This article will go through the steps in which you can customize your WooCommerce Cart Template, starting with setting up your “Cart” page. Customizing a Cart Template using Thrive Theme Builder will make it easier for you to build your own, fully customized WooCommerce store.
Before getting started with the customization of the templates, make sure that you have properly installed and activated the WooCommerce plugin, from the Thrive Theme Builder Site Wizard.
We have also created this article, in which we’ve explained how to install and activate WooCommerce when using Thrive Theme Builder.
Set up Your Cart Page
After setting up the WooCommerce plugin, make sure that you have assigned a page to be your “Cart” page. For that, create a page, if you haven’t already, and customize it as you wish.
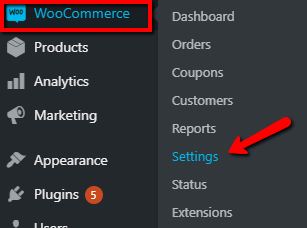
After that, in your WordPress admin dashboard, in the left sidebar, hover over WooCommerce and click on “Settings”:

Then, in the Settings section, go to the “Advanced” tab:

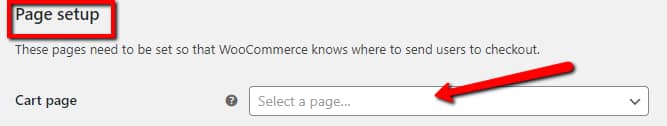
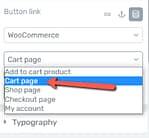
You will see the “Page Setup” section, and one of the options here is the “Cart Page” one. Click on the field next to it, and this will open a dropdown with all of your existing pages:

From here, choose the one that you have designed to be the “Cart” page:

Lastly, make sure you save everything by clicking on the “Save Changes” button from the lower side of the page:

Done! You can now go to the “Templates” section and start customizing your Cart Templates.
Choose a Cart Template from the Site Wizard
While navigating the Site Wizard, you can set the Cart Template from there, directly, that you can later customize:

We have described the way to do that in more detail in this article.
Access the Templates Section
Whenever you want to edit or add a new template, you first have to access the Thrive Theme Builder dashboard.
Access the Thrive Theme Builder Dashboard
In your WordPress admin dashboard, hover over “Thrive Dashboard”, and click on “Thrive Theme Builder”:

The Thrive Theme Builder dashboard will open. Here. you can access the “Templates” section, from the left sidebar:

Preview the WooCommerce Templates
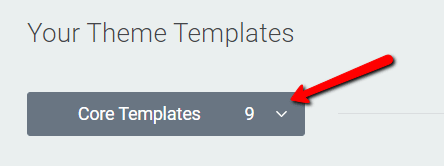
Once this section has opened, you will be able to preview all of your Thrive Theme Builder templates. You can, however, choose which ones to see. If you want to only see the WooCommerce ones, click on the “Core Templates” section:

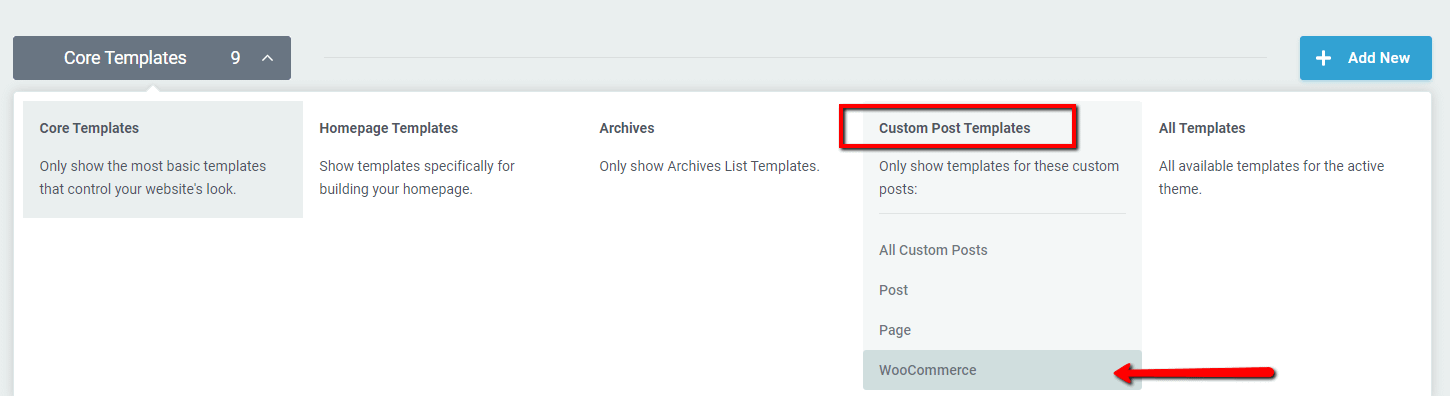
A list with all of the template groups will open, and you can click on the “WooCommerce” section, under the “Custom Post Templates” group, to only preview those templates:

Remember that, even if you have not yet created any WooCommerce templates, you will still have a few of the custom WooCommerce templates here.
This is because some WooCommerce templates have been downloaded when you previously completed this step of the Site Wizard.
Add a New Cart Template
If you want to add a new Cart Template, you can easily do that, by following these steps:
Firstly, click on the “Add New” button, which you can find on the top right side of the “Templates” section:

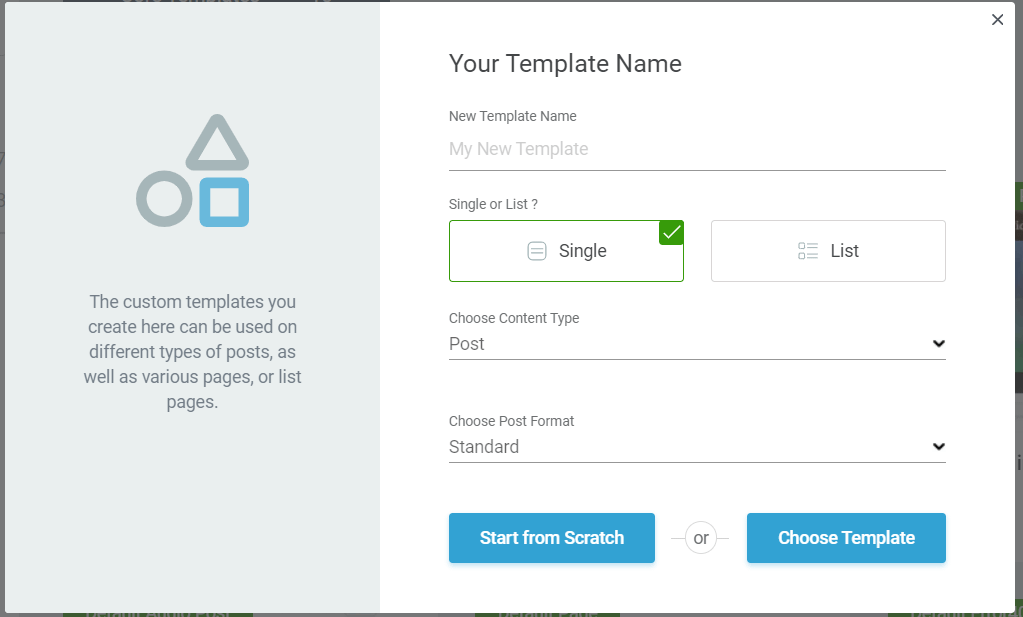
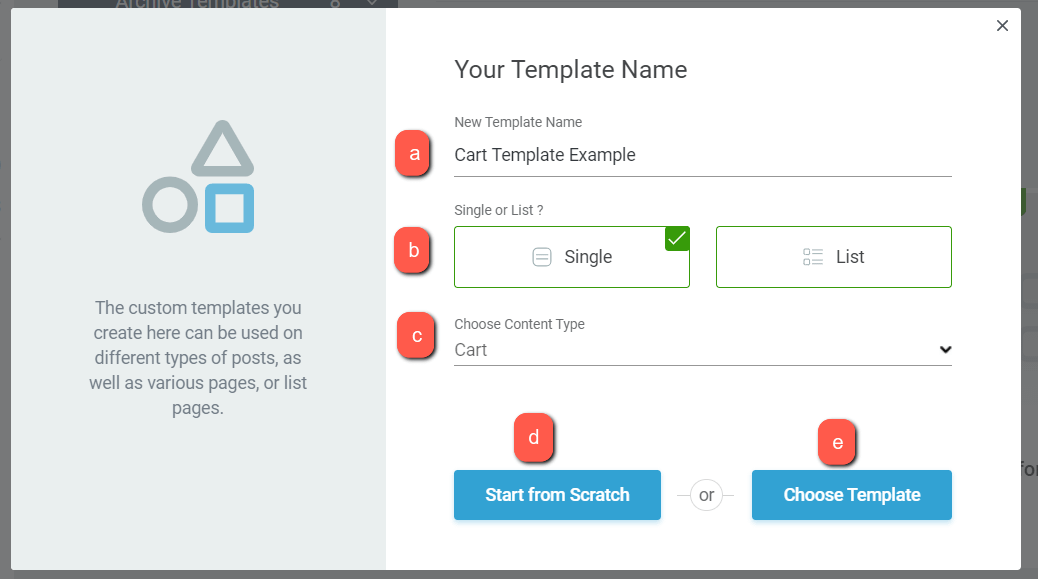
A pop-up will then open, where you will have to set up the new template from:

Here is how to complete these fields, to create a new Cart Template:

- a – New Template Name
Enter a name for the new template in this field.
- b – Single or List?
A Cart Template is a “Single” template, so choose this option here.
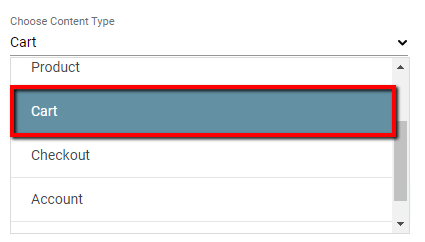
- c – Choose Content Type
Here is where you have to set the template to be a “Cart” type. Click on the field, to open your list of options, and, from all of the content types, click on “Cart”:

- d – Start from Scratch
Use this option if you want to build your design from scratch:

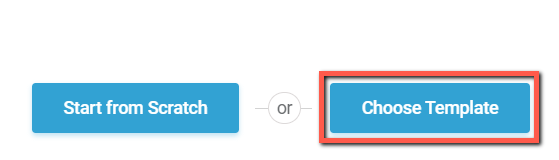
- e – Choose Template
This option comes in handy if you want to pick a predefined design for your template:

Clicking on the “Choose Template” option will trigger the template library, which you can browse and use the filtering options until you find the desired template:

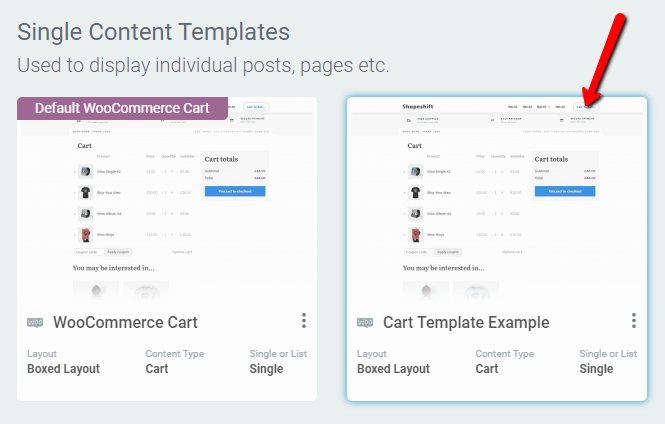
When you are done with defining the design, the template will be created, and ready to be customized. You can find it under the “Single Content Templates” section:

Edit the Cart Template
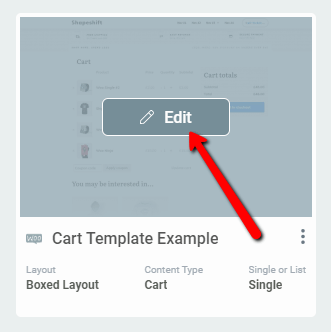
If you want to edit one of your Cart Templates, all you have to do is to find it in the list of templates, hover over it, and click on “Edit”:

When you do this, the template will open in the Thrive Theme Builder editor. You can then customize this template like you would customize any other Thrive Theme Builder template.
You can find more information about the ways in which you can modify templates here.
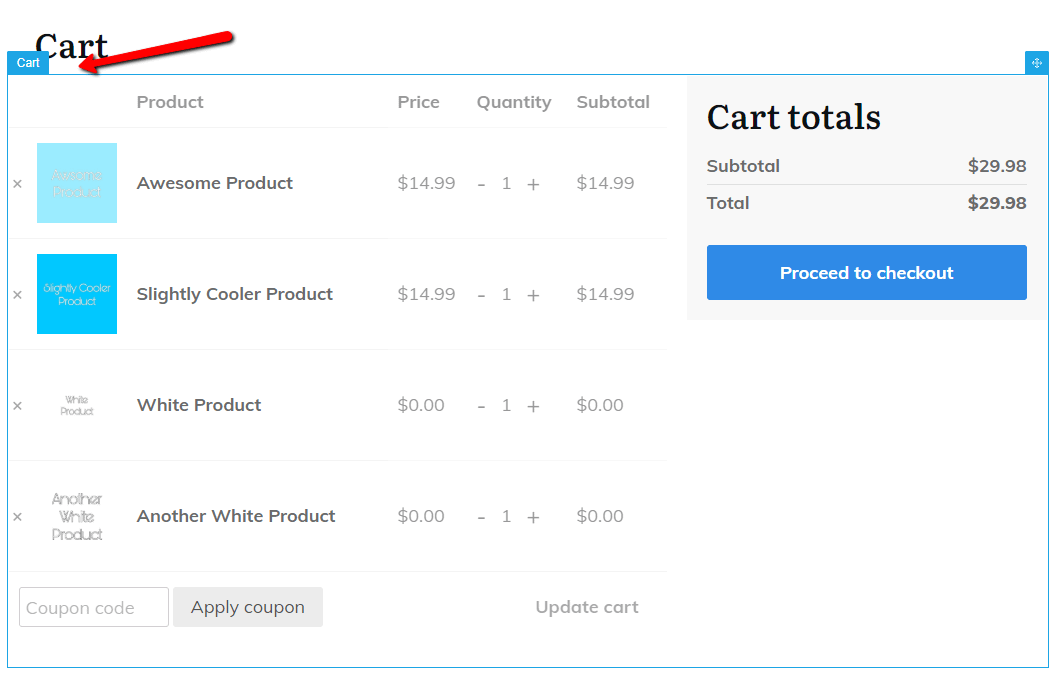
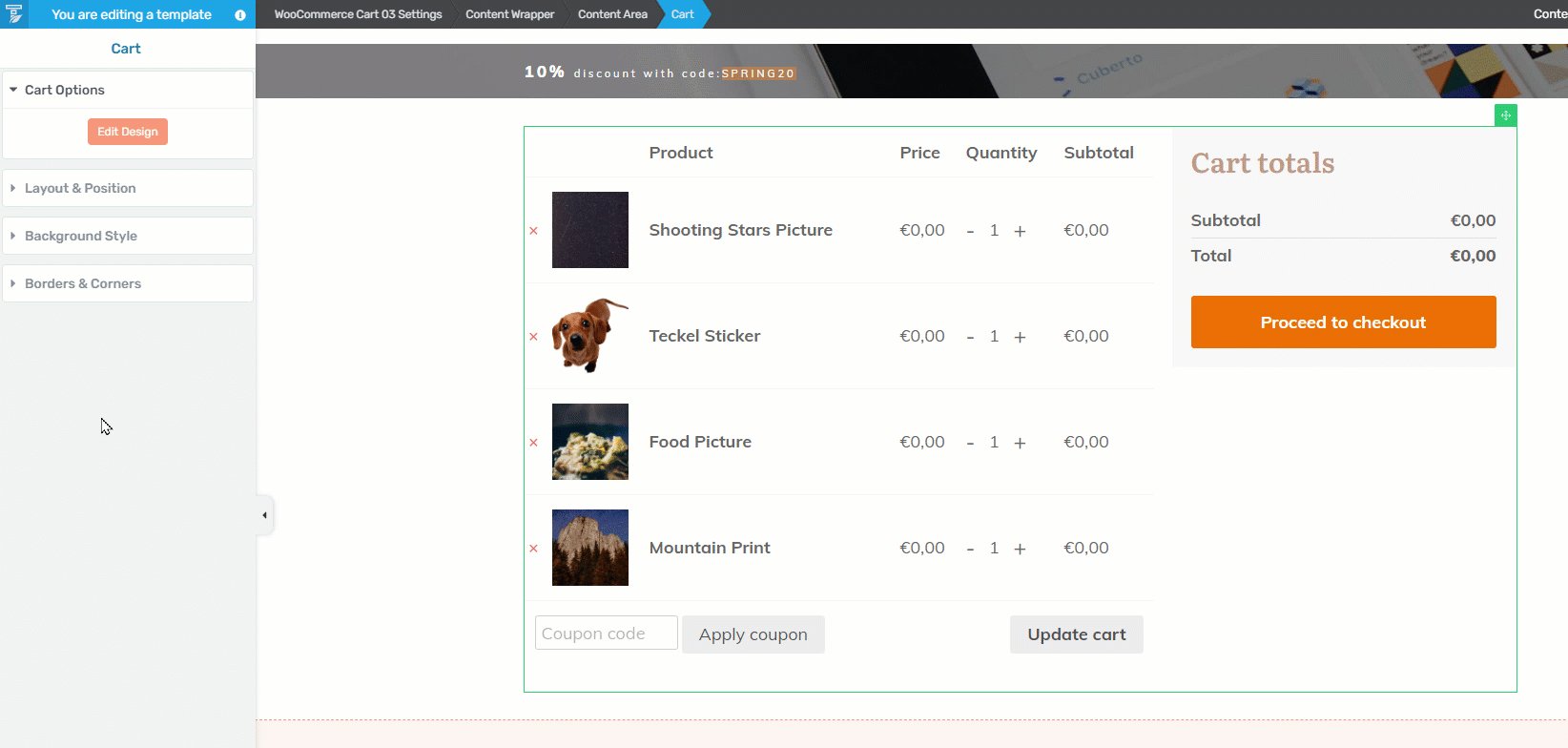
All of the “Cart” information will be grouped inside a “Cart” element:

Customize the “Cart” Element
If you want to customize this element, you can select it, from the editor, and edit it using the options from the left sidebar:

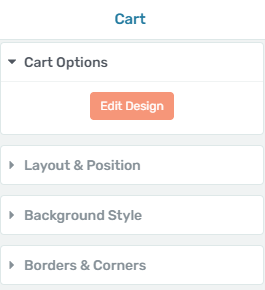
The “Cart Options” section will allow you to edit the design of the “Cart” element:

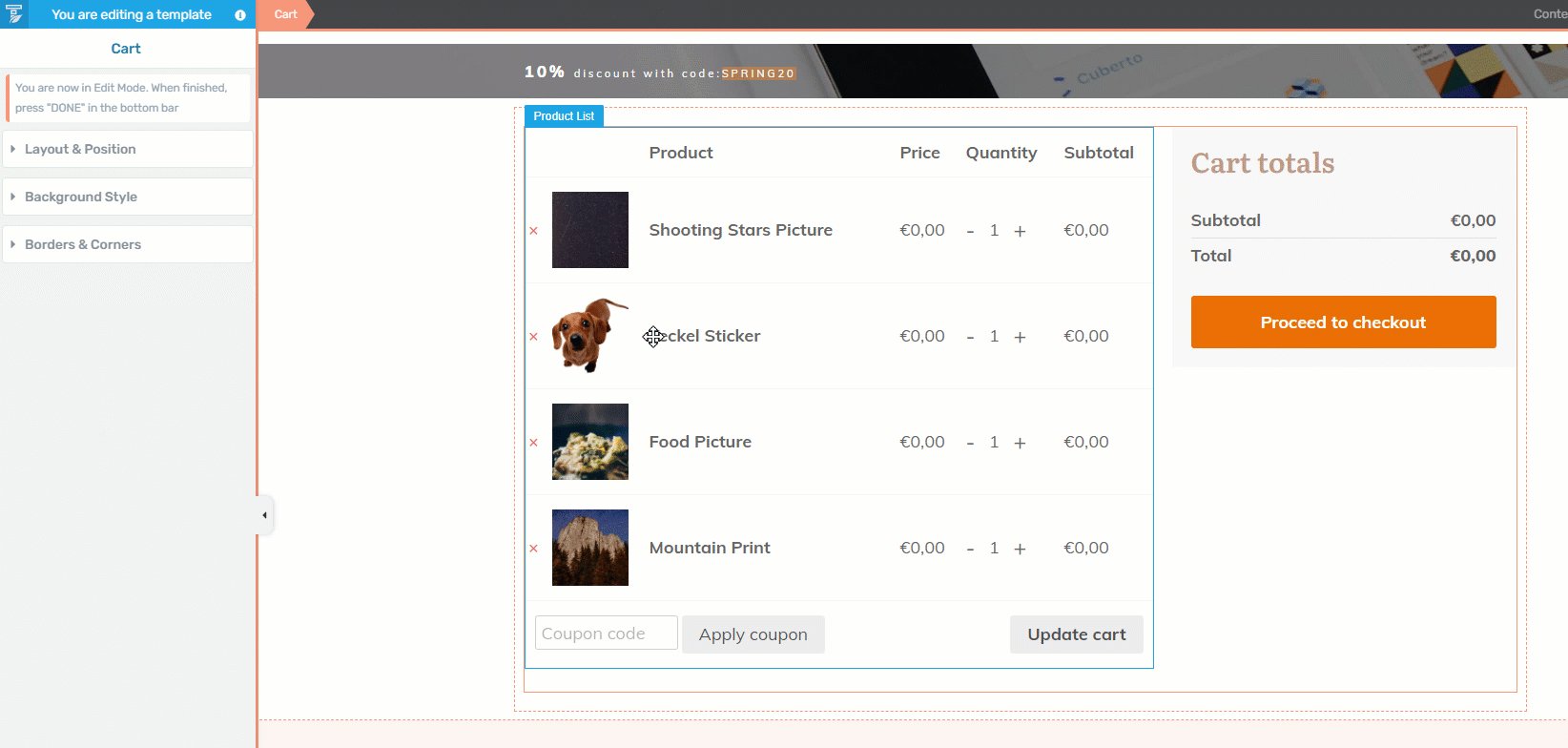
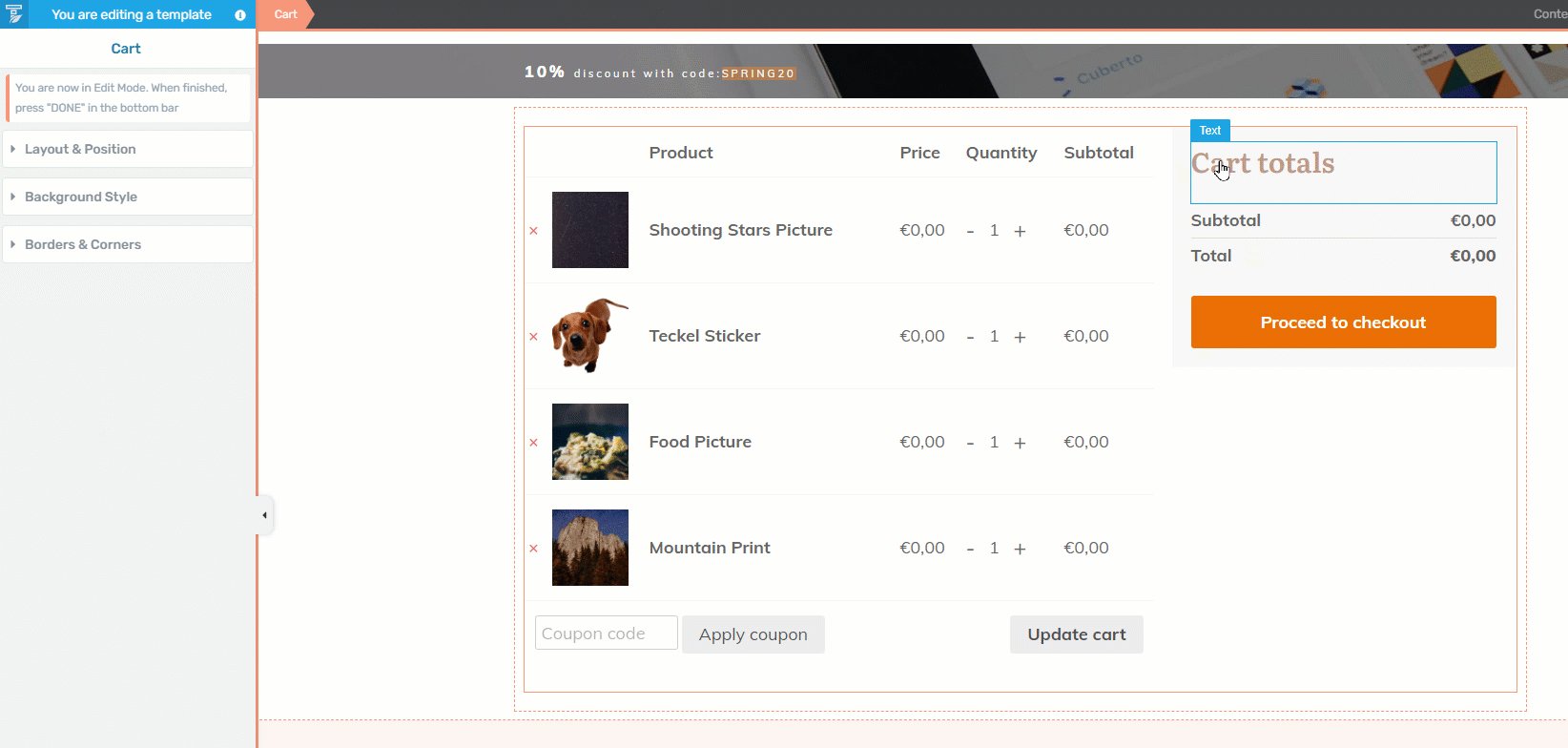
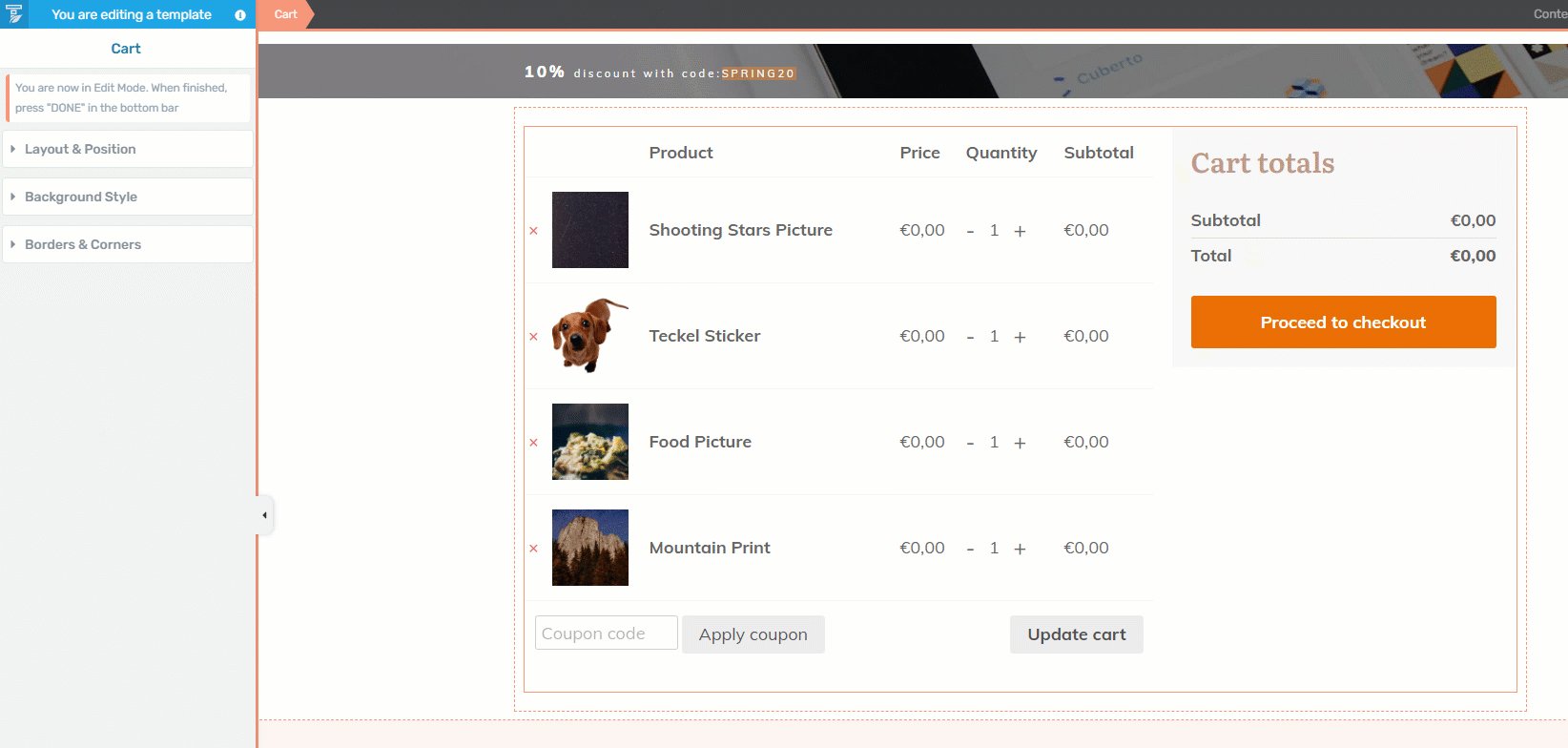
Clicking on this button will take you into the “Edit Mode” of the element. This means that, if you click on this option, you will be able to edit all of the items inside the “Cart” element:

If that is what you want to do, simply click on each item, to select it, and use the left sidebar options to modify what you want.
Then, when you’re done using the “Edit Mode”, click on the orange “Done” button, to go back to the options of the “Cart” element:

|
Note: While using the “Edit Design” mode, the right sidebar options will be unavailable, meaning that you will not be able to add new elements inside the “Cart” element. |
For the rest of the sections from the left sidebar, you can find detailed instructions on how to use them, in our knowledge base.
Also, besides using the options above, you can always customize the template by adding more elements or widgets to it. In the list of elements that you can add to the template, there is a “WooCommerce” section.
You will find some widgets here, specific to WooCommerce templates.
Read this article to find out how to use all of these.
These were the ways to set up a “Cart” page, as well as how you can add and customize a Cart Template in Thrive Theme Builder.
You might also be interested in the following articles, similar to this one:
- How to Customize a WooCommerce Shop Template in Thrive Theme Builder
- How to Customize a WooCommerce Checkout Template in Thrive Theme Builder
- How to Customize a WooCommerce Account Template in Thrive Theme Builder
- How to Customize a WooCommerce Product Template in Thrive Theme Builder
- How to Customize a WooCommerce Product Categories Template in Thrive Theme Builder
If you need more information about Thrive Theme Builder and WooCommerce, feel free to check out this section of our knowledge base.