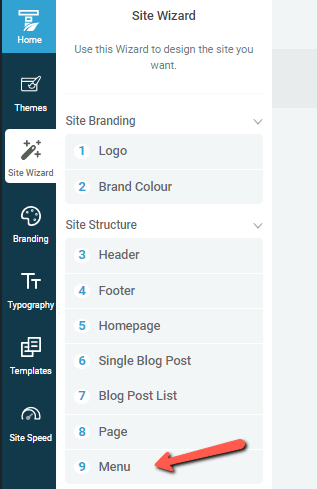
Then, to add a menu, go to the last step:

This step allows you to choose a WordPress menu for the “Header” section. If you are not sure how to create a WordPress menu, please make sure to read this article.
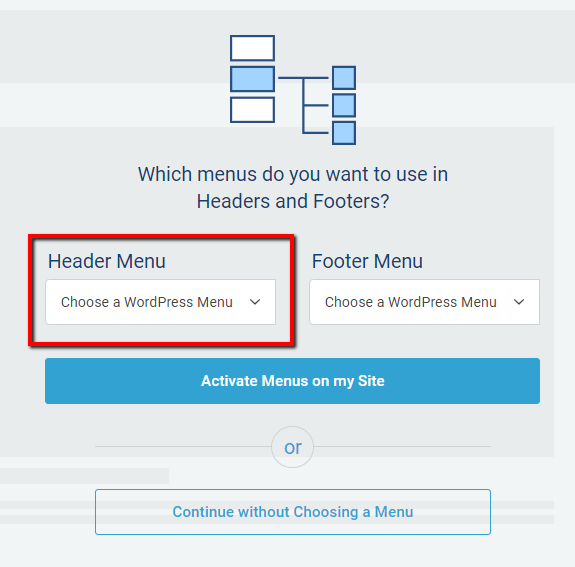
You will be asked to choose a menu for both the “Header” and “Footer” sections:

Since we are interested in the “Header Menu”, you can click on the field below that option and choose the WordPress Menu of choice.
You can find some more details about this here.
This is the way to add a WordPress menu from the Site Wizard. However, you can also add a “Custom Menu” element to the “Header” section, if you wish.
Add a Custom Menu Element to the Header Section
The second way to add a menu can be done from the Thrive Theme Builder editor. To access the editor, in the “Templates” section of the Thrive Theme Builder dashboard, go to the template with the “Header” section that you want to add the menu to, and hover over it.
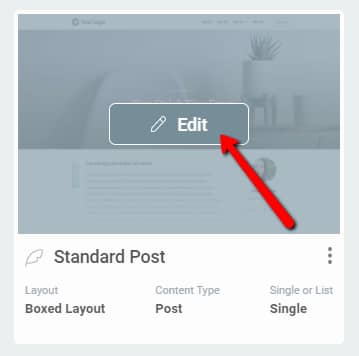
Then, click on the “Edit” button, to access the editor:

Once the template opens in the editor, click on the “Header” section, and click on “Edit Section” to enter the “Edit Mode”:

If you are not sure why you should enter the “Edit Mode”, you can read this article, about how to use the “Header” section and its options.
After you have entered the “Edit Mode”, you can add a new “Custom Menu” element inside the “Header” section. This article explains in more details how to add and use the “Custom Menu” element.
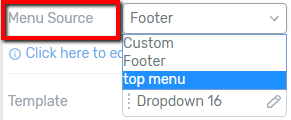
Once you have added the “Custom Menu” element into the “Header” section, as well as chosen the type of menu that you want to build, you can use the “Menu Source” option of the left sidebar if you want to choose a different menu:

In the same article, you can find out how to create a custom menu, or how to use an existing WordPress menu.
These were the ways in which you can add a menu to the “Header” section.
Feel free to check out all of the Thrive Theme Builder tutorials and articles that we have created, if you want to get even more familiar with all of the features and elements of this product.
I hope this article was helpful for you. If so, make sure to rate it with a smile below 🙂