In Thrive Architect, you are able to use the “Group Styling” feature, designed to help you modify more items of the same type inside of an element, at the same time.
You can choose whether you want to customize all of the items at once, or just one selected item.
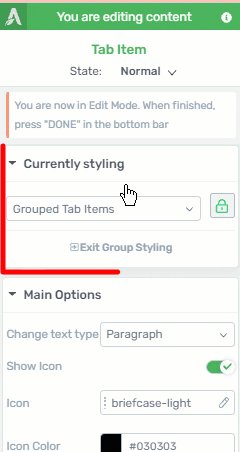
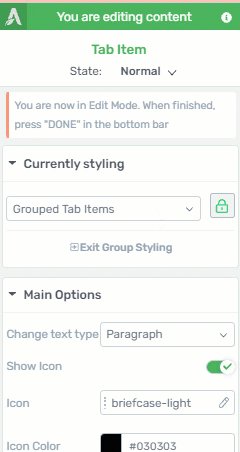
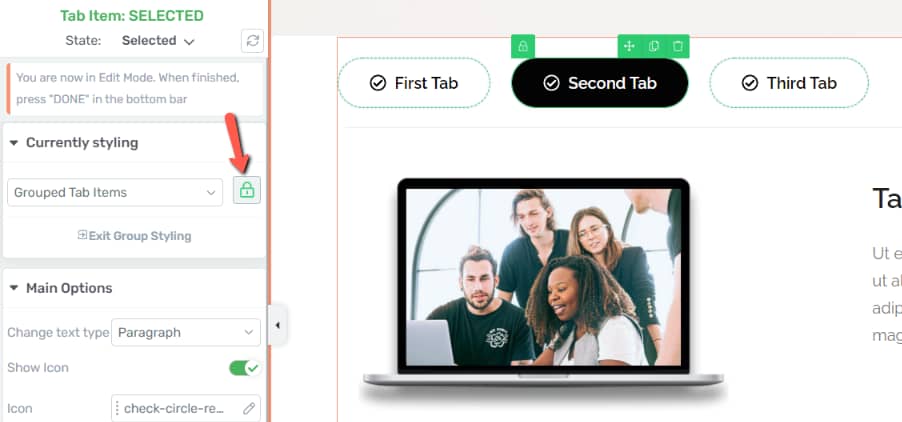
The feature is found after you enter the “Edit Mode” of the element that you are editing:

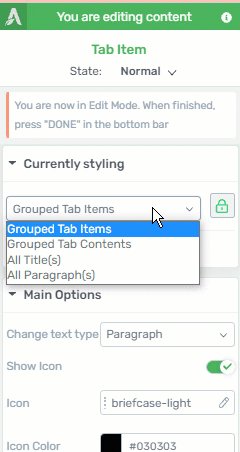
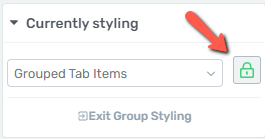
By default, the “Currently Styling” setting is set to allow you to customize all of the items at once, but you can click on this lock icon, and select the option that you want to separately edit:

The feature can be found under multiple elements, but to showcase it better, I will use a few different examples.
1. Elements such as “Tabs”, “Styled List”, “Toggle”, “Table”, etc
For such elements, using the feature will help you easily edit similar items in the same manner.
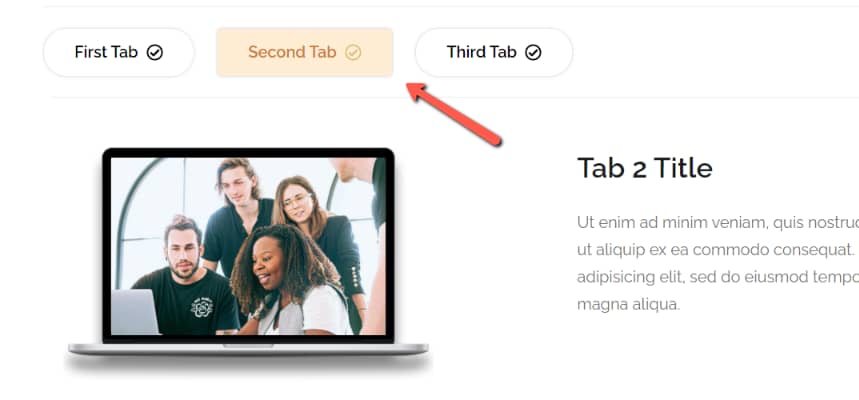
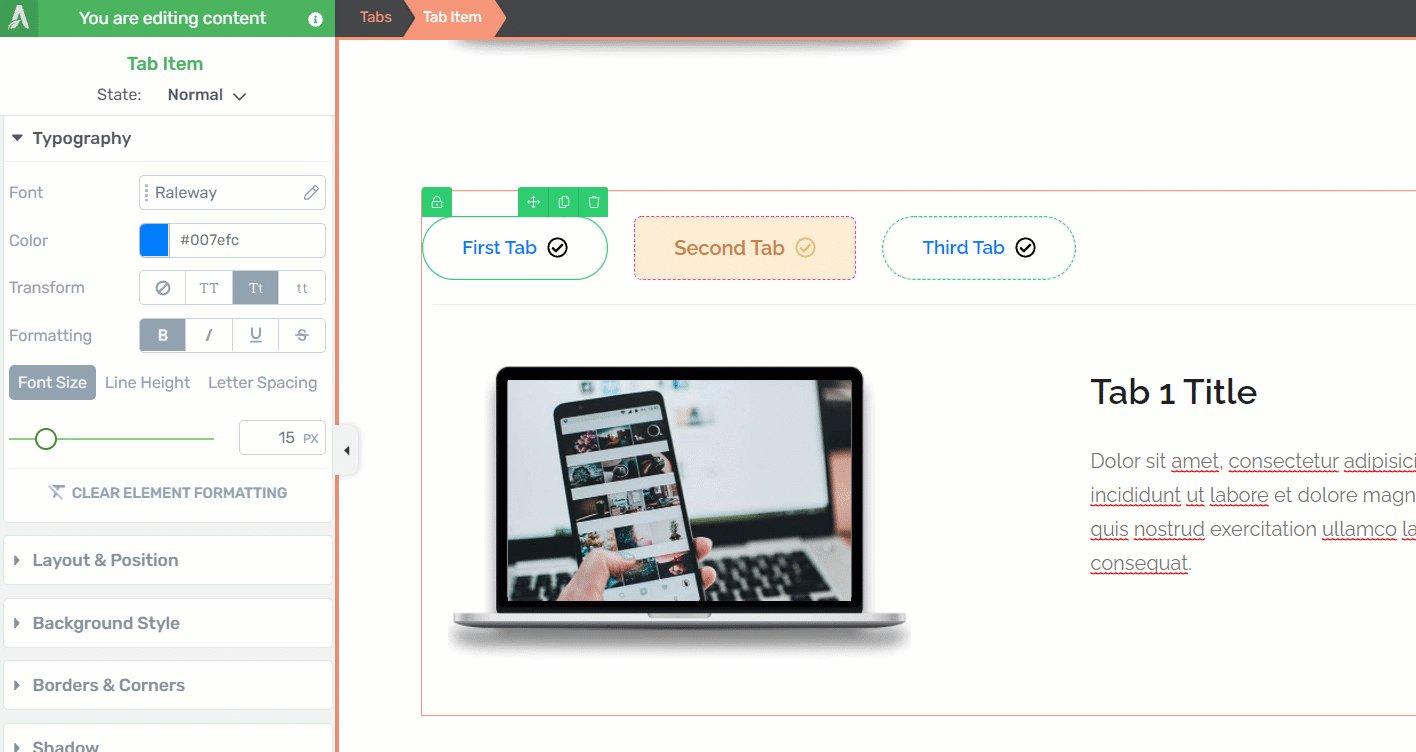
Let’s take the “Tabs” element as an example, and say that we want to modify the tab items, but make the middle one look a bit different than the rest:

Here’s how to do that:
Modifying only one item
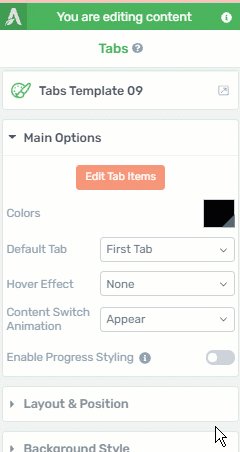
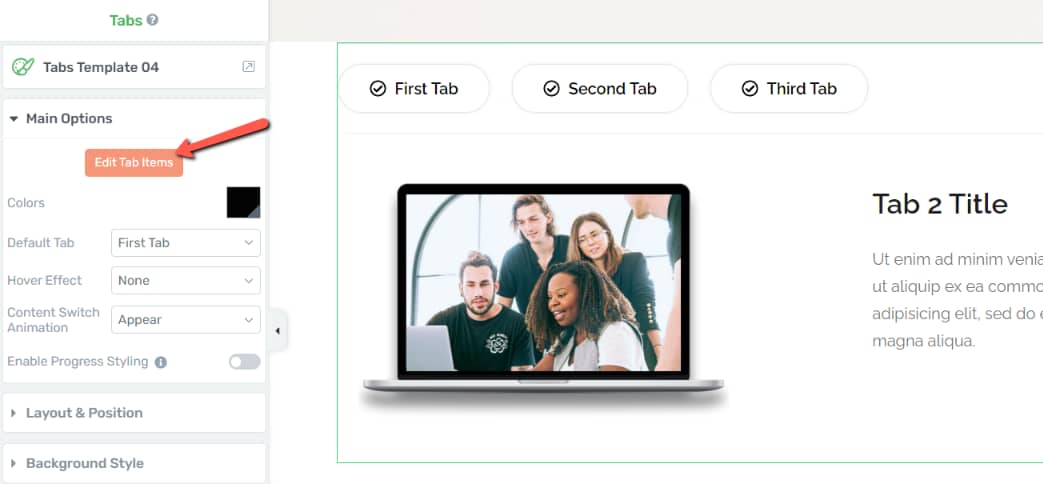
First of all, you will have to enter the “Edit Mode” of the “Tabs” element. For that, click on the “Edit Tab Items” button:

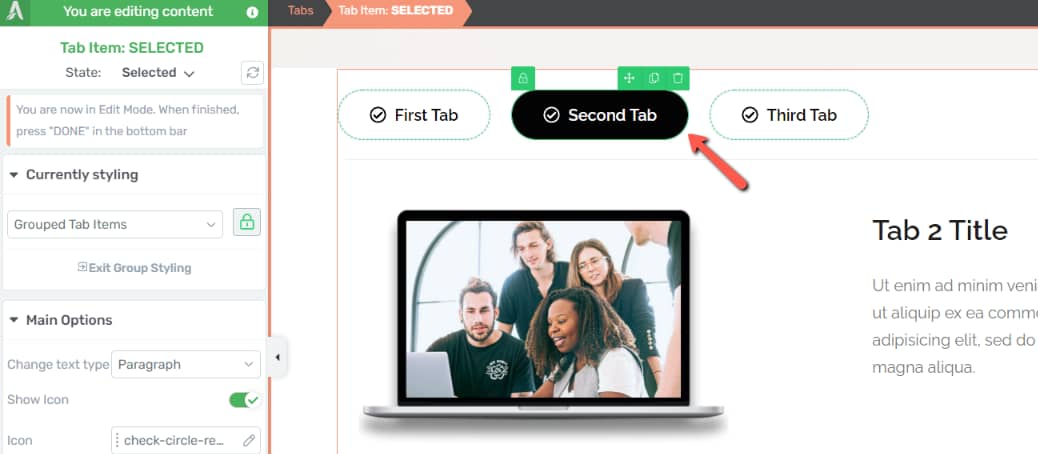
Then, select the tab that you want to edit separately, by clicking on it:

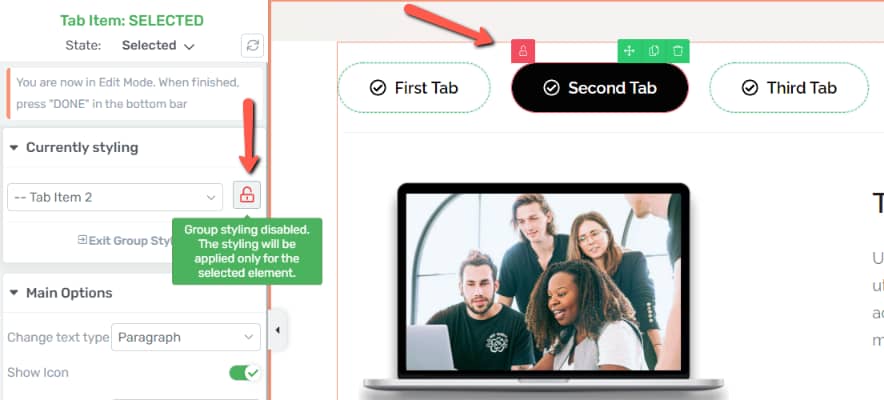
In order to exclude a certain item from being affected by the modifications you make, you can click on the lock icon, to unlink it from the other items:

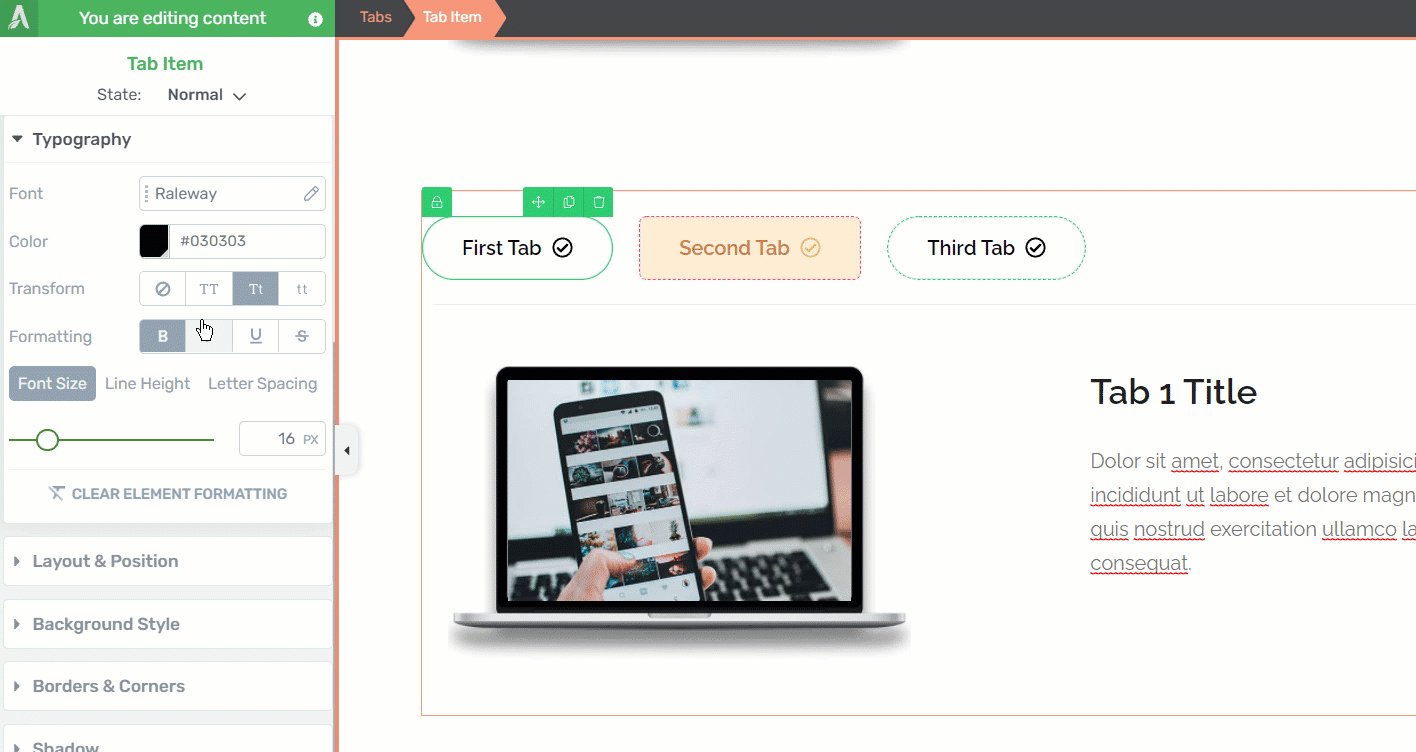
Once you do that, the border of the item will turn red, so that you will know that any modification will only be applied to that one:

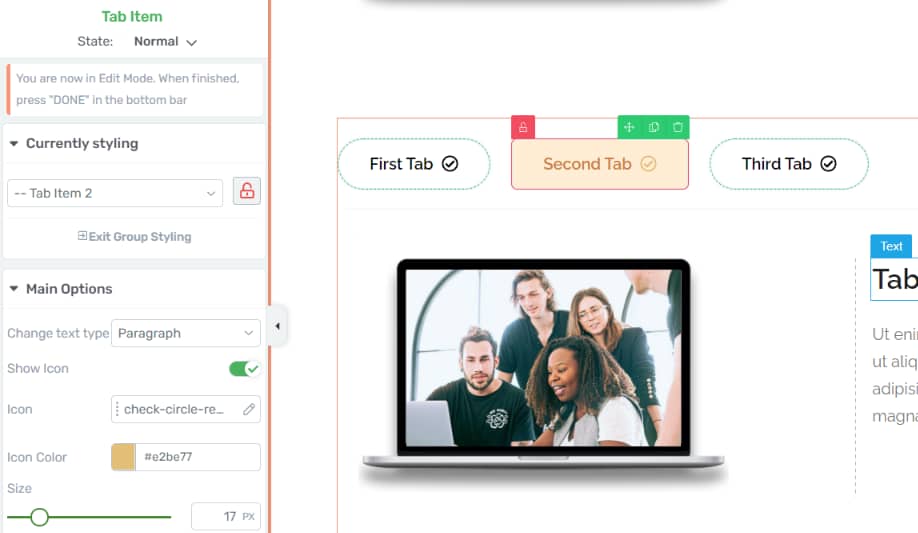
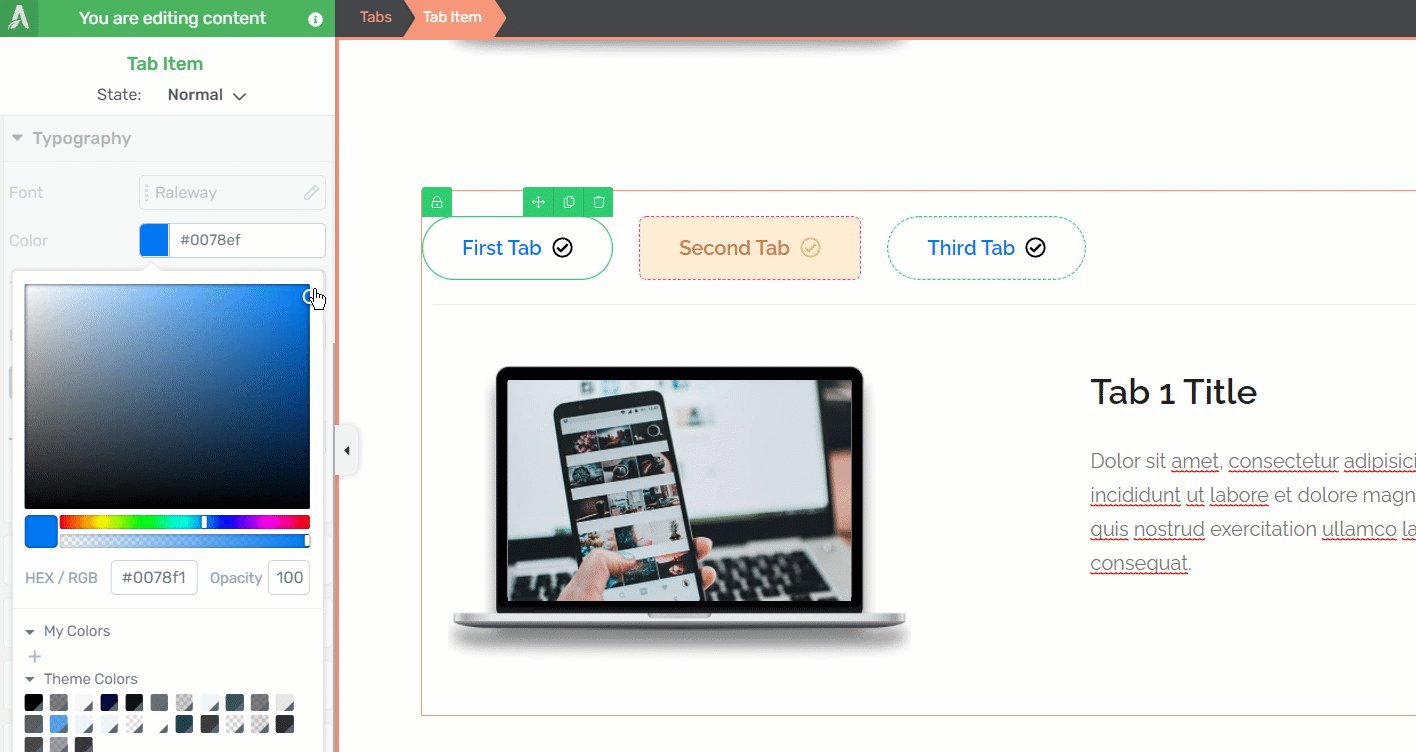
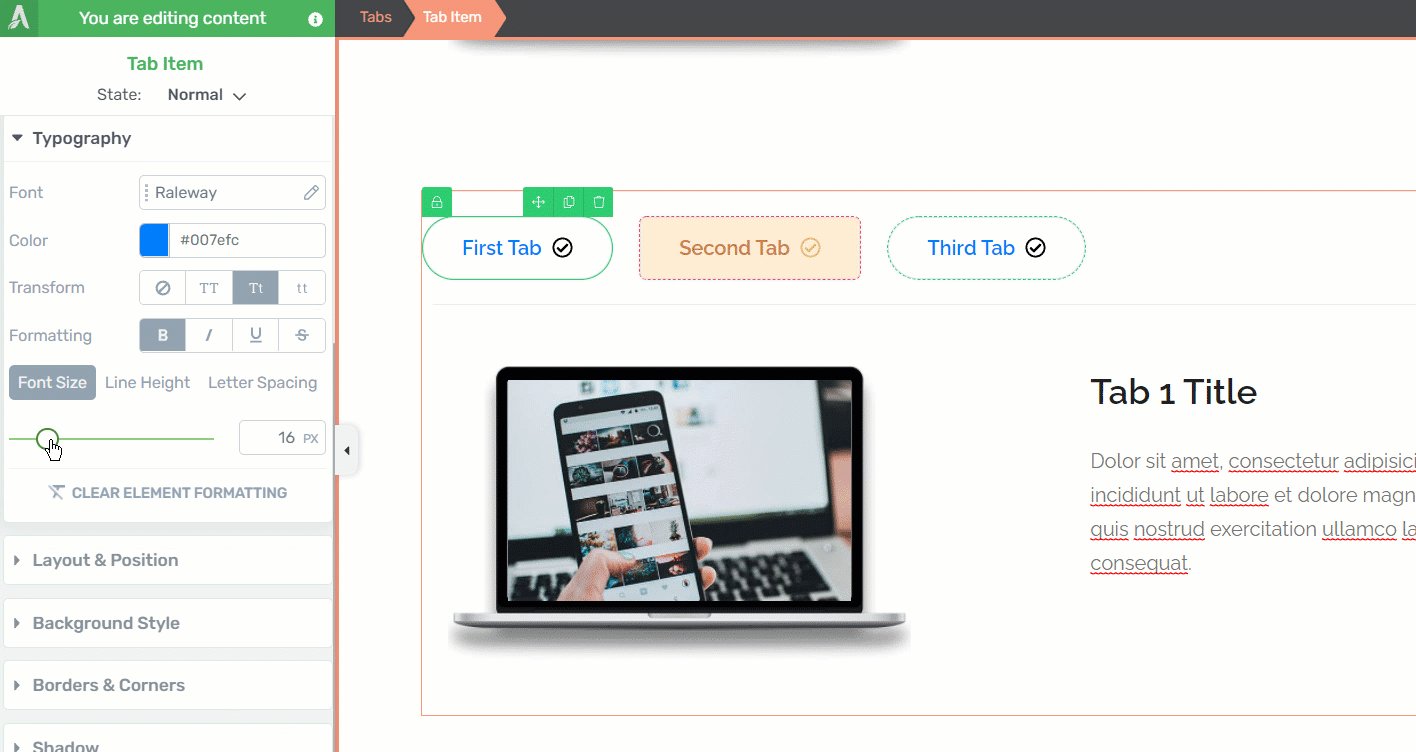
You can now make the changes that you wish. In this example, I have changed the color of the font and icon, the background style and the rounded corners:

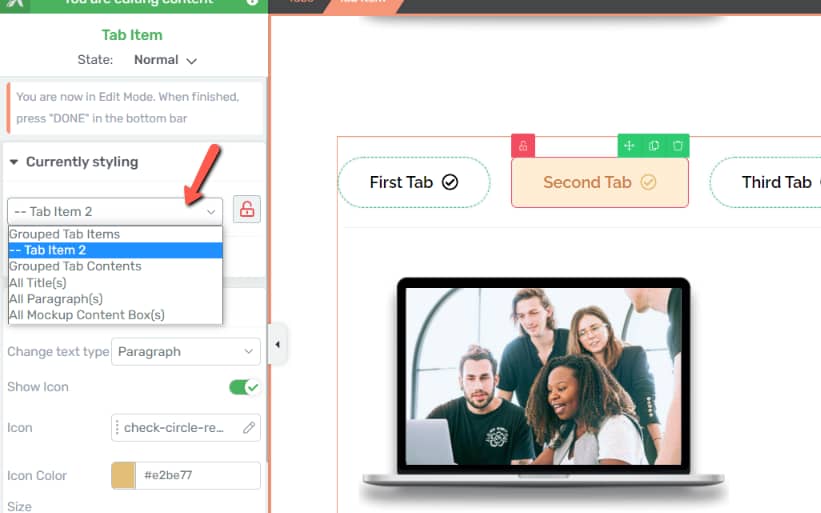
This is how you can edit one (or more) items separately. You can then click on the field under the “Currently Styling” section, to choose other items to modify:

Modifying items as a group
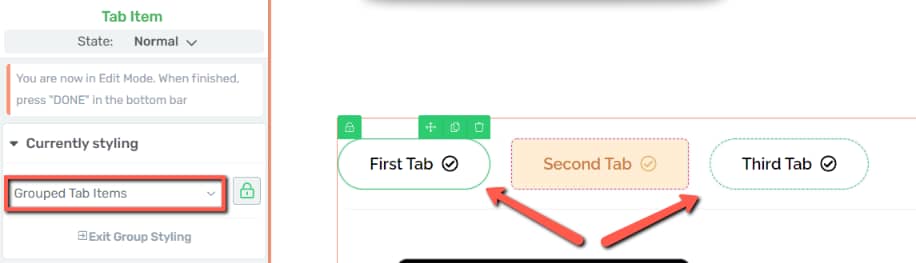
To edit the first and the third tab at the same time, you can either click on one of them, in the editor or choose the “Grouped Tab Items” option from the “Currently Styling” dropdown:

And as long as the border around the items is green, you will know that group styling is applied, so whichever modification you make to any of the items will also apply to the other ones:

There are other elements for which you might want to be sure that when you edit one part of it, you are editing the other similar items, as well.
This can be applied in the case of a “Block” element, or a “Post List” element, where, when you modify the size of an image, for example, you usually want to make sure that all of the other images inherit the same size.
2. Elements such as “Blocks”, “Post List”, etc
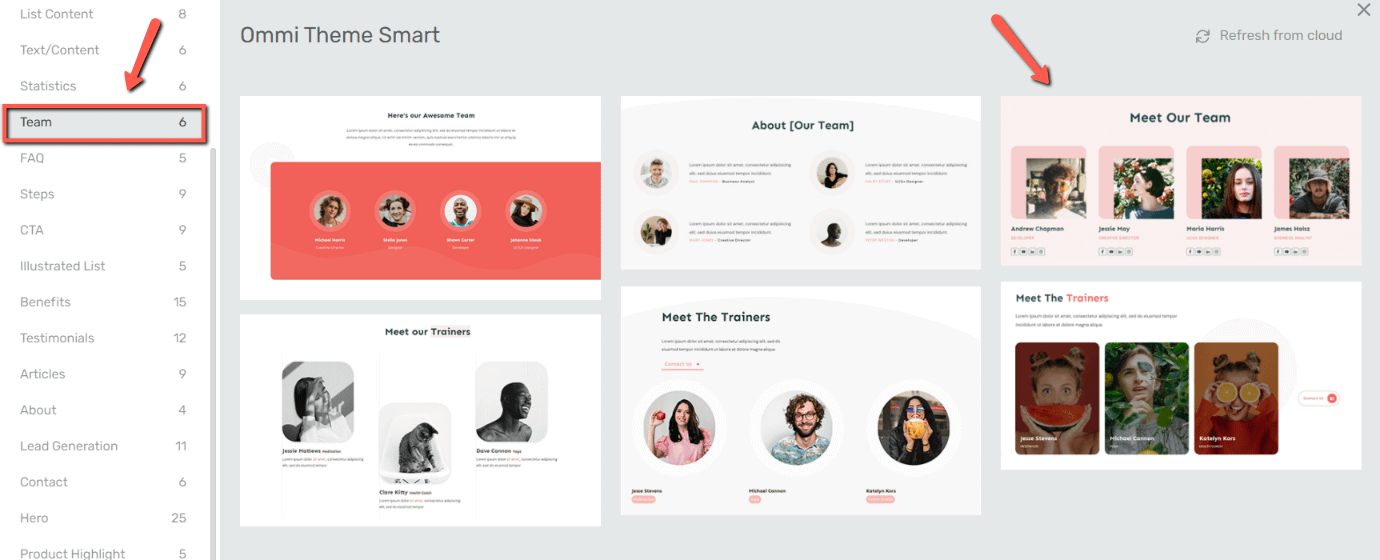
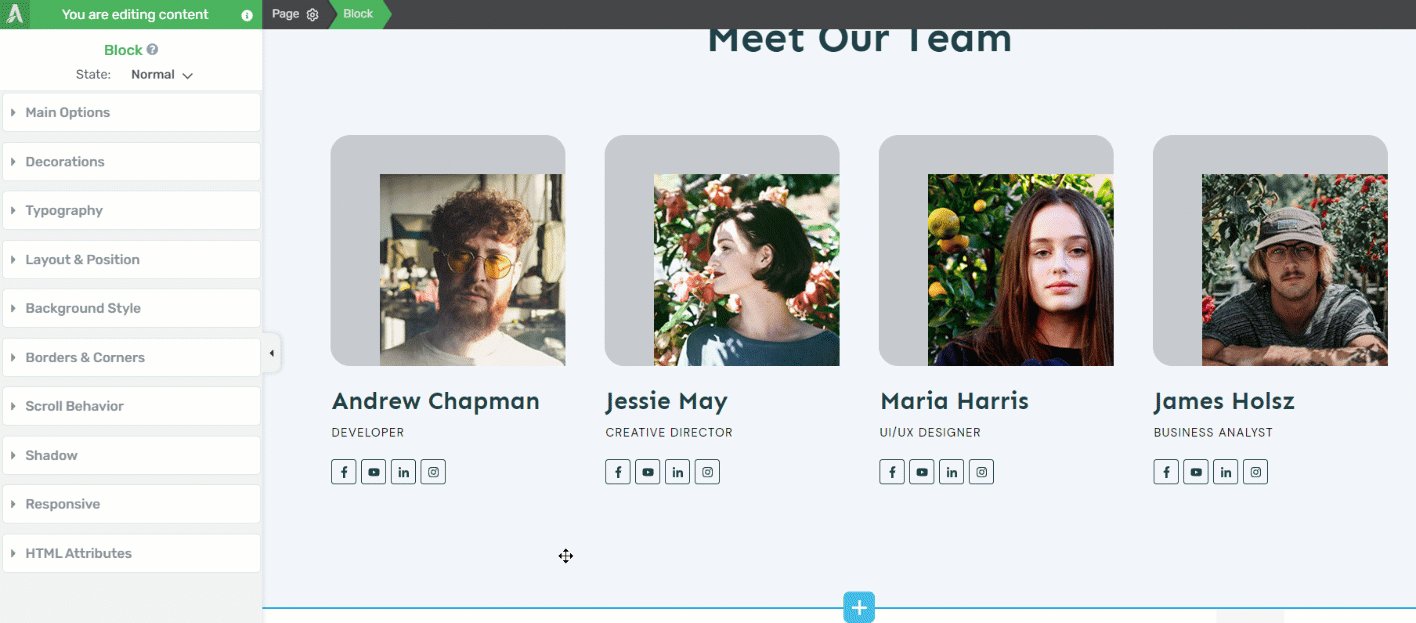
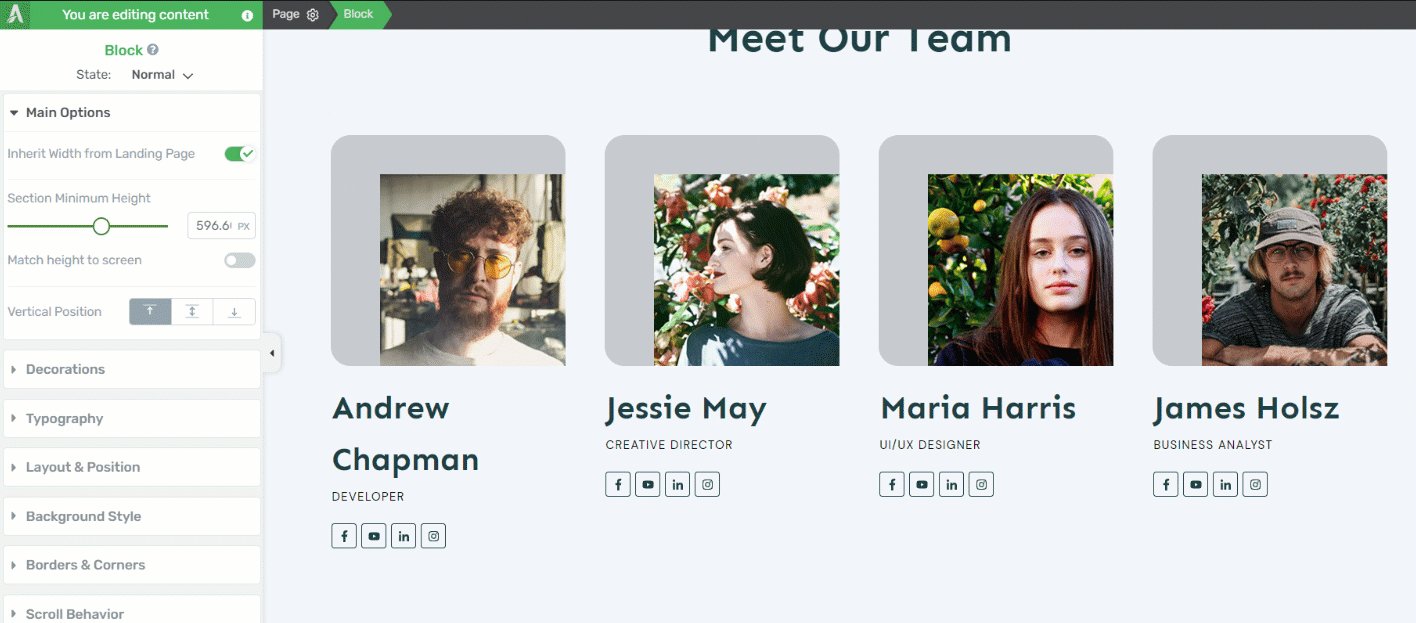
Let’s take the “Block” element and use one of the “Team” blocks as an example:

Usually, when editing such an element, it is preferred that the items of the same kind keep the same structure. Here is where the group styling feature comes in handy.
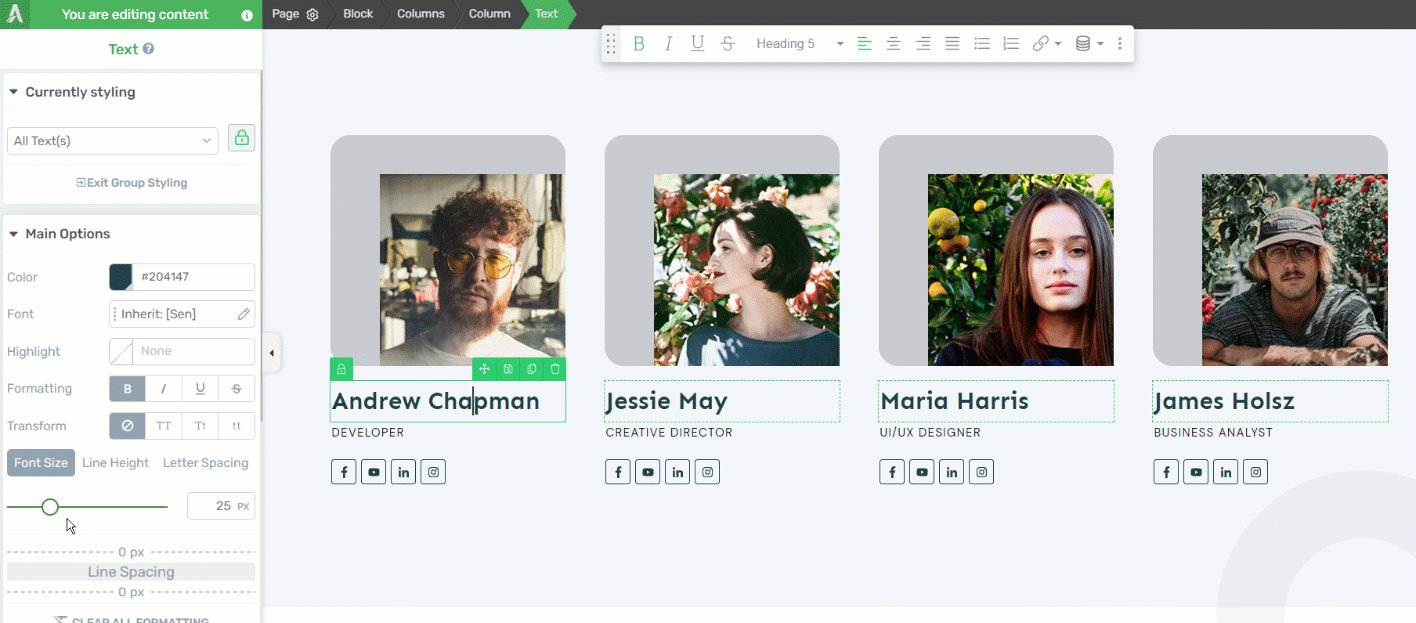
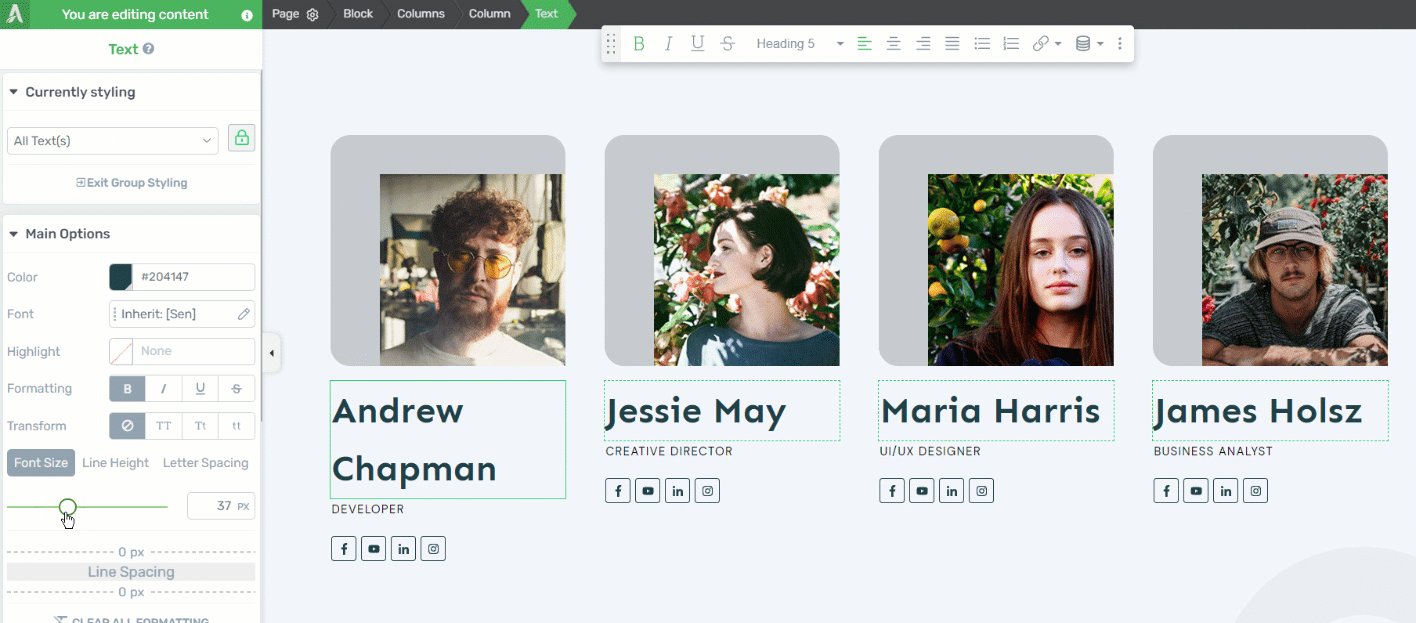
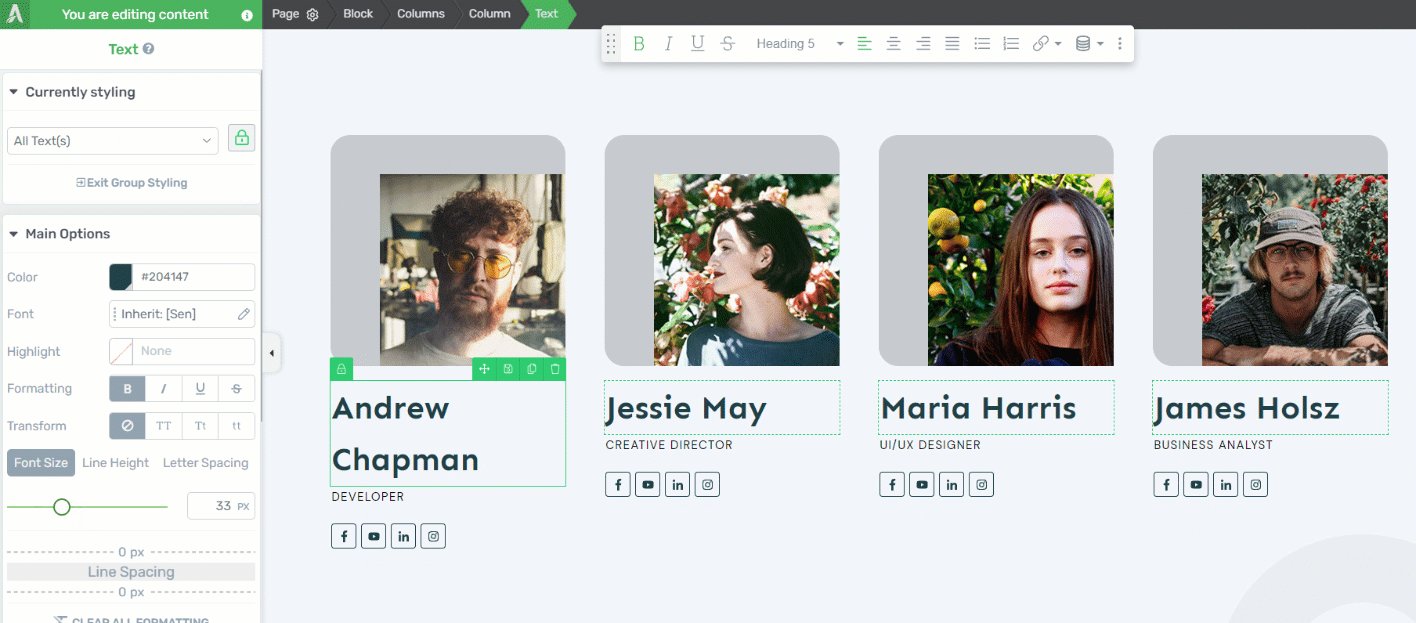
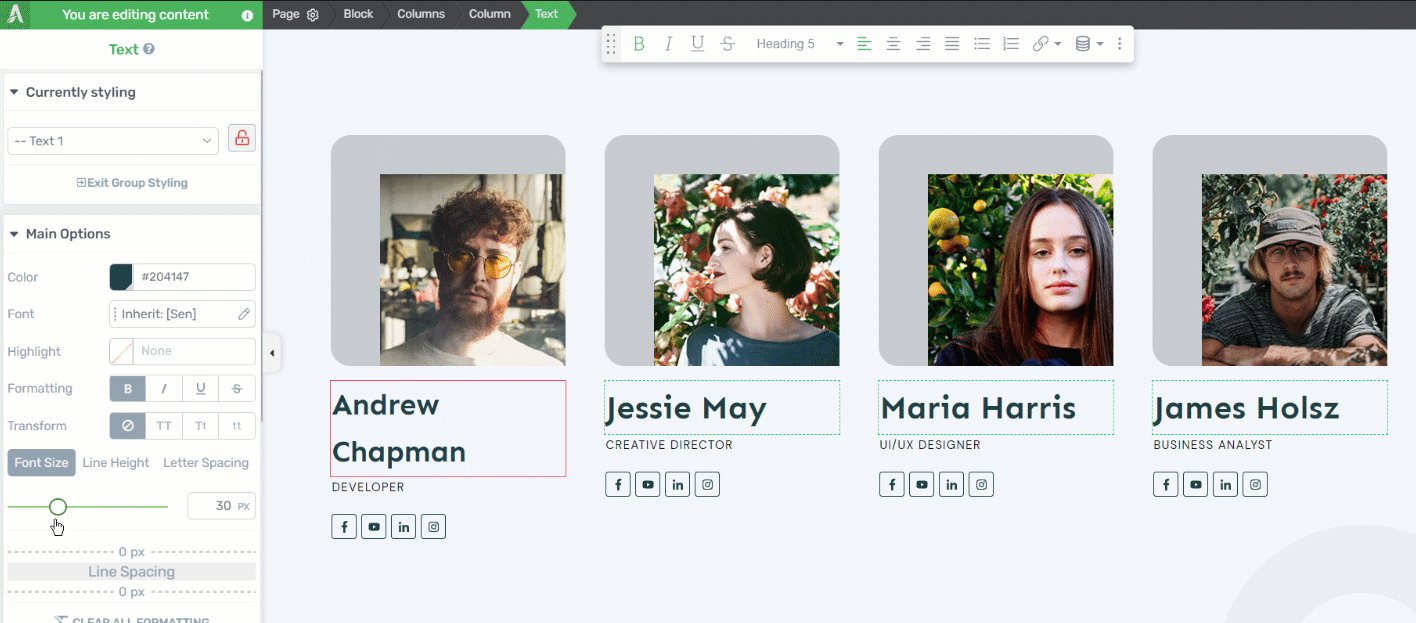
In this example, if I want to modify the size of the text below the images, for example, all I have to do is select one of the “Text” elements and modify its size. This will apply to all of the “Text” elements of the same level, as this is the expected behaviour of the feature:

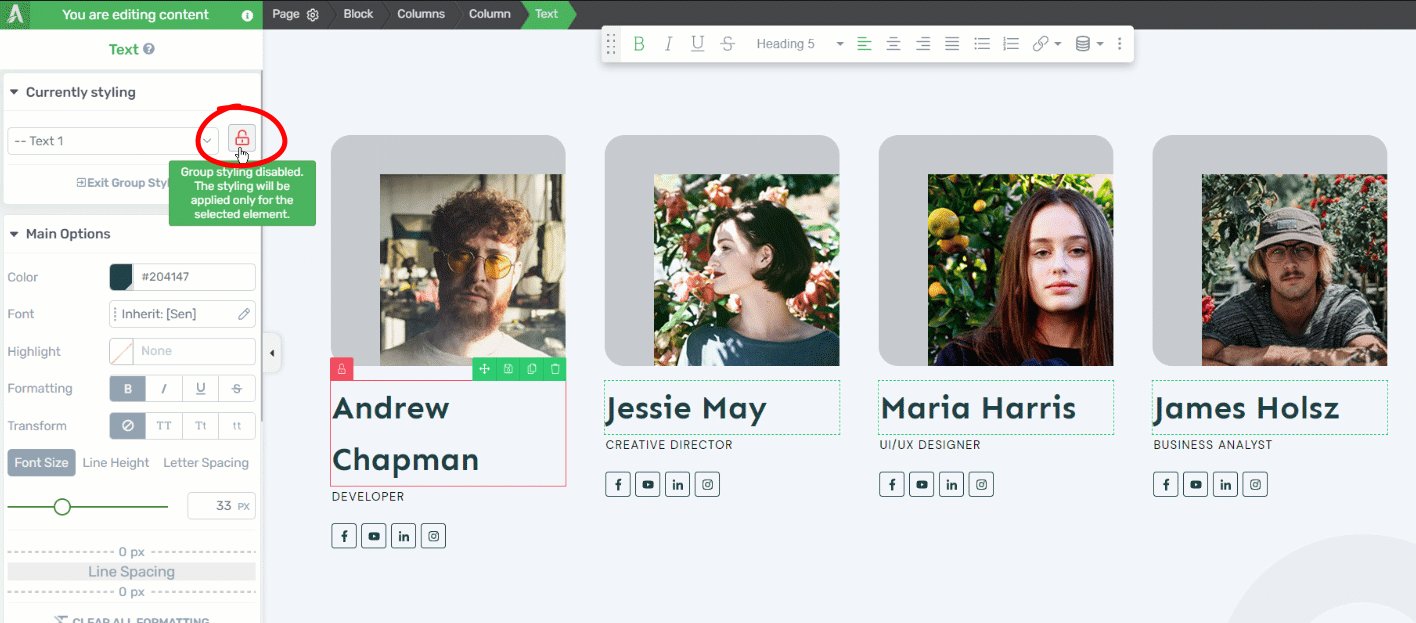
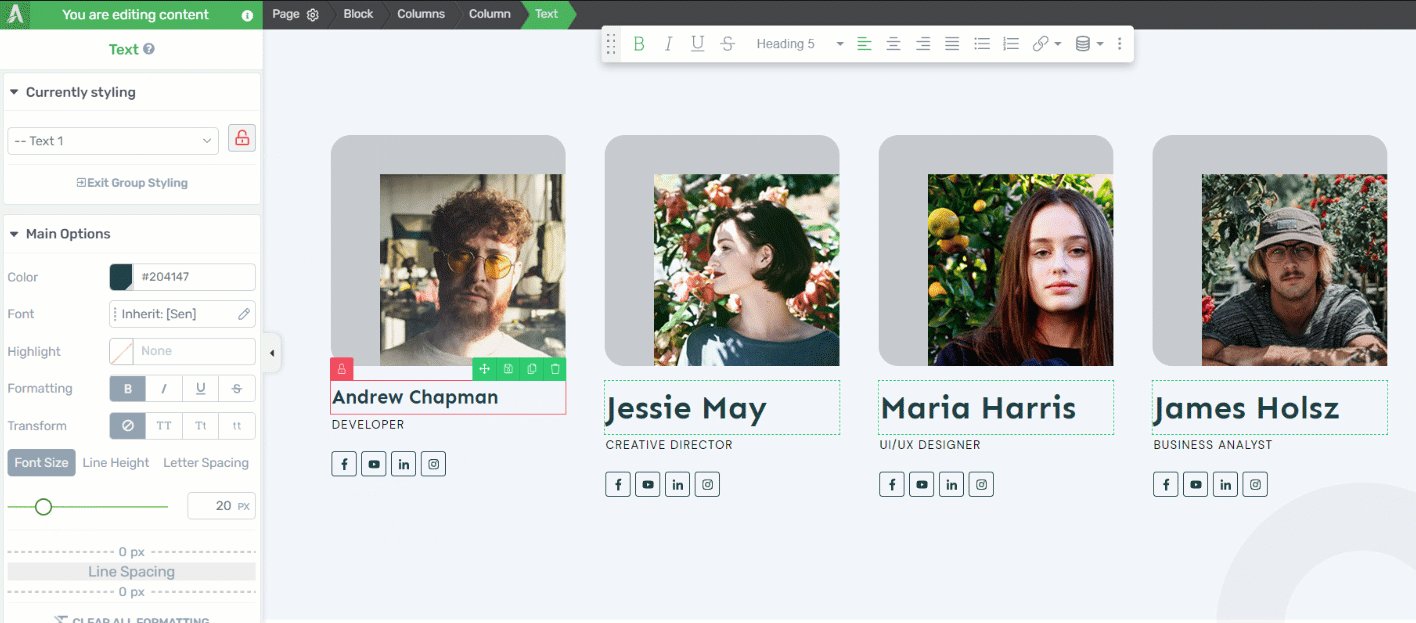
However, in case you want to only modify the size of one single “Text” element, you can click on it and unlink it from the group:

And the same goes for other elements, such as the “Post List” one, where you will probably find that the “Group Styling” feature comes in very handy, as the element contains multiple items of the same type:

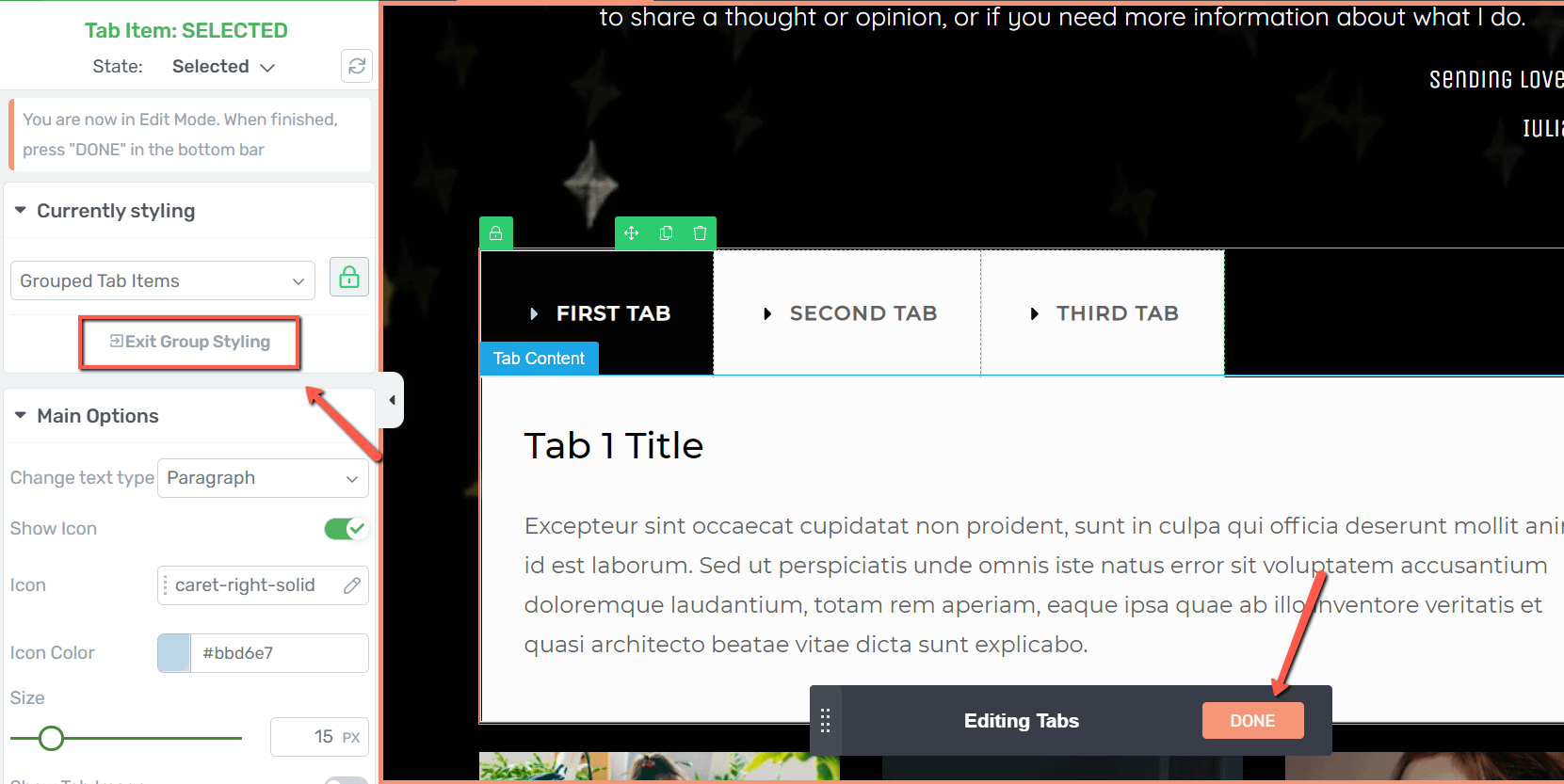
To exit the “Group Styling” feature, simply click on “Exit Group Styling” or on the orange “Done” button from the bottom side of the editor:

This will take you back to the “Main Options” of the element.
Hopefully, this article was useful to you. You can find more information about the “Group Styling” feature by checking out the dedicated articles for each element where the featured is applied: