You can easily create a 2-step lead generation process using the basic features built into Thrive Architect. In case you’re wondering, a 2-step opt-in works like this:
- In the first step, the visitor clicks on a button or link.
- Only in the second step is the visitor presented with an opt-in form. The form is shown in a lightbox so that no page reload is necessary.
Here’s how to set this up using Thrive Architect:
Step 1: Create a Thrive Lightbox
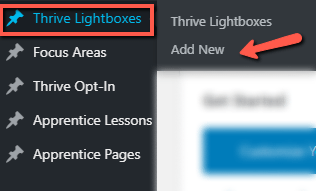
In your WordPress admin panel, click on “Thrive Lightbox” and “Add New” in the sidebar:

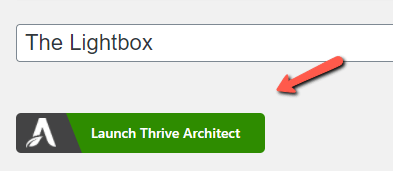
Give your new lightbox a name and publish it. Then, click on the “Launch Thrive Architect” button:

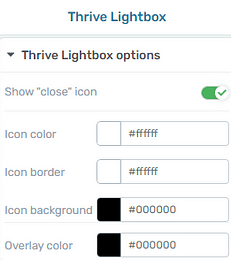
You can edit the lightbox content any way you want, using all of the content elements in Thrive Architect as well as the left sidebar options:

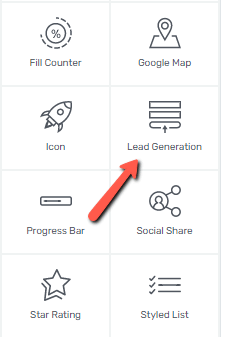
For the 2-step opt-in process, it’s important that you add an opt-in form to the box. Do this by adding the “Lead Generation” element to your lightbox:

The process of adding and setting up the “Lead Generation” element is thoroughly explained in this tutorial: How to use the Lead Generation element. Don’t forget to check it out.
Step 2: Add Connection
There are two different ways in which you can connect your “Lead Generation” element to a service provider. Both of them are described below:
Connect using an API Connection
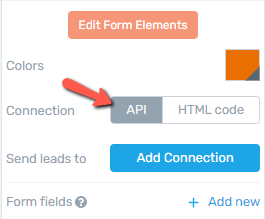
The first option through which you can connect your “Lead Generation” element to a service provider is through an API Connection. You will notice that the “API” button is selected by default in the “Main Options” sidebar:

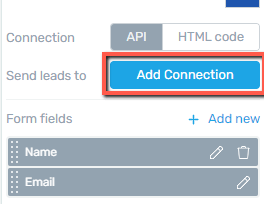
To start the process of setting up the connection, click on the blue “Add Connection” button:

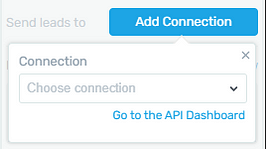
This will open a window with two options.
Set up an API connection
The first one is for the situation in which you have not set up any API connections for your website. Click on the “Go to the API dashboard” option, to set up the API connection you want to connect the “Lead Generation” element with:

You can read more information about how to set up an API connection in this article.
Connect using an established API connection
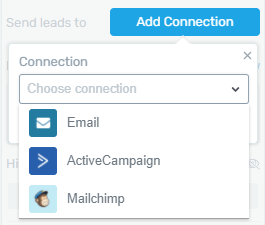
The second option you can choose from is to connect using an already established API connection:

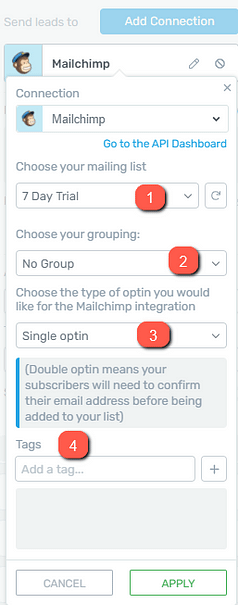
After you have selected a connection (e.g. Mailchimp, in our case), you can choose the mailing you want your users to be subscribed to and also a few specific options, depending on the connection you choose:

Choose your mailing list
You can select a mailing list from the ones which you’ve already set up in your service provider account.
- Choose your grouping
You can also choose the grouping, which would divide the users even more. This is also something that you can set in your Mailchimp account.
- Opt-in
Select the type of opt-in you want your element to contain: you can decide between single opt-in or double opt-in. Single opt-in means that the user will be subscribed directly to your mailing list, whilst the double opt-in means that the users will first have to confirm their e-mail address before being added to your mailing list.
- Tags
Assign tags for better segmentation of the visitors who are signing up on your website.
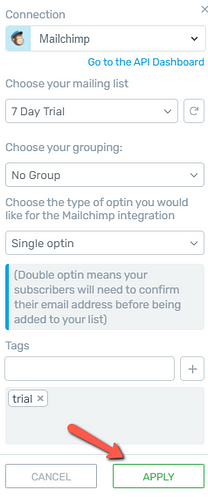
After you have set up this step, you can click on “Apply”:

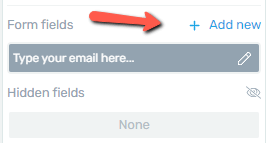
Next, you will have to set up the form fields. This is a pretty straight forward step: the email field is mandatory, while the remaining fields are optional. You can modify the placeholder of each field or make it required:

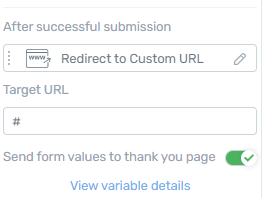
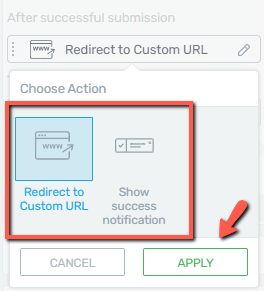
And finally, the last step allows you to set what happens after a user filled in and submitted the opt-in form:

The “Redirect to Custom URL” is selected by default, but you can also choose to “Show a success notification” to the user after has filled in the form:

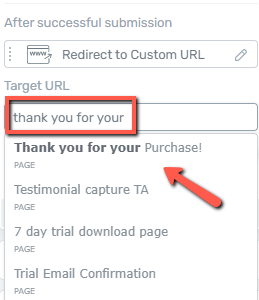
If you decide to keep the default “Redirect to Custom URL”, then you can insert a custom URL for where you want the users to be redirected to. Alternatively, you can also choose to redirect them to an already existing page on your website. Just start typing in the page name in the URL field and the list of available pages will show up on the screen:

If you have chosen the “Redirect to Custom URL” option, you can also activate the “Send form values to thank you page” option:

This option will send the values completed by the users to a personalized “Thank You Page” (which you’ve used as the “Target URL”) as URL query-string variables.
Connect using HTML autoresponder code
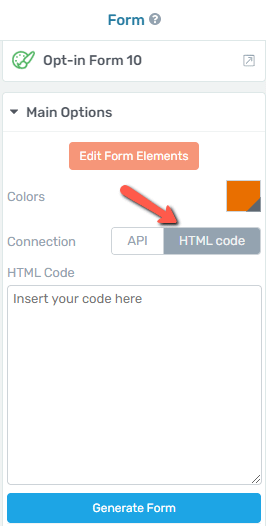
The other approach you can consider using is adding HTML autoresponder code. You can choose this option from the “Main Options” sidebar, next to the “Connection” field:

You can find more information on how to add the autoresponder code to your form, in our knowledge base section.
Once you have connected to the service using either one of the approaches presented above, you have a working lightbox with an opt-in form inside it.
Step 3: Create a Button or Text Link to Trigger the Lightbox
The final step in the process of creating a lightbox with an opt-in form is setting the trigger for the lightbox. You can either add a button or link anywhere inside a post, page, or Landing Page to trigger it.
Using a Button as Trigger
Open any page or post in Thrive Architect and add a “Button” element:

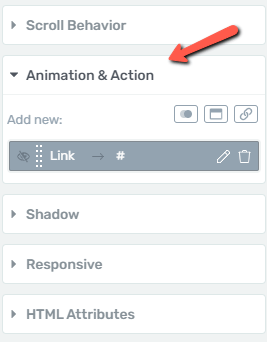
After you have added the “Button” element look for the “Animation & Action” option on the left sidebar:

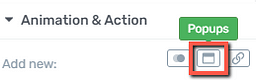
Here, click on the “Popups” option:

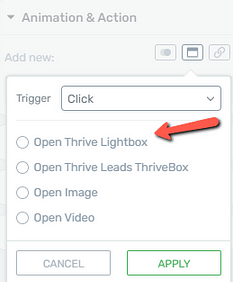
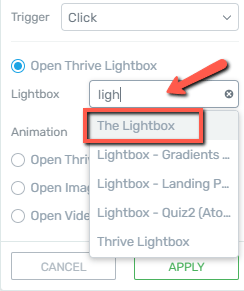
In the window that opens, choose “Open Thrive Lightbox”:

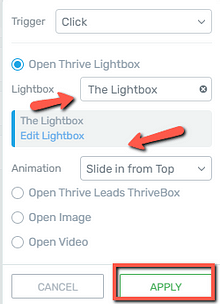
In the “Lightbox” search field, look for the lightbox you’ve created in Step 1: Create a Thrive Lightbox, and once found, select it:

After you have chosen a lightbox and an animation, simply click on “Apply”:

Then, save the changes on your page and preview it. You now have successfully created a 2-step opt-in! Whenever a visitor clicks on the button, the opt-in lightbox will appear.
Use a Text Link as Trigger
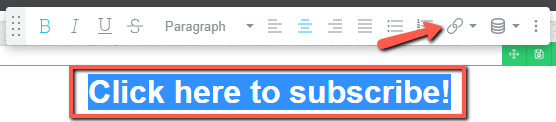
You can also show the lightbox when someone clicks on a text link. To do so, select the text you want to use as a trigger and click on the hyperlink icon in the text editor menu:

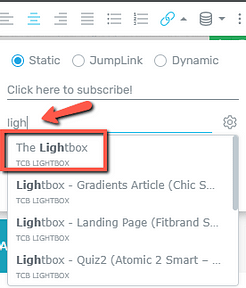
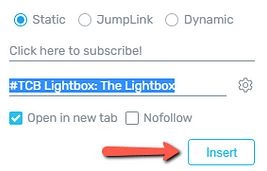
With the “Static” link option selected, start typing the name of the lightbox in the search field next to the “gear” icon and select the one you wish:

After you’ve selected the lightbox, click on “Insert” and the process is complete:

Remember to always test your opt-in forms before putting them to use.
Note: Please keep in mind that testing your opt-in forms while you are still logged in on your website will not be accurate.
In order to properly test the forms that you create, you should use the Incognito Mode of your browser. This way the conversions/impressions will also be added to the Thrive Leads statistics.
These are the ways in which you can create a 2-step opt-in using Thrive Architect.
Hopefully, this article was useful to you. If so, don’t hesitate to rate it with a smile below 🙂