With Thrive Architect, you can link a text to a Thrive Lightbox with the help of a hyperlink.
If you are not familiar with how the hyperlink feature works, you should check out this article first, which will walk you through the entire process.
Here is what you need to do in order to link a lightbox to a text:
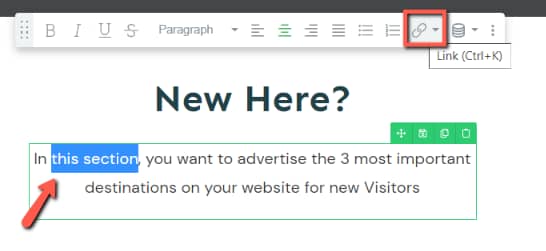
Open the page or post on which you want to work on. Select the word(s) which you want to link the lightbox to and then, either click on the link icon from the panel options or press “Ctrl+K” :

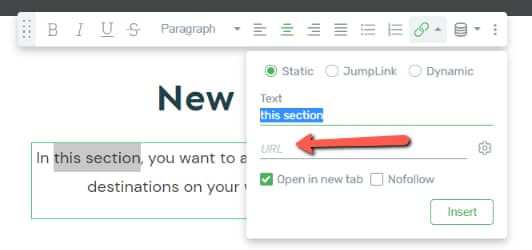
After selecting the option, a drop-down will show up on your screen. What we are looking for is the URL field in the “Static” section of this drop-down:

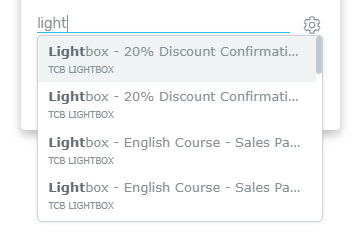
Inside the URL field, simply start typing in the name of the lightbox you are looking for:

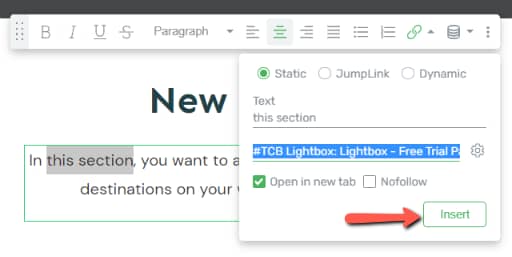
Select the desired lightbox from the list that appears and click on the “Insert” button:

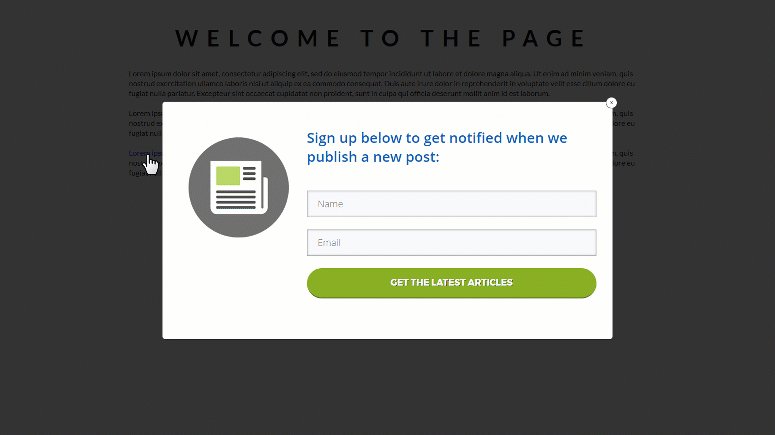
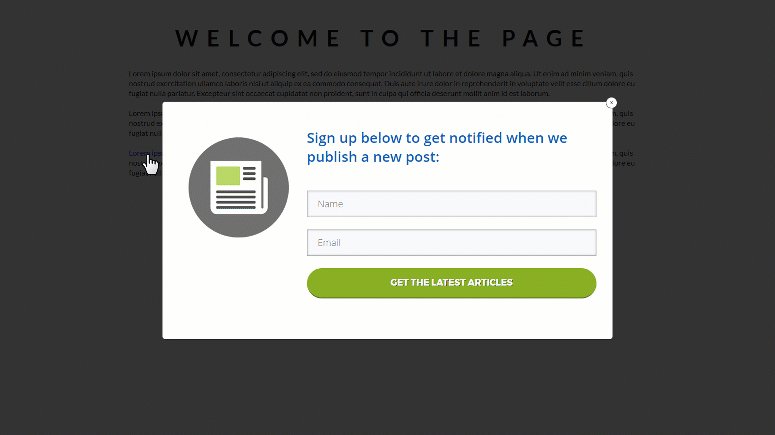
Once you have inserted the link, the lightbox will be linked to the text. Here is an example of how this will look like when the link is clicked:

You can configure various settings here, for the way your hyperlink text looks like when someone hover over it:

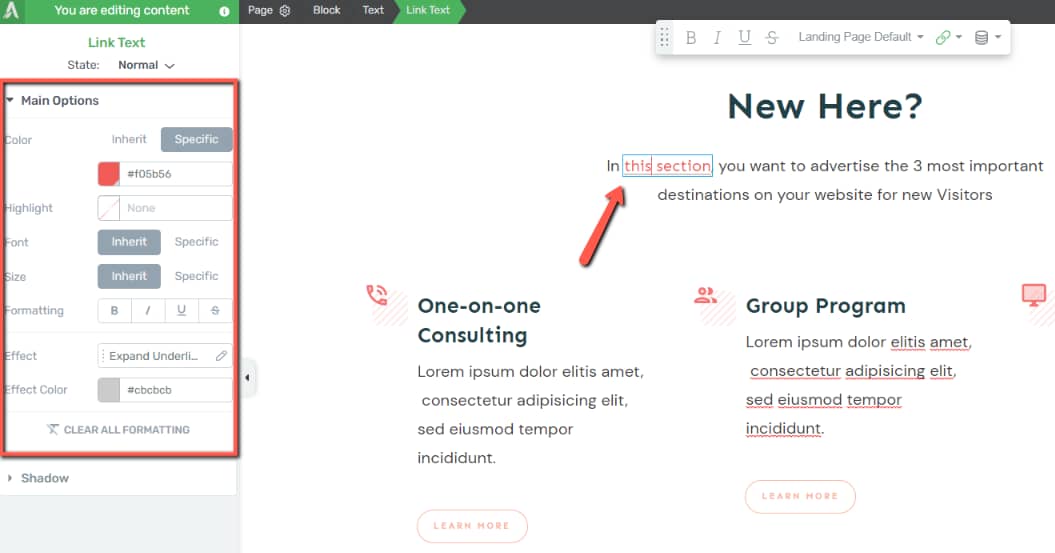
Simply click on it and the “Main Options” of the text will appear in the left sidebar:

Now you can make changes in terms of color, highlights, formatting, size and so on.
Here’s an example of the changes I’ve made on the selected hyperlink text:

This is how you can link a text to a Thrive Lightbox, in Thrive Architect. Hopefully, this article was useful for you. If so, please give us a smile below 🙂