Sometimes you might find yourself in situations in which you have created a rather long post or page and would like to quickly jump right back to the beginning of it without having to scroll all the way back to the top.
A “Button” element will come in handy in such a situation, as you can add a jumplink to it and instantly transform it from a regular button to a “back to top” button.
Here’s how you can do that:
First, open with Thrive Architect the page or post on which you would like to place the button element:

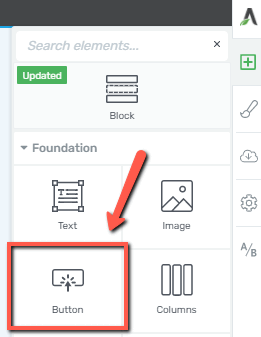
Next, open the right sidebar and add your button at the end of your content:

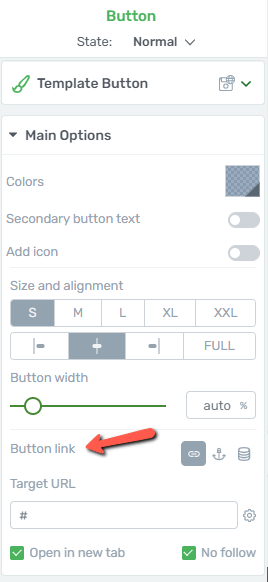
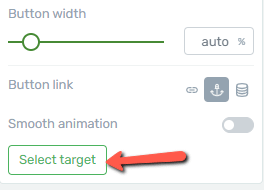
The “Main Options” will appear in the left sidebar, where you have to look for the “Button link” section:

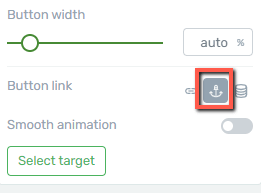
Select the “anchor” option, in order to start setting up your jumplink:

Next click on the “Select Target” button to open the select mode:

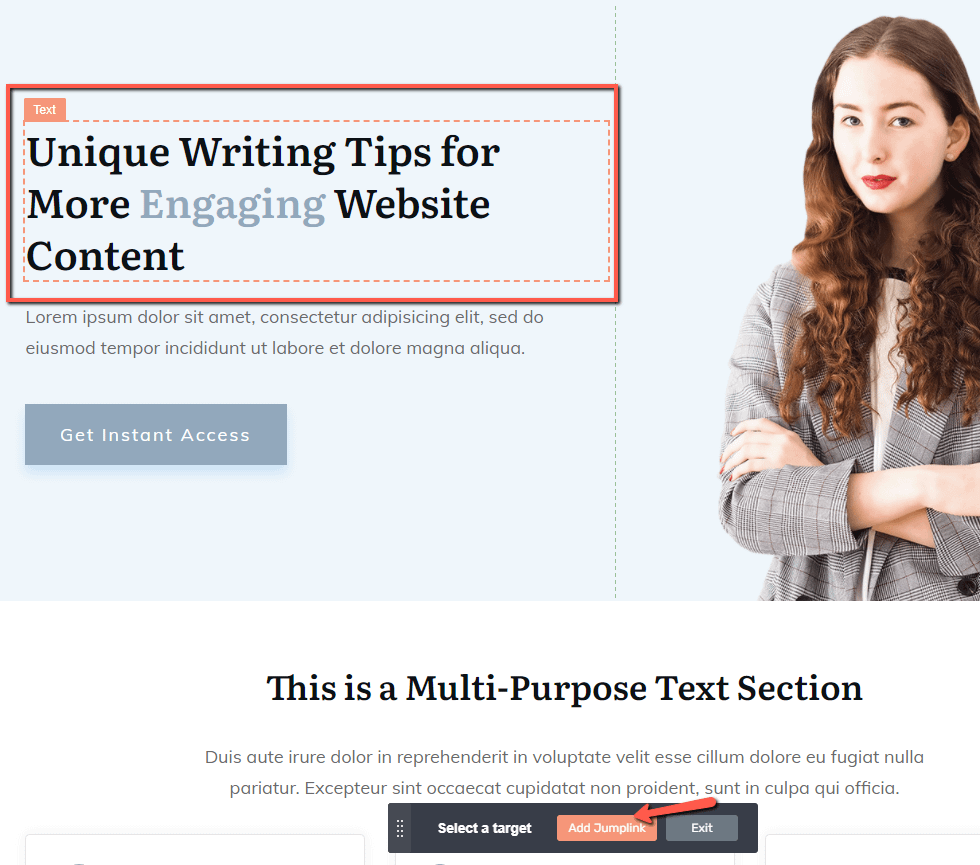
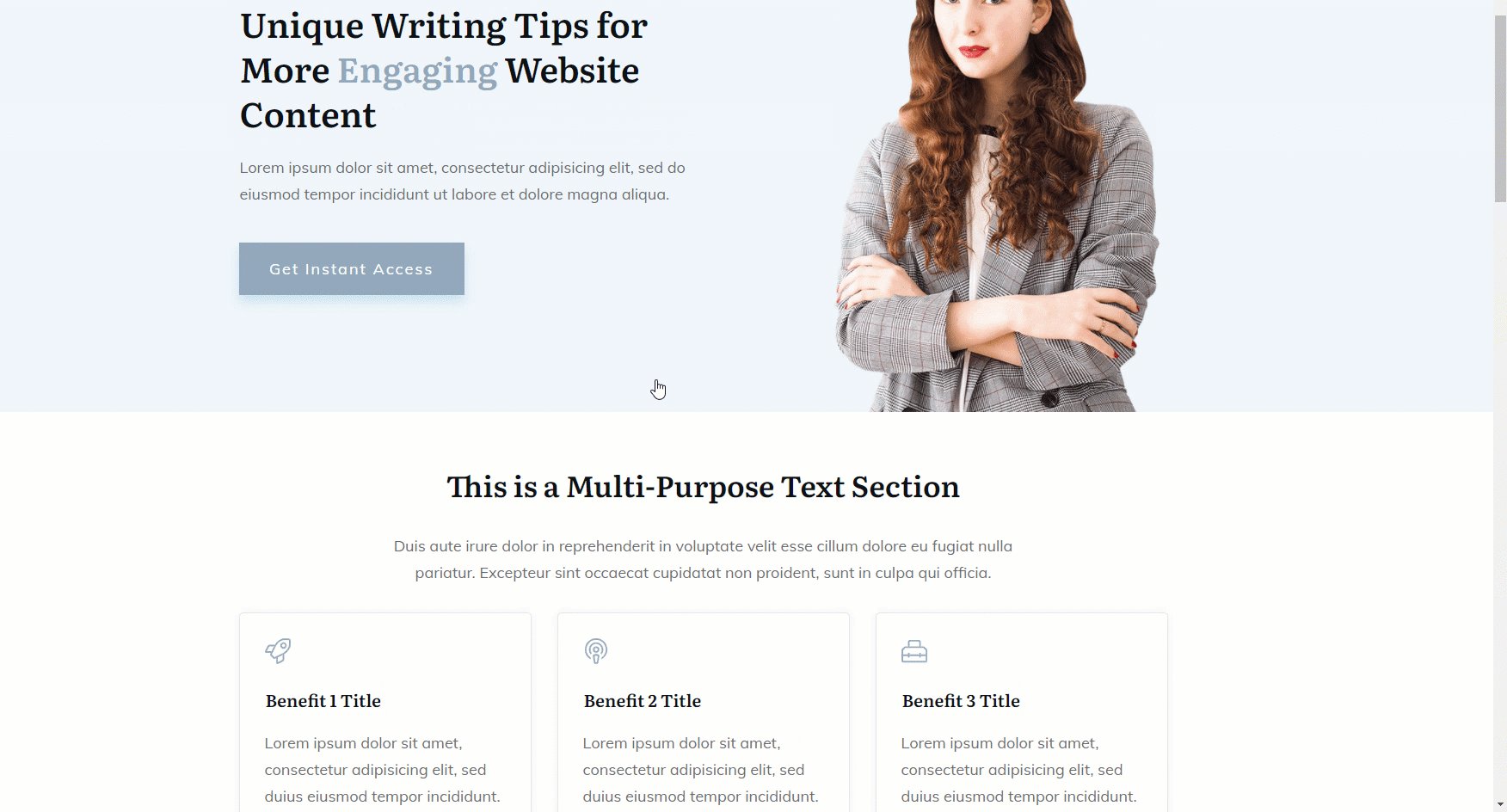
The “Jumplink” feature allows you to link your button to a specific element that you have set as your anchor (or target). You, therefore, have to scroll up to the beginning of your page and find the element that you would like to set as your anchor (in this example it will be a text).
Select it and then click on the “Add jumplink” button from the panel located at the bottom of your page:

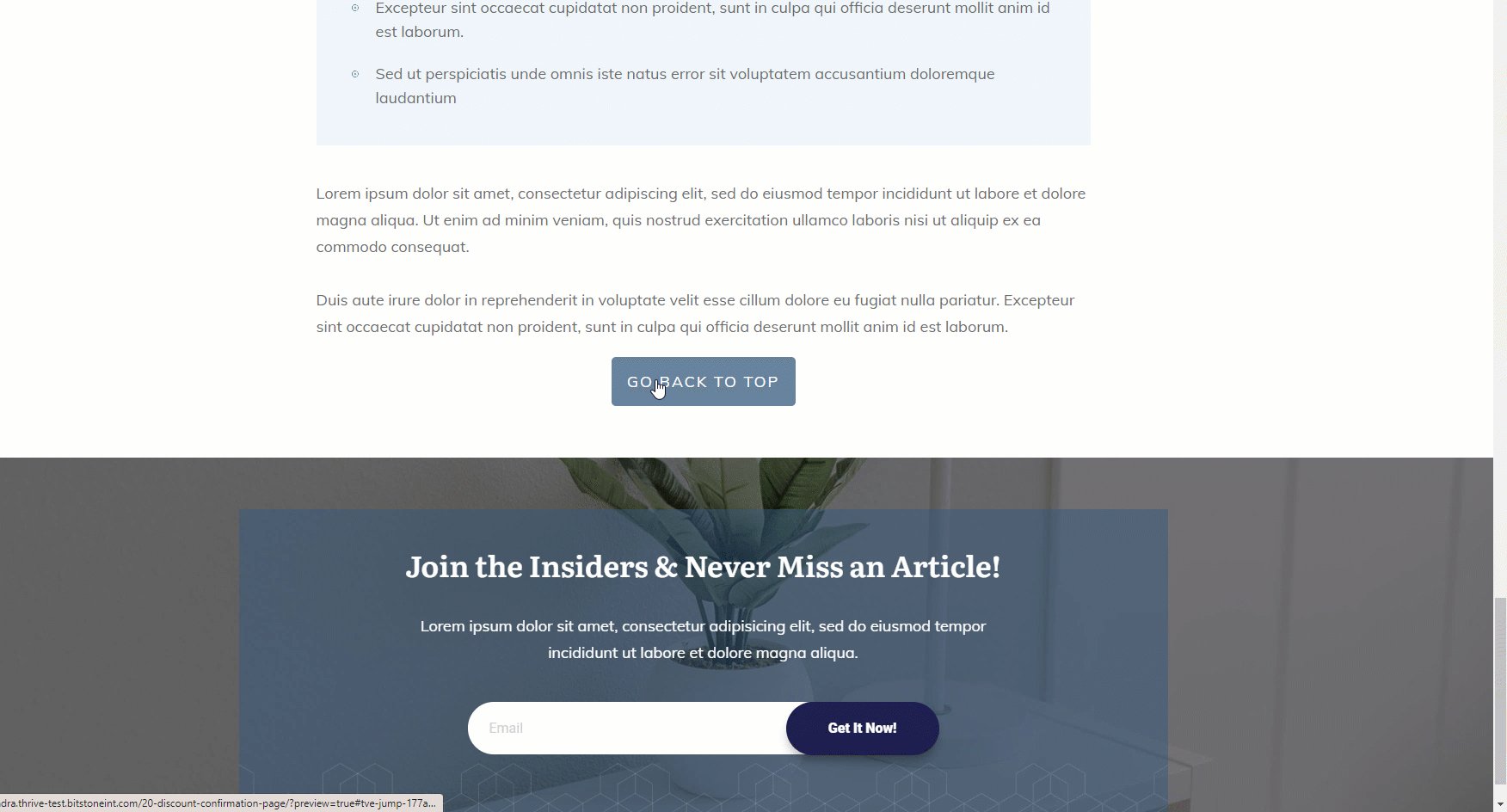
The element you select will be your anchor (or your target). As simple as that, your button has become a “back to top” button.
Now, whenever a visitor clicks it, he or she will be taken to the target chosen by you when setting up the jumplink options:

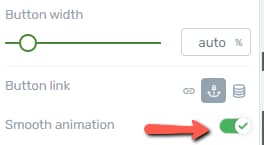
If you want the jumplink to take the users to the target element using smooth scrolling, then you can also activate the “Smooth animation” toggle from the left sidebar options:

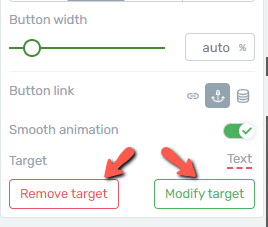
You will notice that several options have appeared in the left sidebar after you’ve added your jumplink:

Naturally, the “Remove target” button will automatically remove the existing jumplink:

The “Modify target” button lets you change the existing target (or anchor) with another one of your choosing:

This is how you can use the “Jumplink” option to create a “back to top” button on your Thrive Themes powered website.
I really hope you found this article useful. If so, don’t hesitate to rate it with a smile below 🙂