If you want to add a Wistia Video to your content, here are the steps you need to follow:
Copy the Embed Code of the Video
On the Wistia Video page, go to the top right corner and choose “Embed & Share”:

As you click on it, a new window will pop up. Here you can find the embed code of the video.
First of all, select the embed type for your video:

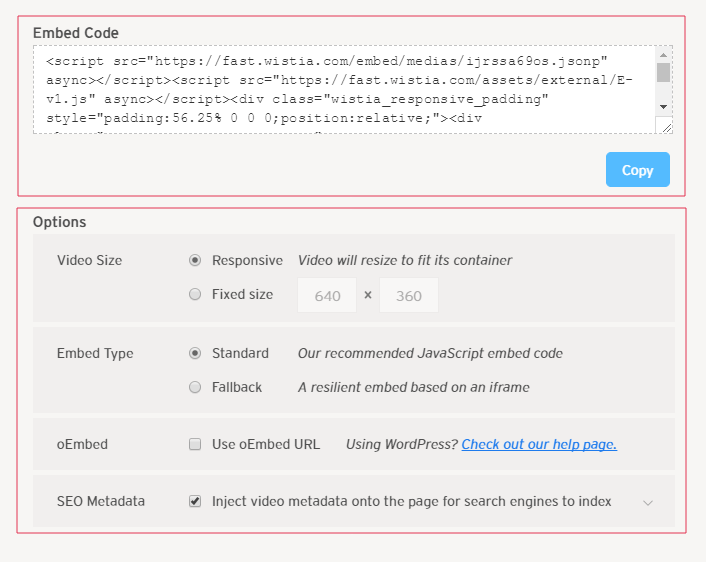
Moving forward, for example, if you choose the “Inline Embed” option, you will first see the actual Embed Code, and below it, a couple of options:

After you have made the options you see fit, you can go ahead and click on “Copy” – This will automatically select and copy the code for you:

Add the Embed to your Page with Thrive Architect
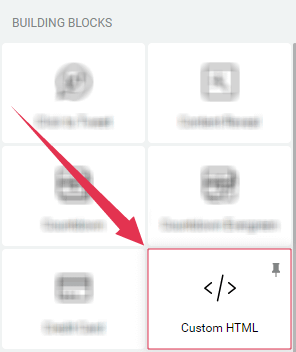
Going back to your Thrive Architect page, look for the Custom HTML element. You can find this element below the “Building Blocks” section. Add it to your content by clicking on it or drag and drop it where you want the video to appear:

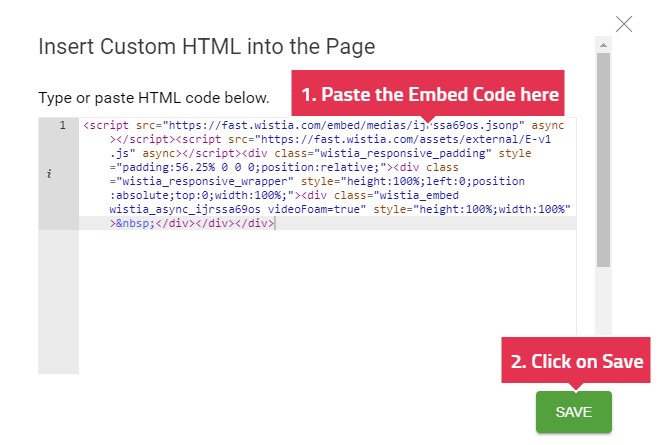
After you have placed the element on your page, a window will pop up on your screen. Inside this window you will have to paste the Embed Code you just copied from Wistia:

As you click on Save, the embedded Wistia video will appear. Here is an image of how this is going to look like on your page:

If you found this article useful, don’t forget to rate it, below. However, if you have any further questions, please let us know, by leaving a message.