Do you want to know which Thrive Leads form will serve your purpose on the website? Thrive Leads offers eight types of forms to choose from.
In this document, we’ll see each of these forms, the positions they can be set in, and some individual settings they support.
- Ribbon Form
- Lightbox Form
- Widget Form
- Post Footer Form
- In-content Form
- Slide-in Form
- Screen Filler Lightbox Form
- Scroll Mat Form
- PHP Insert Form
Ribbon Form
A ribbon form, usually a long horizontal bar, is displayed at the top of your page. As you build this form, consider that the page’s content will be scrolled down the same amount as the ribbon’s height.
The ribbon stays on top, even when the user scrolls the page.
To build and display a Ribbon Form, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Leads, and click the Add New button beside Lead Groups.
After you click Add New, enter a Lead group name and click the Add Lead Group button in the popup.
In the Lead Group that appears, click the Add New Type of Opt-in Form button.
When you click to add a new form, select Ribbon form type in the popup.
Once you select Ribbon as the desired form type, you’ll be taken to the dashboard with a field that says, “Next step: Add a form.”
Clicking the button will take you to a page where you can create a form to display in the Ribbon. To continue, click the Create Form button.
After clicking the button, you’ll see a popup where you can add a Form name and click the Create Form button to proceed.
When you click Create Form, you’ll be taken to the dashboard with the list of forms created. Since this is the first form, we see just one.
This dashboard lets you manage the form’s trigger, display frequency, and position through the respective columns. The icons in the last column allow you to edit the design, duplicate it, reset it, and archive the form.
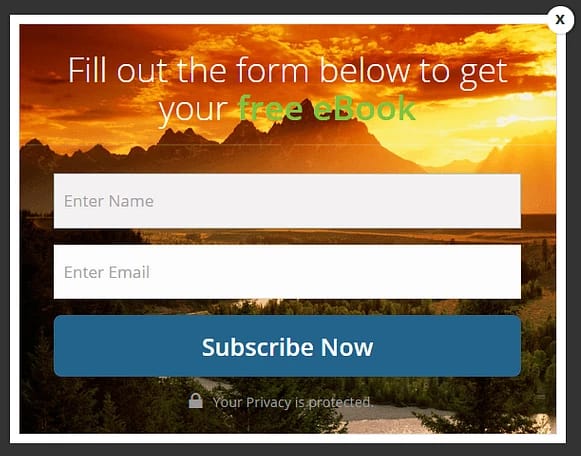
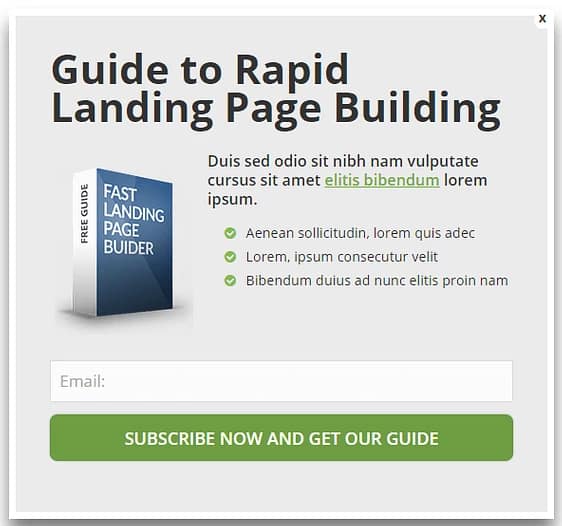
Lightbox Form
A lightbox form is a popup that appears on top of the page content, covering it.
A lightbox can be displayed immediately when a user arrives on the page, when he is about to exit the page, or any other condition you’d like to set.

To build and display a Lightbox Form, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Leads, and click the Add New button beside Lead Groups.
After you click Add New, enter a Lead group name and click the Add Lead Group button in the popup.
In the Lead Group that appears, click the Add New Type of Opt-in Form button.
When you click to add a new form, select Lightbox form type in the popup.
Once you select Lightbox as the desired form type, you’ll be taken to the dashboard with a field that says, “Next step: Add a form.”
Clicking the button will take you to a page where you can create a form displayed in the Lightbox. To continue, click the Create Form button.
After clicking the button, you’ll see a popup where you can add a Form name and click the Create Form button to proceed.
When you click Create Form, you’ll be taken to the dashboard with the list of forms created. Since this is the first form, we see just one.
This dashboard lets you manage the form’s trigger, display frequency, and animation through the respective columns. The last column’s icons allow you to edit the design, duplicate it, reset it, and archive the form.
Widget Form
Widget is a sidebar opt-in form that appears only in the WordPress widget areas.

To build and display a Widget Form, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Leads, and click the Add New button beside Lead Groups.
After you click Add New, enter a Lead group name and click the Add Lead Group button in the popup.
In the Lead Group that appears, click the Add New Type of Opt-in Form button.
When you click to add a new form, select Widget form type in the popup.
Once you select Post Footer as the desired form type, you’ll be taken to the dashboard with a field that says, “Next step: Add a form.”
Clicking the button will take you to a page where you can create a form displayed in the Post footer. To continue, click the Create Form button.
After clicking the button, you’ll see a popup where you can add a Form name and click the Create Form button to proceed.
When you click Create Form, you’ll be taken to the dashboard with the list of forms created. Since this is the first form, we see just one.
This dashboard lets you manage the trigger for the widget form through the given column. The icons in the last column allow you to edit the design, duplicate it, reset it, and archive the form.
Post Footer Form
The Post Footer form is displayed at the bottom of your blog post. It is a great way to engage users after reading a post—the content they’ve been interested in completing.

You can build a Post Footer Form in two ways: one using the Thrive Lead Group and the other using Thrive Lead Shortcodes.
Building a Post Footer Form Using Lead Groups
To build and display a Post Footer Form, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Leads, and click the Add New button beside Lead Groups.
After you click Add New, enter a Lead group name and click the Add Lead Group button in the popup.
In the Lead Group that appears, click the Add New Type of Opt-in Form button.
When you click to add a new form, select Post Footer form type in the popup.
Once you select Widget as the desired form type, you’ll be taken to the dashboard with a field that says, “Next step: Add a form.”
Clicking the button will take you to a page where you can create a form displayed in the Widget. To continue, click the Create Form button.
After clicking the button, you’ll see a popup where you can add a Form name and click the Create Form button to proceed.
When you click Create Form, you’ll be taken to the dashboard with the list of forms created. Since this is the first form, we see just one.
This dashboard lets you manage the trigger for the widget form through the given column. The icons in the last column allow you to edit the design, duplicate it, reset it, and archive the form.
Building a Post Footer Form Using Shortcodes
To build and display a Post Footer Form, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Leads, and click the Add New button beside Lead Shortcodes.
After you click Add New, enter a Lead Shortcode and click the Add Lead Shortcode button in the popup.
In the Lead Shortcode that appears, click the Edit icon on the right.
When you click to add a new form, you’ll be taken to a screen where you can click the Create Form button.
After clicking the button, you’ll see a popup where you can add a Form name and click the Create Form button to proceed.
When you click Create Form, you’ll be taken to the dashboard with the list of forms created. Since this is the first form, we see just one.
To add the form in the post footer, copy the shortcode by clicking the Copy button on the top right.
After you click COPY, you can open the post in the editor and paste the copied shortcode at the end of the post.
The Lead Shortcode dashboard shows icons in the last column that allow you to edit the design, duplicate it, reset it, and archive the form.
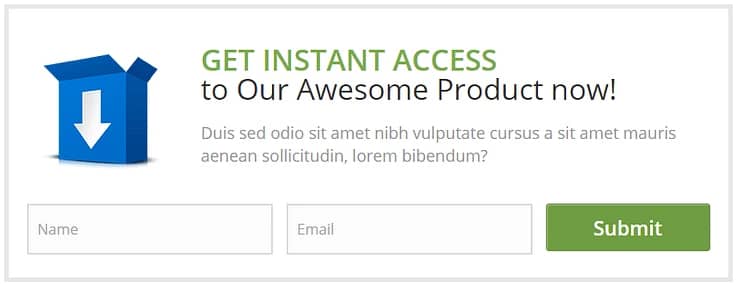
In-Content Form
The In-content form is displayed between the content of a blog post. It is a great way to engage users while they read a post with the content they’ve been interested in.
You can build an In-content Form in two ways: one using the Thrive Lead Group and the other using Thrive Lead Shortcodes.
Building an In-content Form Using Lead Groups
To build and display an In-content Form, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Leads, and click the Add New button beside Lead Groups.
After you click Add New, enter a Lead group name and click the Add Lead Group button in the popup.
In the Lead Group that appears, click the Add New Type of Opt-in Form button.
When you click to add a new form, select In-content form type in the popup.
Once you select Widget as the desired form type, you’ll be taken to the dashboard with a field that says, “Next step: Add a form.”
Clicking the button will take you to a page where you can create a form displayed. To continue, click the Create Form button.
After clicking the button, you’ll see a popup where you can add a Form name and click the Create Form button to proceed.
When you click Create Form, you’ll be taken to the dashboard with the list of forms created. Since this is the first form, we see just one.
This dashboard lets you manage the trigger and the position of the in-content form through the given columns. The icons in the last column allow you to edit the design, duplicate it, reset it, and archive the form.
Building an In-content Form Using Shortcodes
To build and display an In-content Form, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Leads, and click the Add New button beside Lead Shortcodes.
After you click Add New, enter a Lead Shortcode and click the Add Lead Shortcode button in the popup.
In the Lead Shortcode that appears, click the Edit icon on the right.
When you click to add a new form, you’ll be taken to a screen where you can click the Create Form button.
After clicking the button, you’ll see a popup where you can add a Form name and click the Create Form button to proceed.
When you click Create Form, you’ll be taken to the dashboard with the list of forms created. Since this is the first form, we see just one.
To add the form within the content, copy the shortcode by clicking the Copy button on the top right.
After you click COPY, you can open the post in the editor and paste the copied shortcode where you want the form to appear within the content.
The Lead Shortcode dashboard shows icons in the last column that allow you to edit the design, duplicate it, reset it, and archive the form.
The Slide-In Form
Slide-in is an opt-in form that slides in from and sits on the edge of the screen. It is usually in the bottom right, but its position can be anywhere. You can change it, just like the trigger and the display frequency:

To build and display a Slide-in Form, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Leads, and click the Add New button beside Lead Groups.
After you click Add New, enter a Lead group name and click the Add Lead Group button in the popup.
In the Lead Group that appears, click the Add New Type of Opt-in Form button.
When you click to add a new form, select Slide-in form and type in the popup.
Once you select Slide-in as the desired form type, you’ll be taken to the dashboard with a field that says, “Next step: Add a form.”
Clicking the button will take you to a page where you can create a form to display in the Slide-in. To continue, click the Create Form button.
After clicking the button, you’ll see a popup where you can add a Form name and click the Create Form button to proceed.
When you click Create Form, you’ll be taken to the dashboard with the list of forms created. Since this is the first form, we see just one.
This dashboard lets you manage the form’s trigger, display frequency, and position through the respective columns. The icons in the last column allow you to edit the design, duplicate it, reset it, and archive the form.
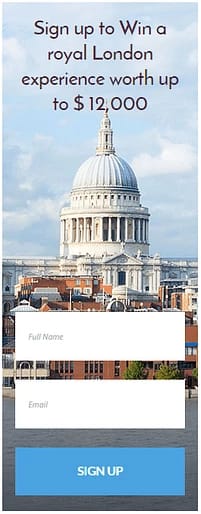
Screen Filler Lightbox
A screen filler lightbox is a popup that covers the entire screen immediately when a user arrives on the page.
This kind of lightbox can grab the user’s attention, hiding the page content behind it.
To build and display a Screen Filler Lightbox Form, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Leads, and click the Add New button beside Lead Groups.
After you click Add New, enter a Lead group name and click the Add Lead Group button in the popup.
In the Lead Group that appears, click the Add New Type of Opt-in Form button.
When you click to add a new form, select Screen Filler lightbox form type in the popup.
Once you select Screen filler lightbox as the desired form type, you’ll be taken to the dashboard with a field that says, “Next step: Add a form.”
Clicking the button will take you to a page where you can create a form to display in the Screen filler lightbox. To continue, click the Create Form button.
After clicking the button, you’ll see a popup where you can add a Form name and click the Create Form button to proceed.
When you click Create Form, you’ll be taken to the dashboard with the list of forms created. Since this is the first form, we see just one.
This dashboard lets you manage the form’s trigger, display frequency, and position through the respective columns. The icons in the last column allow you to edit the design, duplicate it, reset it, and archive the form.
Scroll Mat
Scroll Mat is another type of screen-filling opt-in form. The scroll mat always appears on page load and scrolls in from the top
To build and display a Scroll Mat Form, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Leads, and click the Add New button beside Lead Groups.
After you click Add New, enter a Lead group name and click the Add Lead Group button in the popup.
In the Lead Group that appears, click the Add New Type of Opt-in Form button.
When you click to add a new form, select Scroll Mat form type in the popup.
Once you select Scroll Mat as the desired form type, you’ll be taken to the dashboard with a field that says, “Next step: Add a form.”
Clicking the button will take you to a page where you can create a form to display in the Scroll Mat. To continue, click the Create Form button.
After clicking the button, you’ll see a popup where you can add a Form name and click the Create Form button to proceed.
When you click Create Form, you’ll be taken to the dashboard with the list of forms created. Since this is the first form, we see just one.
This dashboard lets you manage the form’s display frequency. The icons in the last column allow you to edit the design, duplicate it, reset it, and archive the form.
PHP Insert
The PHP form type is a type that helps developers with a PHP code that they can use to display the form anywhere on the website.
You’ll get a PHP code for every Lead Shortcode you create in Thrive Leads.
To obtain a PHP code for a form, create a Lead Shortcode form by following the steps mentioned here.
After creating a Lead Shortcode form and returning to the Thrive Leads dashboard, you’ll see the Get PHP Code link beside the Lead name.
When you click the Get PHP Code link, you’ll see a popup with the PHP code that can be copied by clicking the Copy button.
The popup displays a disclaimer: “If you’re not technical or familiar with how PHP code works, then ignore this section or ask a developer to handle this for you. If you make a mistake while adding this code, it has the potential to bring down your entire site.”
We’ve just seen the different types of forms in Thrive Leads and the basic steps used to set them up.
Next, refer to our article if you want to manage form states and create multi-step forms using Thrive Leads.