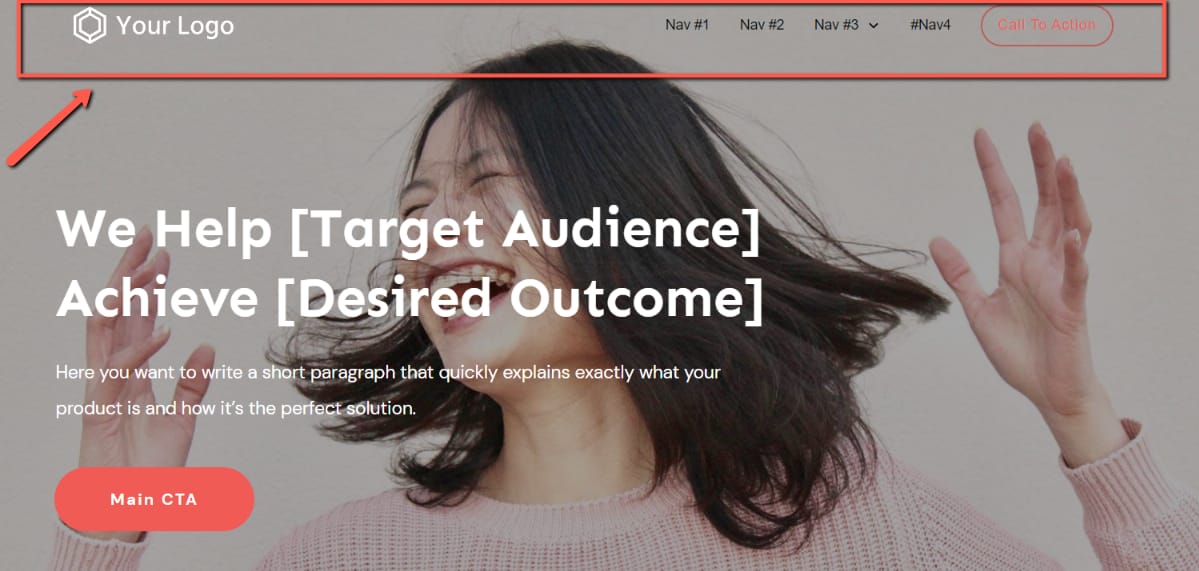
Let’s have a look at what steps you can take if you want to create a similar type of header on your website:

First, make sure the page template you have loaded has a header section, and click on it to select it.
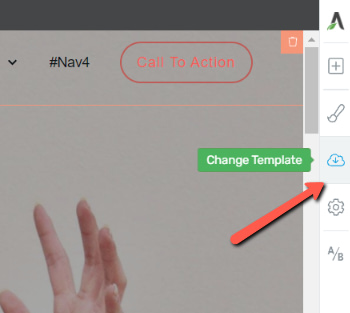
If your page does not have a header, you can load a template that has one. For that, click on the “Change Template” icon of the right sidebar:

From the pop-up that opens, select “Blank Page with Header and Footer”:

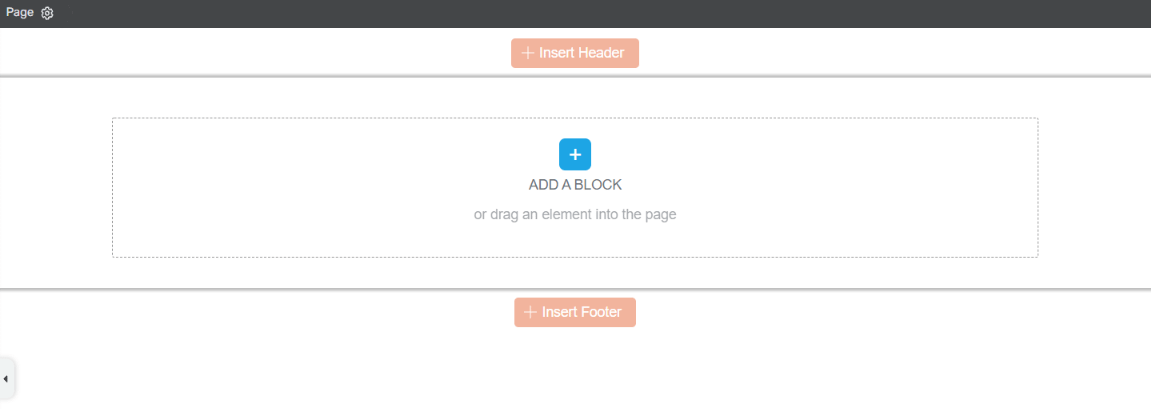
Now you can start building your page:

Click on the “+Insert Header” button:

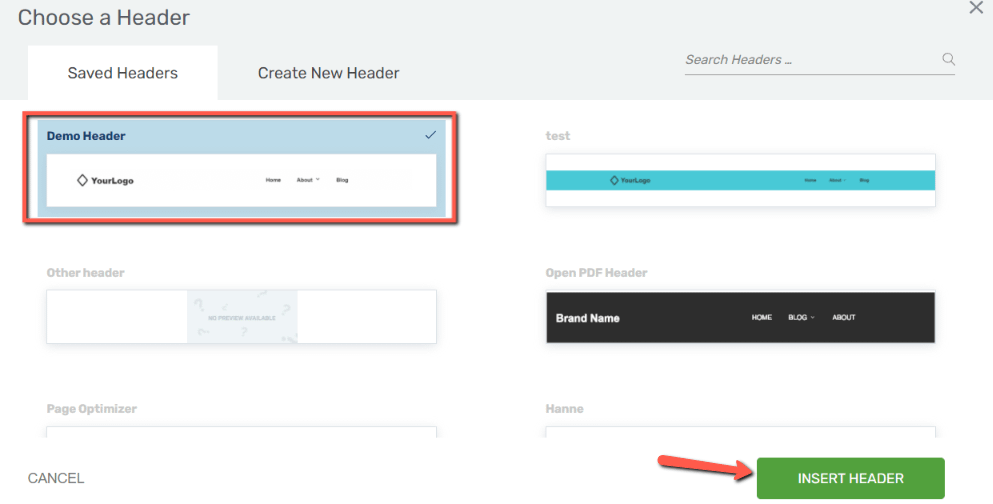
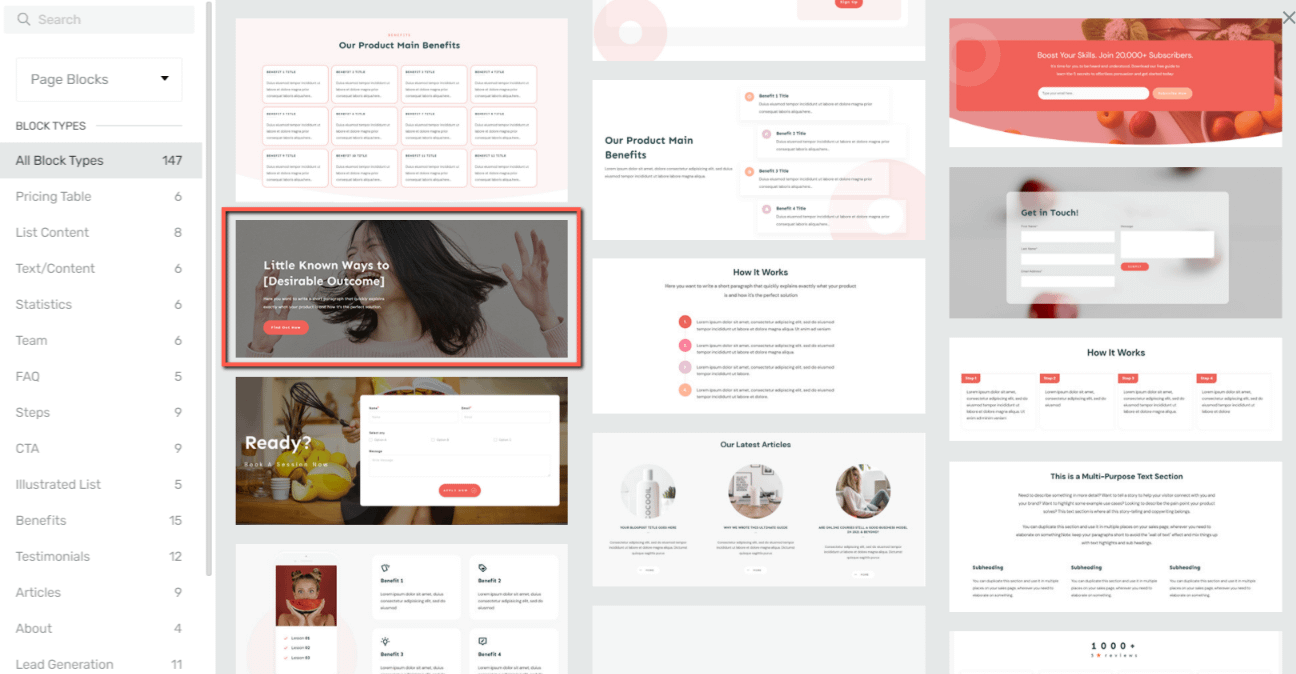
And select one of the available headers, as you best see fit. You can either opt for a saved header or choose one from the “Create New Header” tab:

Next, build your content. For this example, I’ve used an already built block:

This is how the page looks at the moment:

Now let’s see the steps that need to be taken in order to have a transparent header.
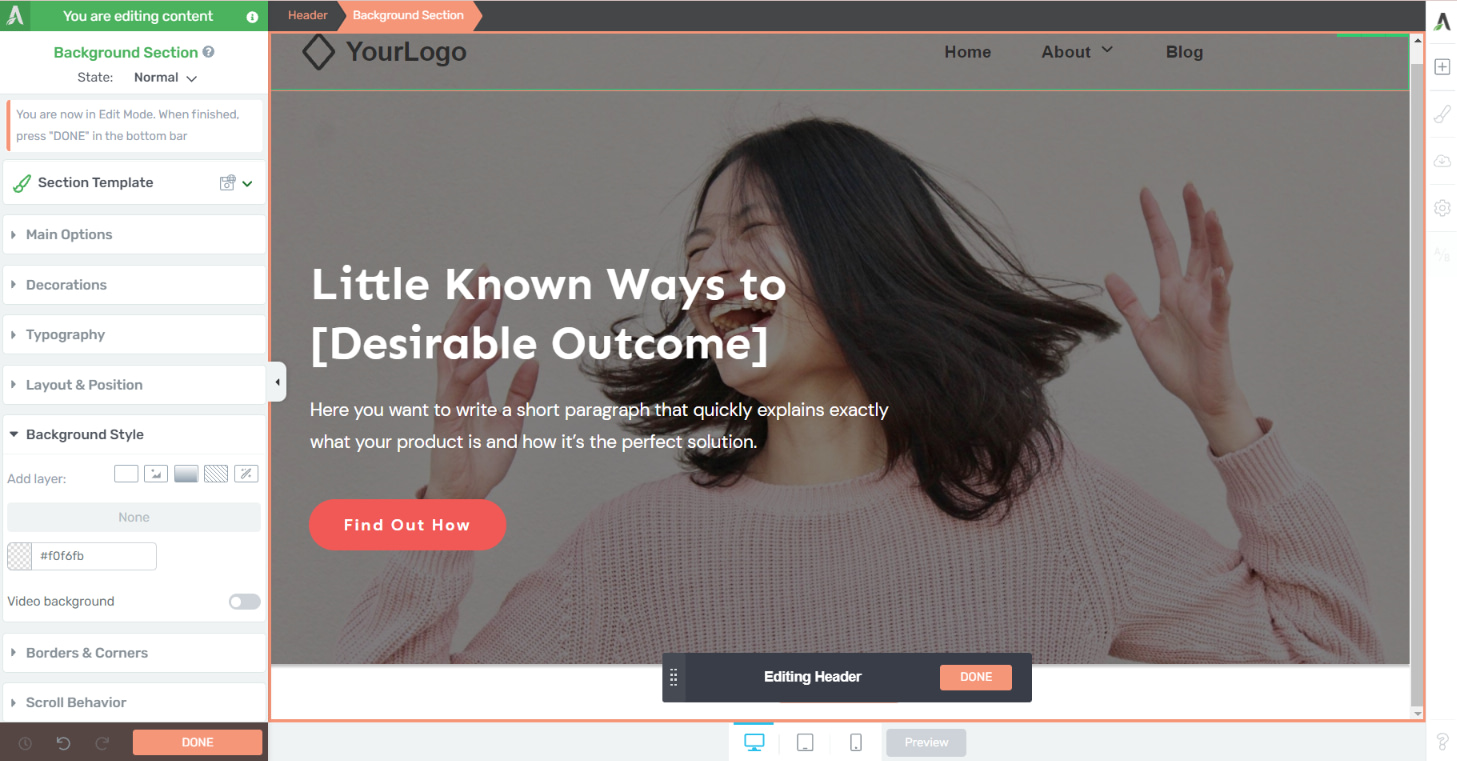
First, select the header and click on the “Edit Header” button from the left sidebar list of options:

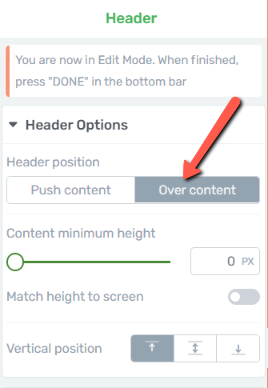
This will unlock the header for editing. In the “Header Options” section, make sure that the “Over content” option is selected:

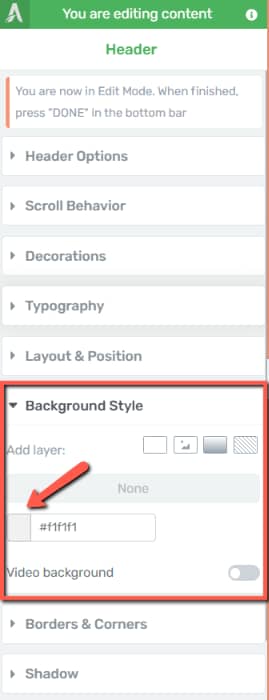
Next, while you are still in the edit mode, open the “Background Style” section of the same left sidebar and click on the color field:

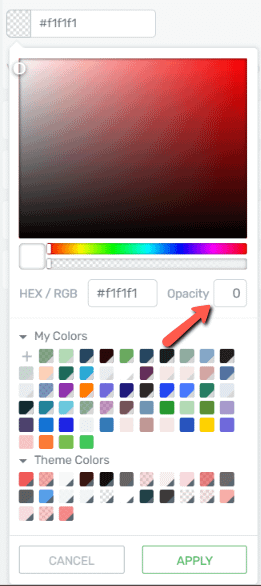
In the new pop that opens, set the “Opacity” to 0 and then click on “Apply”:

The page should now have a transparent header, like so:

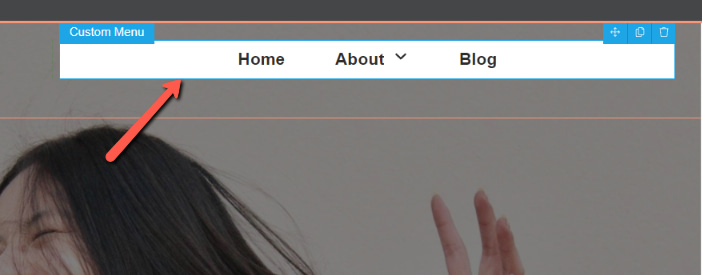
There might be instances in which the “Custom Menu” element that comes with the selected header also has a color applied to it. Here’s an example of how this is how it would look like:

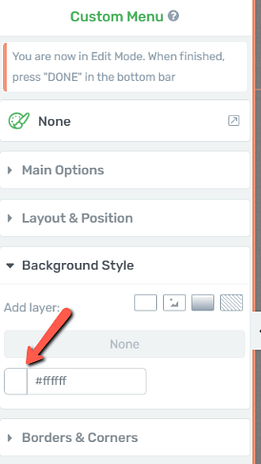
Then, what you need to do is to simply select it, head over to the “Background Style” section, and follow the same steps as in the case of the background style of the header:

Most probably, the “Custom Menu” has a color applied to it by default, and you can very easily reduce the opacity from here:

Next, click on “Done” to return to the main page editor:

Here, you can go ahead and use the remaining options to further customize your page.
This is how easily you can create a transparent background on your website!