The “Video” element found in the Thrive Architect editor is able to load videos from different sources.
One of the drawbacks of loading videos from an external source is that, by default, scripts and other assets load immediately on page load.
This means that, on a page where you’ve added a video from YouTube, for example, the video scripts will load instantly whenever someone accesses the page, whether they watch the video or not.
When your goal is to create a website that is as optimized as it can be, you are aware that one of the factors that might have a big impact on the site speed is the way you load images and videos.
For this reason, we wanted to provide a solution for those who are looking to improve their Core Web Vitals as much as possible, so that they can get a great score when testing their website’s speed.
In case you need more information about testing the speed of your site, interpreting the site results, and other asset optimization aspects, here’s a list of articles that might come in handy:
One of the solutions we propose is to enable lazy loading for the videos of your site, and another one would be to use a video cover/thumbnail for the videos. We’ll talk about lazy loading in this article, and we’ll tackle the other idea in this other article.
Lazy loading is a common technique that will only load the scripts of an element (in our case, a video) when necessary, instead of loading them upon page load.
It is used for speed purposes, as using lazy loading will decrease the initial load time of any web page.
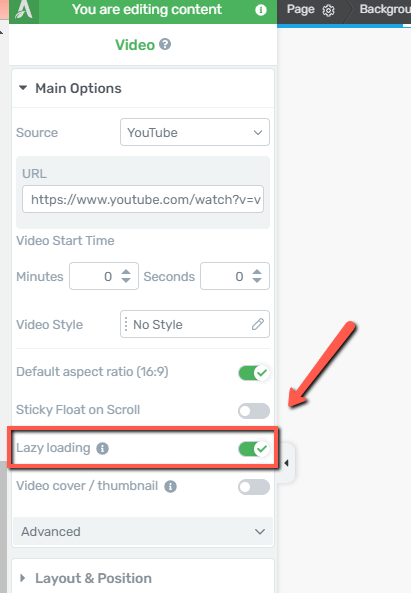
Thus, when you add or edit a “Video” element in our editor, you will be given the option to enable lazy loading for that video.
In the left sidebar, under the “Main Options” section of the element, you will notice the option:

So, if the option is enabled, the scripts will only load if the video appears in the viewport.
If, for example, the video is above the fold, then the scripts will load immediately on page load, regardless of whether lazy loading is enabled or not.
However, in case your priority is not related to Core Web Vitals, but you are rather putting more emphasis on the video, you can disable the “Lazy loading” option. We recommend using lazy loading when it makes sense for your specific use case.
For example, if your site is a streaming/gaming website or just one in which you decide to showcase your service/product using a video portfolio, you probably want to preload some videos, in which case the option should remain disabled.
Another situation in which lazy loading might be redundant is in the case of live streaming. Here, preloading videos can be unnecessary simply because loaded data will be outdated when visitors or users hit ‘Play’.
If the videos added to your site are secondary, meaning that they are not the main focus of your pages, implementing lazy loading might be useful in this case.
|
Important!
|
Hopefully, this article was useful to you. Don’t forget to check out our knowledge base in case you need more information about Thrive Suite. If this was helpful, be sure to leave a smile below 😄