In this article we will have a look at how you can create a sticky table of contents on your website, using Thrive Architect.
It’s a simple and easy to follow process, so keep on reading this article to find out how to do that.
Add the ‘Table of Contents’
Open with Thrive Architect the page or post on which you want to add your “Table of Contents” element.
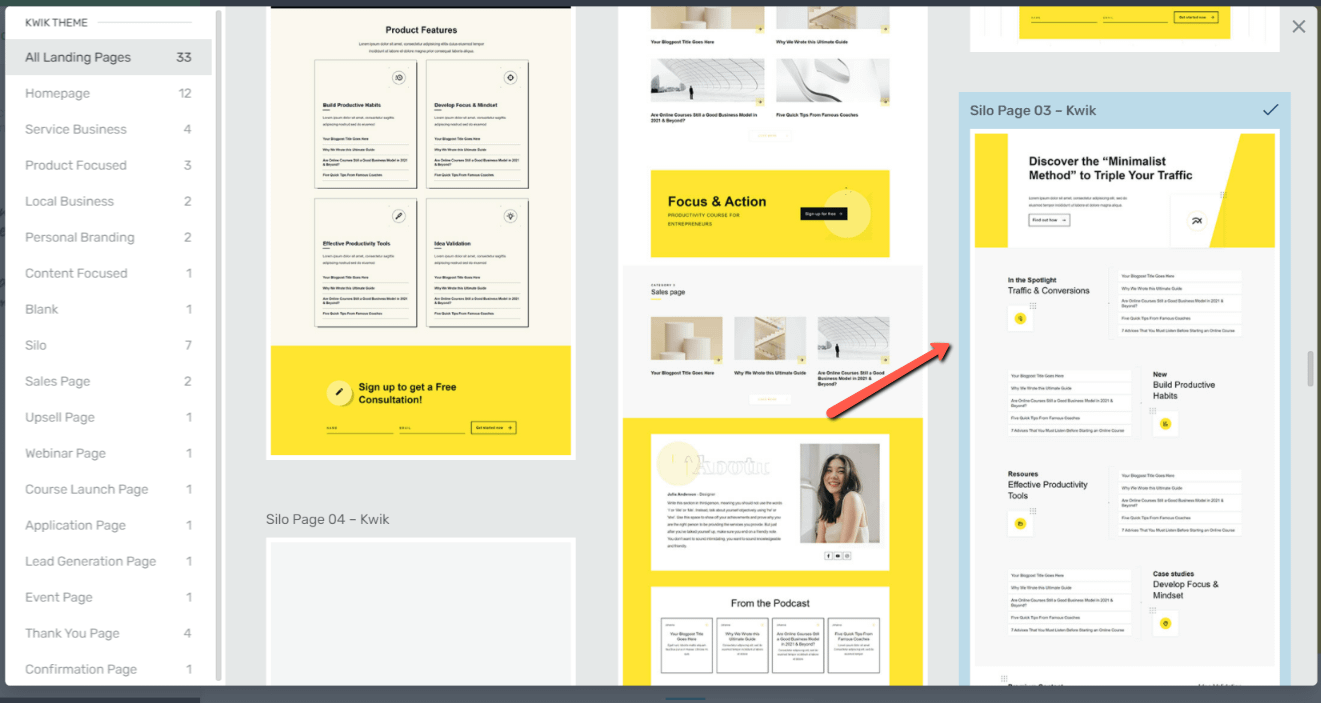
Load a predefined page template or start from an entirely blank canvas. For this example, I’ll use an already existing landing page template:

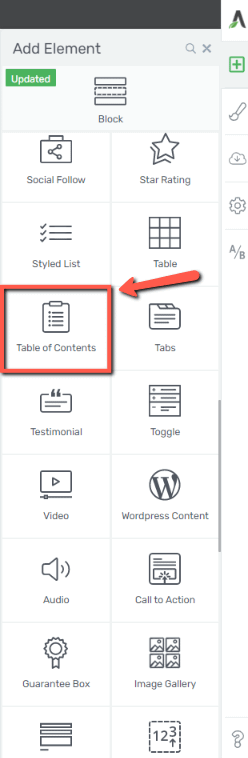
Next, open the right sidebar and look for the “Table of Contents” element:

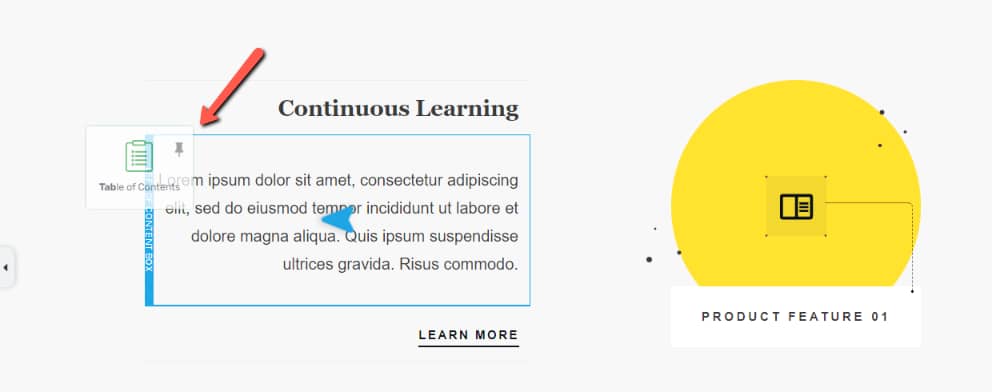
Drag and drop it onto your canvas where you best see fit:

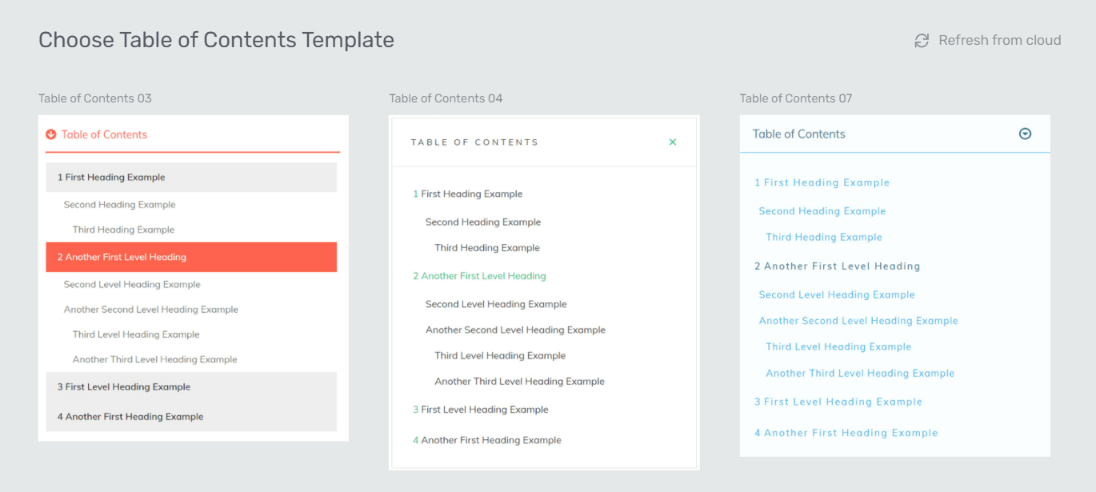
You’ll next have to pick a template:

Customization
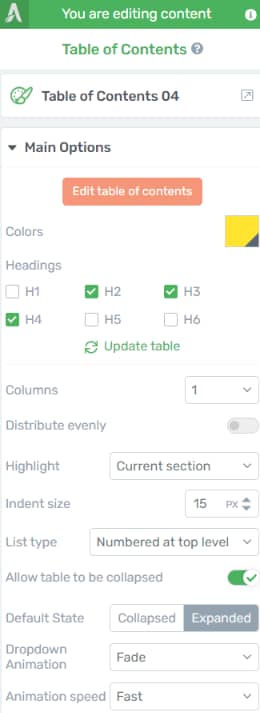
And after you do that, you can start customizing it using the left sidebar list of options:

I only want the H5 headings from my page to appear in the table of contents.
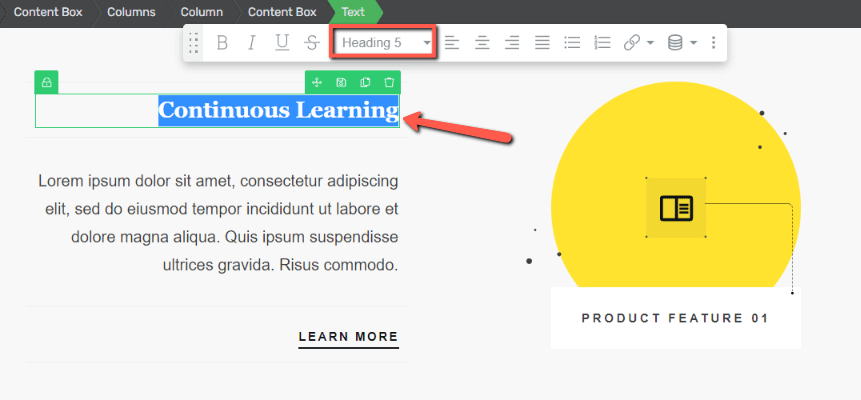
If you want to check the heading type for the text you want to appear in the table of contents, simply select that text and check the information in the inline formatting panel:

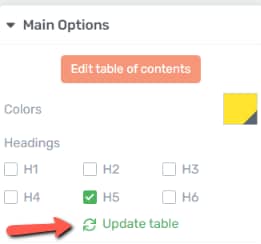
In order to display only the H5 type of headings in my table of contents, I’ll have to tick the corresponding box in the “Headings” section and then click on “Update table”:

This is how the table of contents looks after I’ve updated it:

As you can see, it now only shows the H5 headings from my page.
You can continue making all kinds of changes and adjustments on your “Table of Contents” element, using the left sidebar options. Don’t hesitate to also check out the dedicated article we have in our knowledge base:
Enable the ‘Sticky Behavior’
Next, let’s see the steps for making the element sticky. This behavior means that the element will continue to be in viewport even though you scroll past it, to an area where the element would be visible anymore.
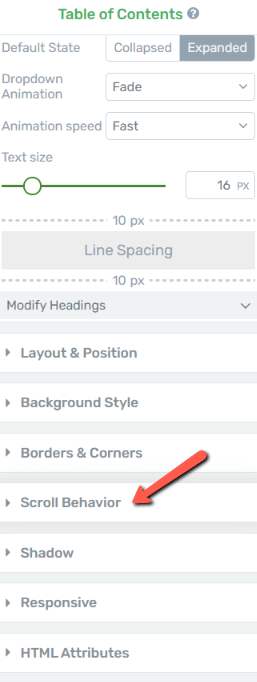
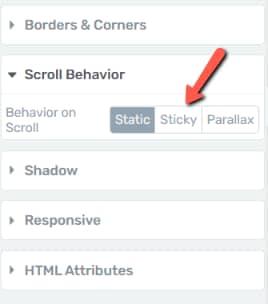
Look for the “Scroll Behavior” section of the left sidebar:

Expand it and you will see the “Sticky” option, that you can click on:

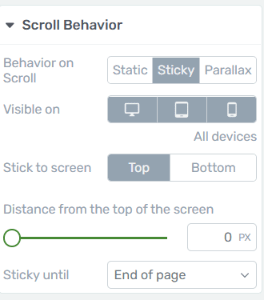
Here’s where you can configure the sticky behavior for the “Table of Contents”:

As you can see, you can decide on which devices you want to have the sticky table of contents, as well as on which side of the screen – the top of bottom.
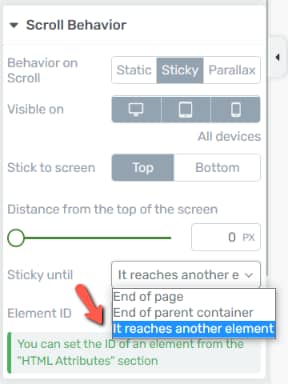
For this example, I’ll configure it as it follows: I want it to be visible on all devices, to stick to the top part of the screen, and to keep this behavior until it reaches another element from my page:

I will have to assign an ID to that element, so that the table of contents identifies it and knows when to stop the sticky behavior:

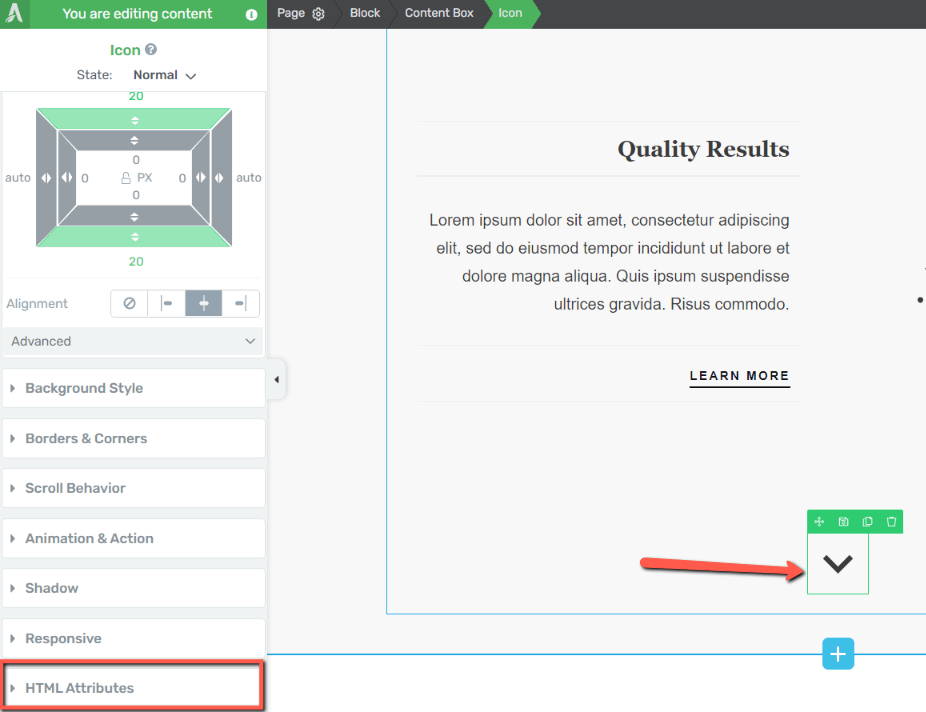
For this example, I want to show the table of contents only until the users scrolls past the list of H5 headings that are also shown in it. And the next element that comes after them, is this icon:

Assigning an ‘Element ID’
Go ahead and click on the element to select it, and then, in the left sidebar, open the “HTML Attributes” section:

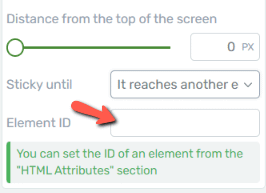
Once you expand it, you will notice the “ID” field where you can input the element ID:

Type in the ID that you want:

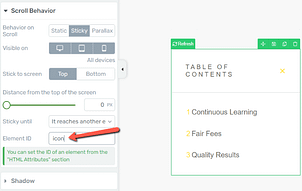
Now select once more your table of contents, access again the “Scroll Behavior” options and type in the same “Element ID” in the corresponding field:

The only thing left to do now is save and preview your page and have a look at how your table of contents interacts with the other elements from your page, with the sticky behavior applied to it:

And that’s that! This is how easily you can create a sticky table of contents, using the “Table of Contents” element and the “Scroll Behavior” feature in Thrive Architect.
If you enjoyed reading this article, then you should know that we have may more of this type available in our knowledge base.