If you’re using multiple Google Fonts throughout your pages, you should keep in mind that the entire process of loading the fonts can be optimized, in case you’re looking for ways to improve your core web vitals and have a better site speed score.
Without you using any method to optimize the fonts that are being loaded on your website, all the Google Fonts on a page are loaded via multiple HTTP requests (one request/font).
When utilizing multiple fonts, this means that the requests will also add up, which can lead to your page loading slower than it would if you were to use only one font, for example.
One of the solutions to this is to simply enable Google Fonts optimization, which will combine all the HTTP requests to load fonts from a page into a single request. By reducing the number of overall HTTP requests, you are also reducing the loading time of that page, which will result in a better site speed score.
Another method to reduce the font loading time is to enable asynchronous CSS for Google Fonts loading.
If you’re using Thrive Themes, you are able to make use of these font optimization methods without having to use other third-party plugins. Font optimization can be done from the Project Lightspeed dashboard.
To get started, from your WordPress admin dashboard, access the Thrive Dashboard:

A list of all the Thrive Themes products and features will load, and you can scroll down to get to the “Project Lightspeed” card and click on “Speed Settings”:

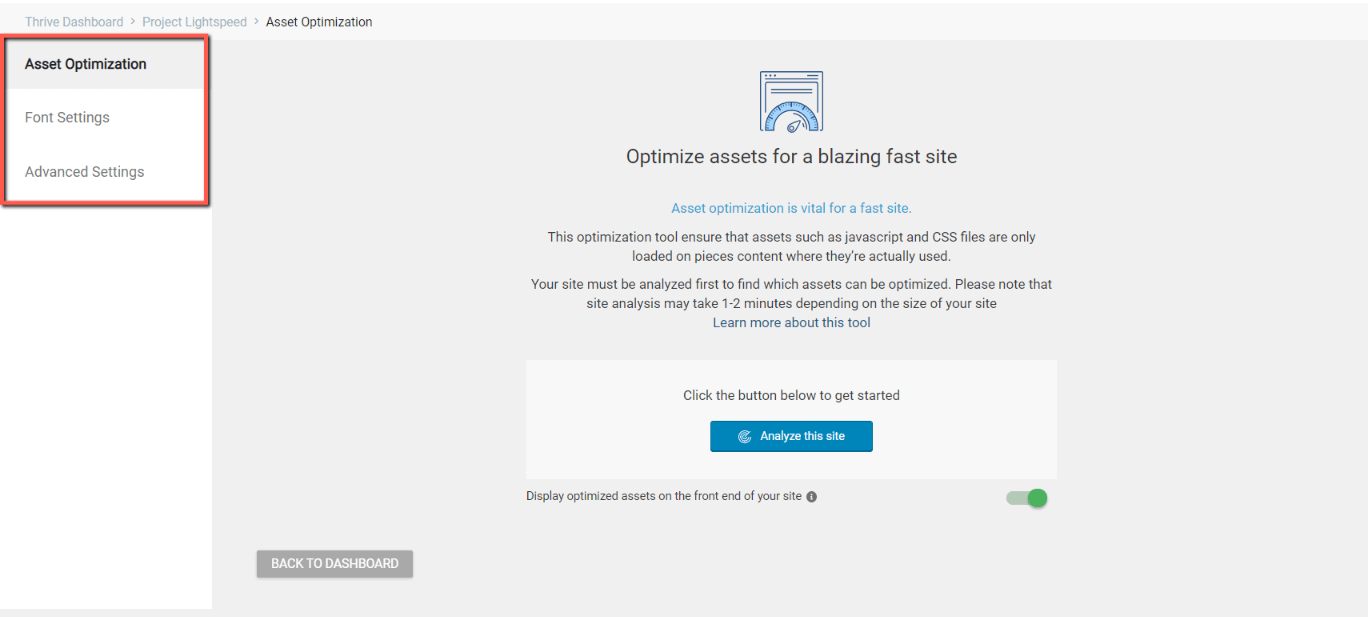
The Asset Optimization dashboard will open. You will notice three tabs on the left sidebar:

You can find information about the settings found in the other two tabs here:
This article will go through the
Click on the “Font Settings” section of the sidebar to access the font optimization options:

Enable Google Fonts Optimization
As explained at the beginning of this article, enabling Google Fonts optimization will combine HTTP requests that are usually loaded separately into a single request, thus reducing loading time.
This works for all Thrive products, so in case you’re using a Thrive Leads form on a Thrive Architect constructed page, for example, and you’re using a different font on the form that pops up on the page, those requests will be combined once the option is enabled.
When the option is enabled, the display=swap parameter is added to the final request, to ensure that the text will remain visible during the font load. You can read more information about the topic in this article.
To get started with optimizing the Google Fonts, simply check the box in front of the option:

Load Google Fonts Asynchronously
Asynchronous CSS, or async CSS, loads a CSS file in the background without the normal render-blocking effect, and the rest of the page continues to load.
Asynchronous loading is when a resource is loaded in the background and is independent of other resources. This is a great choice for files that are part of the overall page loading but should not interfere in the loading process of the higher priority resources.
Asynchronous font loading will ensure that a fallback font will be loaded upon page load so that it will take as little time as possible. This way, when the page loads, the text will show up, except it will have a different font (the fallback font), for a short amount of time, until the page fully renders.
Activating this option will have the browser preload the fonts in the background and, as a result, you might have better PageSpeed Insights results.
Click on the checkbox in front of the option, to enable it:

|
Note: The “Load Google Fonts Asynchronously” option will not be available unless the “Enable Google Fonts Optimization” option is enabled, as well:  |
Disable All Google Fonts Loaded by Thrive
Thrive Themes Products, such as Thrive Architect or the Thrive Theme Builder Themes, use Google Fonts. These may appear on Landing Page Templates, as well.
Furthermore, you also have the option of using Google Fonts, while you add and customize the content of your website, as well as its design, with the Thrive Themes products.
If, however, you do not want to be using Google Fonts on your website and thus, blocking the Google API calls, there are two ways in which you can do that.
Firstly, you can simply check the “Disable All Google Fonts Loaded by Thrive” checkbox found here, in the “Font Settings” tab of Project Lightspeed:

The second way to disable Google Fonts is by accessing the General Settings of your Thrive Dashboard, and we’ve described the process in this article.
These are the methods that you can use in order to ensure that the Google Fonts loaded on your site are optimized.
Of course, there are many other actions you can take to optimize your entire site and pages, and we have created some resources that you can check out if you need more details:
Hopefully, this article was useful to you. If that’s the case, be sure to leave a smile below 😄