If you would like to create a custom menu that has menu items only visible to the logged-in users of your website, then keep on reading this article.
Furthermore, we’ll also have a look at how you can use the display options of the “Custom Menu” to dynamically show the user profile image and name of each logged-in user.
Before getting started, you might find these articles useful if you want to learn more about how to work with the “Custom Menu” element:
- How to Use the Custom Menu Element
- Creating a Conditional Custom Menu
- Display Your User Image as a Menu Item
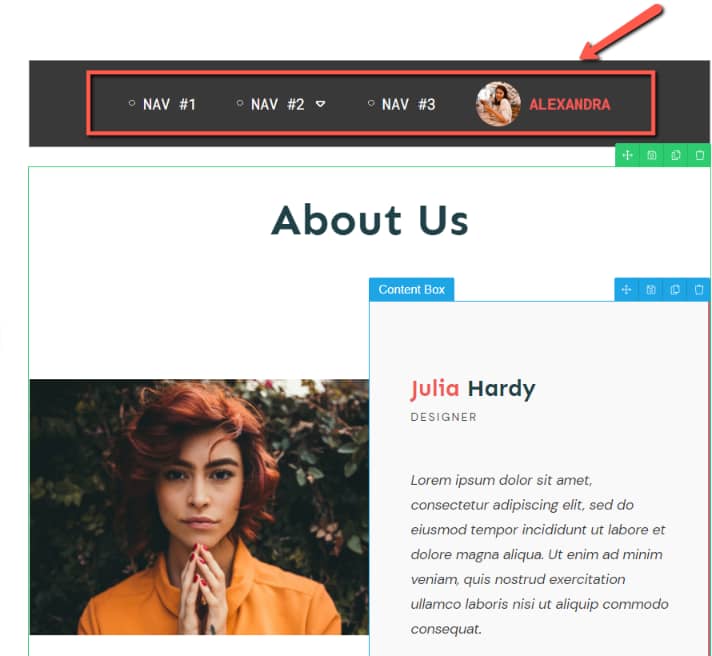
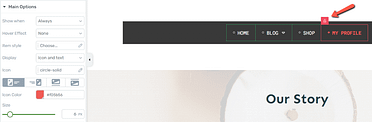
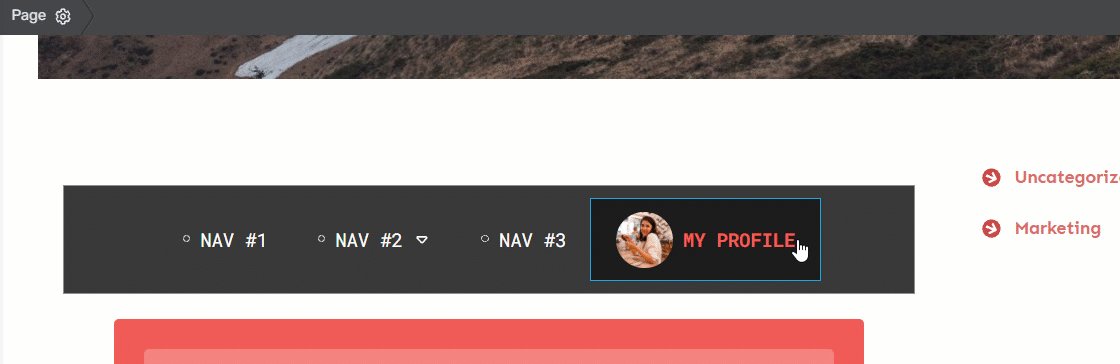
This is how the menu from my page looks like after I’ve set everything up:

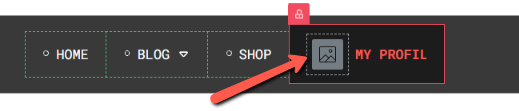
The last item of the menu is the one that will only be shown to the logged-in user:

If you want to achieve the same, you first have to open the page or post on which you want to add the “Custom Menu” element. After you do that, simply drag and drop the element to your content, and customize it as you best see fit.
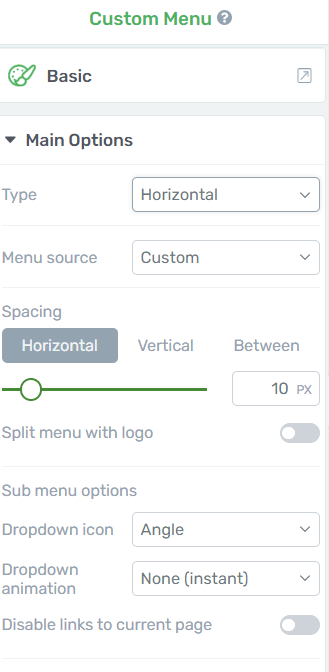
The main options of the element will appear in the left sidebar:

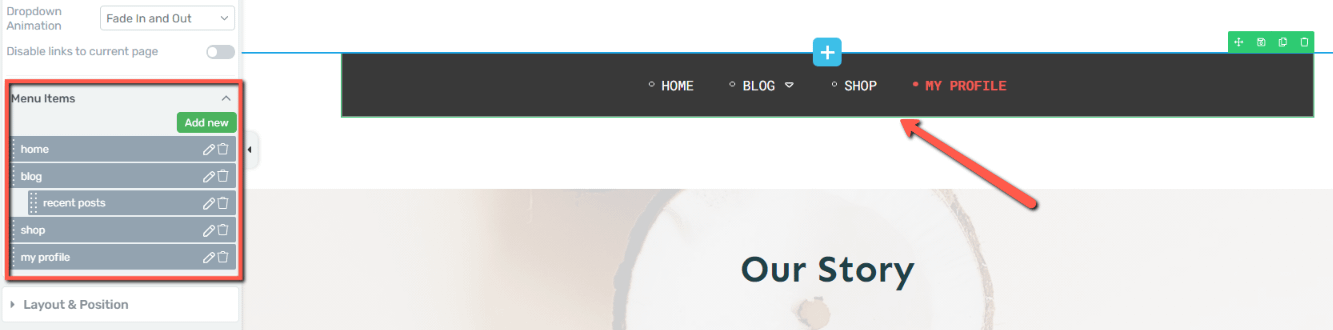
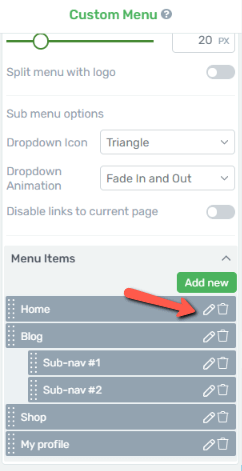
Create the menu structure that you want, and rename the menu items in order to match your needs:

Next, select the menu item that you will like to make visible only for the logged-in users and make sure that the group styling feature is disabled so that any change you make here will only be applied to this menu item:

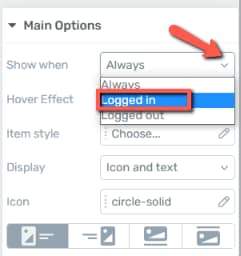
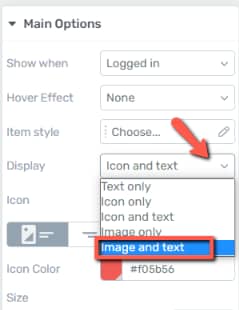
Right under the “Main Options” section, you will have the “Show when” drop-down. Open the list and select “Logged in”:

|
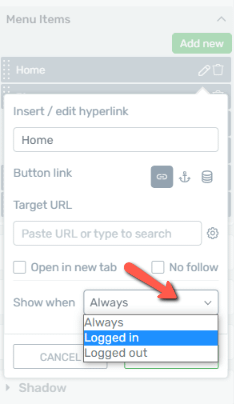
Note: You can also access the “Show when” drop-down when editing each menu item individually. Simply click on the pencil icon to edit the menu item that you want:  And in the pop-up that opens, decide when you would like to show the menu item:  |
Next, open the “Display” drop-down list and make sure your item will display both an image and the text:

Now, you can click on the image icon from the menu, and access its options:

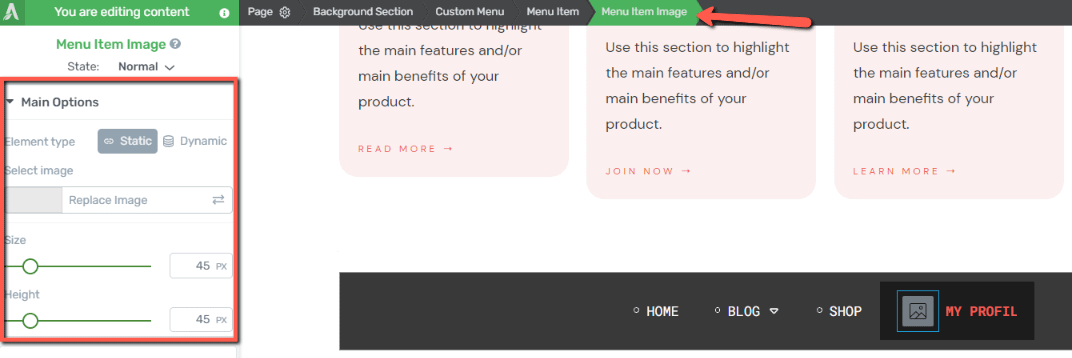
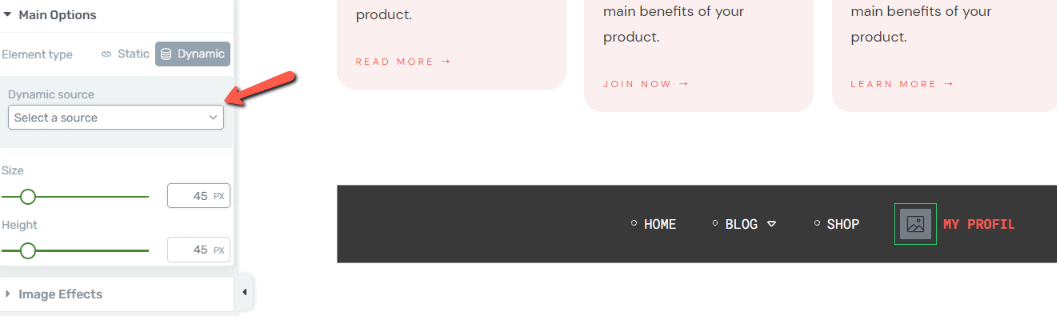
This will open the image options, from where you can select what image to display, as well as make other size and height adjustments:

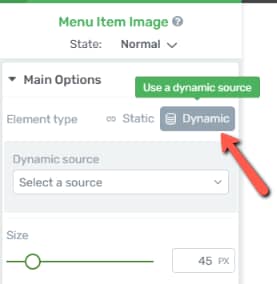
For this example, we need the “Dynamic” element type to be selected:

Next, you will have to set the source for your dynamic image:

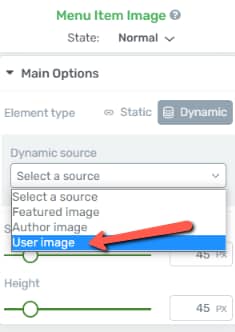
Open the drop-down list and select “User Image”:

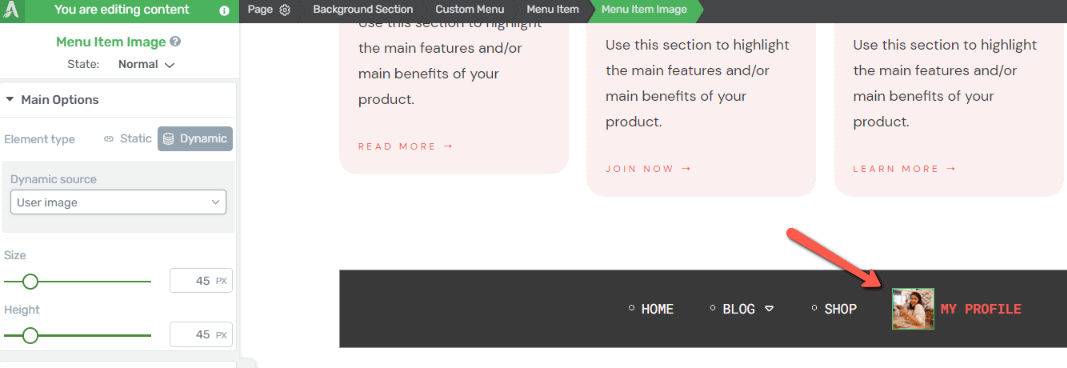
As soon as you do that, the menu item will display the image set in the WordPress user settings:

This section from the “How to Use the Author Image Element” article might be useful to you if you want to learn how to set your image in the WordPress user settings.
Now let’s go on to the next step, which is automatically displaying the name of the user.
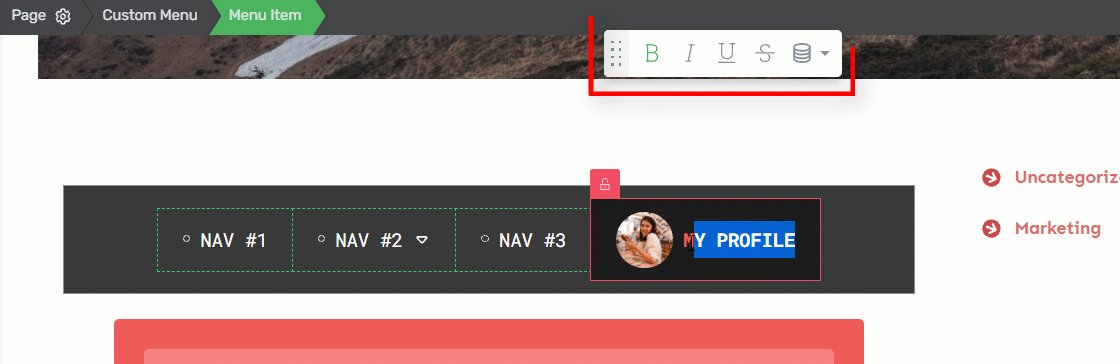
To do that, select the entire menu item text, like so. This will trigger the inline formatting bar, in the top part of the page:

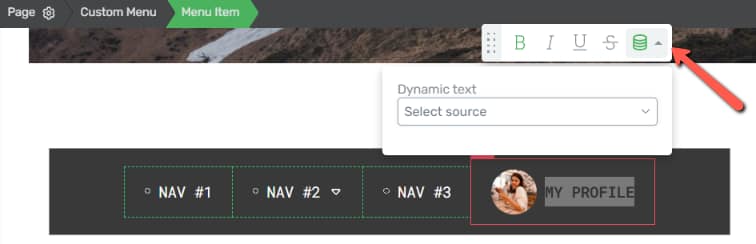
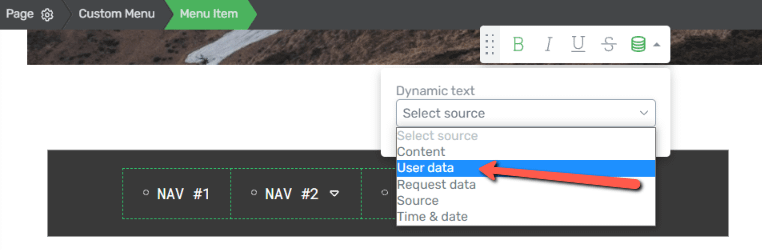
Here, click on the “Dynamic text” feature:

In the drop-down that opens, select “User data”:

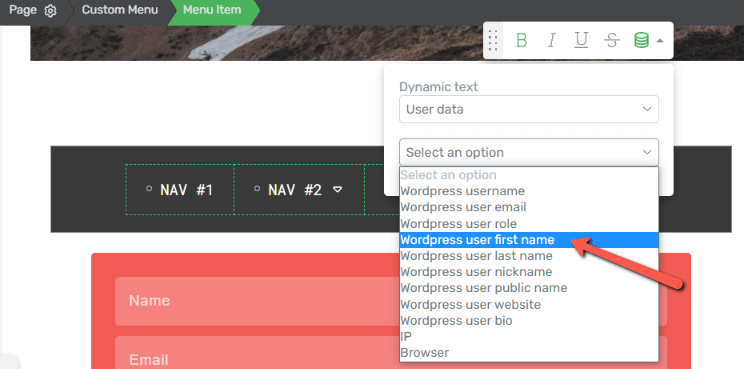
And now, in the following drop-down, decide what to display as a menu item:

You can choose between all the available options. For this example, I’ve selected the first name of the user, as it is set in the WordPress profile.
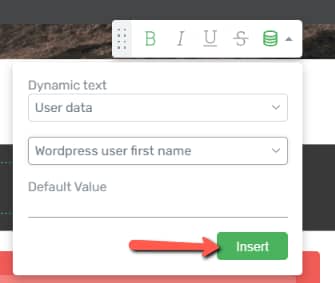
With all these configurations made, you can click on “Insert”:

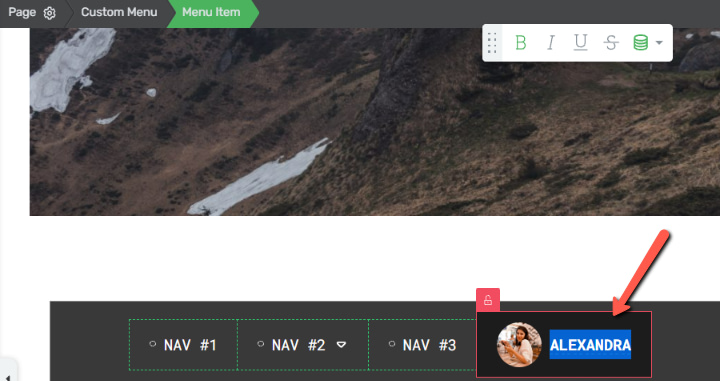
As soon as you do that, the menu item text will turn into a dynamic text that will display the information from the selected source:

Lastly, if you want, you can go ahead and link the menu item to various posts or pages from your website, to the Thrive Apprentice course index page, etc. Simply select the “Menu Item” from the breadcrumbs, to go back to its options:

In the “Target URL” field, look for the page or post from your website, to which you would like to redirect the user:

Alternatively, you can also use the “Dynamic link” button to redirect to other parts of the website:

And that’s pretty much it! These are the steps for creating a personalized menu item that displays the user profile image, and only appears when the user is logged in.
Hopefully, you enjoyed this quick tutorial. If so, don’t hesitate to rate it with a smile below 🙂
Also, if you want to read more tutorials of this type, make sure to check out our knowledge base!