An application form will help you quickly and easily collect information from the visitors from your site.
It is very easy to add an application form when customizing a page or post using Thrive Architect. The way to create such a form is either with the use of a “Lead Generation” element or using a “Contact Form” element.
For both of these elements, you will be able to choose between a few “application form” templates, and then customize the chosen template to create your own personalized form that fits the aspect of your site.
Add the Application Form to Your Post/Page
The elements can be found in the list of elements that opens when you click on the plus sign from the Thrive Architect right sidebar:

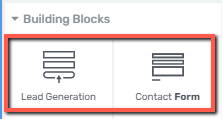
Then, if you type in “Form”, both of the above-mentioned elements will show up:

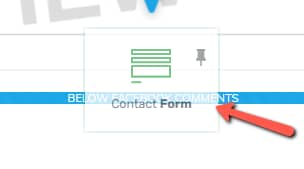
Choose the one you prefer, as the “Application Form” templates are available for both of them. To add the element to your post or page, grab it from the list and drag and drop it on the editor, where you want it to be placed:

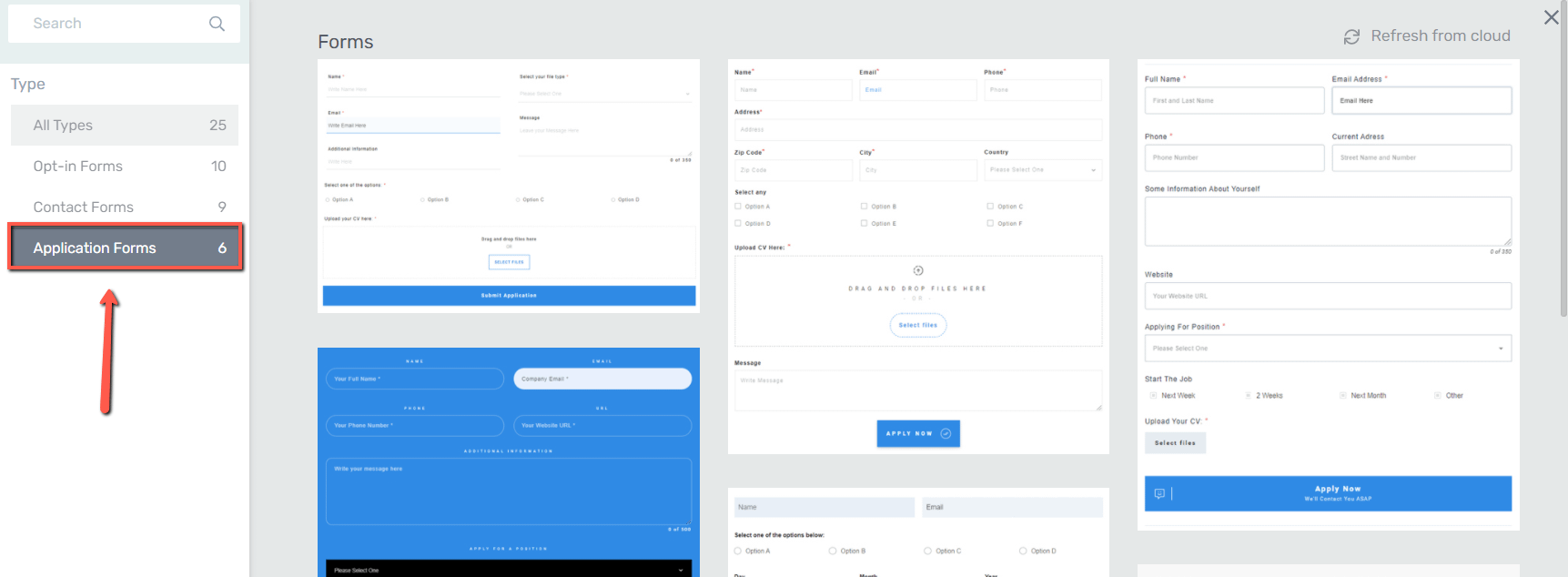
After adding either of these two elements, a pop-up will open, for you to choose a suitable template for the element. In the left sidebar of the pop-up, you will be able to sort the forms by type.
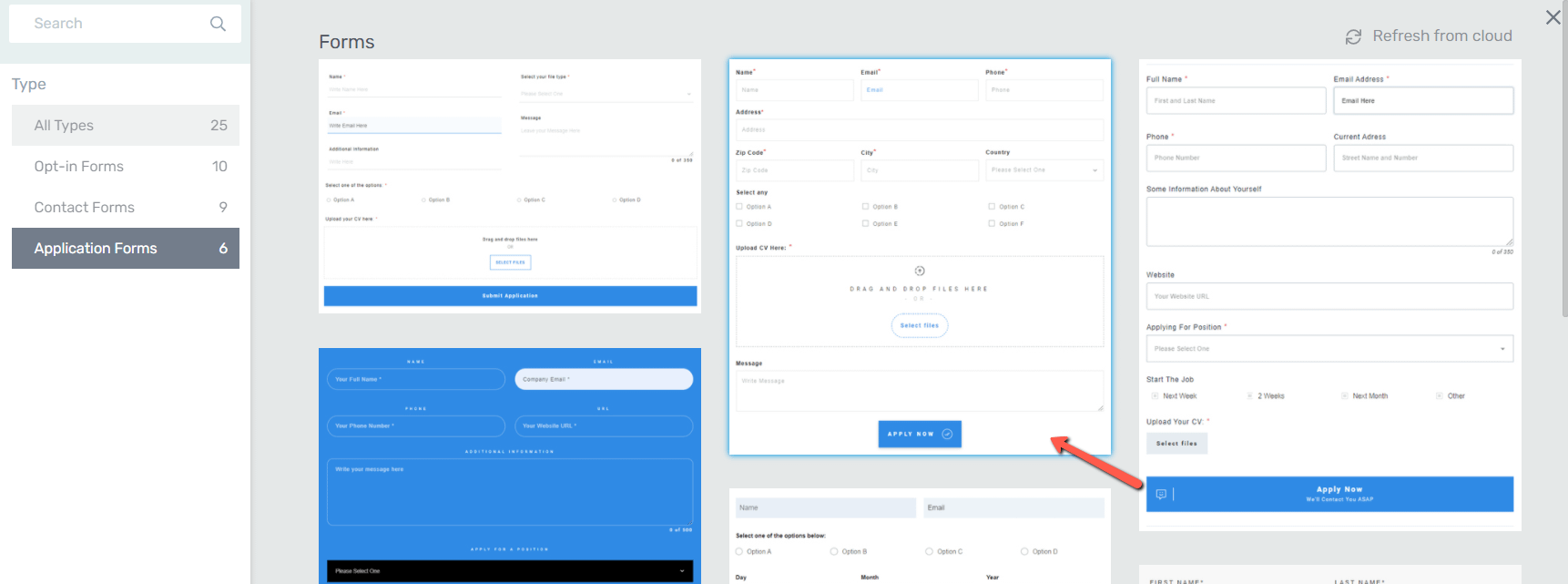
Click on “Application Forms”:

Then, look for the template that you like the most, and click on it, to select and apply it:

Customize the Application Form
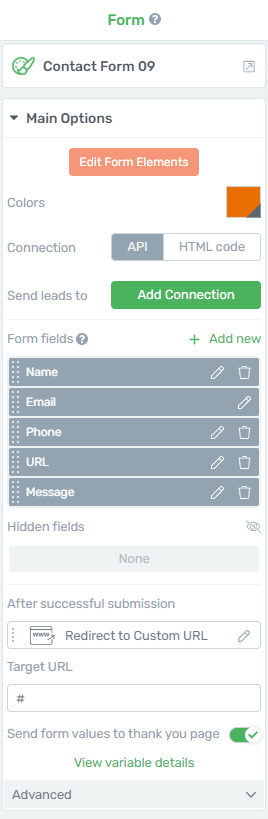
After doing so, the options of the form will be available in the left sidebar:

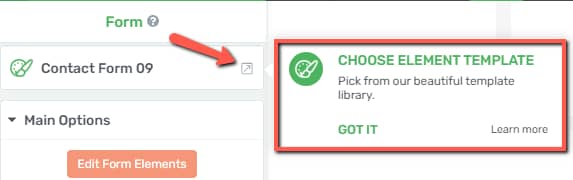
You will be able to change the template, if needed, by clicking on the first available field of the left sidebar:

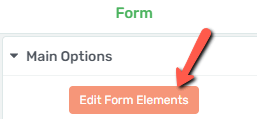
Moreover, you can edit each of the form fields, individually, using the “Edit Form Elements” option:

Then, you can connect the form to a service, edit the form fields, and choose what happens after someone successfully submits the application form.
All of these options have an in-depth description in the “How to Use the Lead Generation Element” article, so please make sure to check that one out, if you need more information about how to customize the application form.
How to Get Notified When Someone Submits an Application Form
In case you want to set up an email notification for each time someone submits an application form to your site, here is how to do that.
You will need to set up an “Email Connection” to the form. This way, every time a user submits an application, a notification email will be sent to the email address specified by you.
You can find a more detailed description of this connection in this article, but we will briefly go through the steps below:
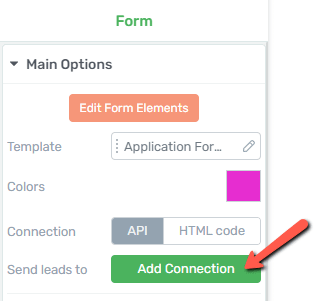
Click on the “Add Connection” button from the left sidebar, where the options of the element can be found:

Note: The “Email” connection can be configured even if you’ve also connected another autoresponder service using the “Add Connection” option.
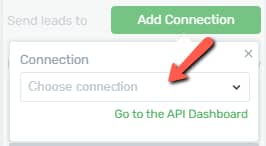
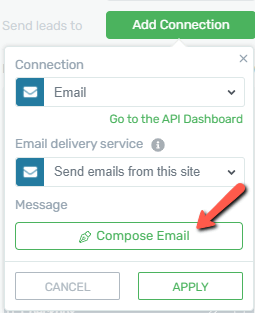
Then, a small pop-up will open. Click on this field:

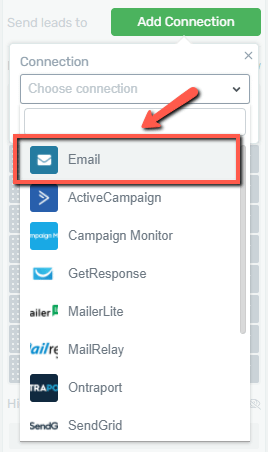
This opens a list with all of the active connections from your site. Click on “Email”:

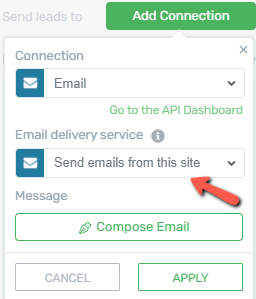
You can then choose the email delivery service. You can click on this field, to open the list of available delivery services (the ones that you have set up in the API Dashboard):

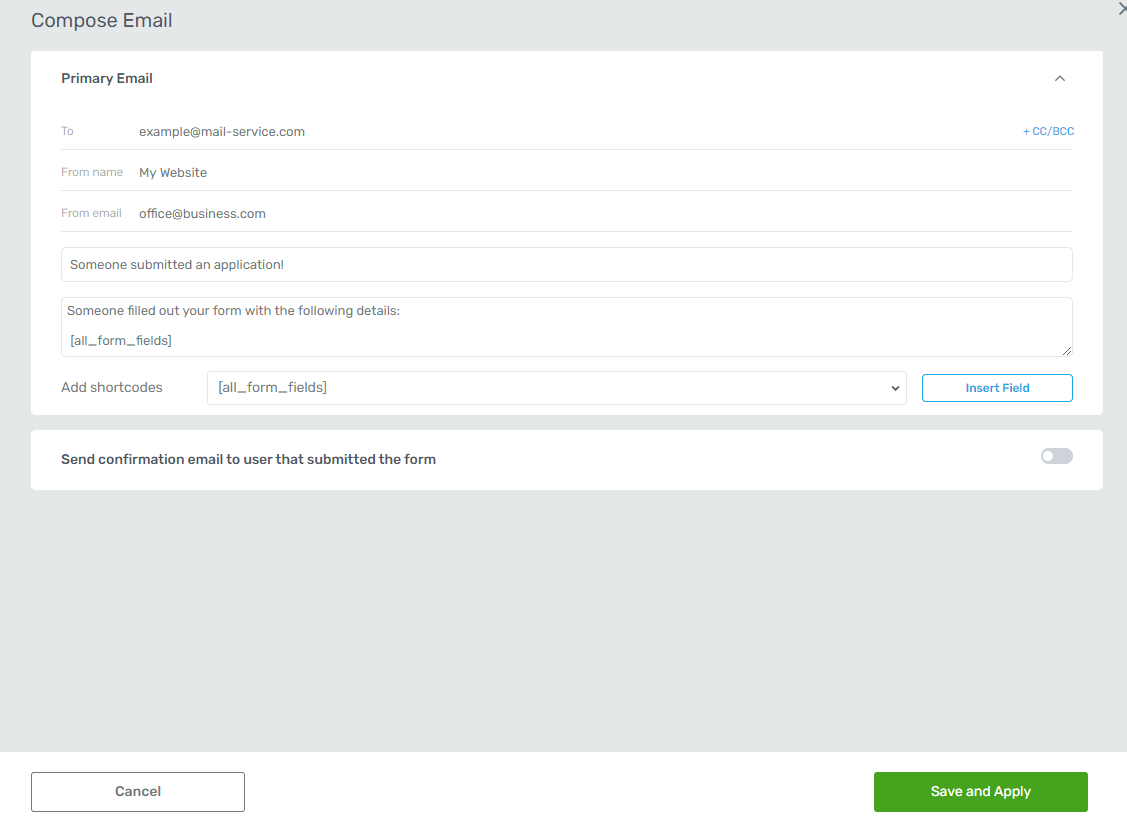
In this case, I choose that the emails should be sent from my own site. Then, you can modify the email and email addresses of the mail. For that, click on “Compose Email”:

You will be able to modify all of the details of the email:

Then, when you are done, click on “Save and Apply”:

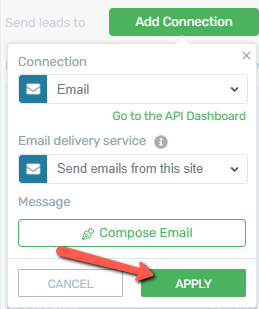
From the pop-up with the “Email” connection, click on “Apply” to save the connection:

All there’s left for you to do is to save your work, using the green “Save Work” button from the bottom left corner of the editor:

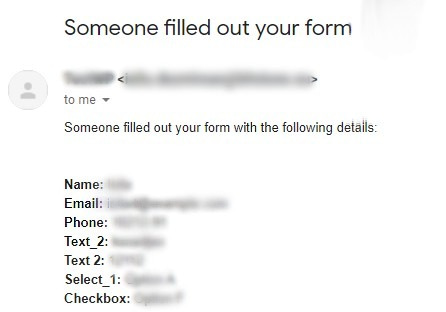
Now, each time someone submits an application to your site, you will receive an email with all the information they’ve added:

Again, you can find out more information about how to set up an “Email” connection to a “Lead Generation” element in this article.
This concludes the article on how to create an application form using Thrive Architect. If you need more information about Thrive Architect and all of its features, check out this knowledge base section.
I really hope this article was useful for you. If that’s the case, don’t forget to leave a smile below 😃