When creating your WooCommerce shop, you can customize the design of the templates that you apply to the pages, posts, or products.
This article will explain how to customize the “Checkout” Templates, as well as how to add a new “Checkout” Template to your Thrive Theme Builder theme.
Before getting started with the customization of the templates, you should first make sure that you have properly installed and activated the WooCommerce plugin, from the Thrive Theme Builder Site Wizard.
You can find out detailed information about this, in this article.
Set up Your Checkout Page
Firstly, before getting started with the templates, you should make sure that you have created and set up a “Checkout” page.
For that, in your WordPress admin dashboard, hover over “WooCommerce”, in the left sidebar. A small sub-menu will open, with some options. Click on “Settings”:

In the “Settings” page, go to the “Advanced” tab:

Go to the “Checkout Page” section. This is where you will establish which one of your existing pages will be the “Checkout” page. Click on the field next to the option:

This will open a list with all of your pages, and you can select the page that you want to represent your “Checkout” page:

Once you select the page, scroll down, and click on the “Save Changes” button:

You can then access the template, and start customizing it.
Choose a Checkout Template from the Site Wizard
While navigating the Site Wizard, you can set the Checkout Template from there, directly, that you can later customize:

We have described the way to do that in more detail, in this article.
Access the Templates Section
In order to edit or add a new template, you first have to access the Thrive Theme Builder dashboard.
Access the Thrive Theme Builder Dashboard
In your WordPress admin dashboard, hover over “Thrive Dashboard”, and click on “Thrive Theme Builder”, from the list of Thrive Products that opens:

The dashboard will open. You can access the “Templates” section, from the left sidebar:

Preview the WooCommerce Templates
Once this section has opened, you will be able to preview all of your Thrive Theme Builder templates. If you want to only see the WooCommerce ones, click on the “Core Templates” section:

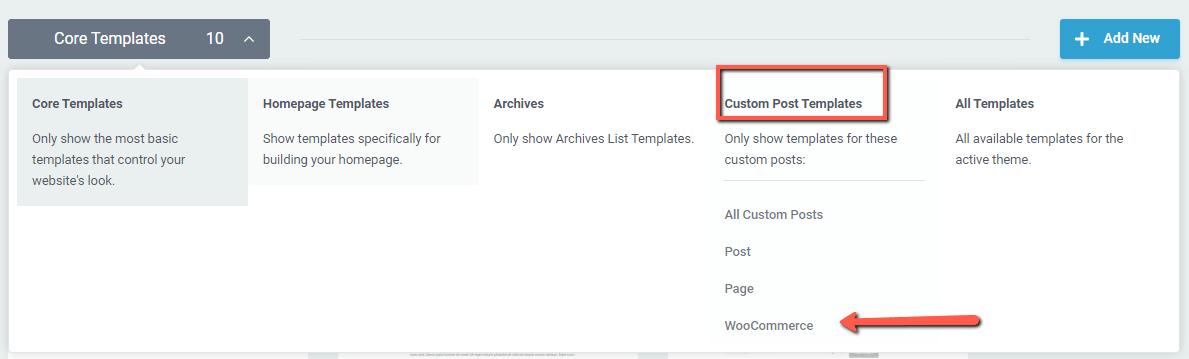
A list with all of the template groups will open, and you can click on the “WooCommerce” section, under the “Custom Post Templates” group, to only preview those templates:

You will still have some templates here, even if you have not yet created any.
This is because some WooCommerce templates have been downloaded when you previously completed this step of the Site Wizard.
Add a New Checkout Template
In order to add a new “Checkout” template, click on the “Add New” button, from the top right side of the “Templates” section:

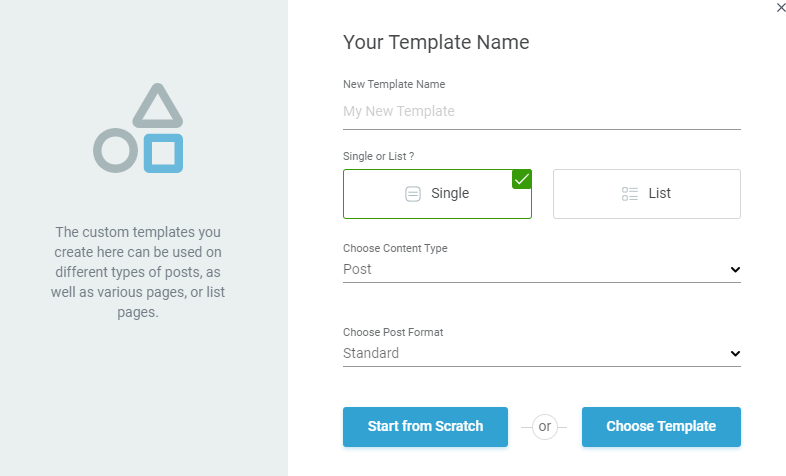
This will open the pop-up where you can set the new template from:

Here is how to set up a “Checkout” template:

- a – New Template Name
This is where you can provide the name for your template. Enter the name in the field.
- b – Single or List?
A “Checkout” template is a “Single” template, so make sure to choose this option here.
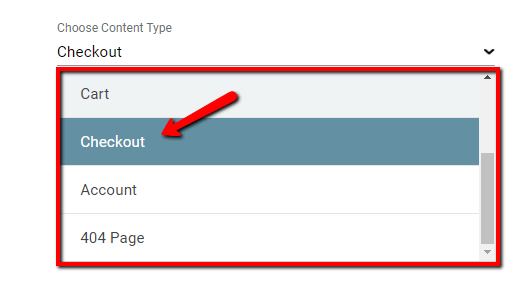
- c – Choose Content Type
Here is where you have to set the template to be a “Checkout” type. Click on the field, to open your list of options, and click on “Checkout”:

- d – Start from Scratch
Use this option if you want to build your design from scratch:

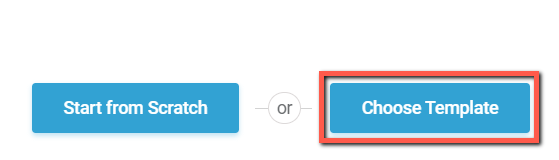
- e – Choose Template
Use this option if you want to pick a predefined design for your template:

If you go for the “Choose Template” option, a pop-up will open, with the template library, and you can browse here to find the desired template:

You can then start customizing the new template. This will be found in your list of templates, under the “Single Templates” section:

Edit the Checkout Template
In order to edit a “Checkout” template, find it in the list of templates, hover over it, and click on “Edit”:

This will open the Thrive Theme Builder editor.
The template can be customized just as any other Thrive Theme Builder template. You can find more information about the way you can modify templates here.
Customize the Checkout Element
All of the Checkout details that users will have to complete can be found in the editor, inside the “Checkout” element. You can select this element, by clicking on it in the editor, and customize it using the left sidebar options:

Checkout Options
Here, you will be able to make various changes to the existing checkout design.
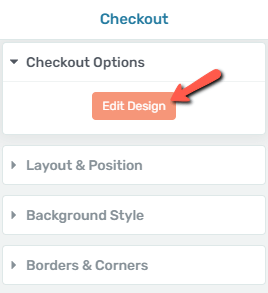
- Edit Design
First, right under the “Checkout Options” section, you can click on the “Edit Design” button:

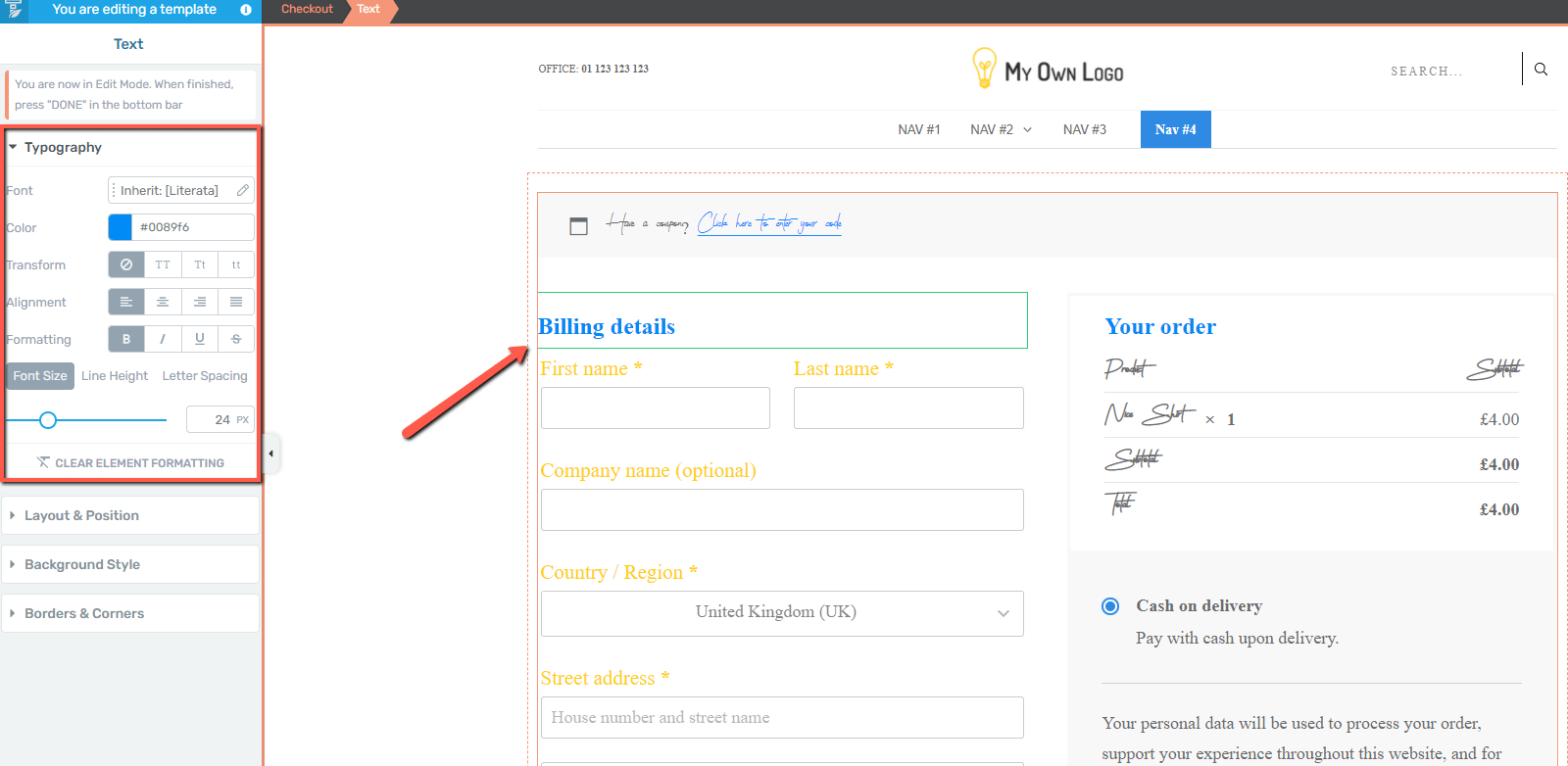
If you click on it, you will be taken into the “Edit Mode” of the element. This means that, if you click on this option, you will be able to edit all of the items inside the “Checkout” element, one by one.
If you want to do that. simply click on each item (the “Billing details”, in the below example) and use the left sidebar options to change the typography settings, background style, etc.:

Then, when you’re done using the “Edit Mode”, click on the orange “Done” button, to go back to the options of the “Product” element:

|
Note: While using the “Edit Design” mode, the right sidebar options will be unavailable, meaning that you will not be able to add new elements inside the “Checkout” element. |
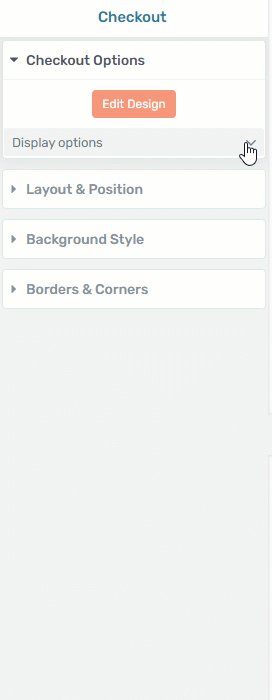
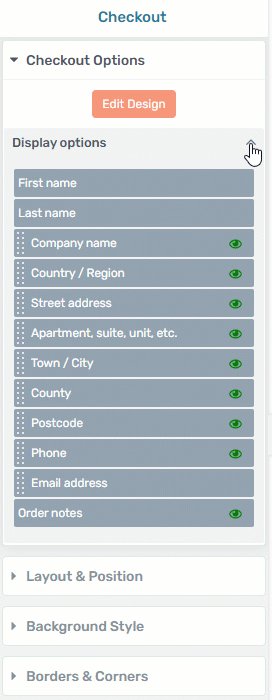
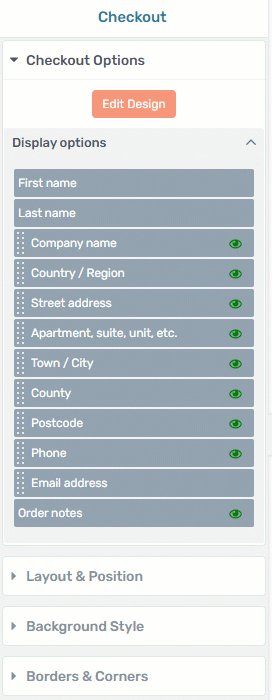
- Display options
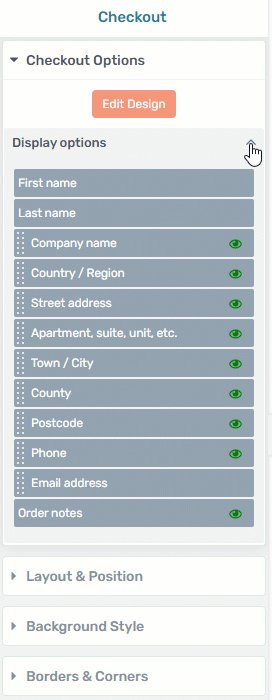
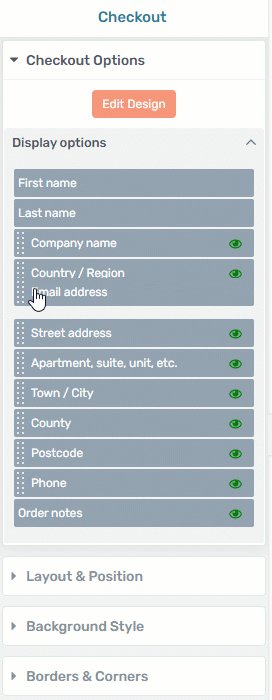
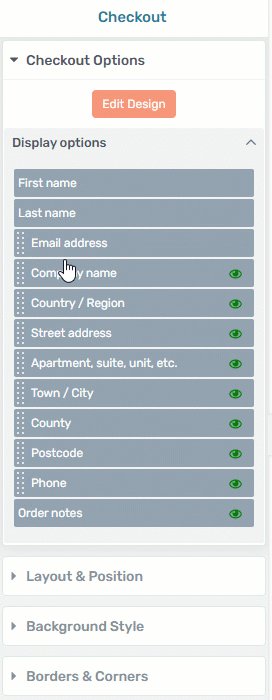
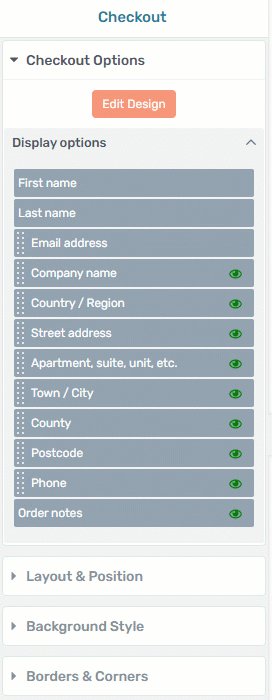
Open the drop down list to view the full list of checkout labels you can include on your template:

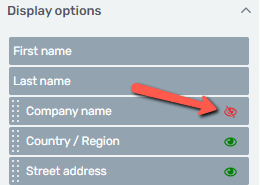
There are two options you can use here – you can either hide one of the labels, by clicking on the green eye icon next to it (which will automatically turn red):

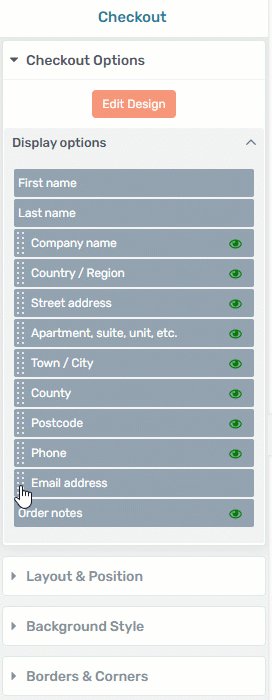
Or you can move their position within the template, simply by selecting a label and moving it up or down:

You will notice that the “First name”, “Last name” and “Email address” fields do not have the eye icon next to them, this meaning that they are mandatory and cannot be removed from the template
The rest of the options from the “Product Display Options” section can be used so that you customize the element to fit your website, and you can find instructions on how to use these options here:
- Using the Layout & Position Options
- Using the Borders & Corners Options
- Using the Background Style Option
Moreover, feel free to customize the template by adding more elements or widgets to it. In the list of elements that you can add to the template, there is a “WooCommerce” section. You will find some widgets here, specific to WooCommerce templates.
Read this article to find out how to use all of these.
These were the ways in which you can set up a “Checkout” page, as well as how to add and customize a “Checkout” Template in Thrive Theme Builder.
You might also be interested in the following articles, similar to this one:
- How to Customize a WooCommerce Shop Template in Thrive Theme Builder
- How to Customize a WooCommerce Product Template in Thrive Theme Builder
- How to Customize a WooCommerce Account Template in Thrive Theme Builder
- How to Customize a WooCommerce Cart Template in Thrive Theme Builder
- How to Customize a WooCommerce Product Categories Template in Thrive Theme Builder
If you need more information about Thrive Theme Builder and WooCommerce, feel free to check out this section of our knowledge base.