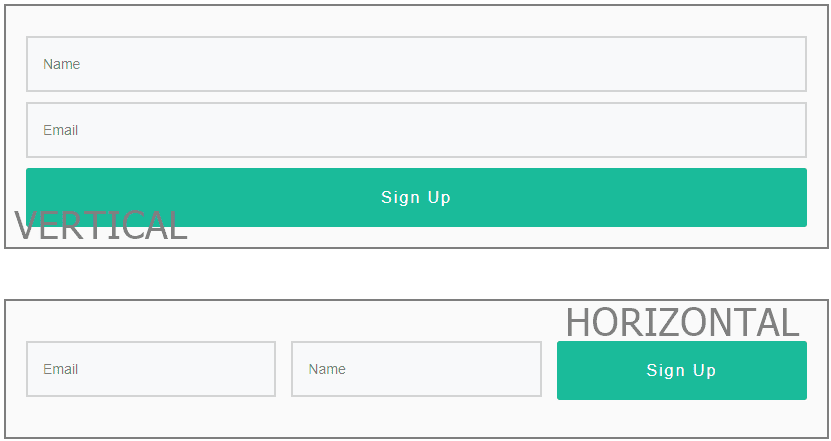
In Thrive Architect, you can customize your Lead Generation element in various ways. That means that you can also display horizontal forms, not just vertical ones (as standard):

You can see how this modification can be done, by watching the Lead Generation element video below:
Going more in-depth, here’s how you can modify the layout of your Lead Generation element, step by step:
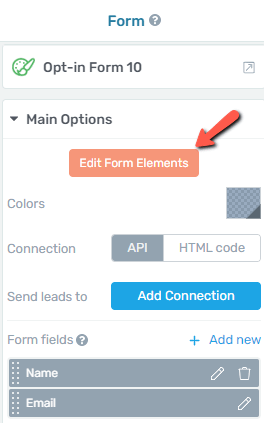
Once the Lead Generation element is dragged and dropped on the page, select the “Edit Form Elements” button:

By clicking on this option, the interface will change, and you will now be able to bring changes to each of the forms, including the option to drag them and drop them inside the element.
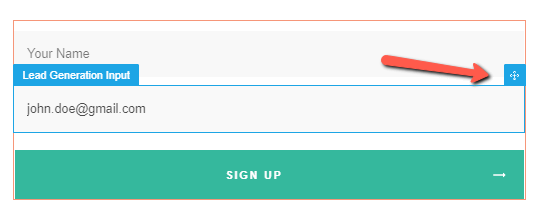
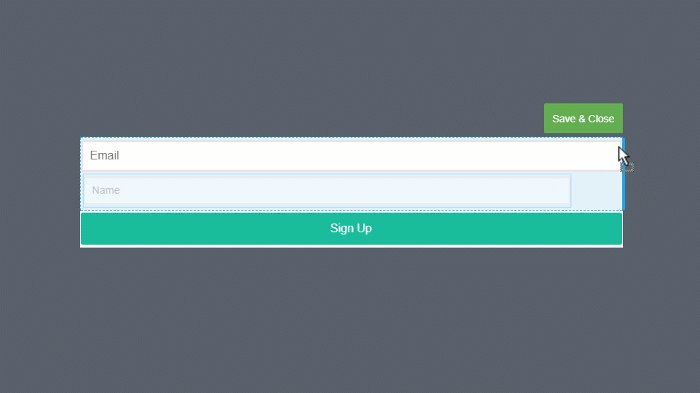
In order to start dragging and dropping an element, simply hover over the form you want to move, and hold the “drag and drop” icon:

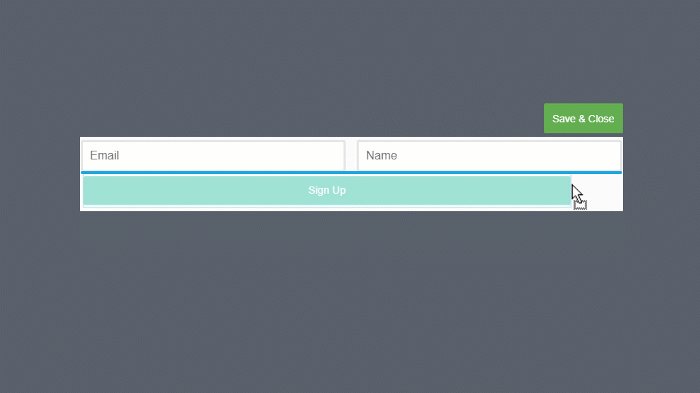
Then, simply drag the respective field, and place it on the side of the next field:

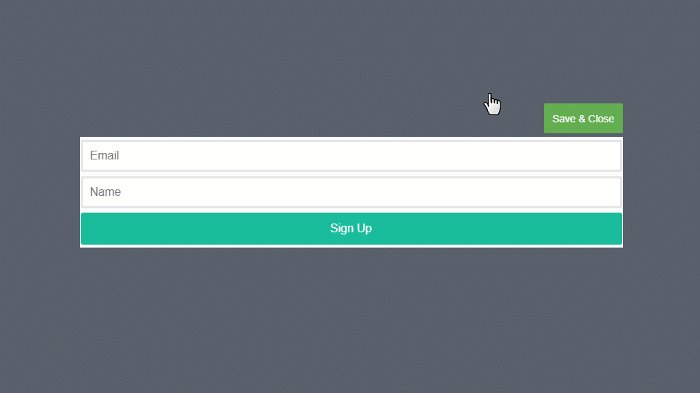
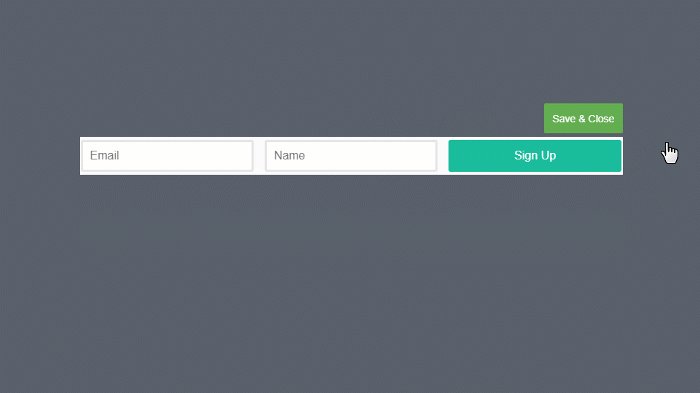
As you can see, by using the drag and drop feature you can create unique layouts. For example, you can even place the “Email” and “Name” fields horizontally and then display the “Sign Up” button below the two text fields.
Don’t forget to check out the entire Lead Generation video tutorial, to see how all of the element’s features work together.
Also, check out the other Thrive Architect tutorials as well!
If you have any further questions, please let us know, by leaving a message.