Do you want to deliver a downloadable file immediately after a user clicks on a button? You can do that by updating the target URL of the Button element.
In this article, we’ll show how you can add a link to a downloadable file and ensure the file is downloaded when a user clicks on a button.
In this article, we’ll be editing a button added to a page created using Thrive Architect.
Adding the Target URL to a Button Element
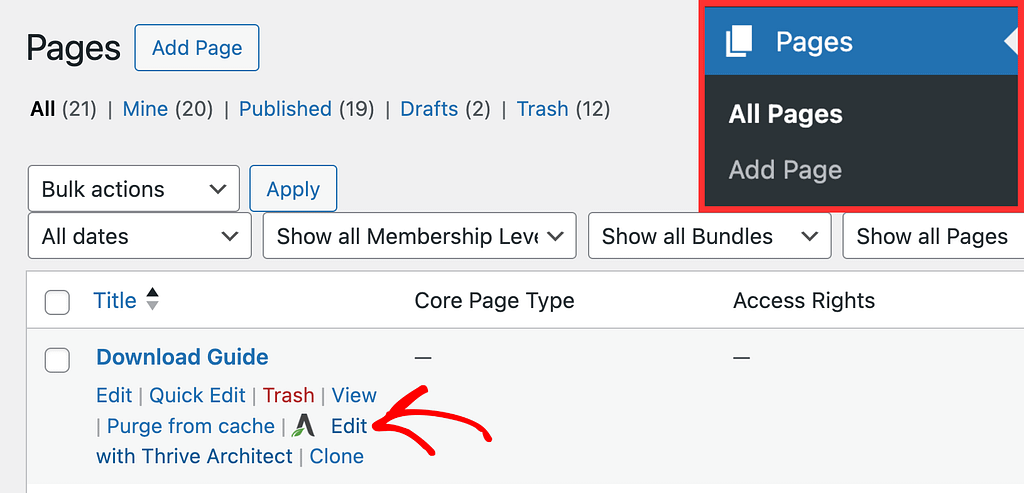
To add the target URL to a button element, you’ll first need to open the page in the Thrive Architect editor. To do so, open your WordPress admin area, navigate to Pages >> All Pages, hover on the page you want to edit and click Edit with Thrive Architect.

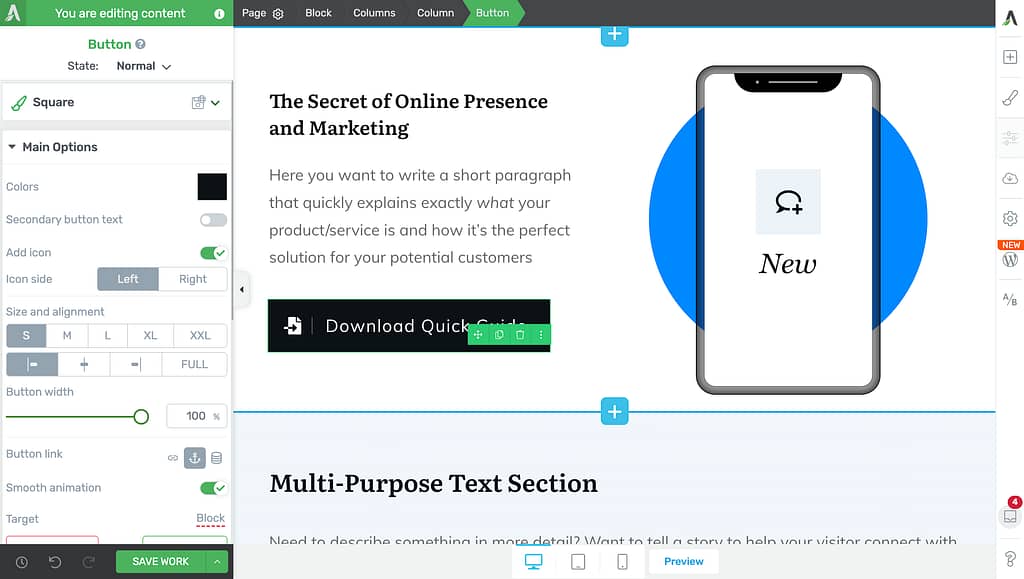
In the editor, click the button on the page to open its options in the left column.
If you haven’t added a button to the page, you can read our document here to know more.

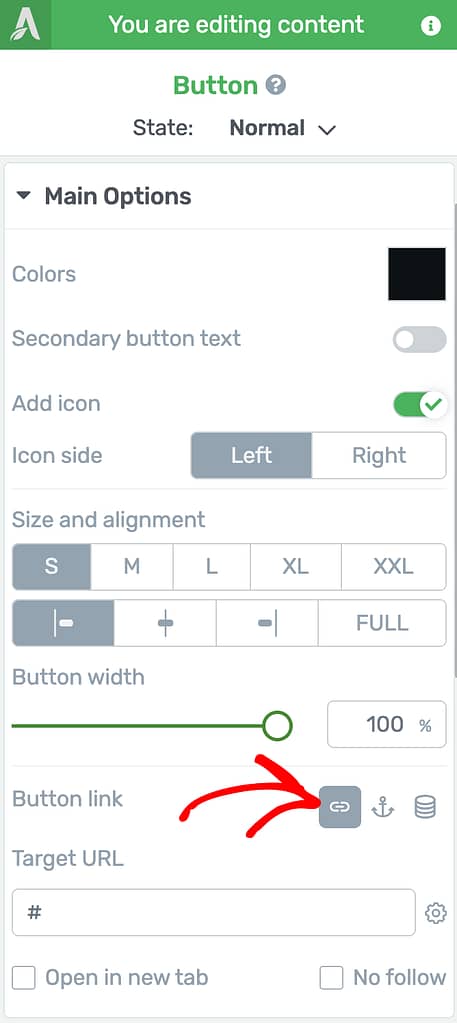
In the left column options of the Button element, under the Main Options and click on the Static option in the Button link section.

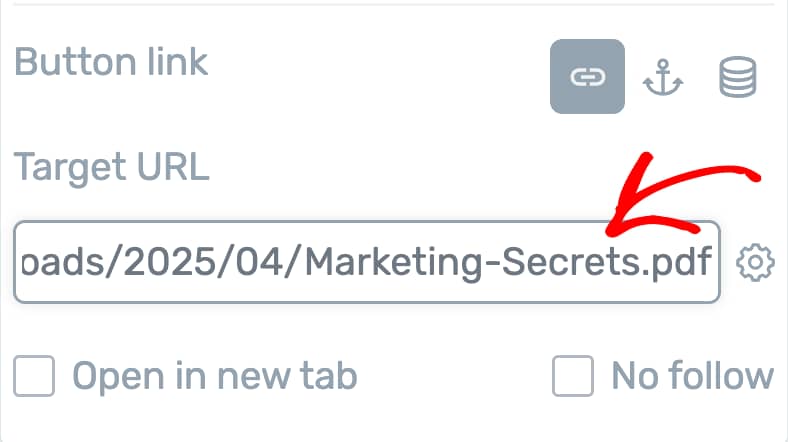
When you select to add a static link to the button, insert the URL of the PDF file you want to deliver when the users click the button.
In this example, we have uploaded the file to the website and will add the link.

Adding the file link to a button will only open the file in the browser when a user clicks on the button.
To ensure the file gets downloaded when the button is clicked, you’ll have to use the download attribute inside the button link. To know how, follow the next section.
Editing the HTML Page Source
To add the download attribute to the button link, you’ll have to access the page source.
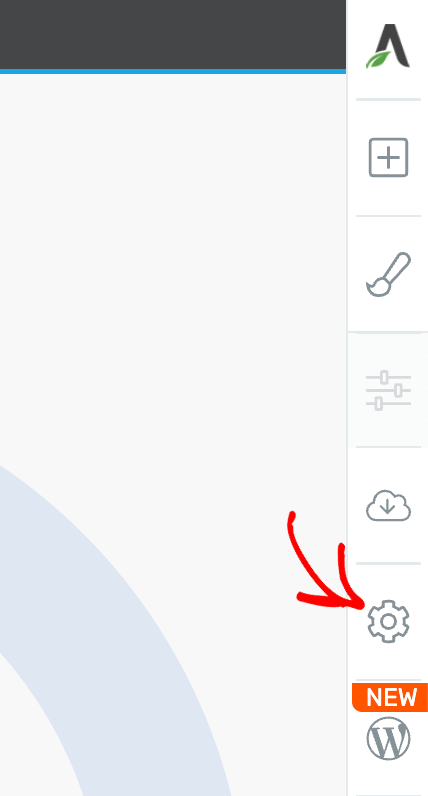
To open the page source while in the editor, in the right panel, click on the gear icon to open the Settings.

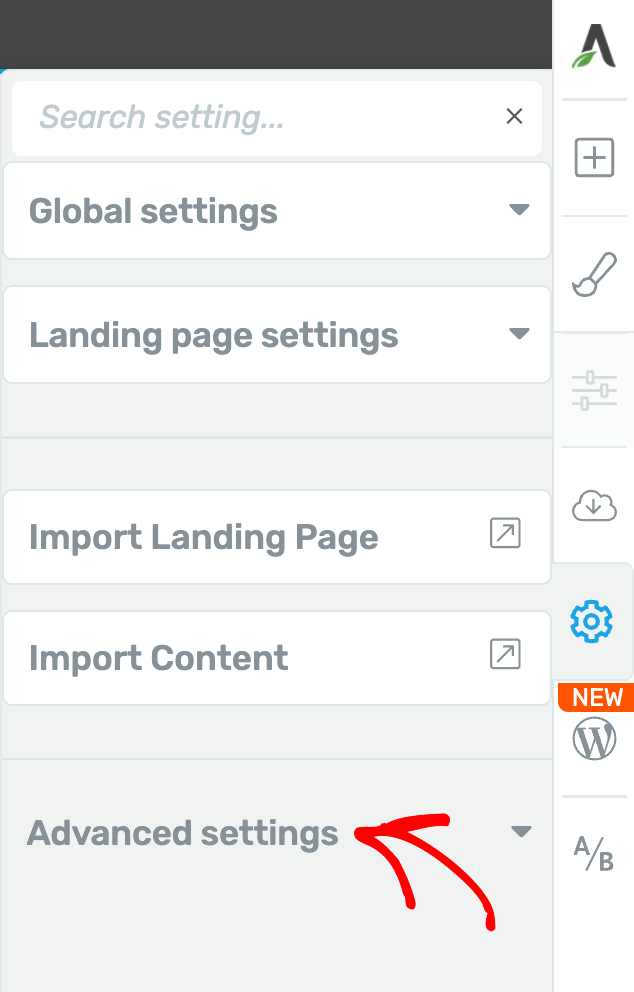
Under the page settings, click to open the Advanced Settings.

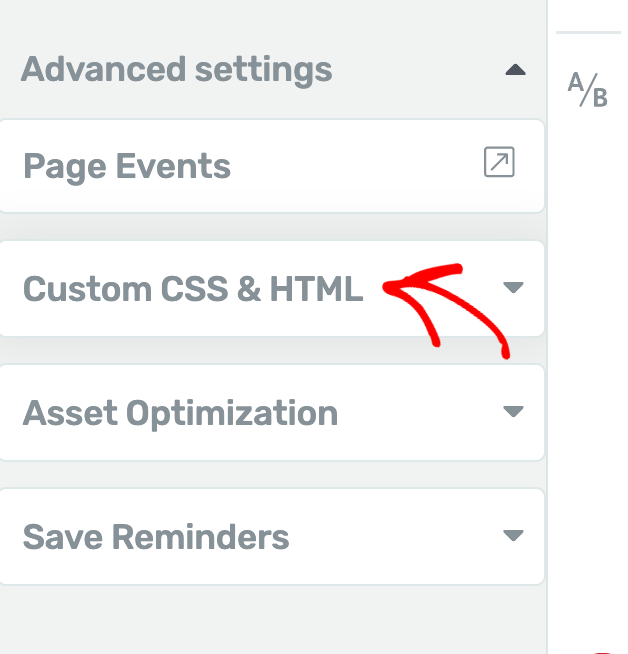
Under the Advanced Settings, click to open the Custom CSS & HTML section.

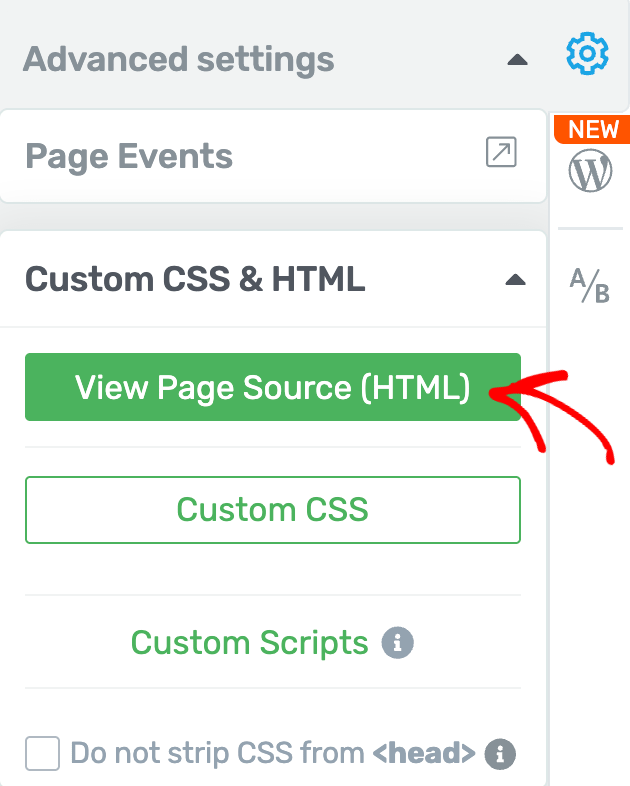
When you open the Custom CSS & HTML section, click View Page Source (HTML).

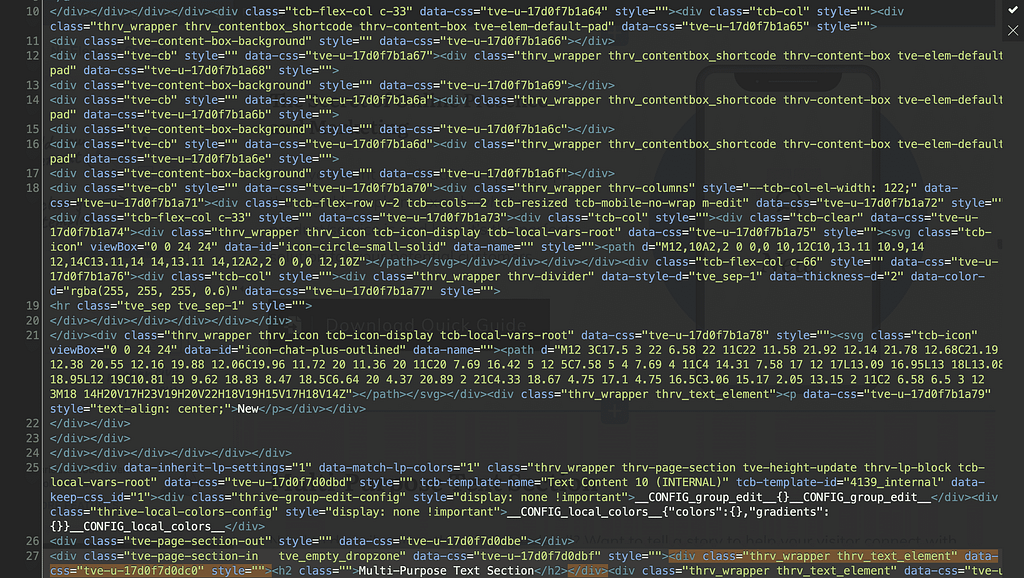
Clicking to View Page Source (HTML) will open the page source code in the browser.

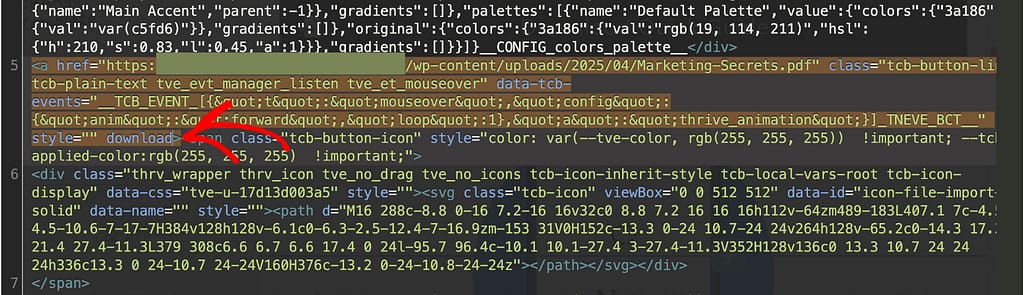
Inside the page code, search for the link you added to the button and insert the download attribute to the anchor tag.

After you add the download attribute to the anchor tag, save the changes by clicking the tick in the top right corner.

Saving the changes in the page source will take you back to the page in the Thrive Architect editor.
To finally save all these and any other changes you’ve made to the page, click the Save Work button in the bottom left.
We’ve just seen how you can enable a file download when a user clicks a button on a page.
Next, if you are using Thrive Leads and want to deliver assets to your subscribers, you can refer to our document here.