If you want to find out how to set your “Custom Menu” to dynamically display the user image, just as showcased below, then keep on reading this article:

Add the Element to Your Page/Post
First, in order to be able to use this feature, you have to add the “Custom Menu” element to your page or post:

This article from our knowledge base takes through the steps of doing that and also working with the “Custom Menu” element in order to best suit your needs.

Style Menu Items
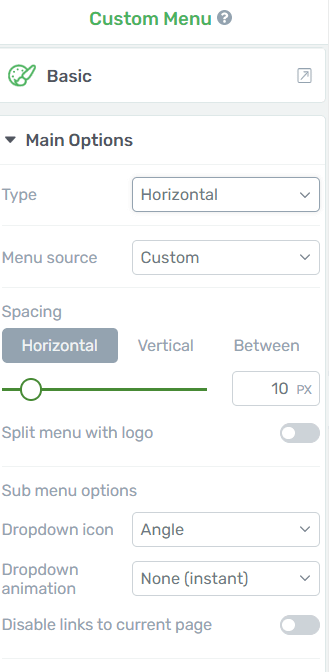
After you have added the element and customized it to your liking, you can go ahead and style various menu items.
You can add as many menu items as you want, and configure the structure of your menu by adding sub-menu items as well.
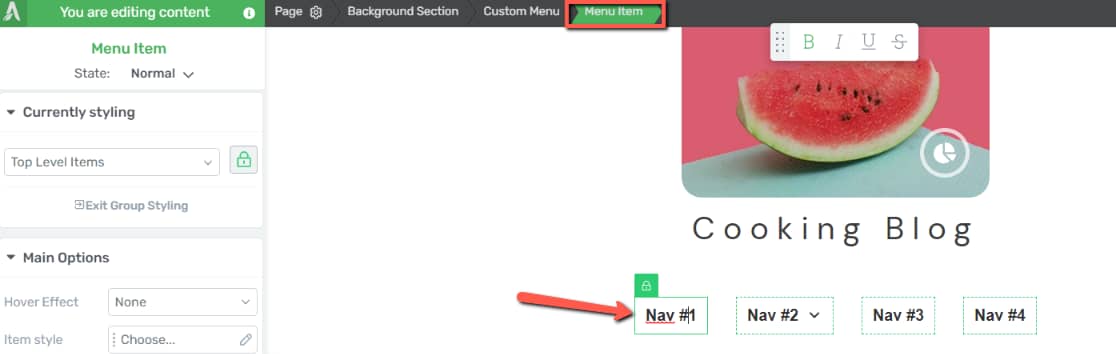
Click on a menu item from your element in order to access its options:

Main Options
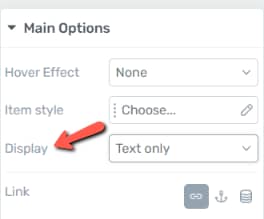
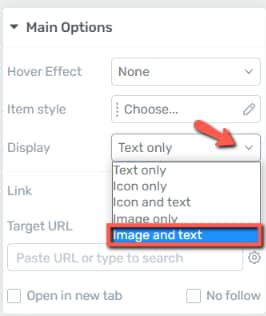
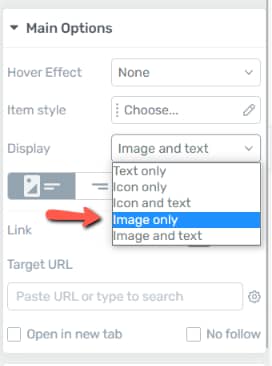
In order to add images to your menu items, look for the “Display” section:

Open the drop-down list and select one of the image fields. For this example, I’ll go ahead and select “Image and text”:

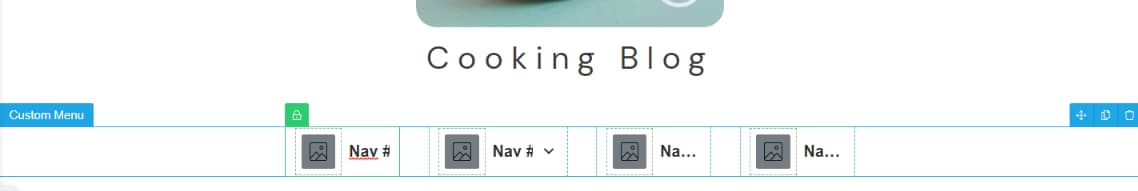
As soon as you do that, your menu will look like this:

You will next have to set the images for each menu item.
However, before proceeding to this step, there’s one more thing to do here. In our example, the first three menu items are set to display an image and text, whilst the last one is only set to display an image.
In order to achieve this, you have to disable the “Group Styling” feature for the last item.
Group Styling Feature
This feature allows you to customize all your menu items together, as a group. Whatever change you make on one item, will be applied to all of them.
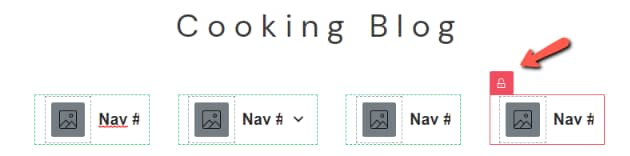
In the example used in this article, the first three menu items will display images and text, whilst the last menu item will show the user image without any text:

To achieve that, you first have to make sure that you disable this feature on that menu item.
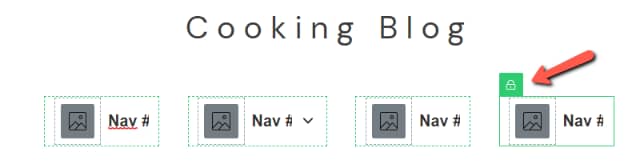
To do that, simply click on a menu item (in this case the last one) and you will see a green lock icon. Click on it:

As soon as you do that, the lock will turn red and now, any change you apply will only be visible on the selected item, not on all of them:

In the “Main Options”, I will select an “Image only” type of display for this particular menu item:

This way, my first three menu items will show images and text, whilst the last one will only display an image.
Apply Images to the Menu Items
Now you can proceed with setting the images for each menu item.
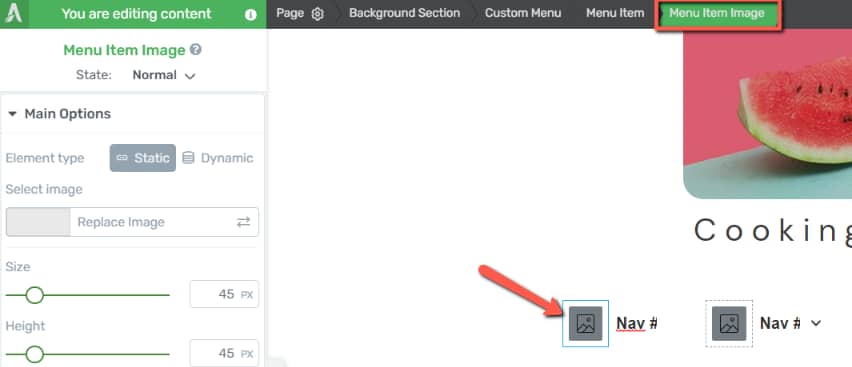
Click on the image icon from your menu item to access its options. You will be able to view the selection in the breadcrumbs as well, in case you want to make sure you have selected the image:

Add Static/Dynamic Source
First, decide whether this should be a “Static” or a “Dynamic” image. For this first example, I’ll go ahead and select “Static”:

Next, click on the field under the “Select image” text, in order to open the media library:

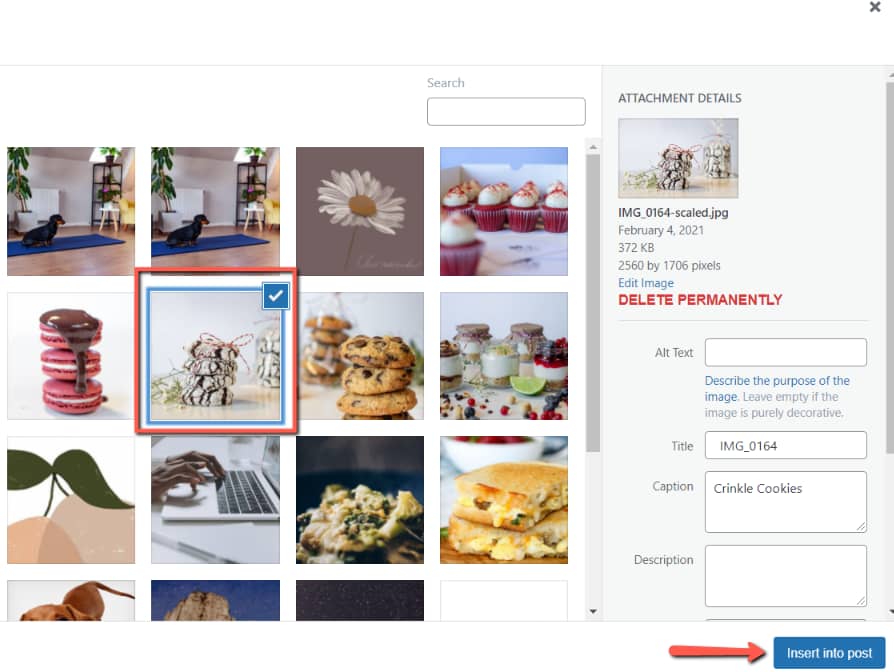
Select the desired image from the library and click on “Insert into post”:

As simple as that, you’ve managed to apply a static image to your menu item:

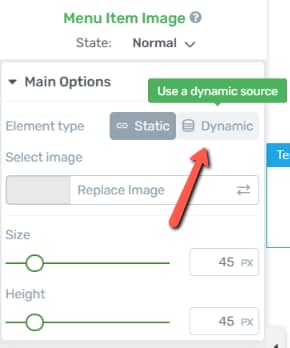
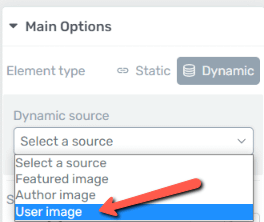
If you want to use a “Dynamic” image, then the process is slightly different. With your image selected, click on the “Dynamic” option of the left sidebar:

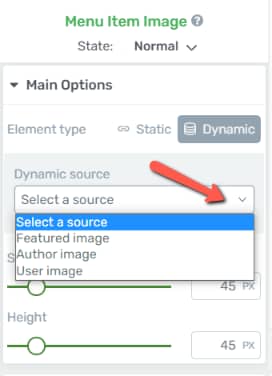
This will load a drop-down with all the available sources you can use here:

Choose the “User image” field from the list:

If you want to read more in-depth about each of these sources, make sure to check the dedicated sections of this article.
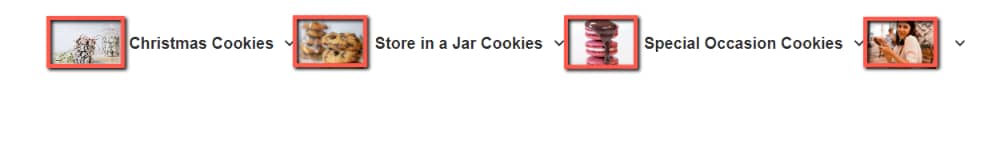
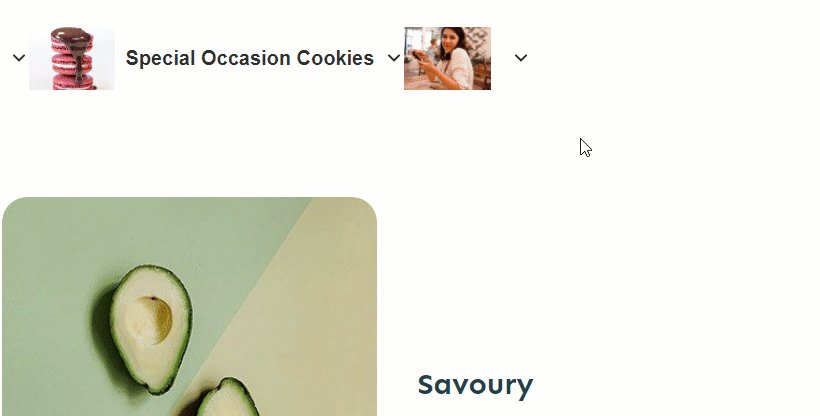
As soon as you do that, the menu item will display the user image that you’ve set up in your WordPress account:

Once you choose this source, the image will change and display the user image set in your Gravatar account, just as described in this article.
These are the steps for applying images to your menu items. However, there are still multiple features you can use here if you want to customize your element even more.
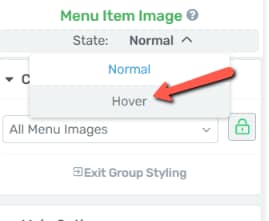
Hover Effect
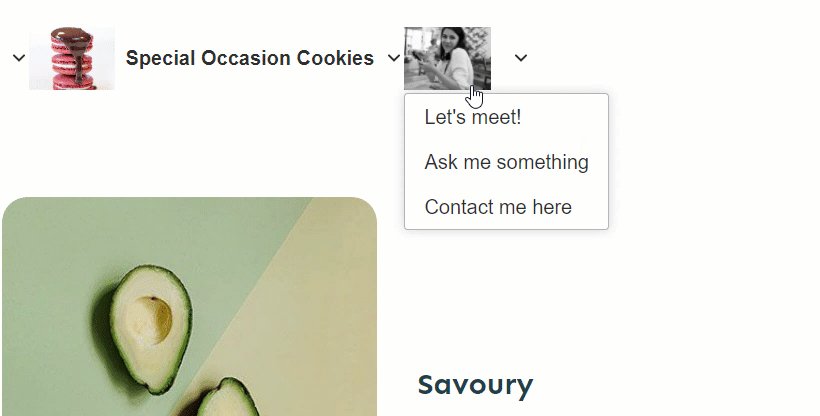
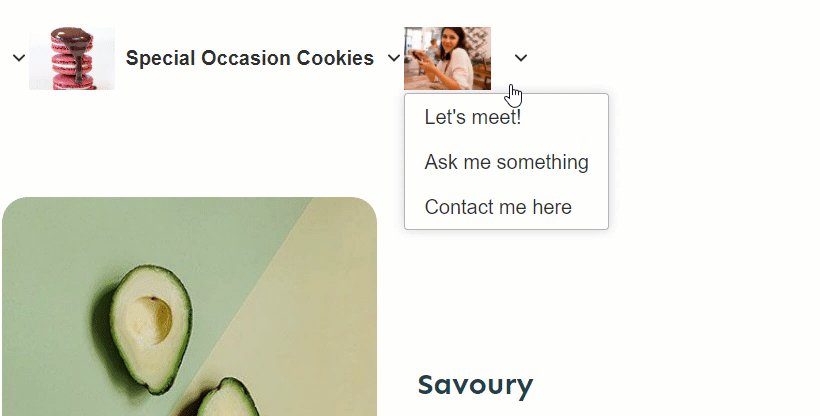
You can use the hover effect and change the way the menu items look when someone hovers over them:

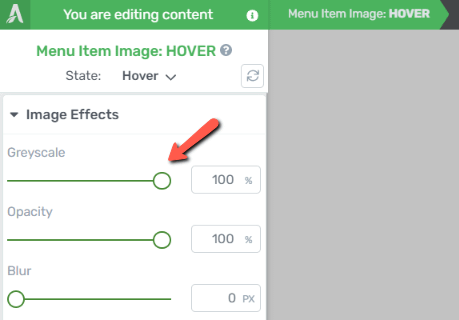
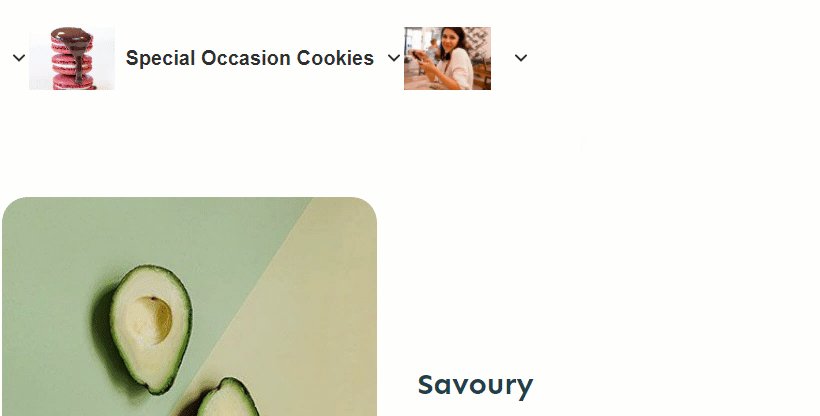
For example, I’ve added a greyscale effect to my user image, from the left sidebar list of options:

And now, when hovered over, the image will be a greyscale one:

Mobile Responsive Element
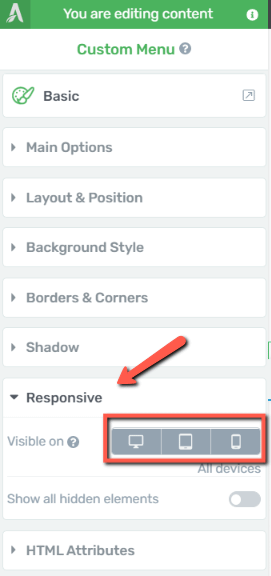
While here, you can also make sure that your “Custom Menu” displays properly on all screen sizes. You can do that from the “Responsive” section of the element main options:

And that’s pretty much it! This is how you can set your menu items to dynamically display your user image.
Please check out other articles of this type available in our knowledge base 🙂