Whenever you edit one of the templates that you have in your Thrive Theme Builder dashboard, you have the option of defining the “Template Settings” for it.
Part of these settings is the possibility to customize the “Layout Container” of the template. Here is how you can do this:
Access the Template Settings
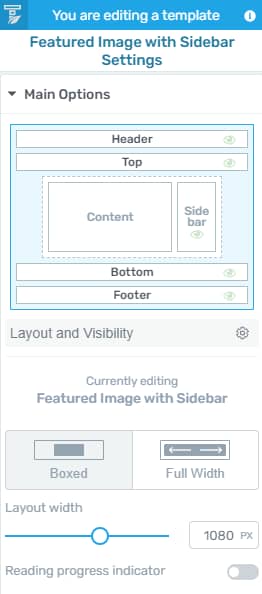
First, make sure the “Template Settings” are displayed in the left sidebar when you are editing the template:
-
If you have just clicked on the “Edit” option of the template, then the editor has opened with the “Template Settings” already displayed in the left sidebar.
-
If you have already been editing the template for a while, then you can go to the breadcrumbs and click on the first breadcrumb, with the name of the template followed by “Template Settings”:
This way the “Template Settings” will appear in the left sidebar:

Customize the Layout of the Template
Then, you will see the layout options in the “Main Options” section. This is the part of the “Template Settings” that you can use to customize the layout of your template.
Layout and Visibility
You can use the “Layout & Visibility” options for the layout. In order to see these, click on the “Layout and Visibility” part of the “Main Options”:
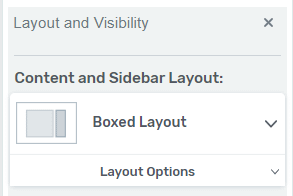
After you click on the “Layout and Visibility” part, a drop-down will open with the options of setting the “Content and Sidebar Layout” and with a few “Layout” options:

Content and Sidebar Layout
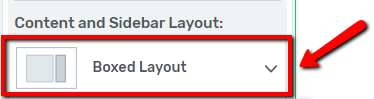
If you want, you can change the “Content and Sidebar Layout” from here. You will see the current layout displayed in the drop-down. Click on the name of the current layout or the little down arrow next to it:

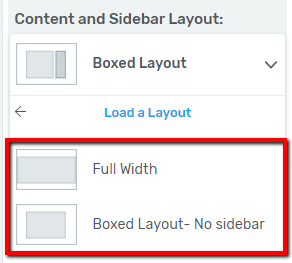
Then another drop-down will open, with the available “Content and Sidebar Layouts”:

This drop-down will contain the default layouts (as you can see in the above screenshot) and any other layouts that you have saved before.
In order to change the “Content and Sidebar Layout”, simply click on the one you want to change the current layout with from the list. Then, you will see the layout applied to the template in the editor.
Layout Options
You can also find some additional “Layout Options” in the “Layout & Visibility” drop-down. You can see these if you click on the “Layout Options” part of the drop-down:

-
Update Layout
This option will only be available if you have modified something (like the width for example) of the general layout. If you have, then you can click on the “Update Layout” option from here, to update the current layout type that you are using:

Note: Please keep in mind, that if you update a layout, that is used on more templates, the changes will be reflected on every template that the respective layout is being used on.
-
Save New Layout
If you have modified more aspects of the layout and you would like to use it again, on other templates as well, then you should use the “Save New Layout” option to save it:

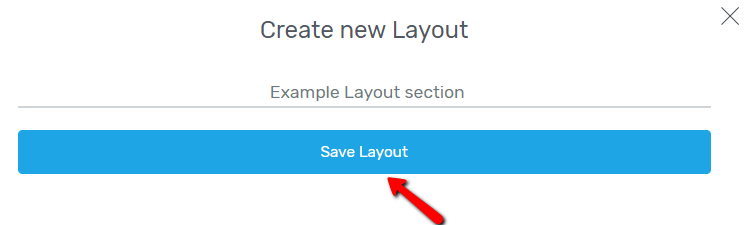
This will open the pop-up where you can save the layout. Enter the name you want to give to this layout, in the field from the pop-up, so you can identify it easier later on:

Then, click on the “Save Layout” option to save the layout and be able to use it on any other template as well:

After you have saved the layout, it will automatically be the current layout on the template.
Furthermore, whenever you will edit other templates, you will be able to choose this saved layout from the list, if you open the “Content and Sidebar Layout” part of the drop-down, as described above.
Layout Type
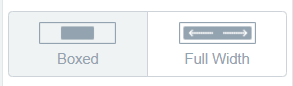
With the help of this option, you can decide whether you want:
-
a “Boxed” type of layout (usually used for posts), where the template will have a layout similar to a box;
-
or a “Full Width” layout (usually better for pages), where the layout will cover the entire width of the template.
In order to select one of these layout types, all you have to do is to click on the one you want to choose from here:

Layout/Content Width
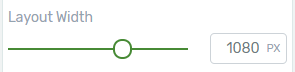
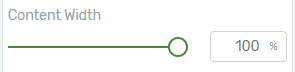
With this next option you can adjust:
-
the “Layout Width” – if you have a “Boxed” type of layout;
-
or the “Content Width”, the width of the content inside the layout – if you have a “Full Width” type of layout.
In order to adjust either of these, either drag the slider under the option or enter a value manually in the field next to the slider:


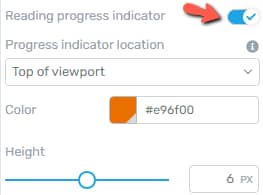
Reading progress indicator
This feature allows you to display a progress indicator on your template which will tell your readers how far they have read into your blog post:

We have a dedicated article that explains in detail how to use this feature, which you can find linked here.
These were the ways in which you can customize the layout of your templates. If you want to find out about how to use other Theme Builder features and elements, don’t forget to check out our knowledge base section here.
Hopefully, this article was useful to you. If so, please reward it with a smile below 🙂